Awesome
Win11React
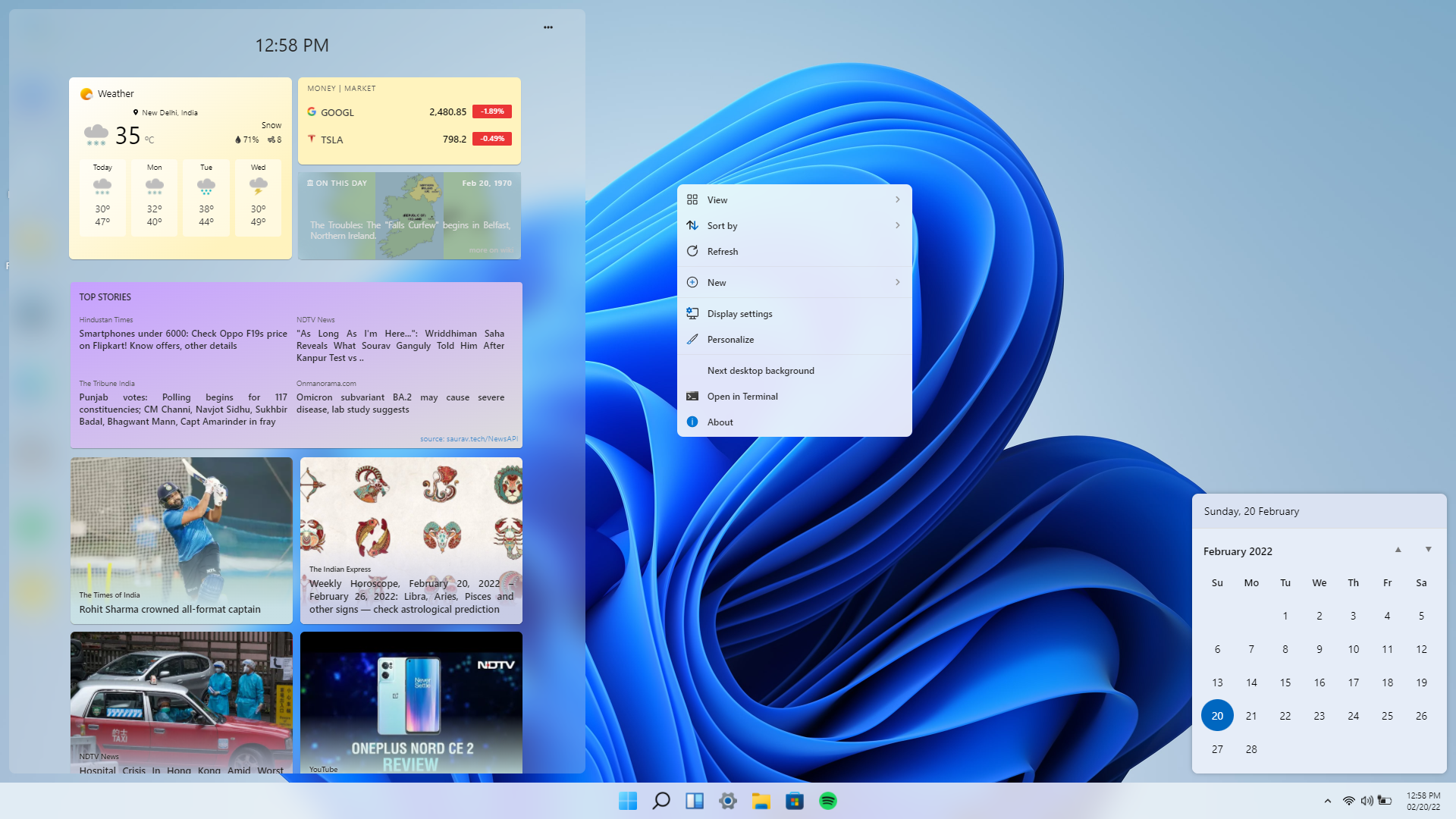
This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and JS.
Notice
This project is not in anyway affiliated with Microsoft and should not be confused with Microsoft’s Operating System or Products. This is not a Windows 365 cloud PC.
THIS IS NOT THE APP STORE REPO: App Store
Documentation: https://win11react-docs.andrewstech.me/
This project is still a work in progress.
Live Experience🌈: win11.blueedge.me

Translation
You can find other language versions of Win11React here.
Simplified Chinese(中文简体)
Gallery



Why
WHY NOT? Why not just waste a week of your life creating a React project, just to cover up your insecurities of how incompetent you are. Just why not!
Features
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
- Side Navigation and Calendar View
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + Setting
- Drag and Resize windows
- Startup and Lock screen
- Themes and Background
- Multilang Support
Stack
- Framework - React (^17.0.2) + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
FAQ
- Is this the full operating system?
- No, This is not a full operating system and It is also not affiliated by Microsoft in anyway.
- How long did it take?
- Honestly It took 2-3 days collecting assets, 2-3 planning and about 6 days programming it.
- Did you use any UI/Library?
- No.
- Can I contribute?
- Yes, you can! Open an issue, create a pull request, head over to discussions or join the Discord.
- Where did you get the inspiration from, if you have?
- I got the inspiration from this youtube video.
- What is the answer of Life, the Universe, and Everything?
- 42

🌟 Star this project
⏫ Scroll to the ⭐️ button
If you believe this project has potential, feel free to star this repo just like many amazing people have 👇

Local Deployment
Docker
To use docker use the following command:
docker run -d --restart unless-stopped --name win11react -p 3000:3000 blueedge/win11react:latest
Home Assistant
Balena-Cloud
Compiled
You can find a compiled .exe in the Releases section or via clicking HERE
WINGET - WINDOWS PACKAGE MANAGER If you have one of the latest windows builds then you can enter the command below in CMD
winget install blueedge.win11react
Online Deployment
Contributors
<a href="https://github.com/blueedgetechno/win11React/graphs/contributors"> <img src="https://contrib.rocks/image?repo=blueedgetechno/win11React" /> </a>Known Issues
- Blur not working in Firefox browser.
Solution:
- Open
about:configin your firefox browser. - Search for
layout.css.backdrop-filter.enabledand set it totrue.
License
⚖️ CC0-1.0 License
Sharing
Although our license does allow for this project to be reposted, modified and shared without permission from us, we do kindly ask that credits are given to the original GitHub page and the Win11 react team when reposting the project publicly.





