Awesome
Ruff extension for Visual Studio Code
[!NOTE]
As of Ruff v0.4.5, Ruff ships with a built-in language server written in Rust: ⚡
ruff server⚡The server was marked as stable in Ruff v0.5.3 and will automatically be used by the extension if available.
A Visual Studio Code extension for Ruff, an extremely fast Python linter and code formatter, written in Rust. Available on the Visual Studio Marketplace.
Ruff can be used to replace Flake8 (plus dozens of plugins), Black, isort, pyupgrade, and more, all while executing tens or hundreds of times faster than any individual tool.
The extension ships with ruff==0.7.1.
Highlights
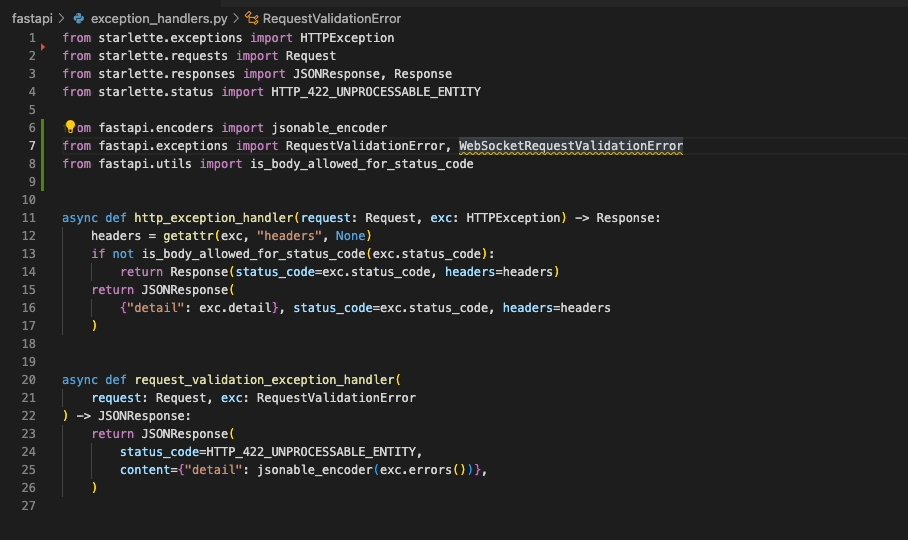
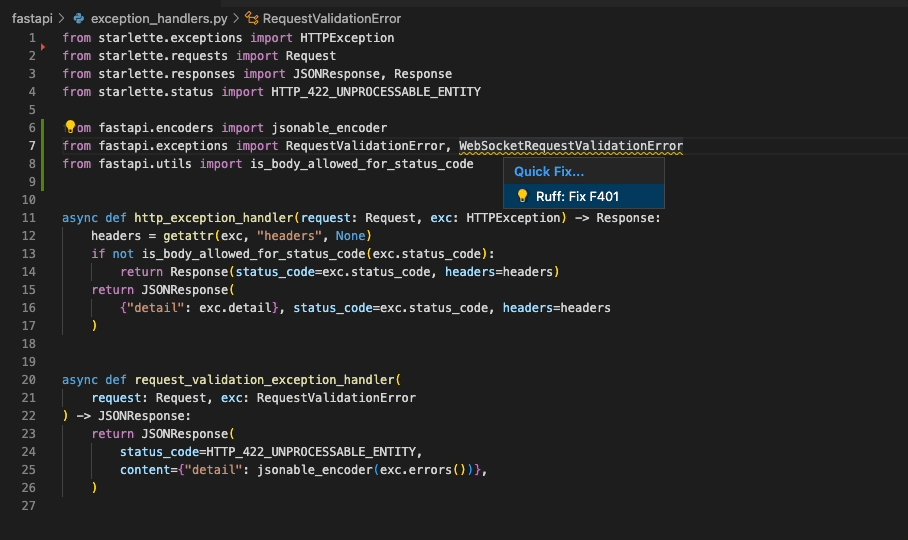
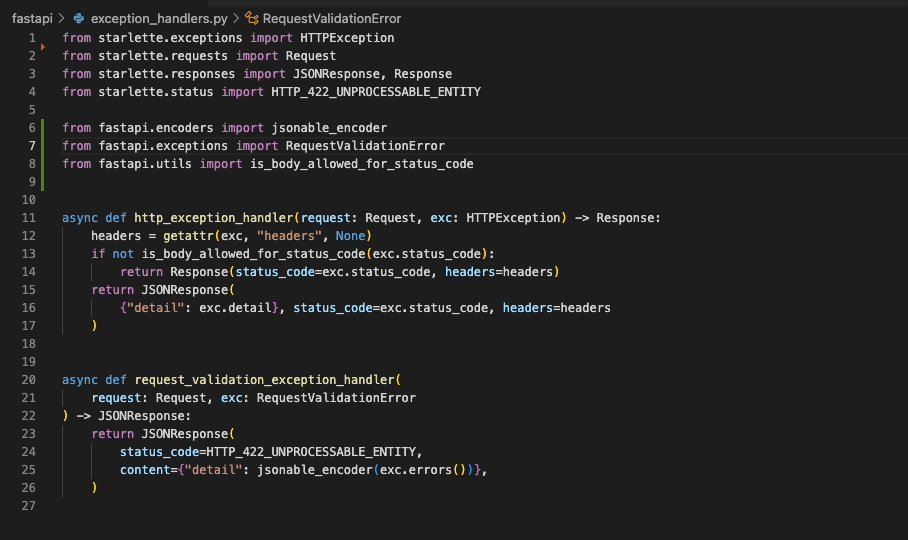
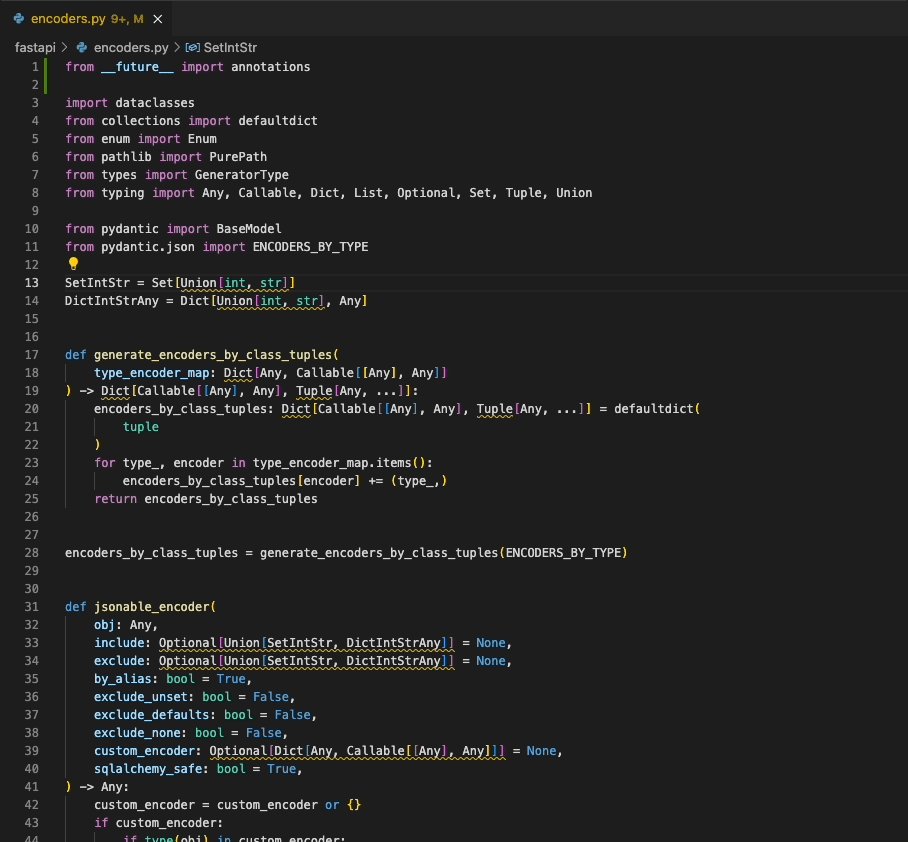
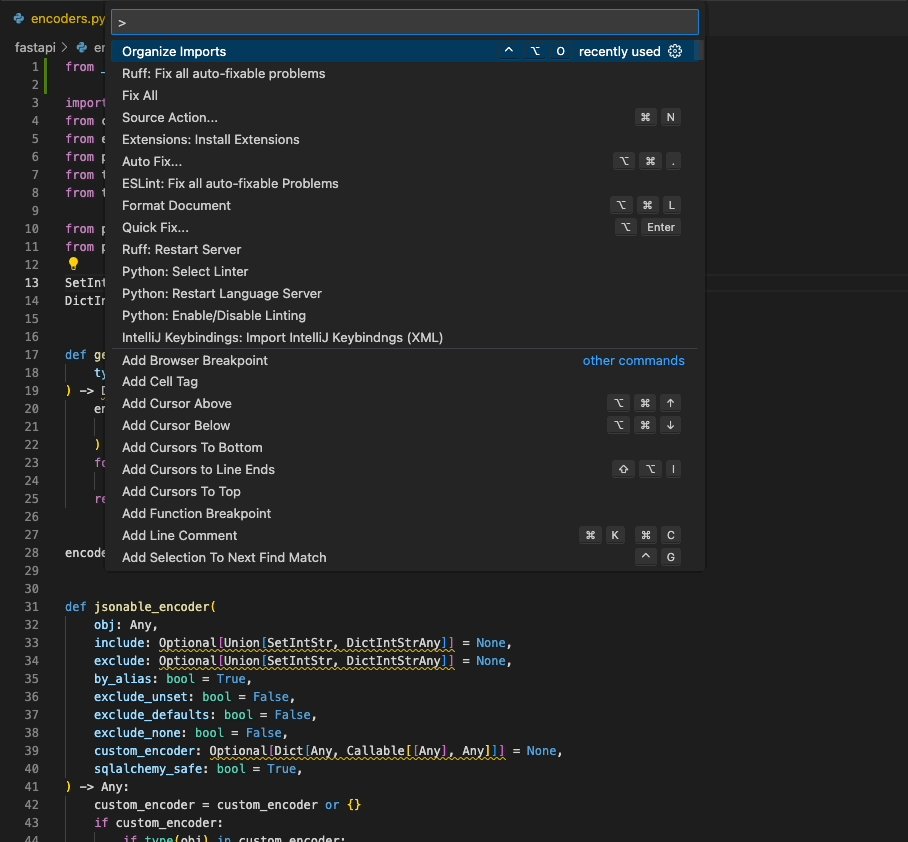
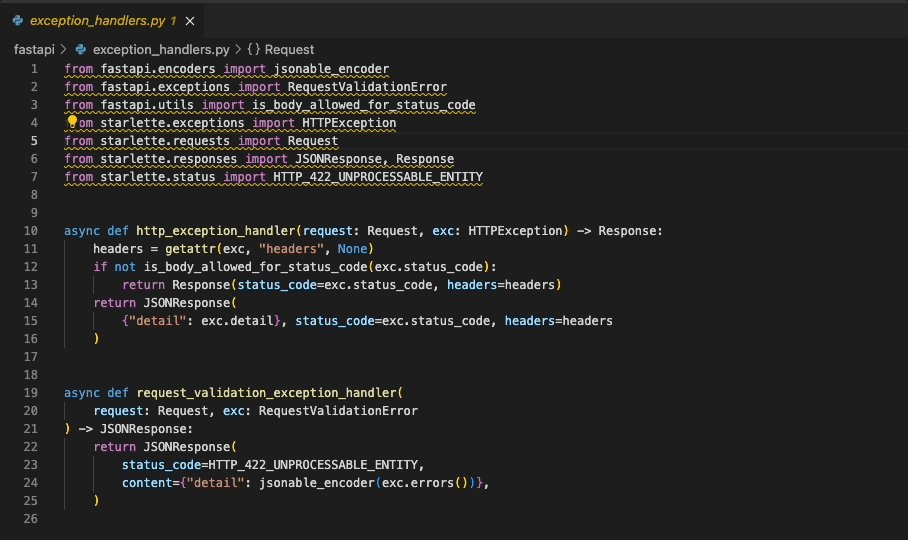
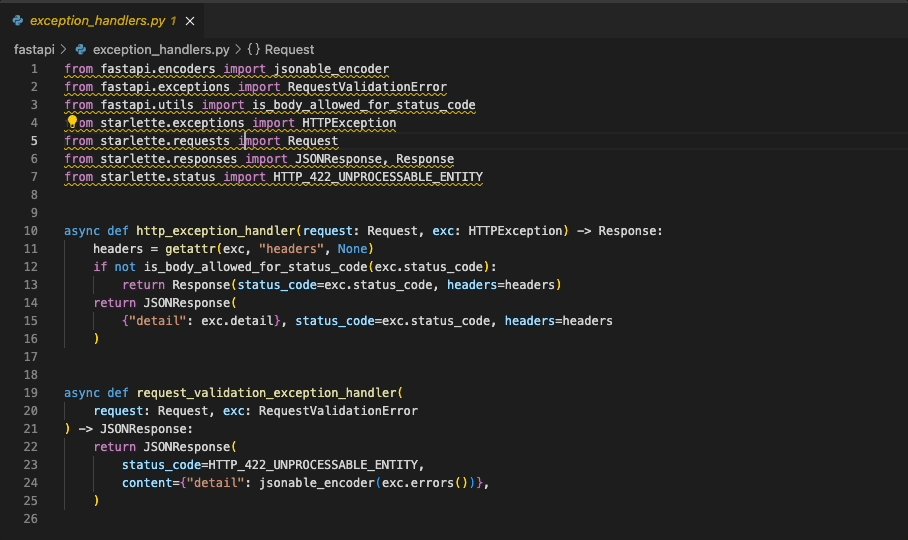
"Quick Fix" actions for auto-fixable violations (like unused imports)

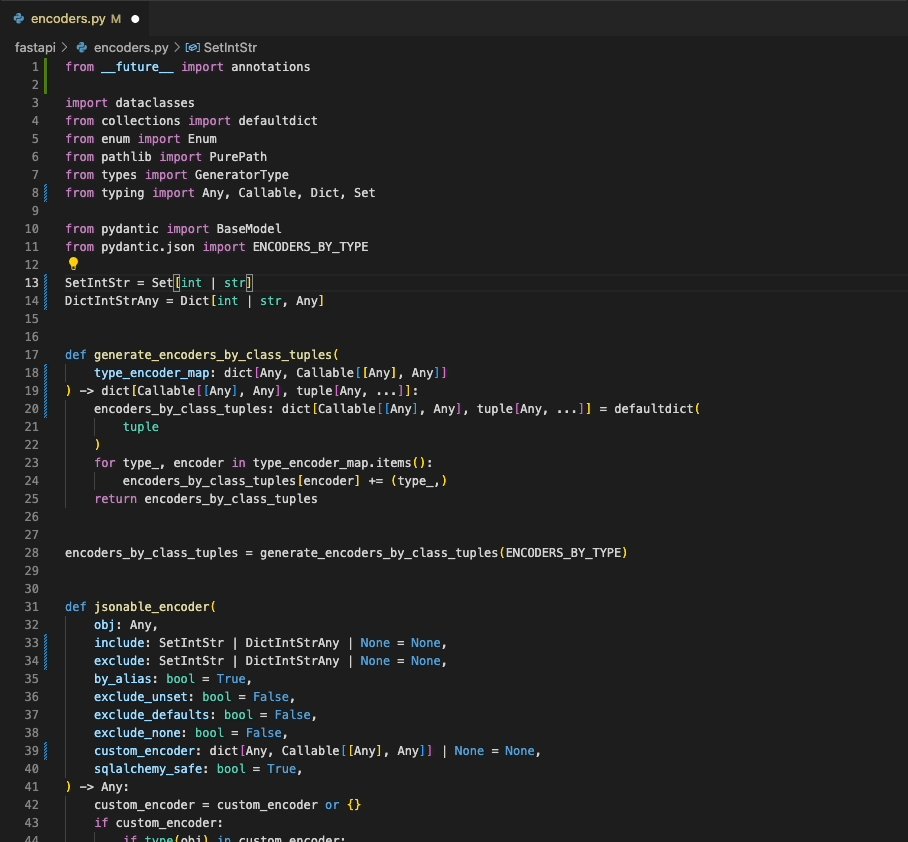
"Fix all": automatically fix all auto-fixable violations

"Format Document": Black-compatible code formatting
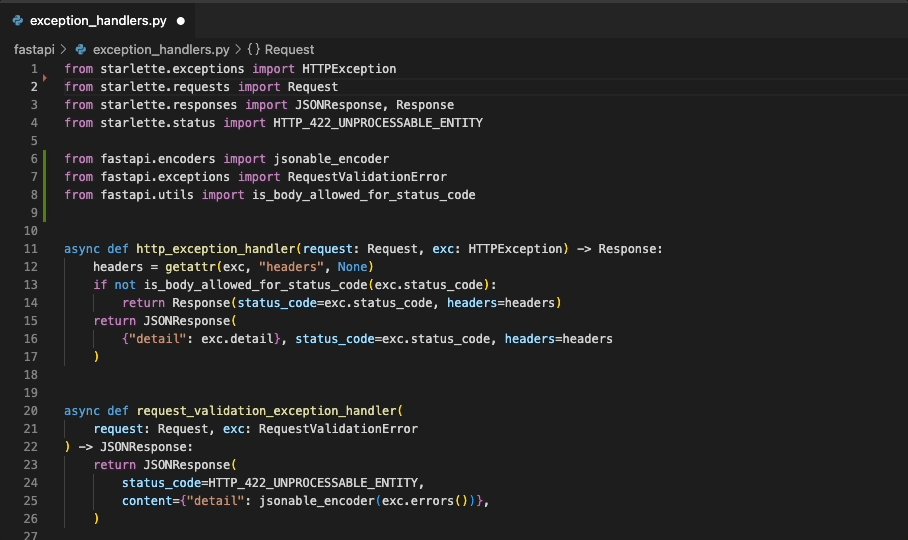
"Organize Imports": isort-compatible import sorting

Usage
Once installed in Visual Studio Code, ruff will automatically execute when you open or edit a
Python or Jupyter Notebook file.
If you want to disable Ruff, you can disable this extension per workspace in Visual Studio Code.
Fix safety
Ruff's automatic fixes are labeled as "safe" and "unsafe". By default, the "Fix all" action will not apply unsafe
fixes. However, unsafe fixes can be applied manually with the "Quick fix" action. Application of unsafe fixes when
using "Fix all" can be enabled by setting unsafe-fixes = true in your Ruff configuration file or adding
--unsafe-fixes flag to the "Lint args" setting.
See the Ruff fix docs for more details on how fix safety works.
Jupyter Notebook Support
The extension has support for Jupyter Notebooks via the Notebook Document Synchronization capabilities of the Language
Server Protocol which were added in 3.17. This has been implemented in ruff-lsp as of version v0.0.43 which provides
full support for all of the existing capabilities available to Python files in Jupyter Notebooks, including diagnostics,
code actions, and formatting.
This requires Ruff version v0.1.3 or later.
Native Server
Jupyter Notebook support was stabilized in Ruff 0.6.0 and
is now linted and formatted by default. Before this version, the native server required users to explicitly include Jupyter Notebooks
in the set of files to be linted and formatted. This can be done by updating the extend-include
setting in the Ruff configuration file.
[tool.ruff]
extend-include = ["*.ipynb"]
For more information, refer to the Jupyter Notebook discovery section of the Ruff documentation.
Untrusted Workspace
New in v2024.32.0
The extension supports loading in an untrusted workspace.
When the workspace is untrusted, the extension will always use the Rust-based language server even if the nativeServer
setting is set to off. This is because the Python-based language server requires a Python interpreter to run, which
is not allowed in an untrusted workspace. This also means that the extension will always use the bundled executable of
the ruff binary regardless of any other settings.
The following settings are not supported in an untrusted workspace:
Settings
Refer to the Ruff Language Server documentation for a full list of settings available in the extension.
Configuring VS Code
You can configure Ruff to format Python code on-save by enabling the editor.formatOnSave action in
settings.json, and setting Ruff as your default formatter:
{
"[python]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "charliermarsh.ruff"
}
}
And, for Jupyter Notebooks:
{
"notebook.formatOnSave.enabled": true,
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff"
}
}
You can configure Ruff to fix lint violations on-save by enabling the source.fixAll action in
settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
}
}
}
And, for Jupyter Notebooks:
{
"notebook.codeActionsOnSave": {
"notebook.source.fixAll": "explicit"
}
}
Similarly, you can configure Ruff to organize imports on-save by enabling the
source.organizeImports action in settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
}
}
And, for Jupyter Notebooks:
{
"notebook.codeActionsOnSave": {
"notebook.source.organizeImports": "explicit"
}
}
Taken together, you can configure Ruff to format, fix, and organize imports on-save via the
following settings.json:
{
"[python]": {
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "explicit"
},
"editor.defaultFormatter": "charliermarsh.ruff"
}
}
And, for Jupyter Notebooks:
{
"notebook.formatOnSave.enabled": true,
"notebook.codeActionsOnSave": {
"notebook.source.fixAll": "explicit",
"notebook.source.organizeImports": "explicit"
},
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff"
}
}
Note: if you're using Ruff to organize imports in VS Code and also expect to run Ruff from the
command line, you'll want to enable Ruff's isort rules by adding "I" to your
extend-select.
Note: The above-mentioned Notebook configurations will run the action for each cell individually.
This is the way VS Code handles Notebook actions and is unrelated to ruff-lsp. If you'd prefer to
run them on the entire notebook at once, prefer to use the Ruff prefixed commands such as
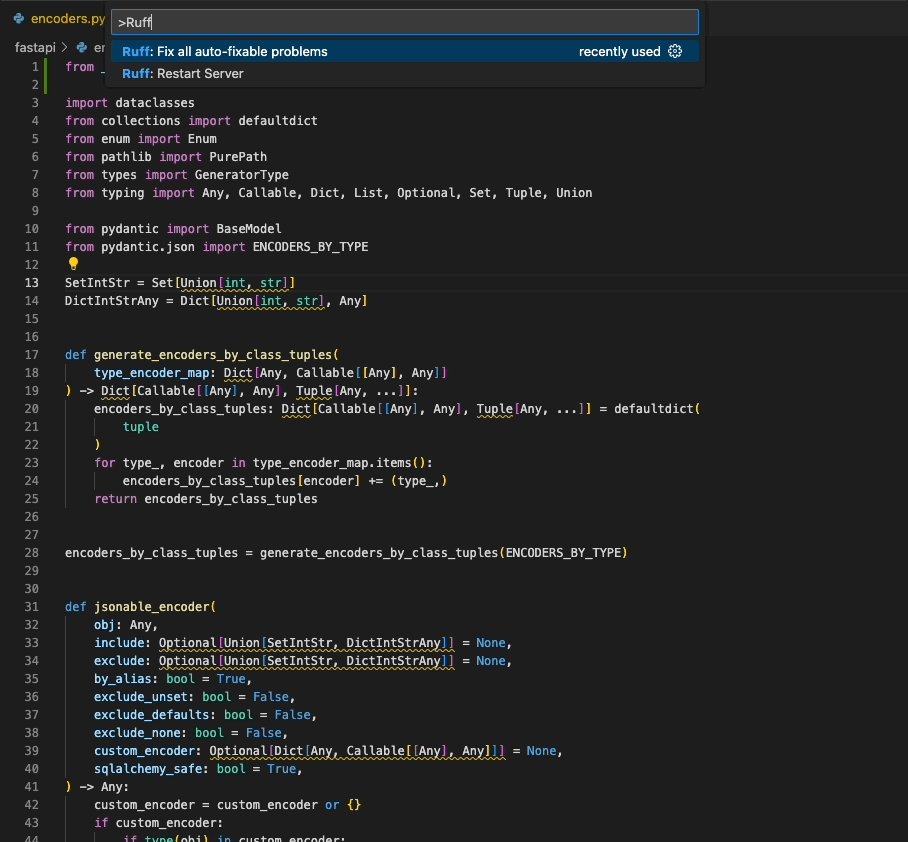
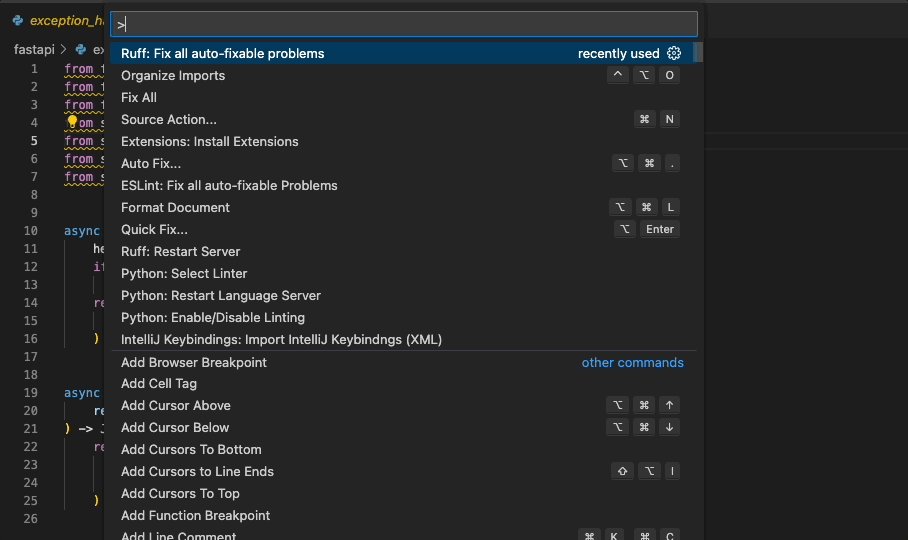
Ruff: Organize Imports and Ruff: Fix all auto-fixable problems.
If you're using the VS Code Python extension,
you can configure VS Code to fix violations on-save using Ruff, then re-format with the Black extension,
via the following settings.json:
{
"[python]": {
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
},
"editor.defaultFormatter": "ms-python.black-formatter"
}
}
If you'd like to use Ruff as a linter, but continue to sort imports with the isort extension,
you can disable Ruff's import-sorting capabilities via the following settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "explicit"
}
},
"ruff.organizeImports": false
}
If you'd like to run Ruff on-save, but avoid allowing other extensions to run on-save, you can
use Ruff's scoped source.fixAll and source.organizeImports actions via the following settings.json:
{
"[python]": {
"editor.codeActionsOnSave": {
"source.fixAll.ruff": "explicit",
"source.organizeImports.ruff": "explicit"
}
}
}
If you'd like to run Ruff, but disable code formatting (by Ruff, or by another formatter), be sure
to unset the editor.defaultFormatter in settings.json:
{
"[python]": {
"editor.defaultFormatter": null,
"editor.codeActionsOnSave": {
"source.fixAll": "explicit"
}
}
}
Using the Rust-based language server
The Ruff extension will automatically use the Rust-based language server (ruff server) if the
following conditions are met:
- The
ruffexecutable is at least version0.5.3 - The
ruff.nativeServersetting is set toauto(default) - None of the settings that are exclusive to the Python-based language server are enabled (i.e., those that are marked as "unused by the native language server" in the Settings documentation).
You can explicitly enable or disable the Rust-based language server by setting
the nativeServer setting to on or off. If set to off, the extension
will use the Python-based language server (ruff-lsp).
{
"ruff.nativeServer": "on"
}
The Rust-based language server is built into Ruff directly, and is both faster and more fully-featured than the Python-based language server.
Use of the native server may require changes to your VS Code configuration, as some settings are unsupported; see Configuring Ruff for more information.
Configuring Ruff
The Ruff VS Code extension will respect any Ruff configuration as defined in your project's
pyproject.toml, ruff.toml, or .ruff.toml file (see: Configuring Ruff in the Ruff documentation).
In general, we recommend configuring Ruff via pyproject.toml or ruff.toml so that your
configuration is shared between the VS Code extension and the command-line tool, and between all
contributors to the project.
Rust-based language server
If you're using the Rust-based language server (ruff server), you can configure some common
settings in VS Code directly, like ruff.lineLength (to configure the line length for the linter
and formatter) or ruff.lint.select (to configure the enabled lint rules):
{
"ruff.lineLength": 88,
"ruff.lint.select": ["C", "E", "F", "W"]
}
To use a custom configuration file, set the ruff.configuration setting to the path of your
ruff.toml or pyproject.toml file:
{
"ruff.configuration": "/path/to/ruff.toml"
}
Finally, to use a common Ruff configuration across all projects, consider creating a user-specific
pyproject.toml or ruff.toml file as described in the FAQ.
Python-based language server (ruff-lsp)
If you're using the default Python-based language server, you can use the ruff.lint.args and
ruff.format.args settings in settings.json to pass command-line arguments to Ruff.
For example, to enable the pyupgrade rule set in VS Code, add the following to settings.json:
{
"ruff.lint.args": ["--extend-select=UP"]
}
To override the VS Code extension's Ruff configuration entirely, and override any local
pyproject.toml file or similar, you can pass a custom --config argument to the Ruff CLI, again
using the ruff.lint.args and ruff.format.args options in settings.json:
{
"ruff.lint.args": ["--config=/path/to/ruff.toml"],
"ruff.format.args": ["--config=/path/to/ruff.toml"]
}
Finally, to use a common Ruff configuration across all projects, consider creating a user-specific
pyproject.toml or ruff.toml file as described in the FAQ.
Commands
| Command | Description |
|---|---|
| Ruff: Fix all auto-fixable problems | Fix all auto-fixable problems. |
| Ruff: Format Imports | Organize imports. |
| Ruff: Format Document | Format the entire document. |
| Ruff: Restart Server | Force restart the linter server. |
| Ruff: Print debug information (native server only) | Print debug information about the native server. |
| Ruff: Show logs | Open the Ruff output channel. |
Requirements
This extension requires a version of the VSCode Python extension that supports Python 3.7+. Ruff itself is compatible with Python 3.7 to 3.13.
Troubleshooting
If you encounter any issues with the extension or the language server, please refer to the
logs in the output panel in VS Code. You can access the logs by running the Ruff: Show logs
command.
By default, the output panel will only contain logs from the extension. To enable logs from the
language server, set the trace.server setting to messages in your settings.json:
{
"ruff.trace.server": "messages"
}
The trace value can also be set to verbose for more detailed logs. If you're using the Rust-based
language server, you can use the ruff.logLevel setting to control the log level of the server and
ruff.logFile to write logs to a file instead of the output panel.
The extension also displays certain information in the status bar. This can be pinned to the status bar as a permanent item.
<details><summary><b>How to pin the Ruff status item in VS Code toolbar?</b></summary> <img width="677" alt="Instructions to pin 'Ruff' status item on VS Code editor toolbar" src="https://github.com/user-attachments/assets/fae75b6a-ae3f-4933-ad9c-61c6374f435b" > </details>The status bar item displays the status of the language server, specifically whether it's using the
Rust-based language server (Ruff (native)) or the Python-based language server (Ruff (ruff-lsp)).
It can also be clicked to open the Ruff output channel.
License
MIT
<div align="center"> <a target="_blank" href="https://astral.sh" style="background:none"> <img height="24px" src="https://raw.githubusercontent.com/astral-sh/ruff/main/assets/png/Astral.png"> </a> </div>


