Awesome
angular-example
Angular example,一步一步学习angular。
切换分支即可查看整个完成过程 ls_XXX。
注:在过程完之后,关于这个demo的更多细节、完善会一直在master分支上增加,不会增加新的分支了。
主要涉及内容:
- 最基础,首先应该如何跑起来一个应用。
- 了解基本概念,可能涉及
module,scope,controller,service,directive, 表达式 等等。 directive详细介绍怎么样使用,自定义指令时各项代表含义;一些常见内置指令,例如:ng-model,ng-controller,ng-include,ng-hide,ng-show等等。实战自定义指令:编辑项指令。- 基本表单验证。
- ng 的路由的使用。
- ng 的动画 animate的简单使用。
- 第三方
$modal的使用。 - 目录结构、代码基本组织。
- 和
require.js结合使用。
中间过程中会基本实战一些最基础的一些概念,当然,最重要的还是改变思路;不以
jquery式思路“干活”,一切以数据为中心,再加上模板上的逻辑(其实一般通过ng的指令——ng-if,ng-show,ng-switch等——来做)。
所以最开始的时候,最好不要
jquery,摒弃DOM操作,让angular自身去更新DOM;其实也就是说:不要在代码中操作DOM,仅有的操作DOM的地方在指令directive中。后期如果真的是项目需要,可以加上jquery。
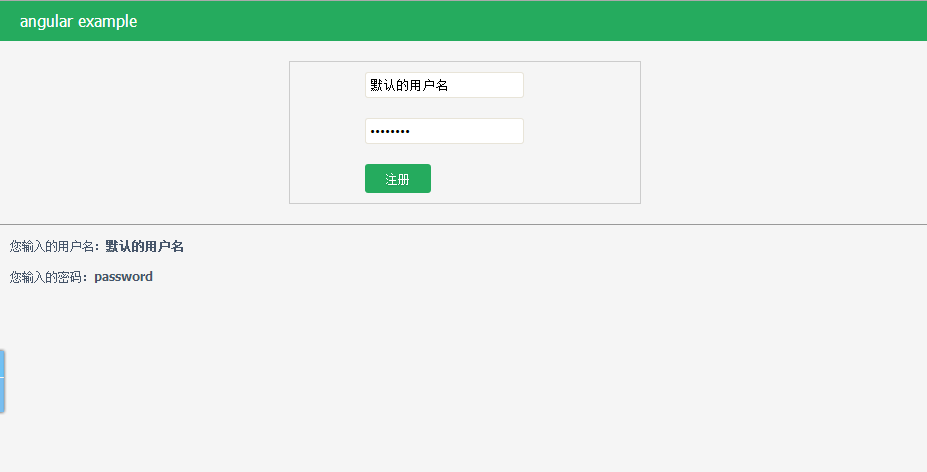
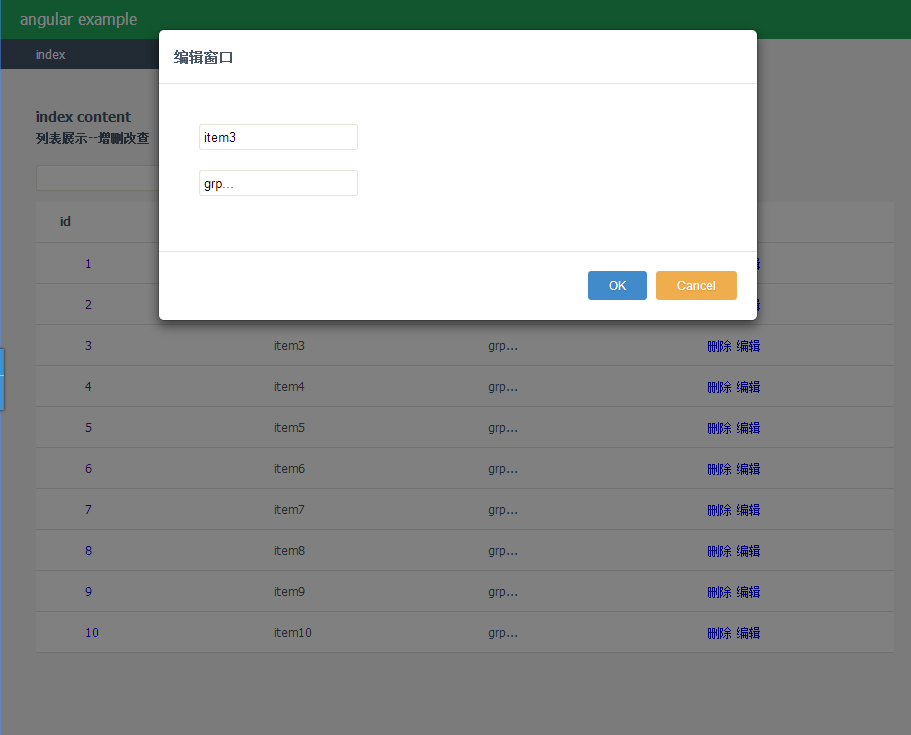
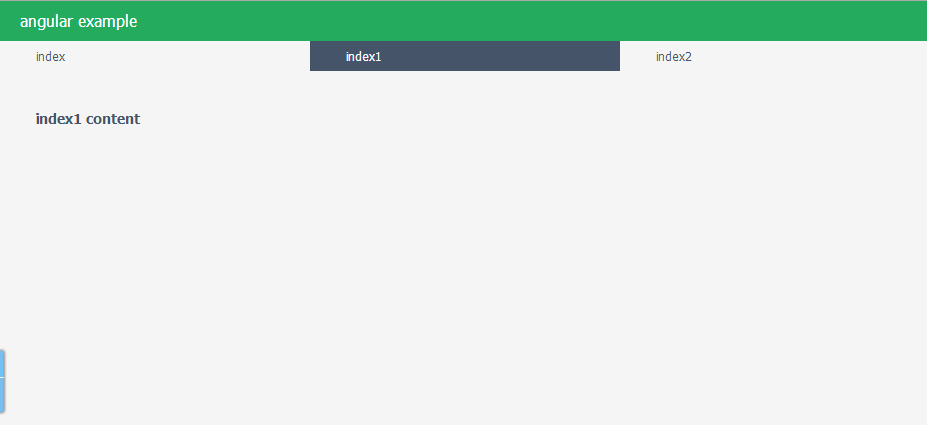
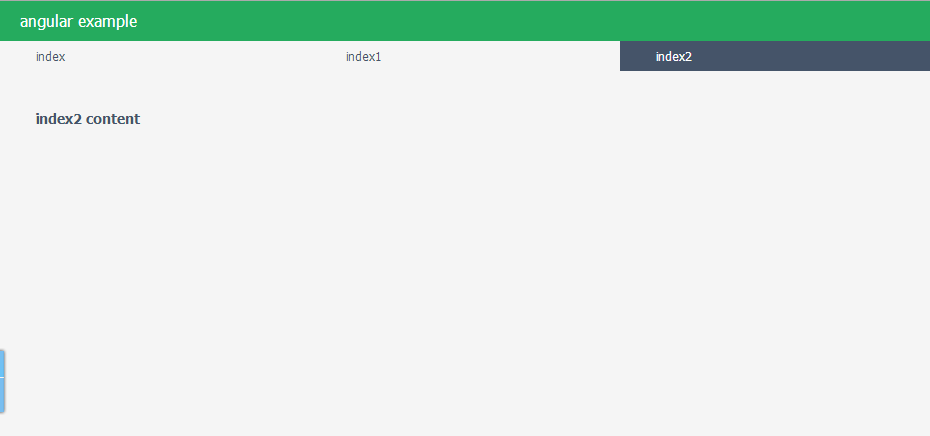
##预览图