Awesome
public-library-wagtailCMS
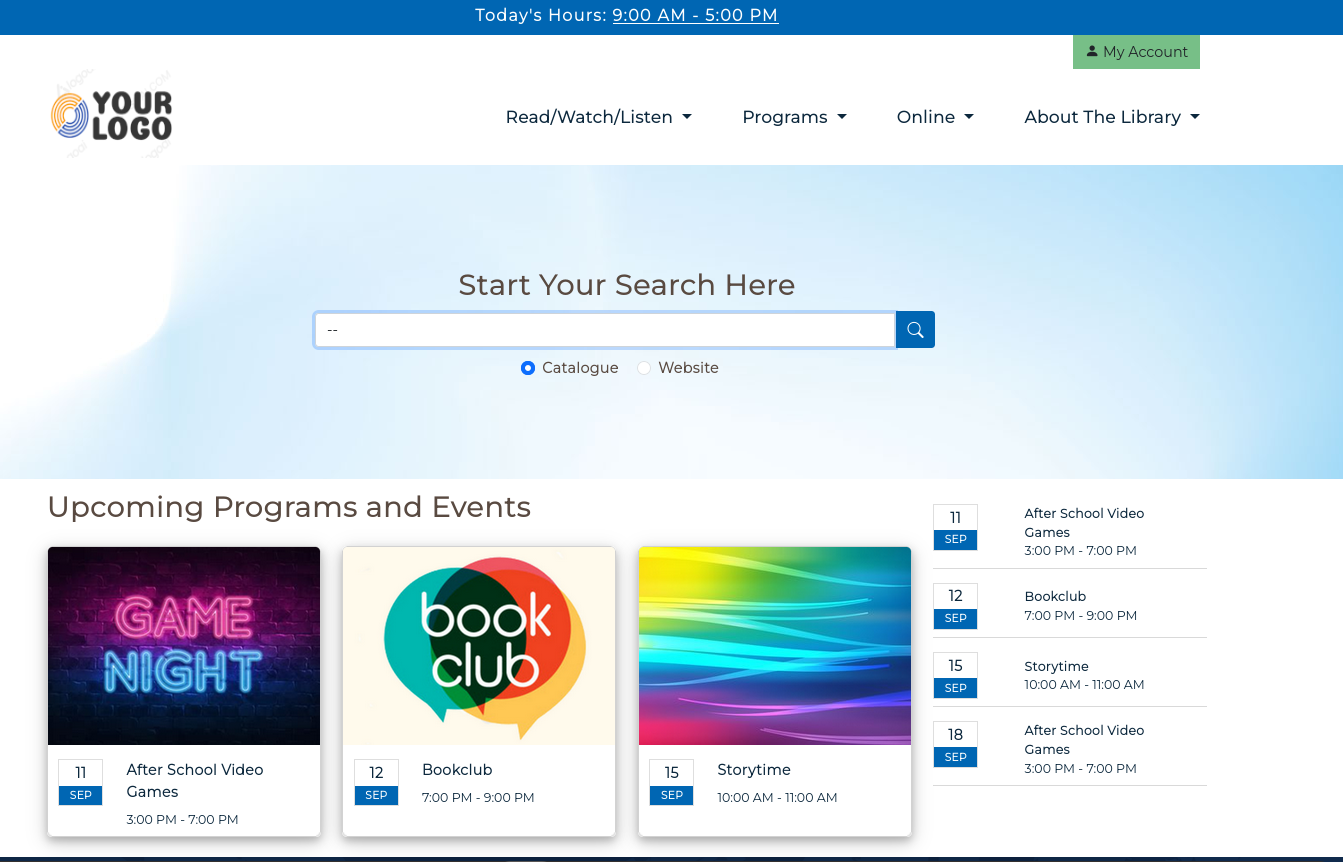
This is an example public library website using wagtail CMS, originally created for the Penticton Public Library, in Penticton, British Columbia, Canada. You can view their website at https://pentictonlibrary.ca
Some features:
- Displaying single and recurring events
- Displaying ranges and event categories
- Dynamic opening hours
- responsive and (mostly) accessible design
- Search box integrated with a catalogue (in this instance, Aspen Discovery)
- Pages with reorder-able elements such a rich text paragraphs, images, upcoming programs, hours, etc
- Alert messages
- Simple editing of the header and footer of the site for content that rarely changes and needs to be consistent across all pages
- Edible home page
- Person app for putting together an image based list of staff or library board members
- Digital Resources app for adding new databases
- Homepage contains feature boxes and upcoming library programs
Assumptions: Technical expertise including command line, preferably Linux. Understanding of Python and python virtual environments would be a huge plus.
Prerequisites:
- Python 3 (HINT - Ubuntu style systems this would be: sudo apt install python3-venv python3-dev)
- Python Virtual Environment (Again, in Ubuntu: python3 -m venv YOUR_PYTHON_ENVIRONMENT)
These environments can be set up on any OS that supports up to date versions of python.
To Install:
- Enable a python virtual environment: source YOUR_PYTHON_ENVIRONMENT/bin/activate
- Download the repository
- navigate to the repo in the command line (cd public-library-wagtailCMS)
- pip install -r requirements.txt
- python manage.py createsuperuser
- python manage.py runserver
First Steps:
- Navigate to http://localhost:8000 on a web browser to check out the front end.
- Log in to admin with the createsuperuser credentials you created in step 5 by going to http://localhost:8000/admin
- To share with others on the same network you can use python manage.py runserver 0.0.0.0:8000
Optional Configuration: To add Google Maps to the all purpose pages, you'll need to add a Google Map API Key.
- Create a Google Maps API Key by following the instructions: https://developers.google.com/maps/documentation/javascript/get-api-key
- Open the base.py file located in public-library-wagtailCMS/public-library-wagtailCMS/settings
- Replace 'MY_GOOGLE_MAP_API_KEY' with your Google Maps api key
- Open public-library-wagtailCMS/page/models.py and delete (uncomment) the # in front of ('google_map', GoogleMapBlock(template='page/blocks/google_map_block.html', icon='globe'))
To add open street maps to your pages do the following:
- Install gdal on your system. On ubuntu systems it should be sudo apt install gdal-bin (fedora, sudo dnf install gdal).
- Install the django-leaflet app from pypi: pip install django-leaflet. Make sure you've activated your python virtual environment YOUR_PYTHON_ENVIRONMENT/bin/activate.
- Open the base.py file located in public-library-wagtailCMS/public-library-wagtailCMS/settings
- uncomment leaflet in the install apps list (BEFORE: #'leaflet', AFTER: 'leaflet',)
- Open public-library-wagtailCMS/page/models.py and delete (uncomment) the # in front of ('open_street_map', OpenStreetMapBlock(template='page/blocks/openstreetmap_block.html', icon='site')),
Further Considerations:
- This repo has been created to show how a public library website can be developed in WagtailCMS. It runs on a development server with SQLite and is not configured for production use.
- Further progress on this repo including documentation could be considered if others are interested.