Awesome
Tweakpane

Tweakpane is a compact pane library for fine-tuning parameters and monitoring value changes, inspired by dat.GUI.
- Clean and simple design
- Dependency-free
- Extensible
(dat.GUI user? The migration guide can be helpful)
Installation
Refer to the Getting Started section for concrete steps. Remember to install @tweakpane/core if you are developing with TypeScript.
Features
See the official page for details.
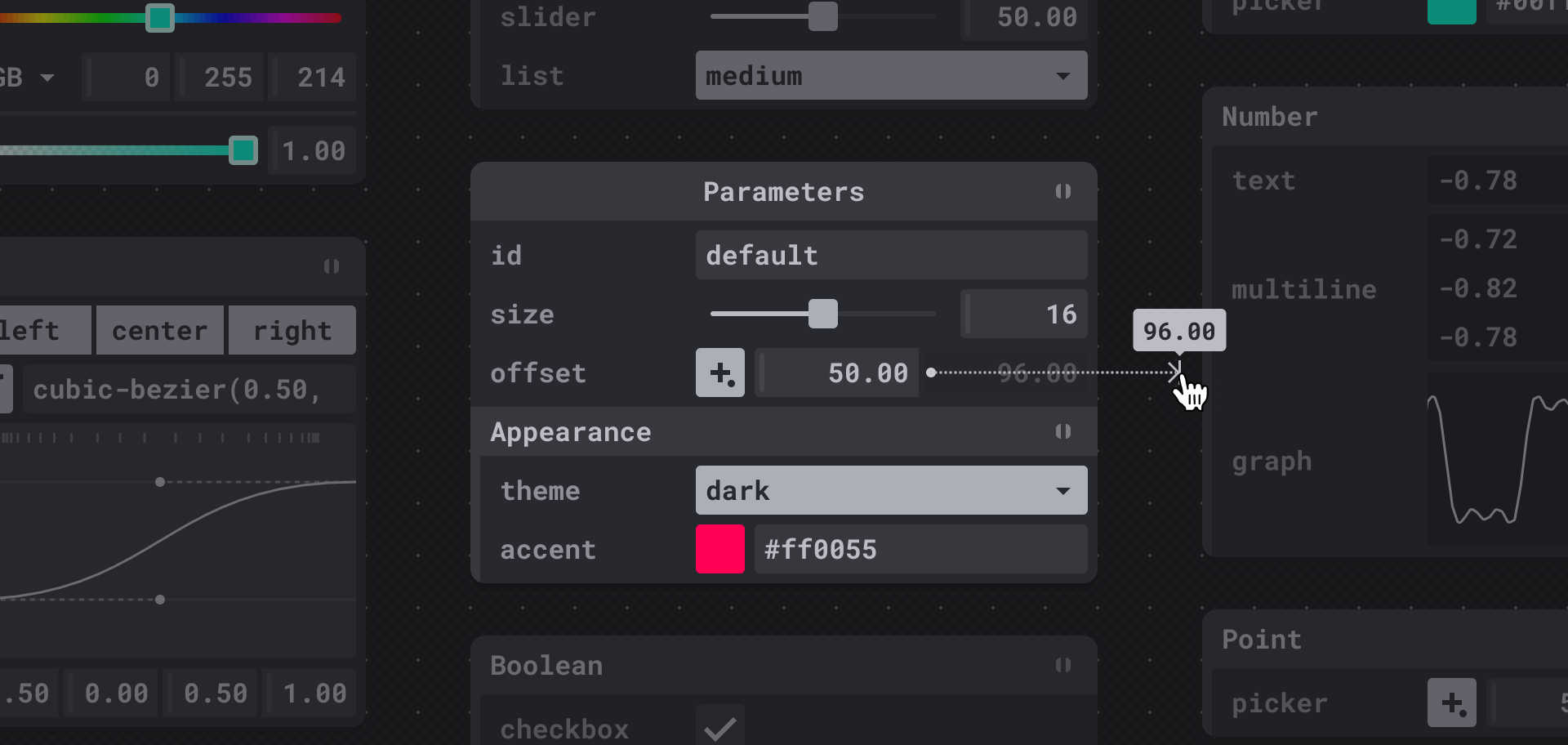
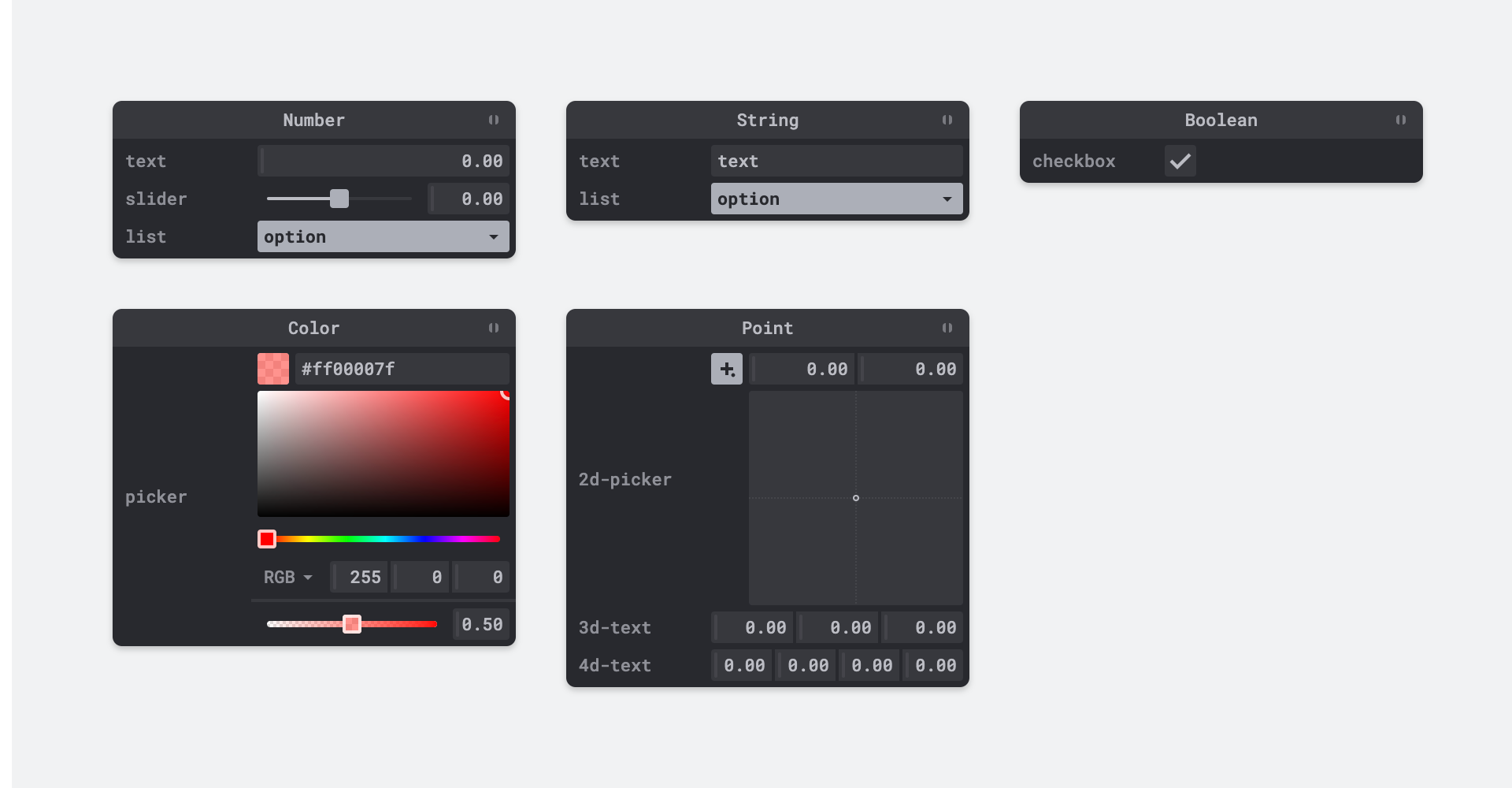
Bindings
Number, String, Boolean, Color, Point 2D/3D/4D

Readonly bindings
Number, String, Boolean

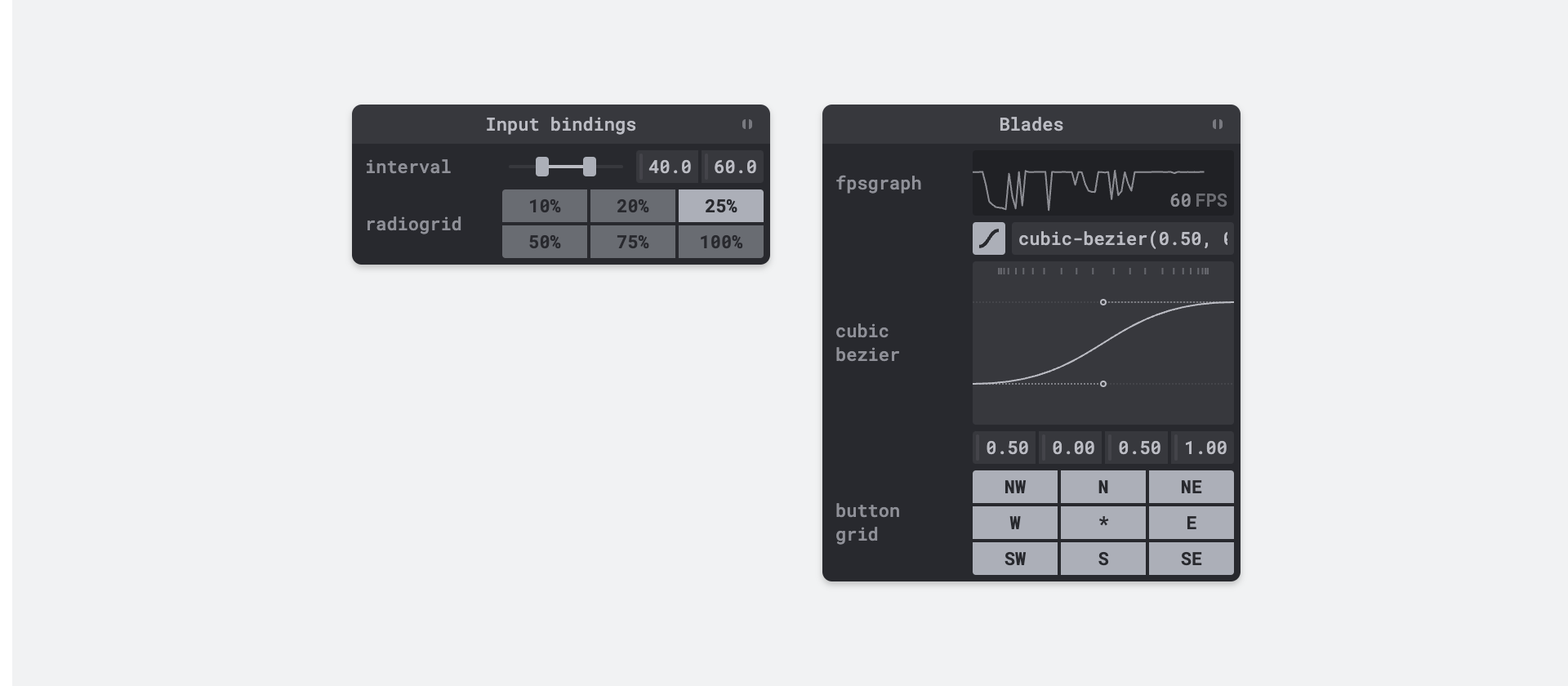
UI components
Folder, Tab, Button, Separator

Theming

Plugins

Misc
- Mobile support
- TypeScript type definitions
- JSON import / export
Development
CommonJS and ES modules
From version 4, Tweakpane has been migrated to ES modules. If you are looking for a CommonJS version of the package, use version 3.x.
Build your own Tweakpane
$ npm install
$ npm run setup
$ cd packages/tweakpane
$ npm start
The above commands start a web server for the document, build source files, and
watch for changes. Open http://localhost:8080/ to browse the document.
Other resources
Design Kit
Includes the basics, styles and components for Tweakpane, providing a practical resource for creating your own plugin.
License
MIT License. See LICENSE.txt for more information.