Awesome
vue-ele-form-json-editor | vue-ele-form 的 json 编辑器
介绍
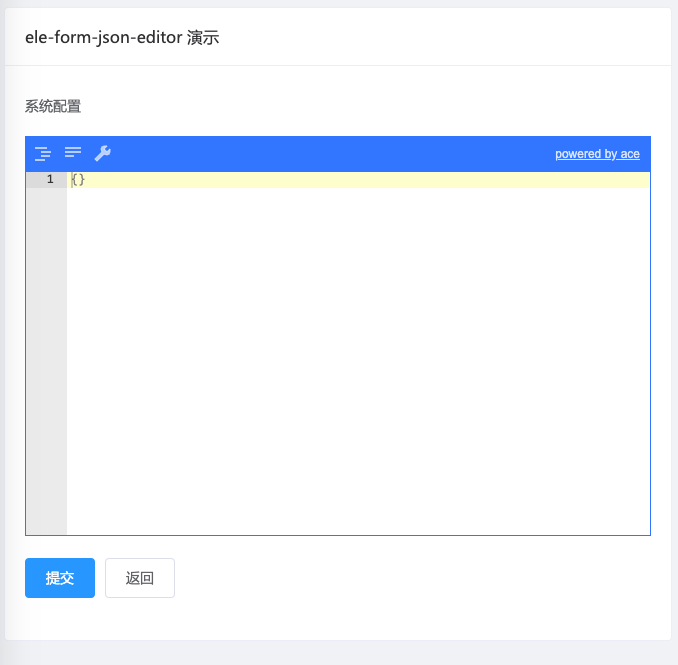
vue-ele-form-json-editor 做为 vue-ele-form 的第三方扩展, 用于编辑 JSON 对象或者数组

安装
npm install vue-ele-form-json-editor --save
使用
import EleForm from "vue-ele-form";
import EleFormJsonEditor from "vue-ele-form-json-editor";
// 注册 ele-form
Vue.use(EleForm, {
// 可以在这里设置全局的 json-editor 属性
"json-editor": {
height: 300
}
});
// 注册 json 组件
Vue.component("json-editor", EleFormJson);
formDesc: {
xxx: {
label: 'xxx',
type: 'json-editor', // 只需要在这里指定为 json 即可
// 属性参考: https://github.com/yansenlei/VJsoneditor
attrs: {
height: 300,
plus: true,
options: {
mode: 'code'
}
}
}
}

