Awesome
<p align="center"> <img src="https://res.cloudinary.com/mayashavin/image/upload/w_600/Screen_Shot_2019-05-27_at_11.58.32.png" /> </p> </p> <h1 align="center"> Cloudinary plugin for Sketch</h1>This Sketch plugin allows designers to fetch images from Cloudinary DAM. It also allows Uploading Artboards (or layers) directly to Cloudinary using an Upload preset.
The images fetched will be optimized in size with g_auto and q_auto.
The plugin was developed as part of the Cloudinary Hackathon (May 2019).
⚠️ This project is in an early stage and lacks documentation. If you're interested in contributing or using it at your company, feel free to open GitHub issues.
Of the functions we would offer:
The ability to insert assets from Cloudinary’s DAM to Sketch
Using Public ID
<p align="center"> <img src="https://res.cloudinary.com/boazz/video/upload/c_crop,w_900,h_600,g_north_west,e_accelerate:100/e_accelerate:100/w_600,q_80,e_accelerate:100,e_loop/sketch-demo/sketch_flow_insert.gif" alt="Insert using public id" /> </p>Using Search

These can be done on multiple assets in parallel
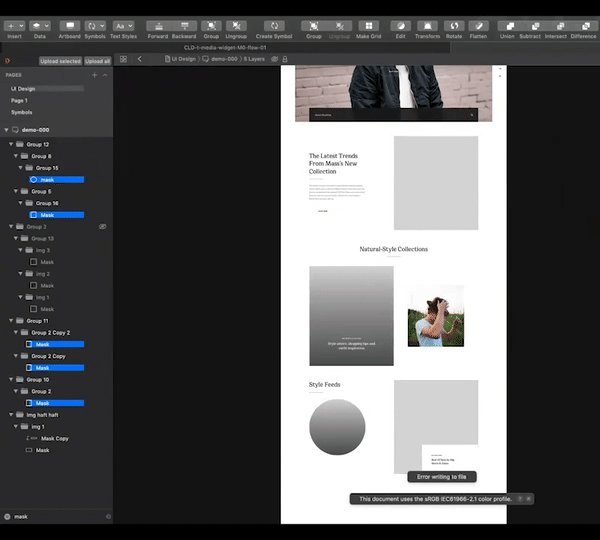
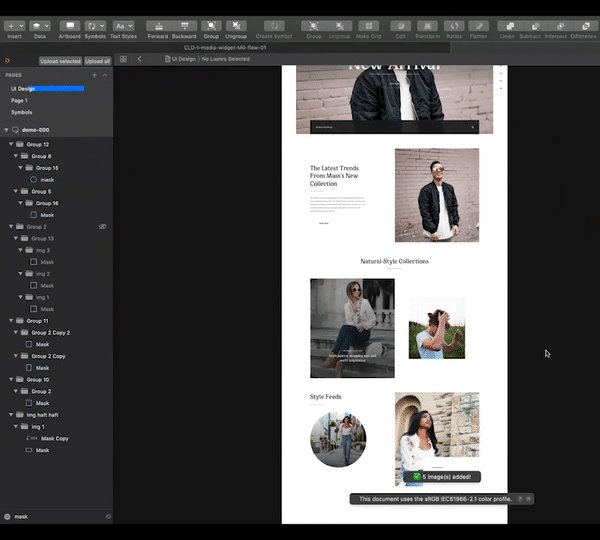
Upload artboard from Sketch to DAM
<p align="center"> <img src="https://res.cloudinary.com/boazz/video/upload/w_900,h_600,c_crop,g_north_west,q_70,e_accelerate:100/e_accelerate:400/w_600,e_loop,f_gif/sketch-demo/sketch_flow_upload.jpg" /> </p>This can be done while using our upload preset features such as auto tagging, auto folder assignment and more.
Installation
- Download the latest release of the plugin
- Un-zip
- Double-click on cloudinary-plugin.sketchplugin
Development Guide
This plugin was created using skpm. For a detailed explanation on how things work, checkout the skpm Readme.
Contributors
- Design & Development @mayashavin
- Development @taragano
- Product Design @aniboaz