Awesome
<p align="center">Index 主题 Halo 2.0</p>
Index是Hexo社区hexo-theme-Index 此次移植pug模板引擎调整为thymeleaf, 希望大家喜欢 ❤️ !同时也要在此感谢原作者 Jerry 欢迎大家加入 halo-theme-Index 交流群:916571927
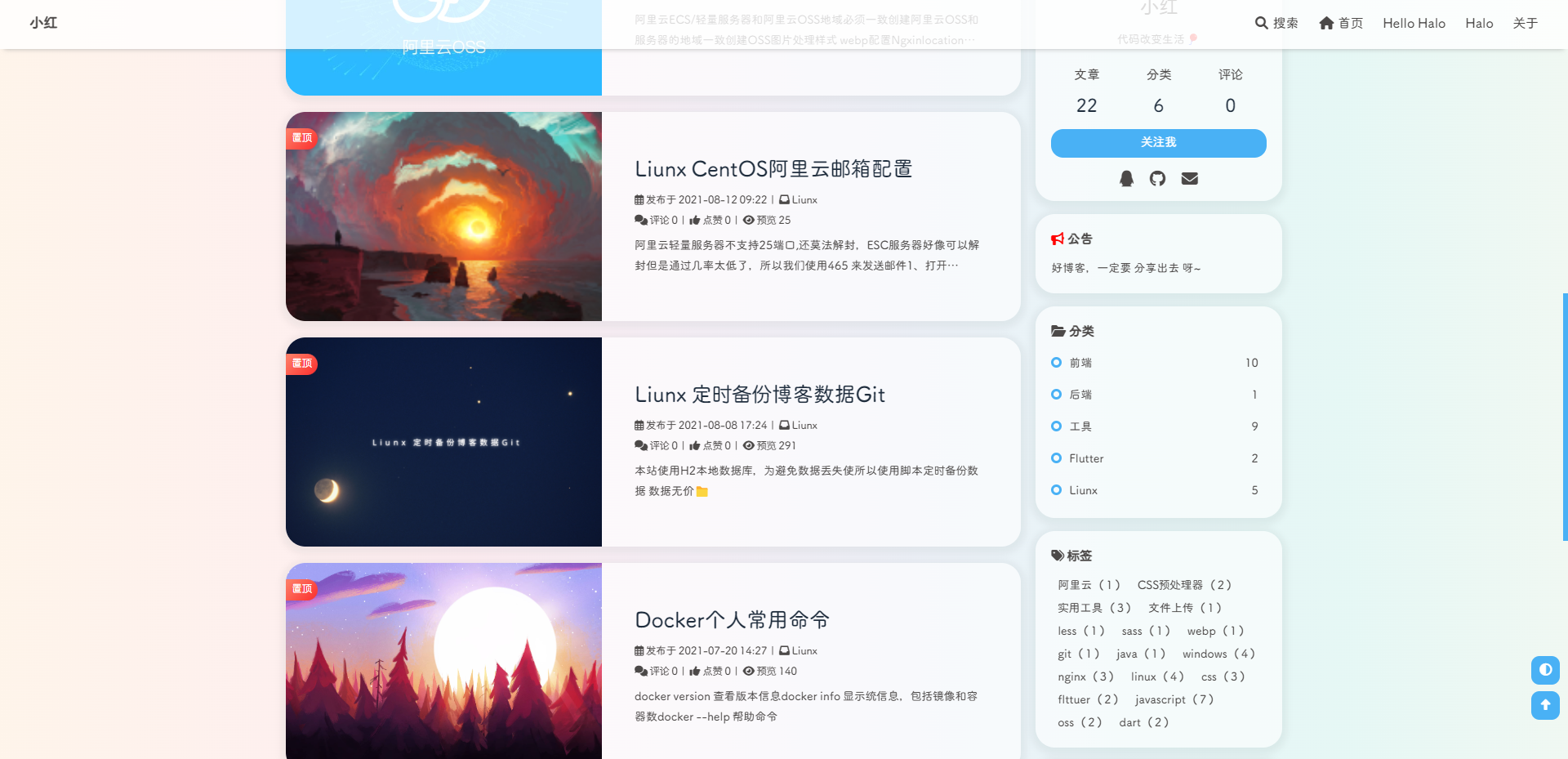
👀 预览主题
效果图 👇

🌈 安装
- 主题仓库地址
https://github.com/dhjddcn/halo-theme-butterfly.git - 在 Release 页面下载最新版本
zip后,通过Halo Console安装上传即可。
⚠️ 注意
安装主题后,需要在 Halo Console - 主题 - 基本 - metadata.name
中进行配置,否则主题无法正常使用。此处配置的名称可以在 Halo Console - 用户 - 用户详情 - 用户名 中获取。


🌐 免费可用的 npm cdn
- https://unpkg.com/halo-theme-butterfly/templates/assets/
- https://cdn.jsdelivr.net/npm/halo-theme-butterfly/templates/assets/
- https://jsd.onmicrosoft.cn/npm/halo-theme-butterfly/templates/assets/
- https://fastly.jsdelivr.net/npm/halo-theme-butterfly@latest/templates/assets/
⭐️ 主题功能
- 二维码打赏
- 预制主题字体
- 自定义背景图
- 页面顶部自定义图
- 文章列表(列表/平铺)
- 侧边栏 全局/单独控制
- 分类/标签页UI优化
- 社交账号配置
- 代码高亮 + 行号 + 复制 + 折叠
- 随机图片api配置
- 统计页面 总访问量
- 站点运行时间
- 主题模式(深色/浅色)
📃 TODO
目前仍有部分功能不完善,暂时没时间做,后面继续迭代。
- 页面元数据控制 百度收录查询 + 主动推送
- 全站 Pjax
- 相册页开发
- 多种布局切换
- 页面动画效果优化
- 自定义标签
- 数学公式
- 局部优化
- 移动端侧边栏优化 <br>
💡 如何自定义导航条菜单图标?
主题本次移植使用的是
fontawesome字体图标,你可以在 fontawesome 上找到你想要的图标,然后复制图标的class名称,如下所示:<br/> 如我站点首页图标为fa-home fa-solid fa-bolt-auto,则在菜单-图标填入fa-home fa-solid fa-bolt-auto即可<br>
🛡️ 许可证
Halo 使用 GPL-v3.0 协议开源,请遵守开源协议。
🍹 赞助
如果你觉得这个主题不错,你可以帮作者买一杯果汁表示鼓励 🍹。(赞助的时候记得加上备注 😁)

| 时间 | 小伙伴 | 平台 | 金额 | 备注 |
|---|---|---|---|---|
| 2022-07-25 | 咕咕鸽 | 50 | 🍹 | |
| 2023-03-14 | Cary | Alipay | 10 | 🍹 |
| 2023-03-14 | *哦 | 50 | 🍹 | |
| 2023-03-22 | 心底. | 28.88 | 🍹 | |
| 2023-03-22 | xx鹏 | Alipay | 3.33 | 🍹 |
| 2024-06-23 | *! | 18.88 | 🍹 |
