Awesome
azk  
A development environment orchestration tool
azk lets developers easily and quickly install and configure their development environments. Period.

Quick start
Installing
$ curl -Ls http://azk.io/install.sh | bash
Requirements:
- Mac OS X: VirtualBox, version 4.3.6+
- Linux: Docker, version 1.2+
For further details, please see the docs.
Using azk
Starting a new project
If you are starting a new application project, you can already use azk to obtain the proper runtime as well the corresponding generators for your chosen language and then generate the application's basic structure. An example in Node.js would look like this:
$ cd ~/projects
$ azk shell --image azukiapp/node # obtaining the runtime
# mkdir app-name
# npm init # building the application's basic structure
...
# exit
$ cd app-name
$ azk init
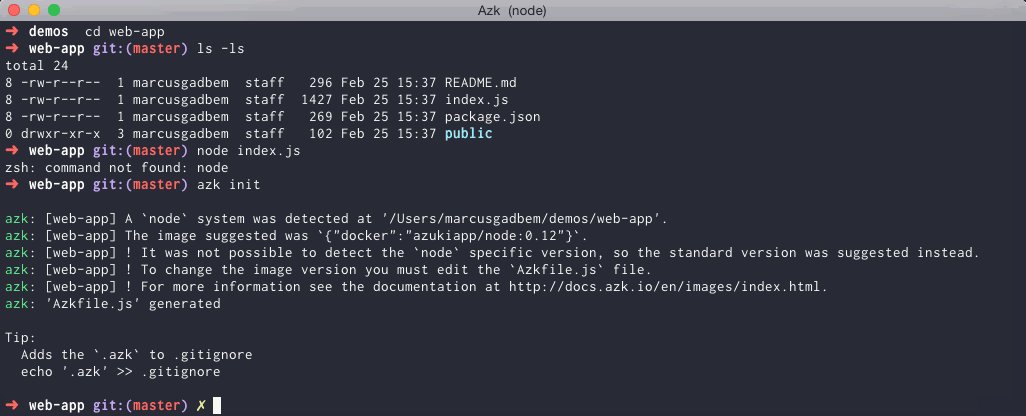
azk: `node` system was detected at 'app-name'
azk: 'Azkfile.js' generated
$ azk start
Using azk with an existing project
When you have an application project that's already started, and want to use azk to streamline its development environment, all you have to do is:
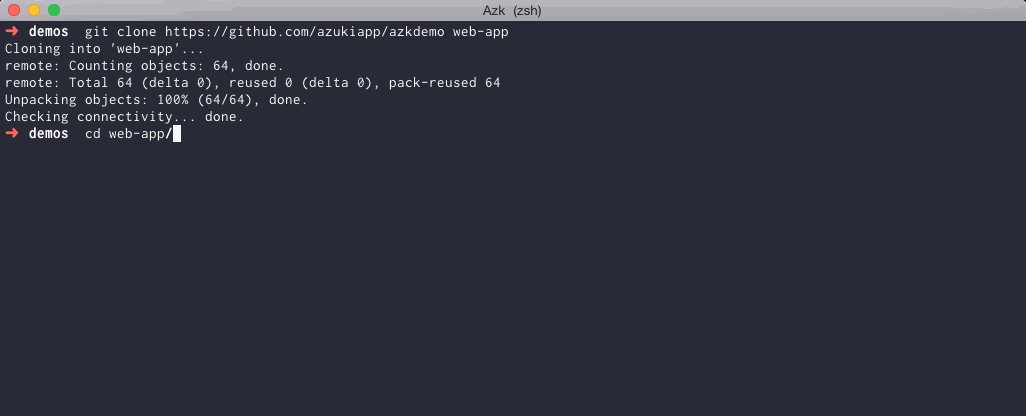
$ cd [my_application_folder]
$ azk init
azk: 'Azkfile.js' generated
...
$ azk start
Main features
- Multiplatform: Works both on Linux & Mac OS X (requires 64-bit platform);
- Windows planned. Want azk to run in Windows? Thumbs up here: https://github.com/azukiapp/azk/issues/334
- Images: via azk images, Docker Registry or run your own Dockerfile;
- Built-in load-balancer;
- Built-in file sync;
- Automatic start-up (and reload) script;
- Logging;
- And simple and easy to use DSL to describe systems architecture;
Documentation
You can find our documentation online at: http://docs.azk.io/
Run Project button
Clicking the Run Project button (or "azk button") on a GitHub repo is the best way to quickly and safely run its code on your local machine.

To add a Run Project button to a repo, you'll just need to add an Azkfile.js to the project and put the following badge in your README.md file (the following example is for a hypothetical repository with the URL https://github.com/username/repo and a branch called azkfile containing the Azkfile.js):
[](http://run.azk.io/start/?repo=username/repo&ref=azkfile)
Check out the Run Project Gallery for examples of up to date forks of popular projects using it.
Deploying
After you locally run a project using Run Project button, deploying it to DigitalOcean is very simple.
First, put your personal access token into a .env file:
$ cd path/to/the/project
$ echo "DEPLOY_API_TOKEN=<YOUR-PERSONAL-ACCESS-TOKEN>" >> .env
Then, just run the following:
$ azk shell deploy
Find further instructions on how to deploy to DigitalOcean using azk here.
Basic Vocabulary
System of Systems
azk is based on the concept of System of Systems. Accordingly, applications (your code), services and workers (such as databases, webservers and queue systems) are treated as systems that communicate with each other and together make the primary system. Using this paradigm, azk installs and manages development environments. While this may seem overkill at first, it actually makes it a lot easier to manage the development and execution environments of an application (in its parts - the "systems" - or in its entirety - the full "system of systems").
Images
In order to automate the provisioning of development environments, azk uses pre-built custom images. These images follow the Docker standard and can be found in: azk images, Docker Index or Dockerfile.
Azkfile.js
Azkfile.js files are the cornerstone of how to use azk. These simple manifest files describe the systems that make your system of systems as well as the images used in their execution. They also describe parameters and execution options.
More information here.
Contributions
Check our Contributing Guide for instructions on how to help the project!
Share the love and star us here in Github!
License
"Azuki", "azk" and the Azuki logo are copyright (c) 2013-2016 Azuki Serviços de Internet LTDA.
azk source code is released under Apache 2 License.
Check LEGAL and LICENSE files for more information.