Awesome
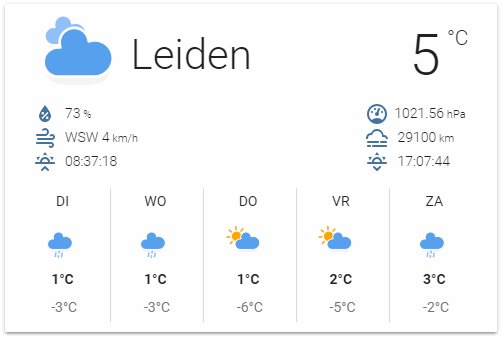
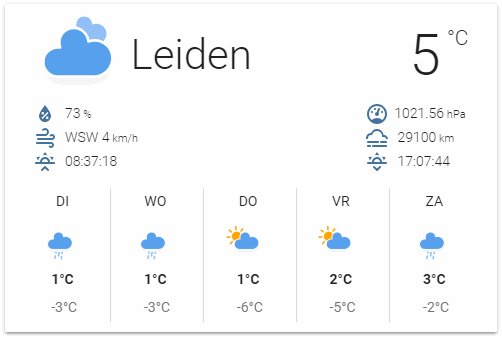
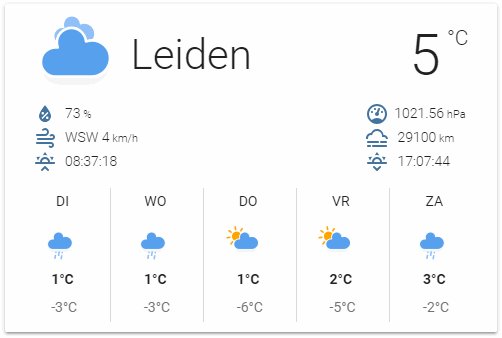
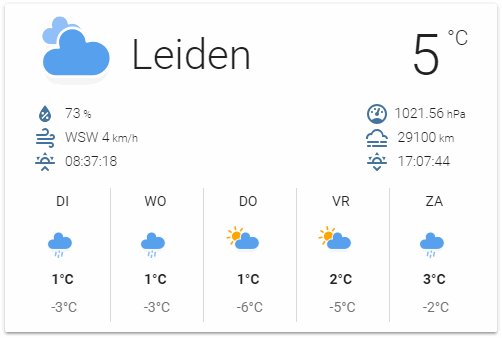
Lovelace animated weather card
Originally created for the old UI converted by @arsaboo and @ciotlosm to Lovelace and now converted to Lit to make it even better.
This card uses the awesome animated SVG weather icons by amCharts.

Thanks for all picking this card up.
Installation:
You have 2 options, hosted or self hosted (manual). The first option needs internet and will update itself.
Hosted:
Add the following to resources in your lovelace config:
- url: https://cdn.jsdelivr.net/gh/bramkragten/weather-card/dist/weather-card.min.js
type: module
Manual:
- Download the weather-card.js to
/config/www/custom-lovelace/weather-card/. (or an other folder in/config/www/) - Save, the amCharts icons (The contents of the folder "animated") under
/config/www/custom-lovelace/weather-card/icons/(or an other folder in/config/www/) - If you use Lovelace in storage mode, and want to use the editor, download the weather-card-editor.js to
/config/www/custom-lovelace/weather-card/. (or the folder you used above)
Add the following to resources in your lovelace config:
resources:
- url: /local/custom-lovelace/weather-card/weather-card.js
type: module
Configuration:
And add a card with type custom:weather-card:
type: custom:weather-card
entity: weather.yourweatherentity
name: Optional name
If you want to use your local icons add the location to the icons:
type: custom:weather-card
entity: weather.yourweatherentity
icons: "/local/custom-lovelace/weather-card/icons/"
You can choose wich elements of the weather card you want to show:
The 3 different rows, being:
- The current weather icon, the current temperature and title
- The details about the current weather
- The X day forecast or hourly forecast
type: custom:weather-card
entity: weather.yourweatherentity
current: true
details: false
forecast: true
hourly_forecast: false
number_of_forecasts: 5
If you want to show the sunrise and sunset times, make sure the sun component is enabled:
# Example configuration.yaml entry
sun:
Dark Sky:
When using Dark Sky you should put the mode to daily if you want a daily forecast with highs and lows.
# Example configuration.yaml entry
weather:
- platform: darksky
api_key: YOUR_API_KEY
mode: daily
OpenWeather Map:
When using OpenWeather map you can select hourly(default) or daily forecast to show.
# Example configuration.yaml entry
weather:
- platform: openweathermap
api_key: YOUR_API_KEY