Awesome
MOVED TO NONPROFIT ORG https://codeberg.org/coderofsalvation/xrfragment
<link rel="stylesheet" href="doc/style.css"/> <link href="https://fonts.cdnfonts.com/css/montserrat" rel="stylesheet"/> <img src="https://xrfragment.org/example/assets/logo.png" width="200"/>this repo is outdated
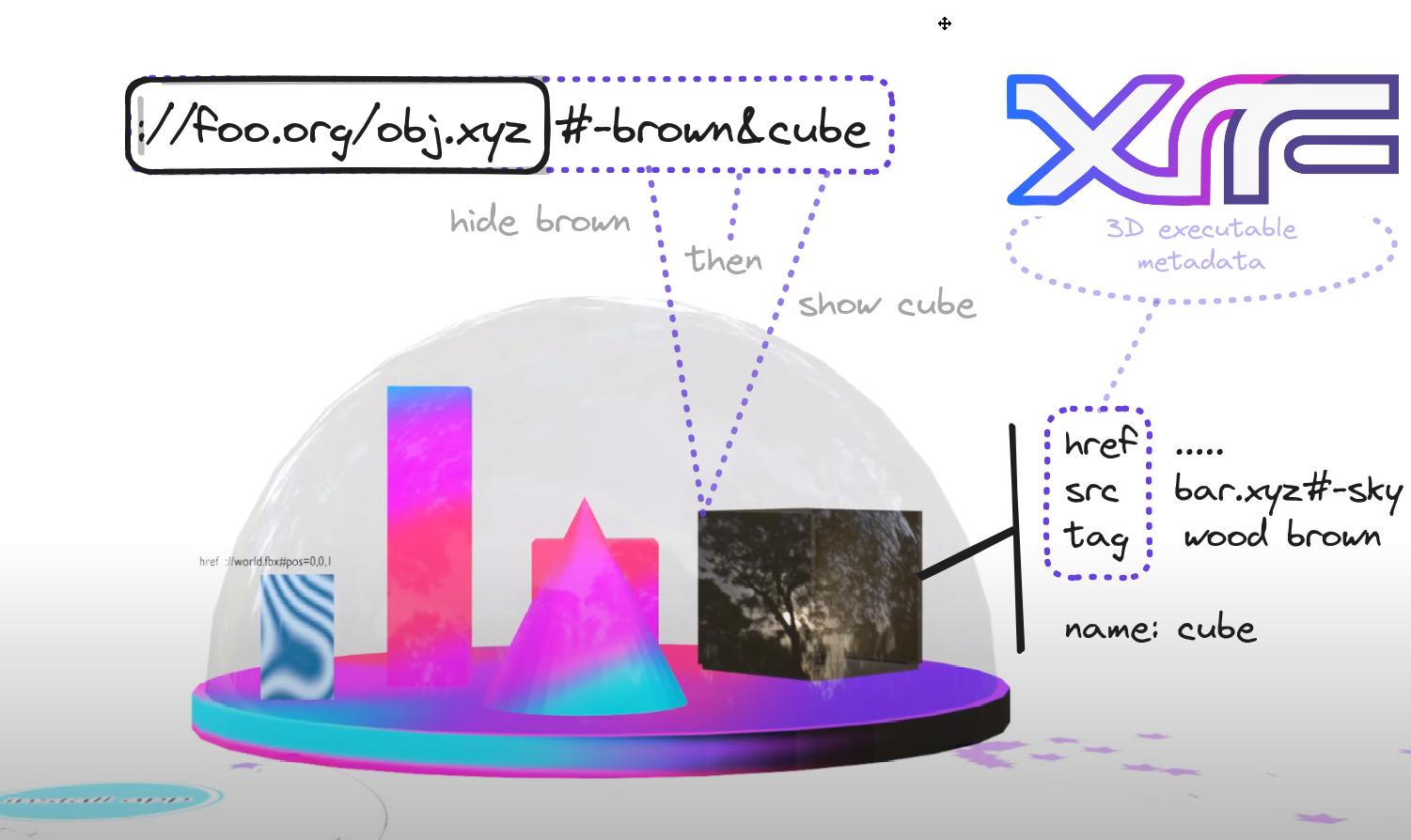
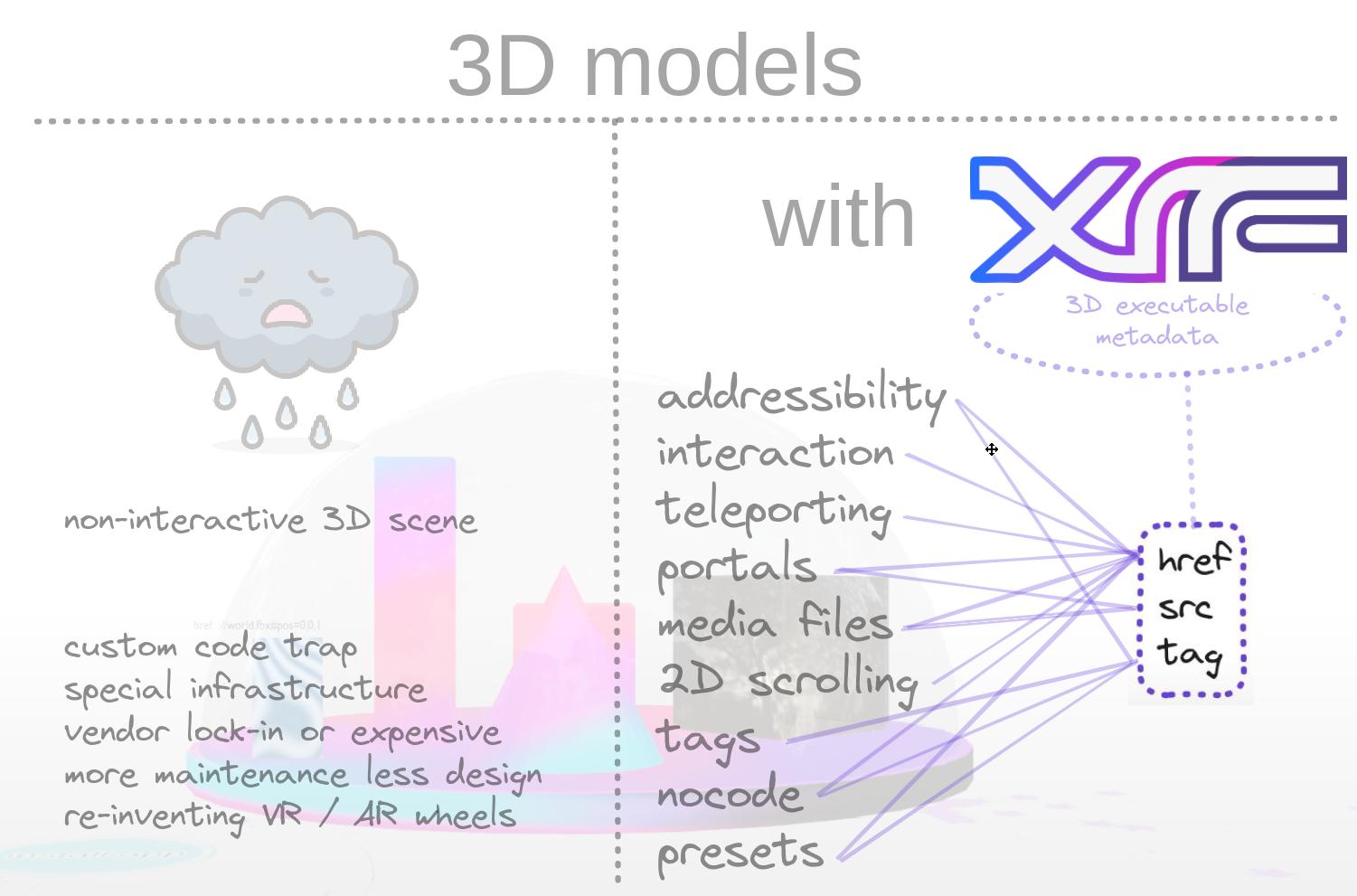
A tiny specification for viewing 3D models as linkable AR/VR websites.<br> Address and Control anything inside a 3D model with W3C Media Fragments and URI Templates.<br> <br>

Documentation / Website

Getting started
available parser-implementations
- javascript (+example)
- javascript module
- python (+example)
- lua (+example)
- haXe (allows exporting to various programming languages)
- Godot exports to all platforms
See documentation for more info
development
Pre-build libraries can be found in /dist folder<br> If you really want to build from source:
$ nix-shell # nix-users: drops you into a dev-ready shell
$ ./make install # debian-users: install deps via apt-get
$ ./make build && ./make tests
NOTE #1: to rebundle the THREE/AFRAME javascripts during dev run
./make build jsNOTE #2: to regenerate the parser in various languages (via haxe), run./make build parser
Godot (>=v4.3.1)
$ ./make install godot # this installs the godot-xr-tools addon
NOTE: the godot project is in src/xrfragment/godot (open the folder in godot)