Awesome
English | 简体中文
<div align= "center"> <img align="center" width=200 src="./public/logo.png" /> </div> <div align= "center"> <h1>Rubick</h1> <img alt="release" src="https://img.shields.io/github/downloads/rubickCenter/rubick/total" /> <a href="https://github.com/rubickCenter/rubick/releases"> <img alt="release" src="https://img.shields.io/github/package-json/v/rubickCenter/rubick" /> </a> <a href="https://github.com/rubickCenter/rubick/actions"> <img alt=building src=https://img.shields.io/github/actions/workflow/status/rubickCenter/rubick/main.yml> </a> <a href="https://github.com/rubickCenter/rubick/blob/master/LICENSE"> <img alt="npm" src="https://img.shields.io/github/license/rubickCenter/rubick" /> </a> <a href="https://github.com/rubickCenter/rubick/stargazers"> <img alt="star" src="https://img.shields.io/github/stars/rubickCenter/rubick?style=social"> </a> <a href="https://gitee.com/monkeyWang/rubick"> <img alt="码云" src="https://img.shields.io/badge/Gitee--yellow.svg?style=social&logo=data:image/svg+xml;base64,PHN2ZyB0PSIxNTc0ODM3MTM4ODM3IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE3NzAiICAgICB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPiAgICA8cGF0aCBkPSJNODkxIDQyOC44SDQ2NS44Yy0yMC40IDAtMzcgMTYuNS0zNyAzN3Y5Mi40YzAgMjAuNCAxNi41IDM3IDM3IDM3aDI1OC45YzIwLjQgMCAzNyAxNi42IDM3IDM3djE4LjRjMCA2MS4zLTQ5LjcgMTEwLjktMTEwLjkgMTEwLjlIMjk5LjRjLTIwLjQgMC0zNy0xNi42LTM3LTM3VjM3My4yYzAtNjEuMyA0OS43LTExMC45IDExMC45LTExMC45aDUxNy42YzIwLjQgMCAzNy0xNi41IDM3LTM3bDAuMS05Mi4zYzAtMjAuNC0xNi41LTM3LTM3LTM3SDM3My4zQzIyMC4yIDk2IDk2IDIyMC4yIDk2IDM3My4zVjg5MWMwIDIwLjQgMTYuNiAzNyAzNyAzN2g1NDUuNEM4MTYuMiA5MjggOTI4IDgxNi4zIDkyOCA2NzguNFY0NjUuOGMwLTIwLjQtMTYuNi0zNy0zNy0zN3oiICAgICAgICAgIGZpbGw9IiNkODFlMDYiIHAtaWQ9IjE3NzEiPjwvcGF0aD48L3N2Zz4="/> </a> </div> <div align= "center"> <img align="center" src="https://picx.zhimg.com/80/v2-f8fe09ef125dac5fdcbef3fe00f92b21_720w.png" /> </div>Open-source plugin-based desktop efficiency toolbox. The plugins are installed and uninstalled based on npm, which is very lightweight. The plugin data supports webdav multi-terminal synchronization, which is very secure. It supports internal network deployment and can be customized for further development, which is very flexible.
Get Rubick
Download the latest release:
Docs
How To Use Rubick
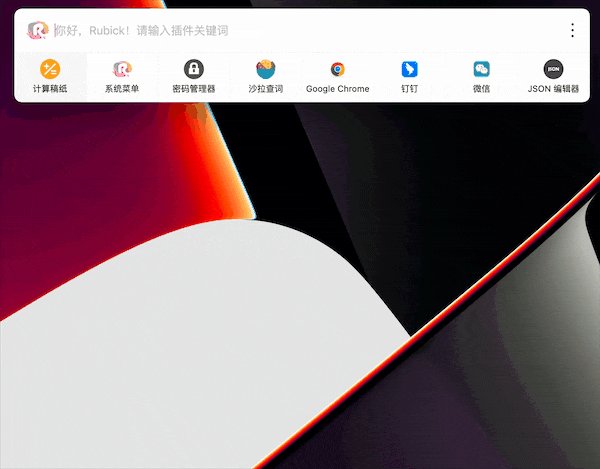
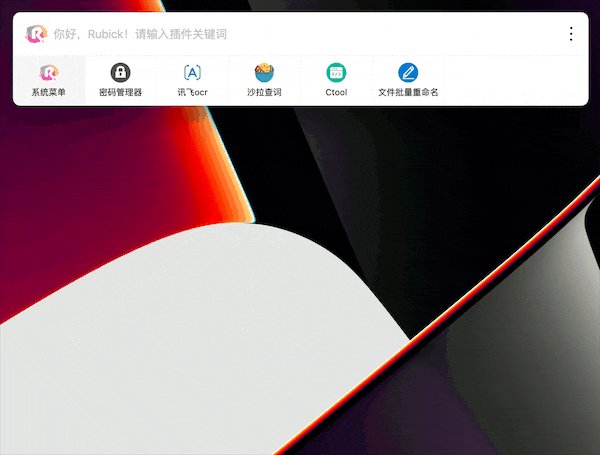
After installing rubick, you can quickly launch the main program by pressing the shortcut keys Alt/Option+R. Entering keywords in the main program input box can search for corresponding apps, plugins, files... Select the ones you want and use them.
If you don't want the function, you can click the logo on the left to enter the plugin market and find the ones you want to install.
Feature list
- Plugin management based on the npm package pattern, installing plugins is as simple as installing npm packages.
- Supports WebDAV for multi-device data synchronization, ensuring true data security synchronization.
- A unique system plugin mode that allows plugins to become an integral part of Rubick.
- Supports the quick launch of local apps, files, and folders.
- Supports enterprise-level intranet deployment.
- Supports multiple languages.
Core functionality showcase.
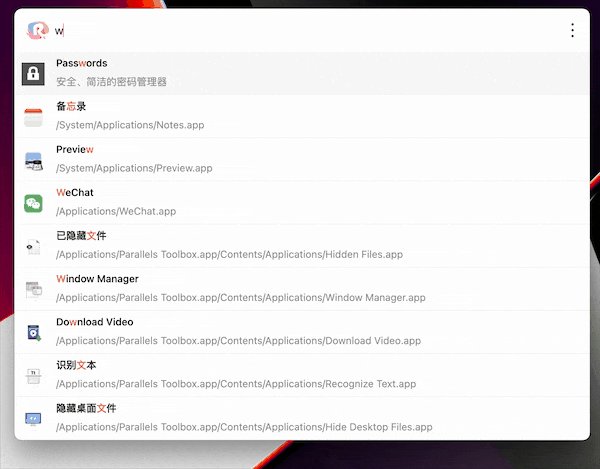
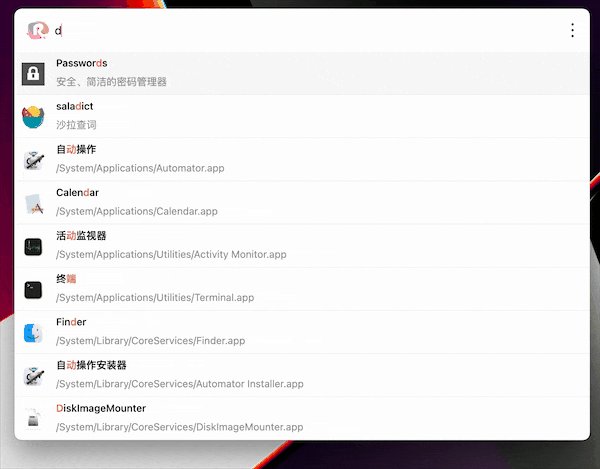
1. Search system application
Support pinyin and abbreviations to search system applications:

2. UI plug-in installation
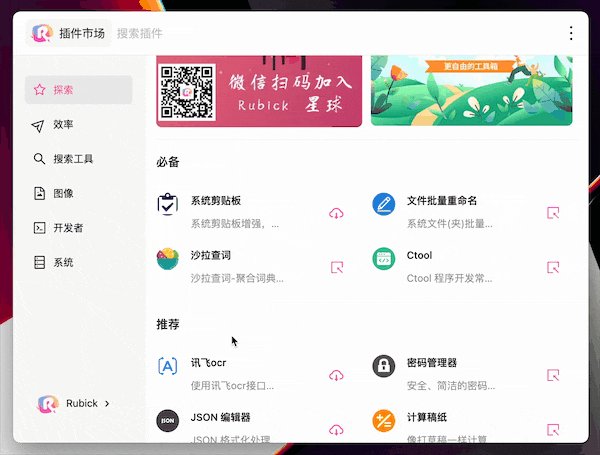
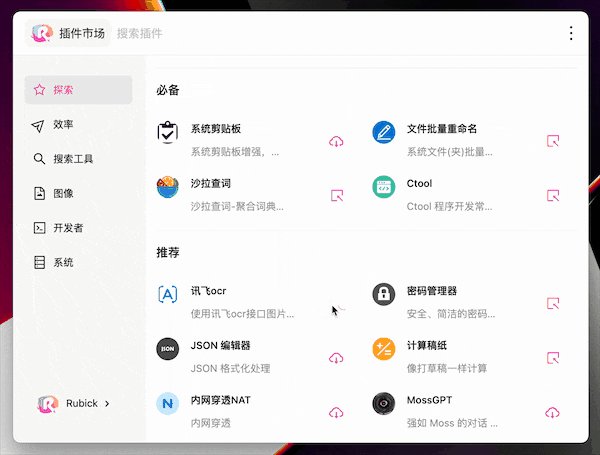
Click the rubick icon on the right side of the search box to enter the plug-in market, select the desired plug-in, and click the download button to download. After the download is complete, you can find the installed plug-in under the Installed tab
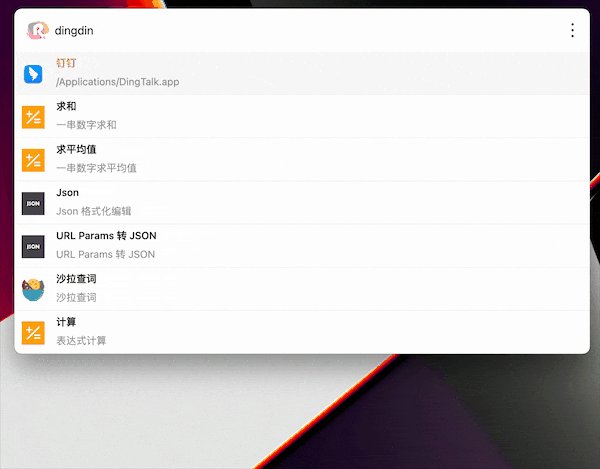
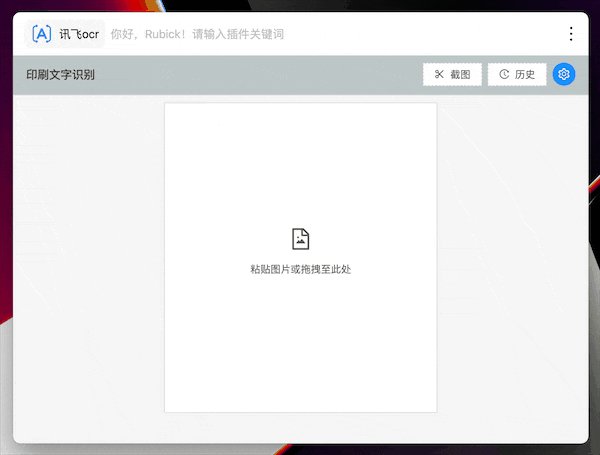
After the installation is complete, enter the plug-in call up command to use the corresponding plug-in:

3. System plug-in installation
The system plug-in installation method is the same as that of the UI category. In the plug-in market, select the system category and find the system plug-in that suits you to install it.
After the system plug-in is installed successfully, rubick needs to be restarted to take effect
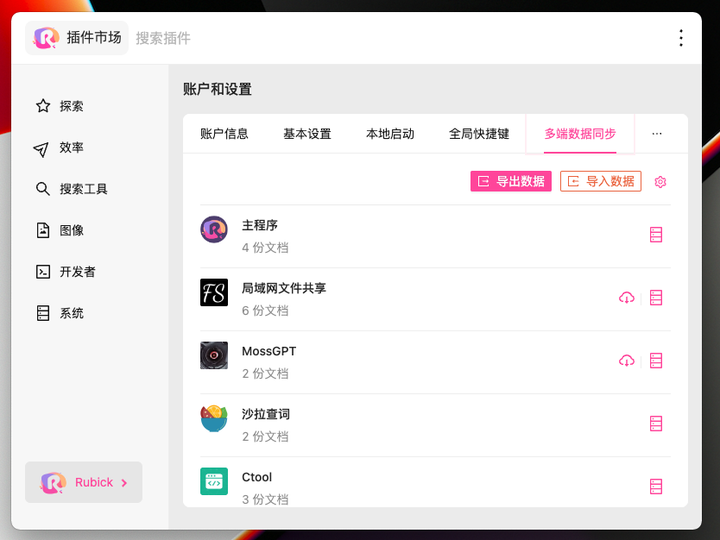
4. Multi-device data synchronization based on WebDAV.
In "Rubick," search for "Preferences," go to "Account and Settings," and then select "Multi-Device Data Synchronization." You can export and import data for the use of Rubick plugins.

Related Repositories
Sponsor
1. Join the Knowledge Planet
We have accumulated a lot of knowledge and common issues about rubick on the Knowledge Planet. You can pay to join our knowledge community to discuss with us. We will answer at any time!
<img width=400 src=https://picx.zhimg.com/80/v2-6deabf65175d18080439ef813102d18c_720w.png />
2. Buy me a cup of coffee
If the project is helpful to you, you can buy me a cup of coffee as a reward!
<div align= "left"> <img width="180" src="https://picx.zhimg.com/80/v2-911d249dc454f3460451a4e1ecceeb14_720w.png"> <img width="180" src="https://picx.zhimg.com/80/v2-3160247d6099053405e6cd2cb6afb5e5_720w.png"> </div>Feedback
Those who are interested in this project or want to exchange and learn can scan the QR code and add the following WeChat, with the comment rubick, to help us grow better.

<a href="https://hellogithub.com/repository/0a3e2484b44e481e9dcf1850e45193cd" target="_blank"><img src="https://api.hellogithub.com/v1/widgets/recommend.svg?rid=0a3e2484b44e481e9dcf1850e45193cd&claim_uid=vXGwjpmYNsBex0C" alt="Featured|HelloGitHub" style="width: 250px; height: 54px;" width="250" height="54" /></a>
Contribute
This project exists thanks to all the people who contribute. [Contribute]. <a href="https://github.com/rubickCenter/rubick/graphs/contributors"><img src="https://opencollective.com/rubick/contributors.svg?width=890&button=false" /></a>
License
This project is licensed under the MIT License - see the LICENSE file for details.