Awesome
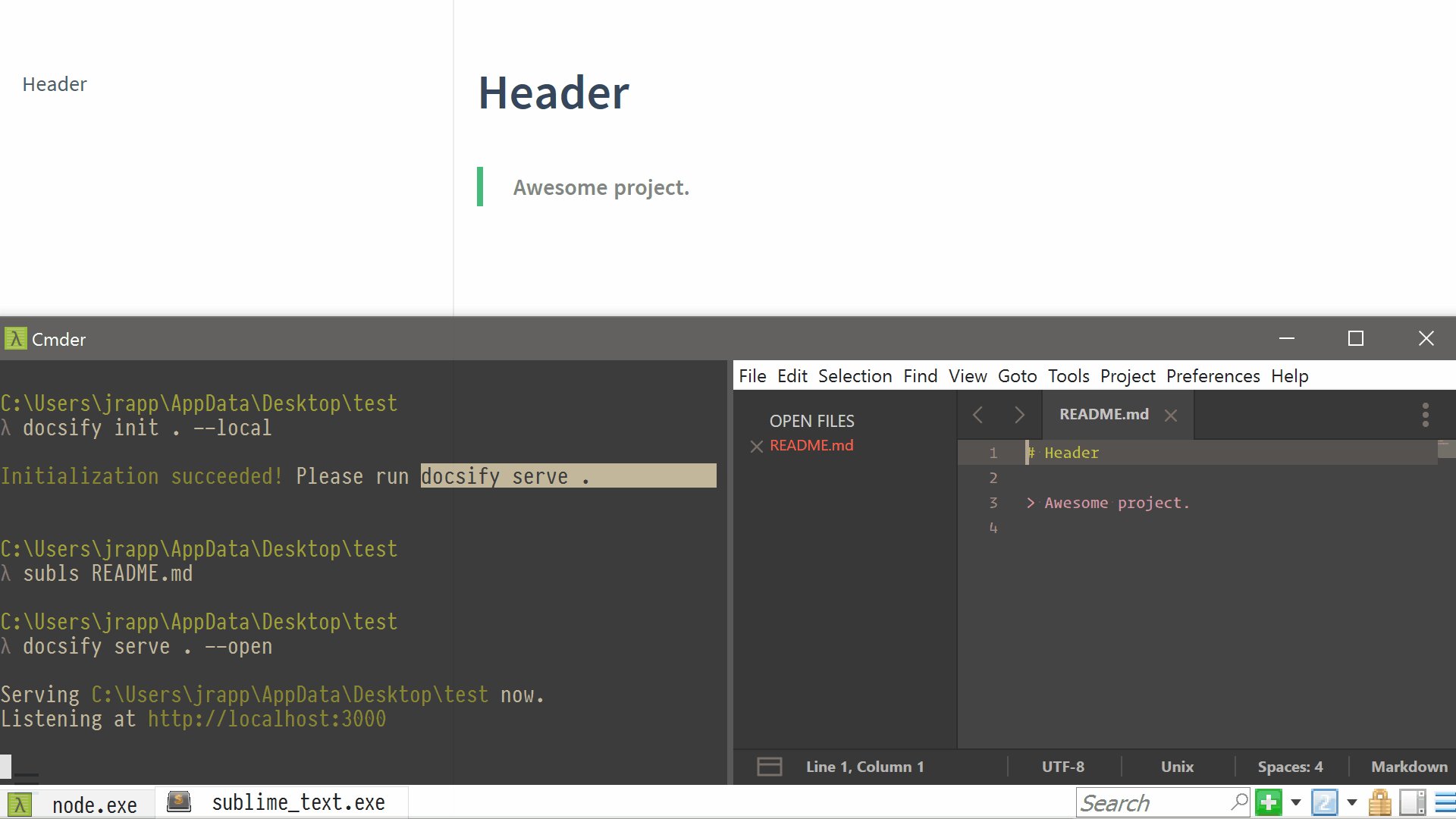
<p align="center"> <a href="https://docsify.js.org"> <img alt="docsify" src="./media/icon.svg"> </a> </p> <p align="center"> 🖌 docsify cli - A magical documentation generator. </p> <p align="center"> <a href="#backers"><img alt="Backers on Open Collective" src="https://opencollective.com/docsify/backers/badge.svg?style=flat-square"></a> <a href="#sponsors"><img alt="Sponsors on Open Collective" src="https://opencollective.com/docsify/sponsors/badge.svg?style=flat-square"></a> <a href="https://www.npmjs.com/package/docsify"><img alt="npm" src="https://img.shields.io/npm/v/docsify-cli.svg?style=flat-square"></a> <a href="https://github.com/docsifyjs/docsify-cli/actions"><img alt="Github Actions Status" src="https://github.com/docsifyjs/docsify-cli/workflows/docsify-cli/badge.svg"></a> <a href="https://discord.gg/3NwKFyR"><img alt="Join Discord community and chat about Docsify" src="https://img.shields.io/discord/713647066802421792.svg?label=&logo=discord&logoColor=ffffff&color=7389D8&labelColor=6A7EC2&cacheSeconds=60"></a> <a href="https://github.com/docsifyjs/docsify-cli/blob/master/LICENSE"><img alt="license" src="https://img.shields.io/github/license/docsifyjs/docsify-cli.svg?style=flat-square"></a> <a href="https://www.npmjs.com/package/docsify-cli"><img alt="npm-total-download" src="https://img.shields.io/npm/dt/docsify-cli.svg?style=flat-square"></a> <a href="https://www.npmjs.com/package/docsify-cli"><img alt="npm-monthly-download" src="https://img.shields.io/npm/dm/docsify-cli.svg?style=flat-square"></a> </p> <p align="center">Gold Sponsor via <a href="https://opencollective.com/docsify">Open Collective</a></p> <p align="center"> <a href="https://opencollective.com/docsify/order/3254"> <img src="https://opencollective.com/docsify/tiers/gold-sponsor.svg?avatarHeight=36"> </a> </p>Screencast

Running a server on
localhostwith live-reload.
Installation
Install docsify-cli via npm or yarn globally.
npm i docsify-cli -g
# yarn global add docsify-cli
Usage
init command
Use init to generate your docs.
docsify init [path] [--local false] [--theme vue] [--plugins false]
# docsify i [path] [-l false] [-t vue] [--plugins false]
[path] defaults to the current directory. Use relative paths like ./docs (or docs).
--localoption:- Shorthand:
-l - Type: boolean
- Default:
false - Description: Copy
docsifyfiles to the docs path, defaults tofalseusingcdn.jsdelivr.netas the content delivery network (CDN). To explicitly set this option tofalseuse--no-local.
- Shorthand:
--themeoption:- Shorthand:
-t - Type: string
- Default:
vue - Description: Choose a theme, defaults to
vue, other choices arebuble,darkandpure.
- Shorthand:
--pluginsoption:- Shorthand:
-p - Type: boolean
- Default:
false - Description: Provide a list of plugins to insert as
<script>tags toindex.html.
- Shorthand:
serve command
Run a server on localhost with livereload.
docsify serve [path] [--open false] [--port 3000]
# docsify s [path] [-o false] [-p 3000]
--openoption:- Shorthand:
-o - Type: boolean
- Default:
false - Description: Open the docs in the default browser, defaults to
false. To explicitly set this option tofalseuse--no-open.
- Shorthand:
--portoption:- Shorthand:
-p - Type: number
- Default:
3000 - Description: Choose a listen port, defaults to
3000.
- Shorthand:
generate command
Docsify's generators.
docsify generate [path] [--sidebar _sidebar.md] [--overwrite]
# docsify g [path] [-s _sidebar.md] [-o]
-
--sidebaroption:- Shorthand:
-s - Type: string
- Default:
_sidebar.md - Description: Generate sidebar file, defaults to
_sidebar.md.
- Shorthand:
-
--overwriteoption:- Shorthand:
-o - Type: boolean
- Default:
false - Description: Allow overwrite generated files.
- Shorthand:
Contributing
Please see the Contributing Guidelines