Awesome
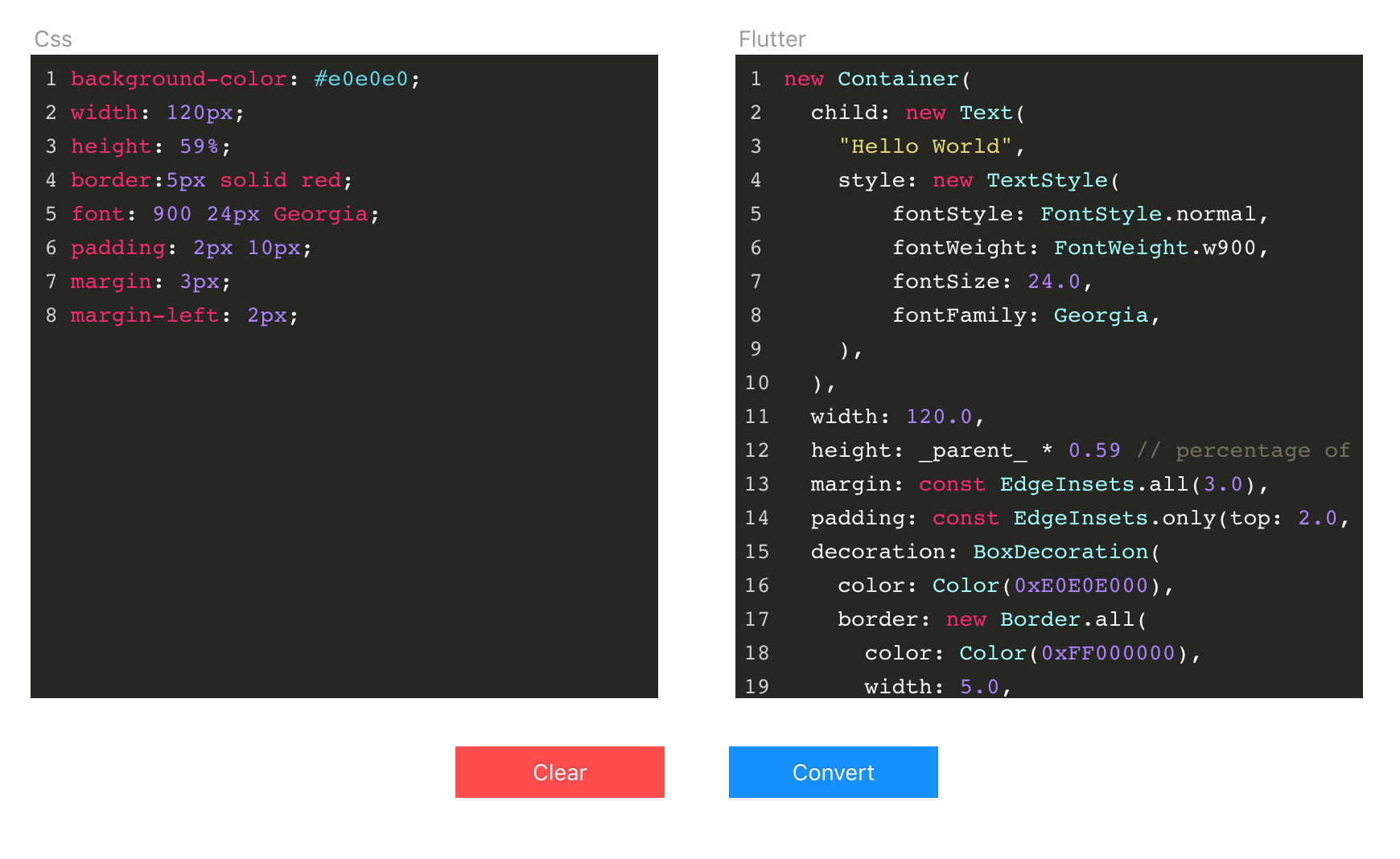
<p align="center"> <img src="https://raw.githubusercontent.com/drawcall/c2f/master/logo/c2f.png" /> </p>C2F is an interesting little project. I hope to find a way to convert css styles to flutter styles. I believe many web developers will like it. https://drawcall.github.io/c2f/

Statement
For beginners, the flutter style is really hard to remember. I want to build a website that converts css styles to flutter style online. Maybe it will help those web developers get started quickly.
NOTE
Although I have already written a part of the code, there are still a lot of styles that I have not converted. I very much hope that you can join and participate, sincerely invite
I want to use postcss to do a lot of things, we can get a style attribute and value, and then do a big mapping table... If you have a better idea, you can implement it together.
Run and build
Clone the project
git clone https://github.com/drawcall/c2f.git
Startup project
npm i
npm start
Runs the app in the development mode.<br> Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.<br> You will also see any lint errors in the console.
npm run build
npm run build
Builds the app for production to the build folder.<br>
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.<br> Your app is ready to be deployed!
License
c2f is licensed under MIT license. View license. https://github.com/drawcall/c2f/blob/master/LICENSE