Awesome
cdqa-ui
A user interface for cdQA

Table of contents <!-- omit in toc -->
Installation
npm install cdqa-ui
Import
import Vue from 'vue'
import CdqaUI from 'cdqa-ui'
Vue.use(CdqaUI)
cdqa-ui relies on bootstrap-vue, an external dependency that is not bundled with the component. Therefore you also need to import bootstrap-vue in your app entrypoint:
import Vue from 'vue'
import BootstrapVue from "bootstrap-vue"
Vue.use(BootstrapVue)
import "bootstrap/dist/css/bootstrap.css"
import "bootstrap-vue/dist/bootstrap-vue.css"
Usage
<CdqaUI api_endpoint_cpu="http://localhost:5000/api" :queries_examples="['What is Artificial Intelligence?', 'What is Blockchain?']"></CdqaUI>
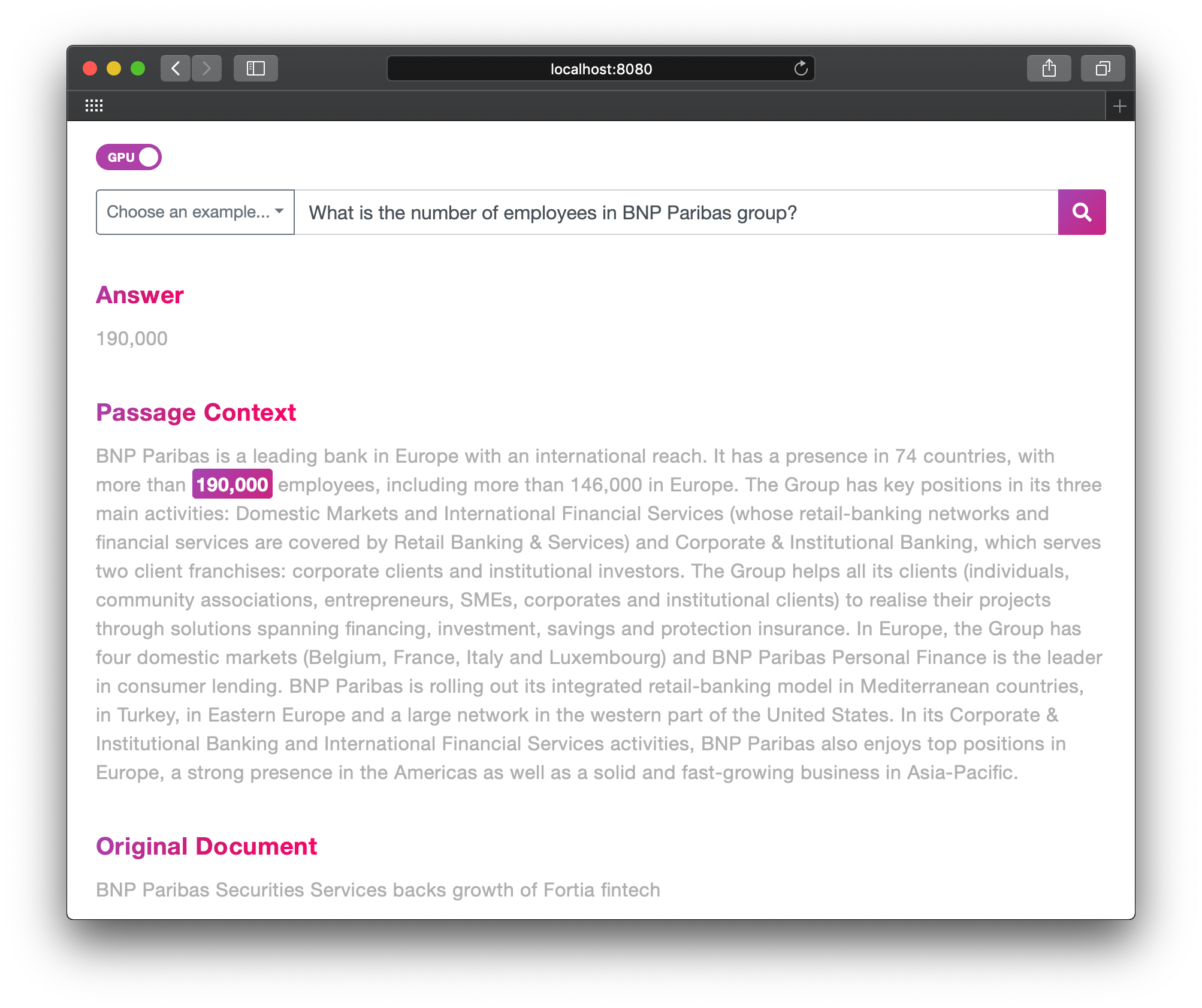
Demo
Check our demo live at: https://cdqa-suite.github.io/cdQA-website
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| api_endpoint_cpu | string | http://localhost:5000/api | The url of your cdQA REST API on CPU. |
| api_endpoint_gpu | string | http://localhost:5000/api | The url of your cdQA REST API on GPU. |
| queries_examples | array | ['What is artificial intelligence?', 'What is natural language processing?'] | The list of example queries. |
Development
Clone the repository
git clone https://github.com/cdqa-suite/cdQA-ui
cd cdQA-ui
Install package
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
This repo is based on vue-sfc-rollup, a minimal setup to produce npm-ready vue components. Releases are done automatically on master pushes (see travis.yml).
License
Apache-2.0


