Awesome
<div align="center"> <img src="https://github.com/diyhue/hassio-addon/blob/master/images/diyhue-hassio.png"> <h1>Home Assistant Add-on: diyHue</h1> <br> <p>Run <a href="https://diyhue.org">diyHue</a> as a Home Assistant Add-on</p> </div>About
diyHue provides a Ecosystem for several Smart Home Solutions, eliminating the need for vendor specific Bridges and Hardware. Written in Python and Open Source, you are now able to import and control all your Lights and Sensors into one System. Lightweight and resource friendly, to run on small devices like the RPi .... 24/7
The Best part? No Cloud connection by Design!
Enjoy your diyHue enlighted Home.
If you've found the Add-on helpful or useful, then please consider throwing a coffee my way to help support my work. As i am a student and would like to invest more time and effort in this project this would really help me:

Installation
The installation process is pretty easy and straight forward, like for any other third-party Home Assistang Add-on.
Add the repository URL under Supervisor → Add-on store → ⋮ → Manage add-on repositories:
https://github.com/diyhue/hassio-addon
To use the Dev bransh add #dev to the url, before using the dev bransh you need to remove your current config files to prevent errors, also when moving back to master you need to remove your dev config, be aware this is still in development and problems may occur.
https://github.com/diyhue/hassio-addon#dev
Changelog
The format is based on Keep a Changelog.
All notable changes to this project will be documented in the CHANGELOG.md file.
Version for releases is based on diyHue format: X.Y.Z.
Any changes on the addon that do not require a new version of diyHue will use the format: X.Y.Z.A where X.Y.Z is fixed on the diyHue release version and A is related to the addon.
Edge version will not maintain a CHANGELOG and doesn't have a version.
Issues
If you find any issues with the add-on, please check the issue tracker for similar issues before creating one. If your issue is regarding specific devices or, more generally, an issue that arises after diyHue has successfully started, it should likely be reported in the diyHue issue tracker.
Feel free to create a PR for fixes and enhancements.
Support
All documentation and instructions can be found over at diyhue.readthedocs.io
If you need help with diyHue you can get support from other users, aswell as the maintainer.
Please use GitHub, Slack or Discourse, other platforms are not checked by the maintainers.
Slack 

Use Slack for a general chat or fast live support.
However: Since Slack is faster at providing live Support but not as good when it comes to save and show known Issues, we kindly ask you to open a Topic at our Discourse group. This will provide Help for others in the future.
Discourse 
Our Board might already have your fix and answer ready. Have a look!
<!--## Stability Starting in Dec. 2020 we will introduce one Master and one Dev Branch. The Master will have the most stable code. If you want to tinker and experiment you can try the dev Branch. Active development will take place here. You want to get the latest features? Try the experimental Branch. Use at own Risk! --> <!-- All the lights in my house are controlled by this solution so the stability is very important to me as there is no turning back to classic illumination (all switches were replaced with Ikea Trådfri Remotes and holes covered). However, I don't use all the functions, so I'm unable to perform full tests on every change. What I do currently use is Deconz with all Trådfri devices (lights + sensors), Xiaomi Motion Sensor, native ESP8266 bulbs, ESP8266 + WS2812B strips, and Xiaomi YeeLight color bulbs. -->General Note: Please provide some Logs to make it easier for all of us. Enable Debug by manually starting diyHue with additional
--debug trueargument.
Please post on our Slack team any other device/application that you find to work with this emulator.
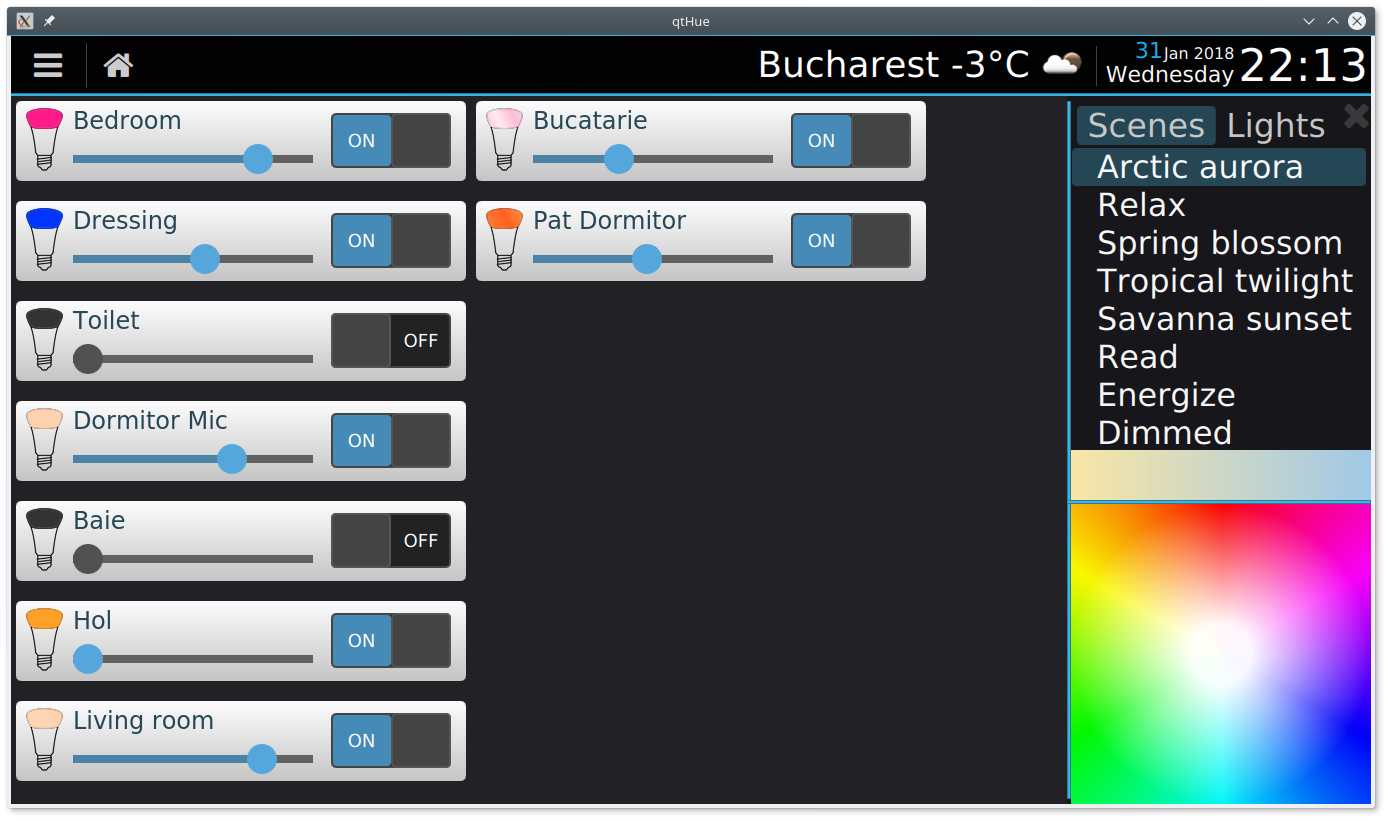
<!-- [](https://www.youtube.com/watch?v=c6MsG3oIehY) <!-- ## qtHue <!-- You also may want to see my new project [qtHue](https://github.com/mariusmotea/qtHue) that provides a simple user interface for controlling the lights.  -->Contribute
diyHue is Opensource and maintained by volunteers in their free time. You are welcome to contribute and become a recognised member of the diyHue community. Feel free to add PR and Commits to our Dev Branch. If you are experienced in
- Webdesign
- Python
- Arduino
- Coding in general
We highly appreciate your support, making diyHue even better!
Credits
-
The Addon code was originally written by Max (@Maxbec) and has been adopted into the diyhue project officially. Thank you very much Max for your contribution!
-
Ben (@cheesemarathon) All fancy github integrations
-
Stephan van Rooij - zigbee2mqtt integration
-
@avinashraja98 - Hue Entertainment server
-
Federico Zivolo (@FezVrasta) Internal WebGUI
-
@J3n50m4t - Yeelight integration
-
Martin Černý (@mcer12) - Yeelight color bulb
-
StefanBruens https://github.com/StefanBruens/ESP8266_new_pwm
-
Cédric @ticed35 for linkbutton implementation
-
@cheesemarathon - Help with Docker images
-
@Mevel - 433Mhz devices
-
@Nikfinn99 - PCB designs
-
@crankyoldgit - IR Remote library
Additional Projects and Ideas
Hue living color light project for 3D printing: Thingiverse 2773413

