Awesome
extended javascript console
better JavaScript console methods.

contents
<ol> <li><a href="#getting-started">Getting Started</a></li> <li><a href="#consoleout">console.out()</a></li> <li><a href="#consolerun">console.run()</a></li> <li><a href="#consoleexpect">console.expect()</a></li> <li><a href="#consolediff">console.diff()</a></li> <li><a href="#namespace">Namespace</a></li> <li><a href="#tests">Tests</a></li> <li><a href="#contribute">Contribute</a></li> <li><a href="#acknowledgements">Acknowledgements</a></li> </ol> <hr>getting started
xcon works as a require module or as a pojo. There is also a browser extension that will automagically load the latest xcon-min release build to any page. The extensions are still new and need to be field-tested more extensively, but I believe that this are the most logical way to deploy the latest xcon builds so that you don't have to touch your source code.
 <a href="https://chrome.google.com/webstore/detail/extended-js-console/ieoofkiofkkmikbdnmaoaemncamdnhnd?hl=en&gl=US">Chrome Extension</a></li>
<a href="https://chrome.google.com/webstore/detail/extended-js-console/ieoofkiofkkmikbdnmaoaemncamdnhnd?hl=en&gl=US">Chrome Extension</a></li> <a href="http://crossrider.com/download/ff/68915">Firefox Extension</a></li>
<a href="http://crossrider.com/download/ff/68915">Firefox Extension</a></li> <a href="http://crossrider.com/download/ie/68915">IE Extension</a></li>
<a href="http://crossrider.com/download/ie/68915">IE Extension</a></li> <a href="http://crossrider.com/download/safari/68915">Safari Extension</a></li>
<a href="http://crossrider.com/download/safari/68915">Safari Extension</a></li>
using bower:
bower install extended-javascript-console
require.js: I recommend declaring xcon last in your require path list, since you will not need to declare it as a module.
define([
"path/to/xcon-0.6.0.min"
], function () {
// no need to declare as a parameter
/* or... */
require(["path/to/xcon-0.6.0.min"])
plain ol' JavaScript:
<script src="path/to/dist/xcon-0.6.0.min.js"></script>
console.out()
like console.log, but also prints the primitive type. Accepts any number of arguments. The last argument can contain an options hash.
console.out('hello world!');
outputs:
string:
hello world!
console.out(Math.PI, false, NaN, [1, 2, 3], {
"can": "tell",
"the": "difference",
"between": "objects",
"and": "arrays"
});
outputs:
number:
3.141592653589793
boolean:
false
number:
NaN
array:
[1,2,3]
object:
{"can":"tell","the":"difference","between":"objects","and":"arrays"}
options
var someVar = {"foo": "bar"};
console.out(someVar, { // options hash is passed last
"color": "rgba(0, 0, 255, 0.8)", // or any valid css color
"bg": "hsv(150, 150, 150)" // or any valid css color
"log": true, // also calls native console. Useful for nesting complex objects
});
console.run()
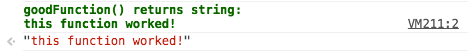
calls the given function; returns and logs the result with important details. Catches errors gracefully and logs the error message. Capable of nested calls for more complex debugging and logging. Green text indicates that the function was run and returned a valid result. Black text indicates that you are not invoking a function. Red text indicates an error has occurred.
<hr width="50%">function goodFunction () {
return "this function worked!";
}
console.run(goodFunction);

function badFunction () {
return undefinedVariable;
}
console.run(badFunction);

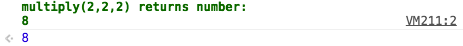
passing arguments
Pass all function arguments as an array as the second argument.
function multiply () {
var product = 1, n;
for (n = 0; n < arguments.length; n++) {
product *= arguments[n];
}
return product;
}
console.run(multiply, [2, 2, 2]);

passing context
var fakeObj = {};
function FakeConstructor () {
this.prop = "something";
return this;
}
fakeObj = console.run(FakeConstructor, [], fakeObj);
fakeObj.prop === "something"; // true
in the above example, fakeObj will be interpreted as this by `FakeConstructor'.
nesting calls
sometimes it helps to know what a chain of dependent functions are doing. Because console.run() returns the value of the function, you can keep eye on the output of each function in an organized way.
function foo (str) {
return "foo " + str;
}
function bar (str) {
return "bar " + str;
}
console.run(bar,
[console.run(foo, ["baz"])]
);
function undefinedFn () {
return anUndefinedValue;
}
console.run(carrey,
[console.run(bar,
[console.run(undefinedFn)]
)]
);
Non-functions
It is possible to pass a non-function into .run(). The value of that non-function will be logged as though you were calling .out(). Additionally, that non-function will be returned, enabling the developer to write inline console statements.
var a = console.run('a');
a === 'a' // evaluates to true
// in the console...
// string:
// a
console.expect()
unit tests in the browser console
A stripped-down collection of unit test methods that borrow heavily from <a href="http://jasmine.github.io/">jasmine.js</a>. Developers who regularly use console.log() to debug or dirty-test their code may find that console.expect adds a more precise tool to their workflow.
<hr width="50%">console.expect(data).toEqual(comparison)
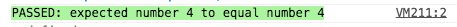
A passed test indicates that the argument passed to expect() and the argument passed to toEqual() are strictly equal - including truthy and falsy values. Works for any JavaScript data type: primitives, objects, and functions. Test results are highlighted in green (passed) or red (failed) in the console.
console.expect(4).toEqual(4);

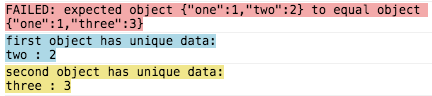
Failed isEqual() tests
Failed isEqual() tests will call <a href="#consolediff">console.diff()</a> if both inputs are objects or both are arrays.
console.expect({
"one": 1, "two": 2
}).toEqual({
"one": 1, "three": 3
});

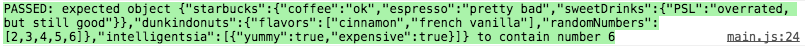
console.expect(data).toContain(comparison)
Passed test indicates that data (can be an object or array) contains comparison anywhere in its structure. This works for complex arrays and objects with nested data.
var complexObj = {
"starbucks": {
"coffee": "ok",
"espresso": "pretty bad",
"sweetDrinks": {
"PSL": "overrated, but still good"
}
},
"dunkindonuts": {
"flavors": ["cinnamon", "french vanilla"],
"randomNumbers": [2, 3, 4, 5, 6]
},
"intelligentsia": [
{
"yummy": true,
"expensive": true
}
]
};
console.expect(complexObj).toContain(6);

console.expect(data).toBeCloseTo(num, margin)
Passed test indicates that num will be greater than data - margin and less than data + margin.
console.expect(5).toBeCloseTo(6, 2);

console.expect(data).toBeTruthy()
Passed test indicates a <a href="http://www.codeproject.com/Articles/713894/Truthy-Vs-Falsy-Values-in-JavaScript">truthy</a> value.
console.expect("I'm truthy").toBeTruthy();

console.expect(data).toBeDefined()
Passed test indicates data that is not undefined.
console.expect({}).toBeDefined();

console.expect(data).toBeNull()
Passed test indicates data that is equal to null.
console.expect(null).toBeNull();

.not
Prepend the test method with .not to invert the test.
console.expect(Math.PI).not.toEqual(Math.PI);

console.expect([0, 1, 2]).not.toEqual({"0": 0, "1": 1, "2": 2});

<em>Note: JavaScript would interpret these two blobs as identical because they are both objects, have identical keys and values. For the purposes of testing, it is anticipated that developers would not want an array and object to be considered stricty equal for the purpose of testing code. Furthermore, arrays and objects have different prototypes. For these reasons, arrays and objects with identical keys and values will not be interpreted by xcon as equal.</em>
<hr>console.diff()
Given two objects or two arrays, tells the user whether the two arguments are equal and, if not, exactly what unique data is in each argument. Will return false if the types of both arguments do not match or if given a non-object or non-array as an argument. Works for nested objects and arrays, as well. This method is automatically called when there is a failed isEqual() test in <a href="#consoleexpect">console.expect()</a>.
var foo = {
"foo": "foo",
"bar": "bar",
"baz": {
"quux": ["quux"]
}
},
bar = {
"foo": "foo",
"foobar": "foobar"
};
console.diff(foo, bar);
Namespace
To ensure that xcon.js will never break native console methods, there are fallbacks in the code. If Mozilla, Webkit, Microsoft, etc. were to implement .run, .out, .diff, or .expect tomorrow, xcon would not overwrite those methods.
<hr>Tests
grunt jasmine will run the tests in the command line. Jasmine unit tests are in the tests directory.
Contribute
The package.json file is kept up-to-date and should contain all dev dependencies needed. grunt build runs all test specs in the command line and will abort if any tests are broken.
<a href="https://github.com/wecodemore/grunt-githooks">Grunt githooks</a> is a dev dependency and will run all jasmine unit tests on every commit. To enable the git commit hook (please do), grunt githooks. Do not skip the hook!
Xcon source and test files use AMD modules via <a href="http://requirejs.org/">require.js</a>. <a href="http://gruntjs.com/">Grunt</a>, <a href="https://github.com/gfranko/amdclean">AMDclean</a>, and <a href="https://github.com/gruntjs/grunt-contrib-uglify">uglify</a> are used to create production builds that do not need AMD. The project makes use of release branching for new features. See the <a href="https://github.com/bignimbus/extended-javascript-console/issues">issues</a> section for project milestones.
<hr>Acknowledgements
Thanks to <a href="https://github.com/kurtpeters">Kurt Peters</a> and <a href="https://github.com/cswagerty">Corbin Swagerty</a>, both of whom offered some great ideas for this project. <a href="https://github.com/tanzeelkazi">Tanzeel Kazi</a> also made important contributions to the expectation module.