Awesome

stimulus-toggle-util
An on/off toggle utility for Stimulus.
Table of Contents
Installation
$ yarn add stimulus-toggle-util
Register the Controller
// ./packs/application.js
import { Application } from 'stimulus';
// import Toggle
import Toggle from 'stimulus-toggle-util';
import { definitionsFromContext } from 'stimulus/webpack-helpers';
const application = Application.start();
const context = require.context('../controllers', true, /\.js$/);
application.load(definitionsFromContext(context));
// Manually register `stimulus-toggle-util` as a stimulus controller
application.register('toggle', Toggle);
Usage
- Attach the controller to an element. Recommended to attach to a top-level container, like
<body>or<main>so it can be used anywhere.- Example:
<main data-controller="toggle">...</main> - Attach an
actionand atoggle targetto an element that should perform the toggling.- Example:
<button data-action="toggle#toggle" data-toggle-target="sidebar-1">Toggle</button>data-action="toggle#toggle":toggleis theToggleController,#toggleis the action that is performed when this element is clicked.
- Attach a
toggle nameto an element that should be toggled.- Example:
<aside data-toggle-name="sidebar-1">...</aside>
Toggle a single element
<main data-controller="toggle">
<button data-action="toggle#toggle" data-toggle-target="sidebar-1">
Toggle Sidebar 1
</button>
<aside class="is-hidden" data-toggle-name="sidebar-1">
<p>Here's "Sidebar 1".</p>
</aside>
</main>

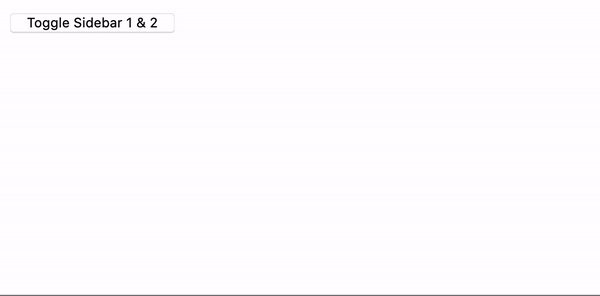
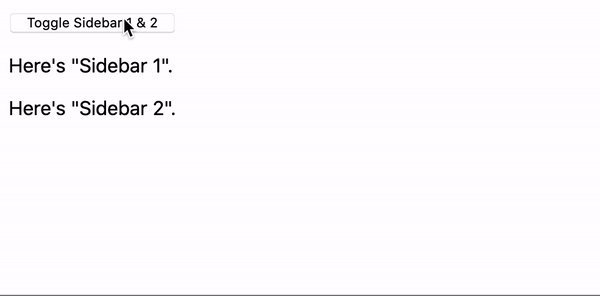
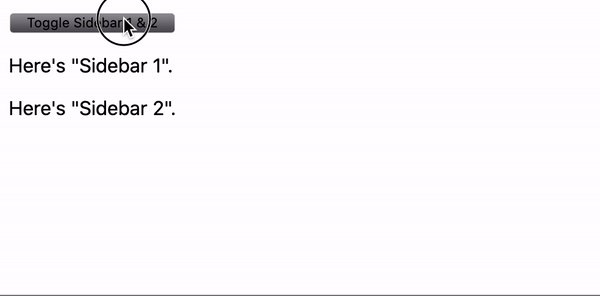
Toggle multiple elements
<main data-controller="toggle">
<button data-action="toggle#toggle" data-toggle-target="sidebar-1">
Toggle Sidebar 1
</button>
<button
data-action="toggle#toggle"
data-toggle-target="sidebar-1,sidebar-2"
>
Toggle Sidebar 1 & 2
</button>
<aside class="is-hidden" data-toggle-name="sidebar-1">
<p>Here's "Sidebar 1".</p>
</aside>
<aside class="is-hidden" data-toggle-name="sidebar-2">
<p>Here's "Sidebar 2".</p>
</aside>
</main>

Customize the CSS class
<main data-controller="toggle" data-hidden-class="custom-hidden-class">
<button data-action="toggle#toggle" data-toggle-target="sidebar-1">
Toggle Sidebar 1
</button>
<aside data-toggle-name="sidebar-1">
<p>Here's "Sidebar 1".</p>
</aside>
</main>
Options
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
data-hidden-class | String | 🚫 | is-hidden | The CSS class to toggle on/off. It's up to you to apply styles to the to this class to hide/show the element. |
License
This project is licensed under the MIT License.
