Awesome
<p align="center"> <img src="https://github.com/arduosoft/RawCMS/blob/develop/asset/logo_horizzontal.png?raw=true"> </p>RawCMS is a headless CMS written in ASP.NET Core, built for developers that embrace API-first technology. RawCMS uses MongoDB as its data storage and is ready to be hosted on Docker containers.

<a href="https://forms.gle/dddbHWzcxypN9rpx9"><img src="https://github.com/arduosoft/RawCMS/blob/master/asset/wantsyou.jpg?raw=true" width=300 align="right" /></a>
- 📖 Documentation
- 📚 API Documentation
- 🐞 Issue Tracker - Report bugs or suggest new features
- 👪 Community Chat - Gitter
- 🍕 Demo login with bob\XYZ. It is on a free tier, so be patient (you may need to click login button twice).
Contribution
We are actively seeking contribution to continue improving our open source project. Any kind of help is welcome. Just a star on the project is a lot. If you would like to contribute as a developer, you can join the project by filling out this form or by opening an issue. Any other kind of contribution, from docs to tests, is also welcome.
📣 Please fill out our fast 5-question survey so that we can learn what do you think about RawCMS, how you are using it, and what improvements we should make. Thank you! 👯
Key Benefits and Advantages
⚒ Data Modelling without coding
Whether you're dealing with web apps, mobile apps or client application, just forget about all data management effort. All you will need with RawCMS is to define your data structure and relationships, using a simple and intuitive UI. Simply say stop to the boring repetitive code!
🎛 Agnostic and Universal Framework for your Data
Due to the API approach, RawCMS is very flexible and adapts perfectly to all use cases. Using GraphQL or REST standard RawCMS can be used by everybody without any headhaches. This gives you a solid and modern foundation for your project.
🚀 Ready to use
Built on top of the well-known .net core framework, RawCMS can be deployed on every platforms in a click. No longer are there concerns about OS licenses or portability, just run it. Benefit from all existing Symfony Components and Bundles provided by the community, or create your own Bundles to extend projects with reusable components.
💎 Your backend consolidated in one Platform
No more point-to-point integration, multiple tools, or expenses. You can consolidate Log Collecting, Api Gateway, Translation, Session Storage and CMS in one, simple, free platform.
✨️ Modern and Intuitive Architecture
We love quality software design and aim to help others on building wonderful applications! Using RawCMS you will keep you architecture clean and efficient.
Architectural Prospective
With RawCMs you have a central platform that manages most critical services, making them a commodity. You only have to focus on the UI development and on implementation of business logins. No more stress on deploying services or selecting online tools. You simply have a well-kept, and free, Content Management System. <img src="https://github.com/arduosoft/RawCMS/blob/master/asset/docimages/WithRawCMS.png?raw=true" width="100%" align="center" />
Use RawCms brings to a clean and easy to manage infrastructure, compared to the traditional design. You have a meshed connected system, with multiple services that talks together. The old style approach is hard to mantain and costly.
The resulting program is possible thanks to the modular and scalable RawCMS architecture. See the key points:
- Modular: Each module is shipped in a NuGet package that can be added to the system to gain new features
- Headless: RawCMS doesn't include any presentation logic. All presentation is delegated to the caller. This aims to create a scalable and reusable system
- Packaged: RawCMS must be shipped into a single deployable package or added into an existent ASP.NET Core application as a NuGet package.
- Extensible: RawCMS must be customized by the user through extension only. So no changes to the code will be done, just adding new packages.
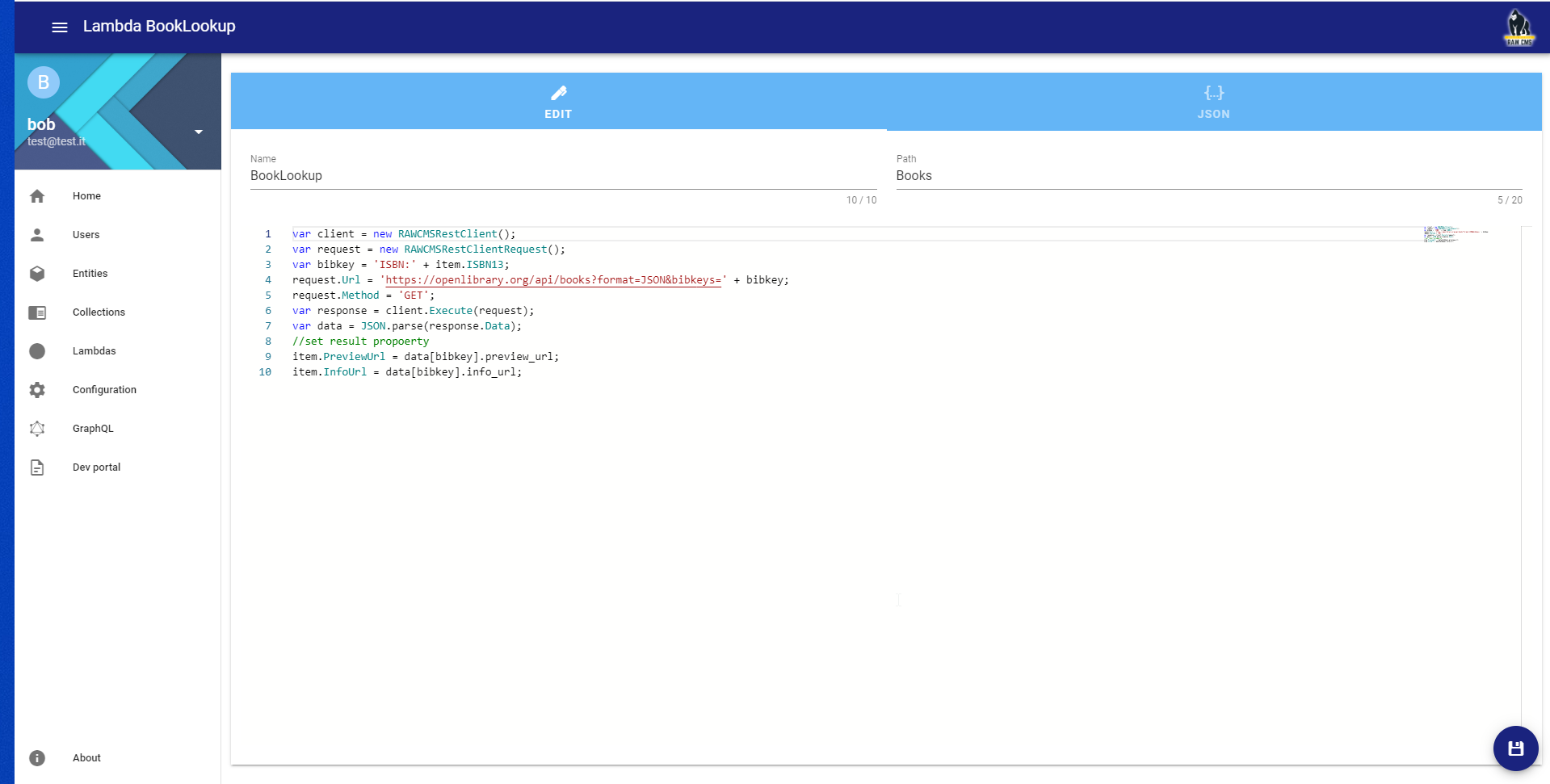
- Buildless: RawCMS must give the possibility to manage an installation without the need to manage a codebase or a code repository. It will be possible to add lambdas code at runtime.
- Caller Friendly: Produce data in many formats to help integration (Odata, GraphQL)
Preview and Demo
Data Modeling
Data modeling is based off a simple UI that allows for flexible field definition and relational table in a single click.

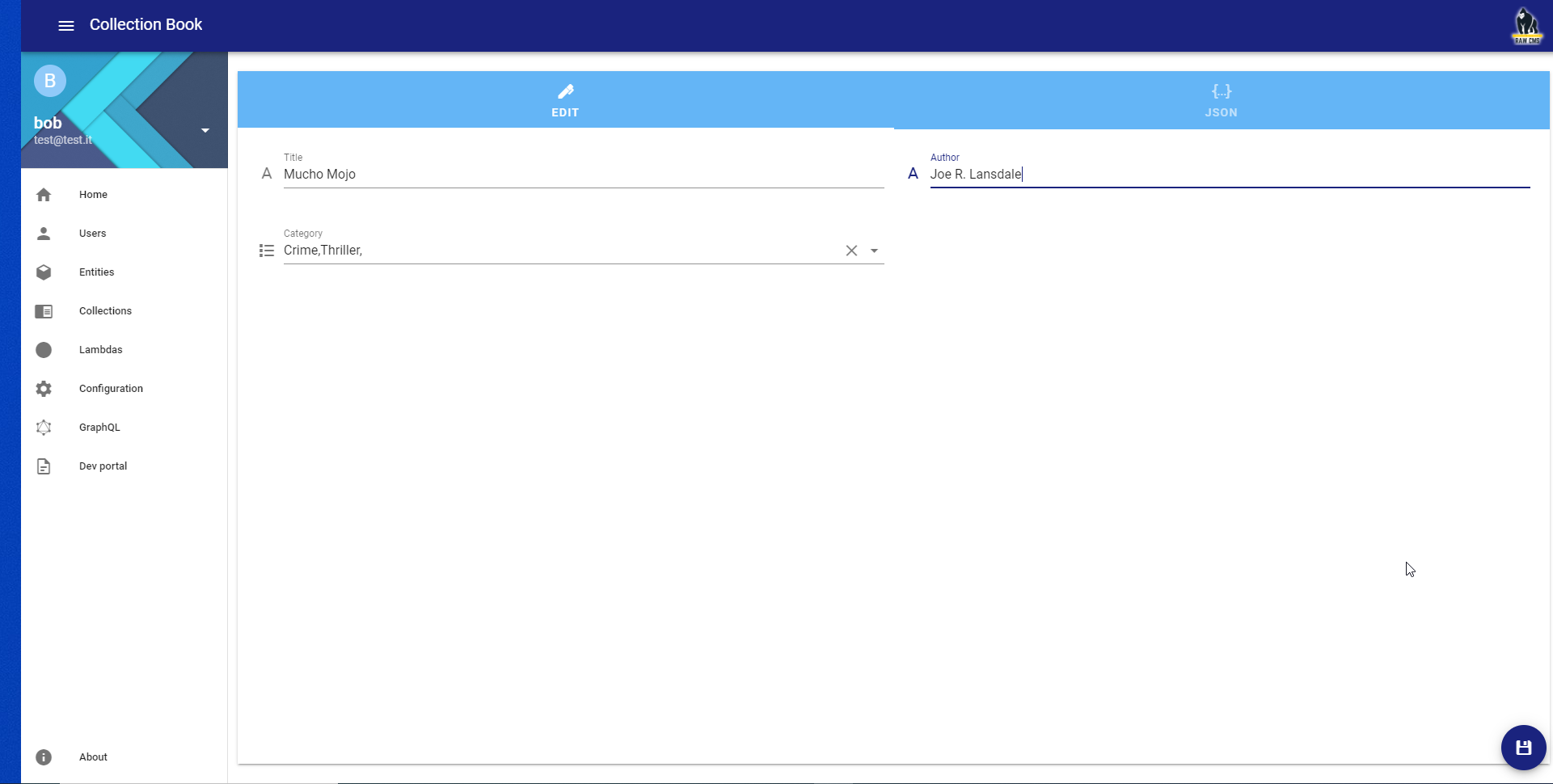
Data Entry
Categories may be entered manually for configuration of data entered.

Searching
Using the full capabilities offered by MongoDB, data can be queried with speed and finesse.

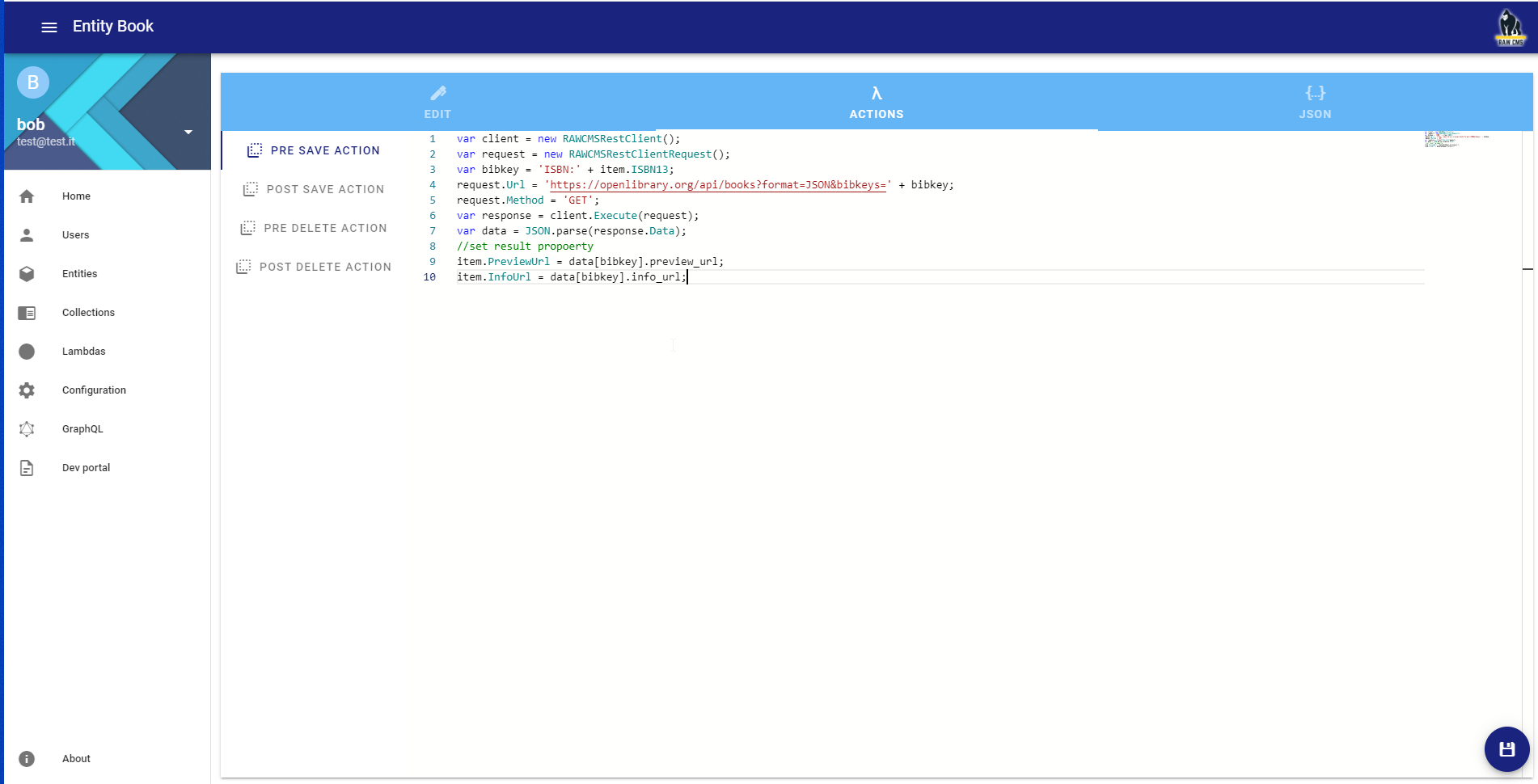
Hook
Directly through the UI, data can be added or altered with ease.

Portable settings
All the settings configured by UI are stored in json format and can be ported form one environment to another (by a copy and paste or using the cli)

Custom endpoints

Low Level Features
- Store and filter any data using MongoDB expression
- Docker container ready
- Data validation
- Possibility to add business logic on the backend
- Authentication against external Oauth2 server
- Provide Oauth2 tokens and store users into local DB
- Possibility to create a custom endpoint
- Upsert and incremental update
- GraphQL data query
- Api Gateway
- Relation between entities
Live Demo (CMS, Lambdas, User management, GraphQL)
This app runs in Heroku free tier
URL: http://rawcms-demo.herokuapp.com/
Username: bob
Password: XYZ
You can follow this tutorial for a quick start.
Getting Started
RawCMS is dockerized from the development stage so modern hosting is fully supported. Here are a few options for deployment.
- Docker Compose using the provided docker-compose file
- Kubernetes using the provided docker images
- Heroku using the provided images
Or within the command line:
wget https://raw.githubusercontent.com/arduosoft/RawCMS/master/docker/docker-compose-prod.yml -o docker-compose.yml # or download it manually ;-)
docker-compose up
License
This software is published under the GNU General Public License v3.