Awesome
<p align="center"> <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/logo/full/werewolves-logo.png?raw=true" width="400" alt="logo"/> </p>

📋 Table of Contents
- 🐺 What is this app ?
- ✨ Production and development links
- 🃏 Available roles
- 📸 Screenshots
- 🔨 Installation
- 🚀 Build
- 🐳 Docker
- 💯 Tests
- 🌿 Env variables
- ☑️ Code analysis and consistency
- 📈 Releases & Changelog
- 🐙 GitHub Actions
- ✨ Misc commands
- ©️ License
- ❤️ Contributors
<a name="what-is-this-app">🐺 What is this app ?</a>
Werewolves Assistant Web is a Nuxt Web App using the Werewolves Assistant API. It helps you, the game master, to manage your games of Werewolves Of Millers Hollow.
[!NOTE] This is the next version of the deprecated Werewolves Assistant Web. It is maintained with the Werewolves Assistant API.
🤔 Want to know more about this awesome project ? <a href="https://werewolves-assistant.com/about" target="_blank">Check out the dedicated about page</a>.
<a name="production-and-development-links">✨ Production and development links</a>
🌐 Production
The production version of this Web App is available at werewolves-assistant.com.
It uses the Production Werewolves Assistant API.
The production server is updated automatically with the latest version of the Web App when a new release is created. (When a new tag is pushed on the main branch)
🛠️ Development
The development version of this Web App is available at preprod.werewolves-assistant.com.
It uses the Preprod Werewolves Assistant API.
The development server is updated automatically when a commit is pushed on the develop branch.
<a name="available-roles">🃏 Available roles</a>
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/werewolf/werewolf-small.jpeg?raw=true" width="40"/><br/>Werewolf | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/big-bad-wolf/big-bad-wolf-small.jpeg?raw=true" width="40"/><br/>Big Bad Wolf | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/accursed-wolf-father/accursed-wolf-father-small.jpeg?raw=true" width="40"/><br/>Accursed Wolf-Father | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/white-werewolf/white-werewolf-small.jpeg?raw=true" width="40"/><br/>White Werewolf |
|---|---|---|---|
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/villager/villager-small.jpeg?raw=true" width="40"/><br/>Villager | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/villager/villager-small.jpeg?raw=true" width="40"/><br/> Villager-Villager | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/seer/seer-small.jpeg?raw=true" width="40"/><br/>Seer | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/cupid/cupid-small.jpeg?raw=true" width="40"/><br/>Cupid |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/witch/witch-small.jpeg?raw=true" width="40"/><br/>Witch | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/hunter/hunter-small.jpeg?raw=true" width="40"/><br/>Hunter | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/little-girl/little-girl-small.jpeg?raw=true" width="40"/><br/>Little Girl | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/defender/defender-small.jpeg?raw=true" width="40"/><br/>Defender |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/elder/elder-small.jpeg?raw=true" width="40"/><br/>Elder | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/scapegoat/scapegoat-small.jpeg?raw=true" width="40"/><br/>Scapegoat | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/idiot/idiot-small.jpeg?raw=true" width="40"/><br/>Idiot | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/two-sisters/two-sisters-small.jpeg?raw=true" width="40"/><br/>Two Sisters |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/three-brothers/three-brothers-small.jpeg?raw=true" width="40"/><br/>Three Brothers | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/fox/fox-small.jpeg?raw=true" width="40"/><br/>Fox | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/bear-tamer/bear-tamer-small.jpeg?raw=true" width="40"/><br/>Bear Tamer | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/stuttering-judge/stuttering-judge-small.jpeg?raw=true" width="40"/><br/>Stuttering Judge |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/rusty-sword-knight/rusty-sword-knight-small.jpeg?raw=true" width="40"/><br/>Rusty Sword Knight | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/wild-child/wild-child-small.jpeg?raw=true" width="40"/><br/>Wild Child | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/wolf-hound/wolf-hound-small.jpeg?raw=true" width="40"/><br/>Wolf-Hound | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/thief/thief-small.jpeg?raw=true" width="40"/><br/>Thief |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/angel/angel-small.jpeg?raw=true" width="40"/><br/>Angel | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/pied-piper/pied-piper-small.jpeg?raw=true" width="40"/><br/>Pied Piper | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/scandalmonger/scandalmonger-small.jpeg?raw=true" width="40"/><br/>Scandalmonger | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/prejudiced-manipulator/prejudiced-manipulator-small.jpeg?raw=true" width="40"/><br/>Prejudiced Manipulator |
| <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/actor/actor-small.jpeg?raw=true" width="40"/><br/>Actor | <img src="https://github.com/antoinezanardi/werewolves-assistant-api-next/blob/main/public/assets/images/roles/devoted-servant/devoted-servant-small.jpeg?raw=true" width="40"/><br/>Devoted Servant |
<a name="screenshots">📸 Screenshots</a>
<details> <summary>🏠 Home Page</summary>

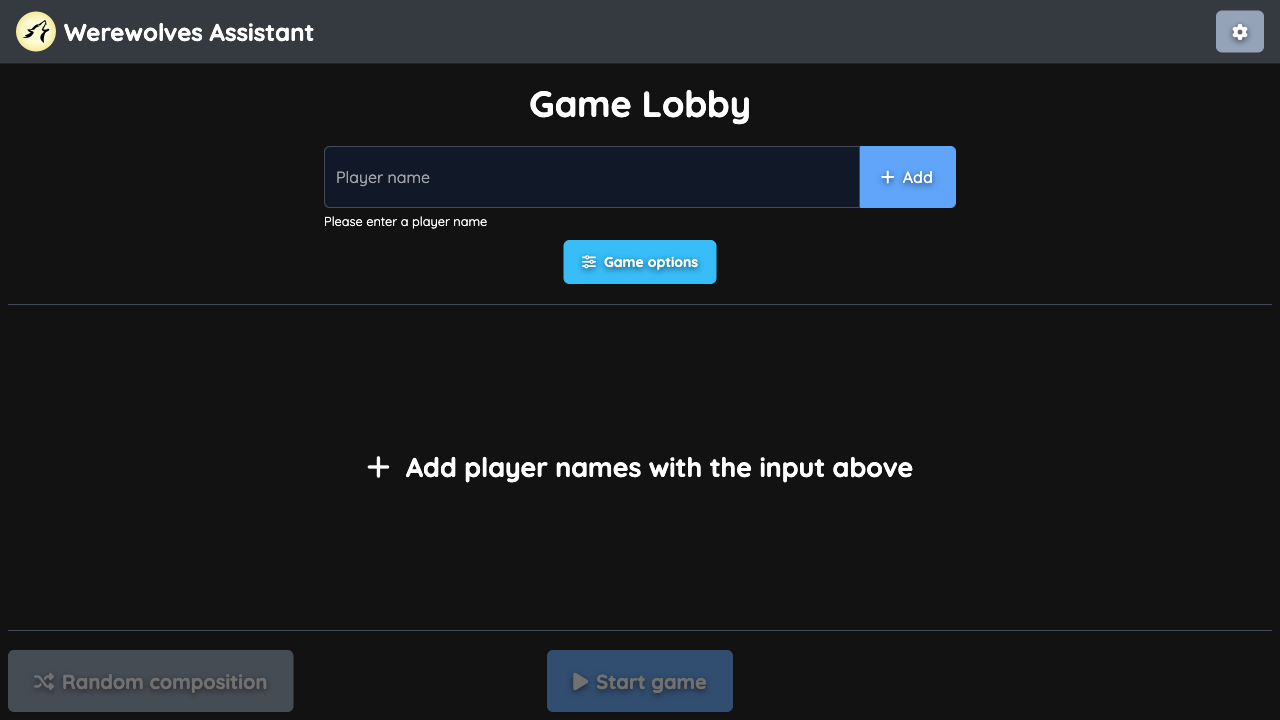
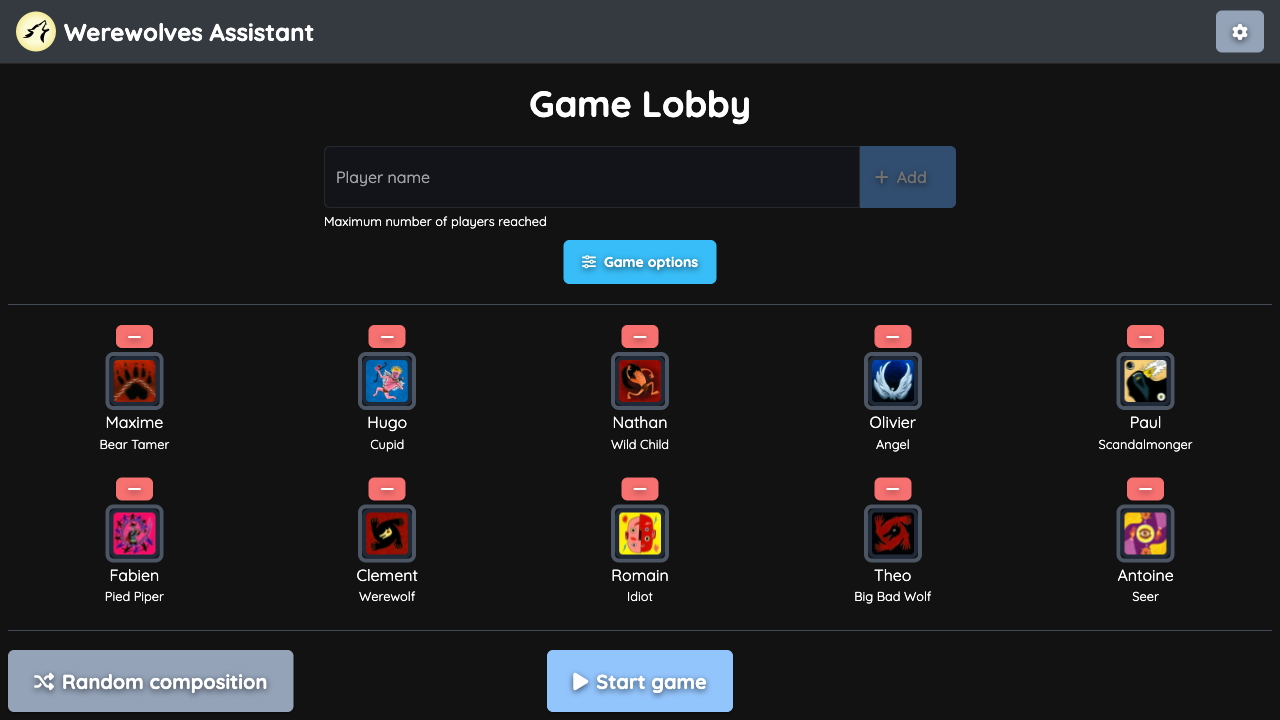
<details> <summary>🤼 Game Lobby Page without players</summary></details> <details> <summary>🎲 Game Page</summary></details> <details> <summary>🤼 Game Lobby Page with 40 players</summary>
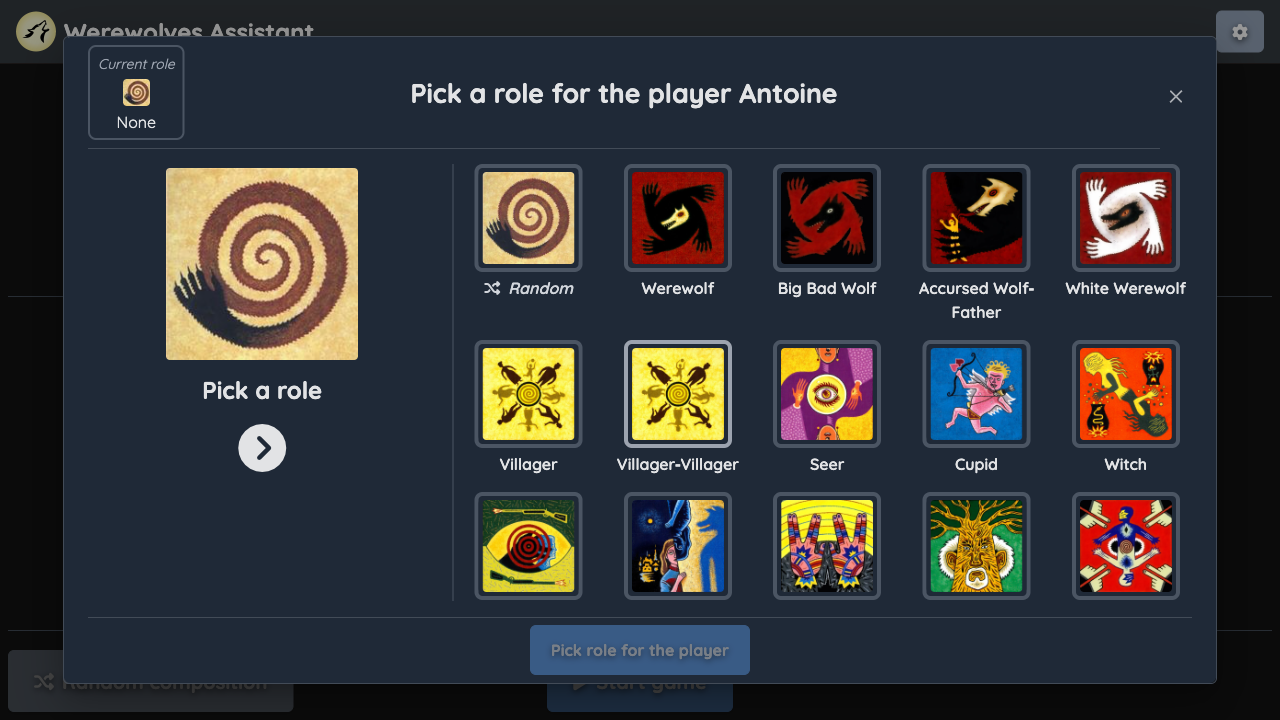
</details> <details> <summary>🃏 Game Lobby Role Picker without picked role</summary>
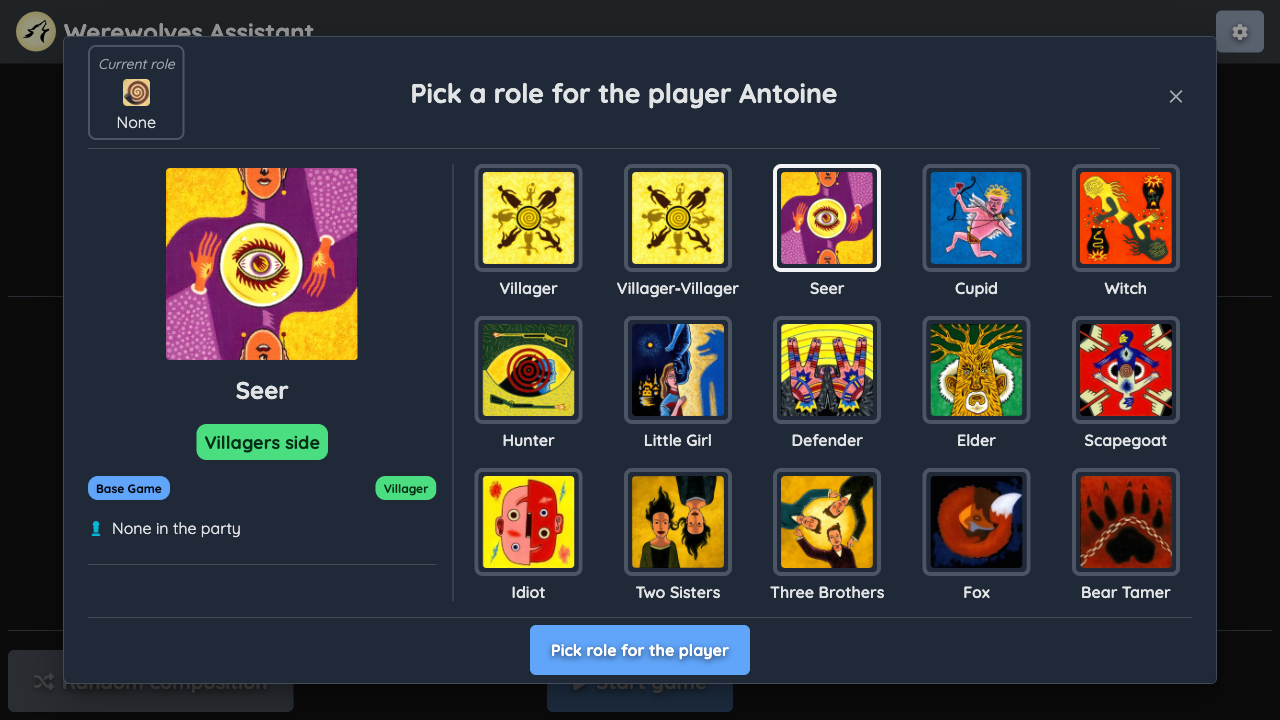
</details> <details> <summary>🃏 Game Lobby Role Picker with picked role</summary>
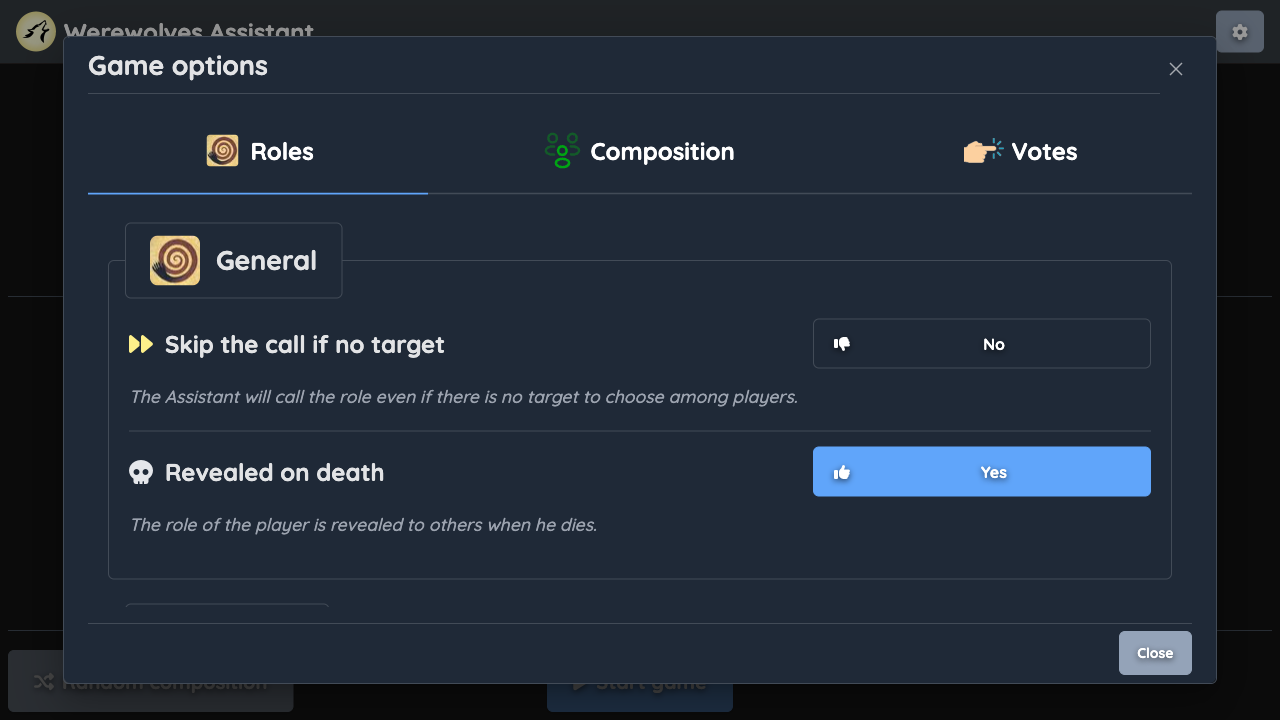
</details> <details> <summary>⚙️ Game Lobby Options Hub</summary>
</details> <details> <summary>🃏🃏🃏️ Game Lobby Additional Cards Manager without cards</summary>
</details> <details> <summary>🃏🃏🃏️ Game Lobby Additional Cards Manager with 5 cards</summary>
</details>
<details> <summary>🕹️ Game Playgrounds</summary></details> <details> <summary>🏆 Game Victory Page</summary><details> <summary>🐺 Accursed Wolf-Father infects Playground</summary></details> <details> <summary>🌟 Game Events</summary></details> <details> <summary>🎭 Actor chooses card Playground</summary>
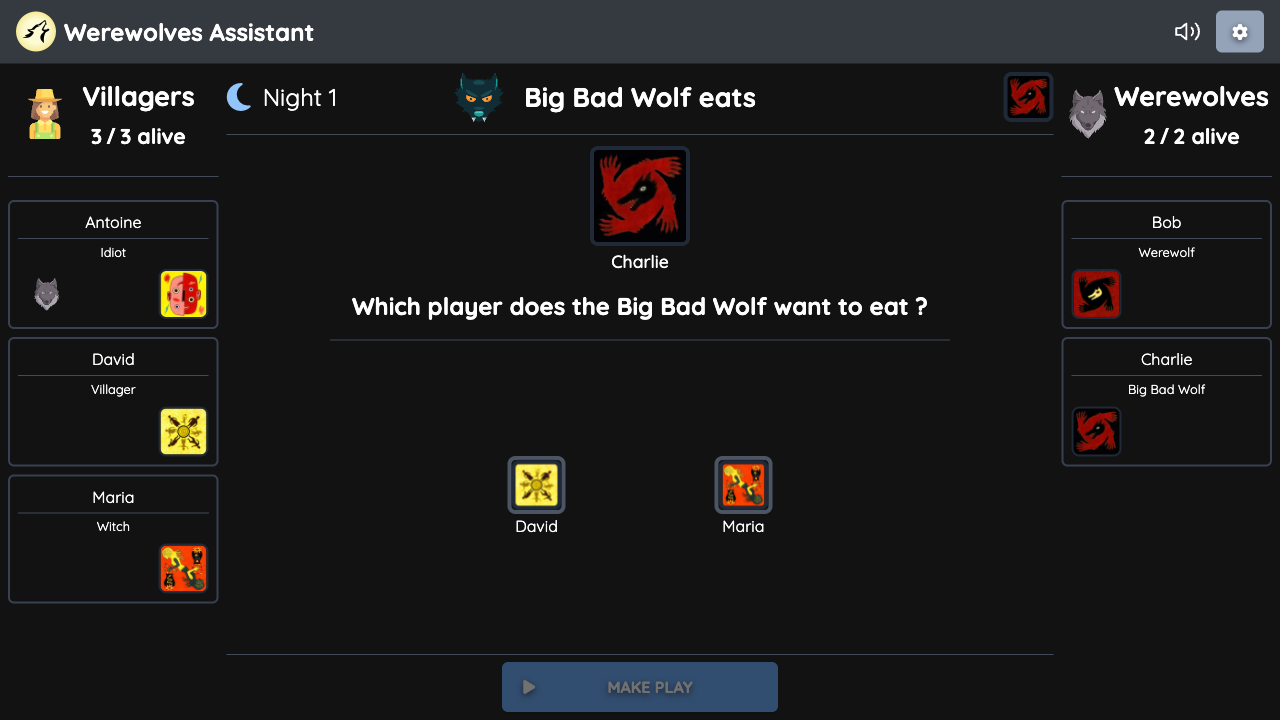
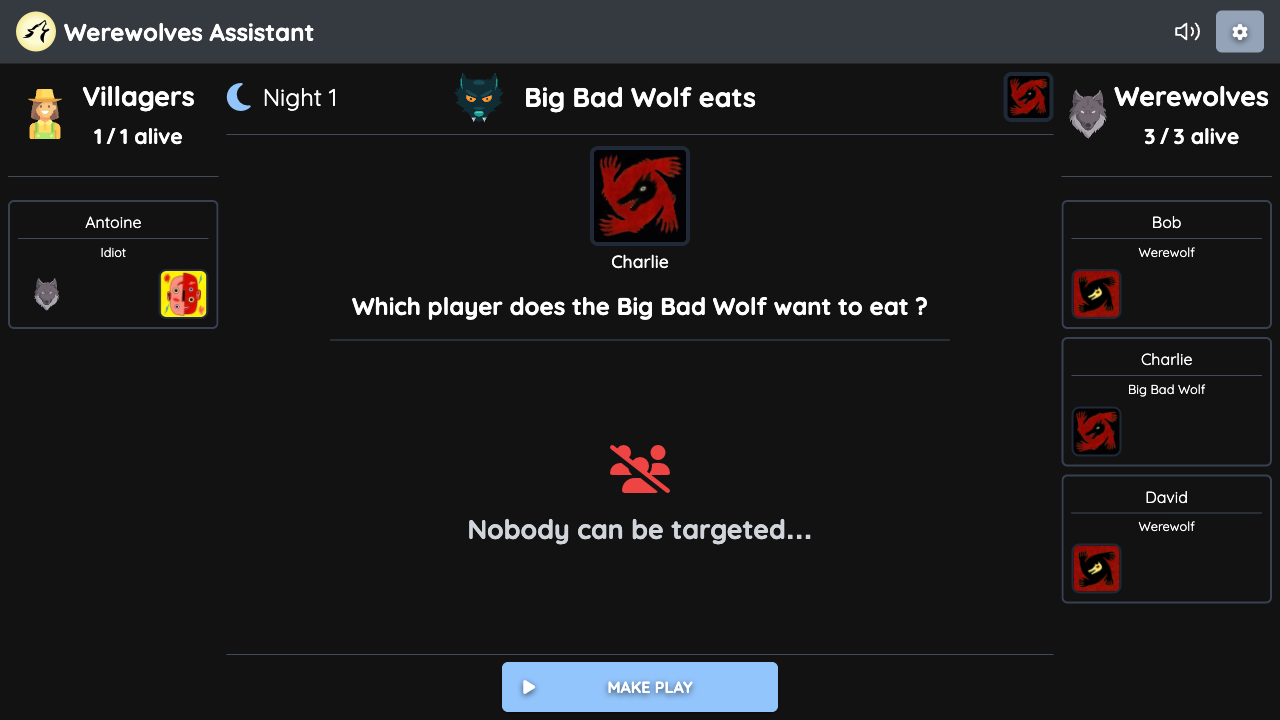
</details> <details> <summary>🐺 👹 Big Bad Wolf eats Playground</summary>
</details> <details> <summary>😵💫 Charmed people meet each other Playground</summary>
</details> <details> <summary>👼 Cupid charms Playground</summary>
</details> <details> <summary>🛡️ Defender protects Playground</summary>
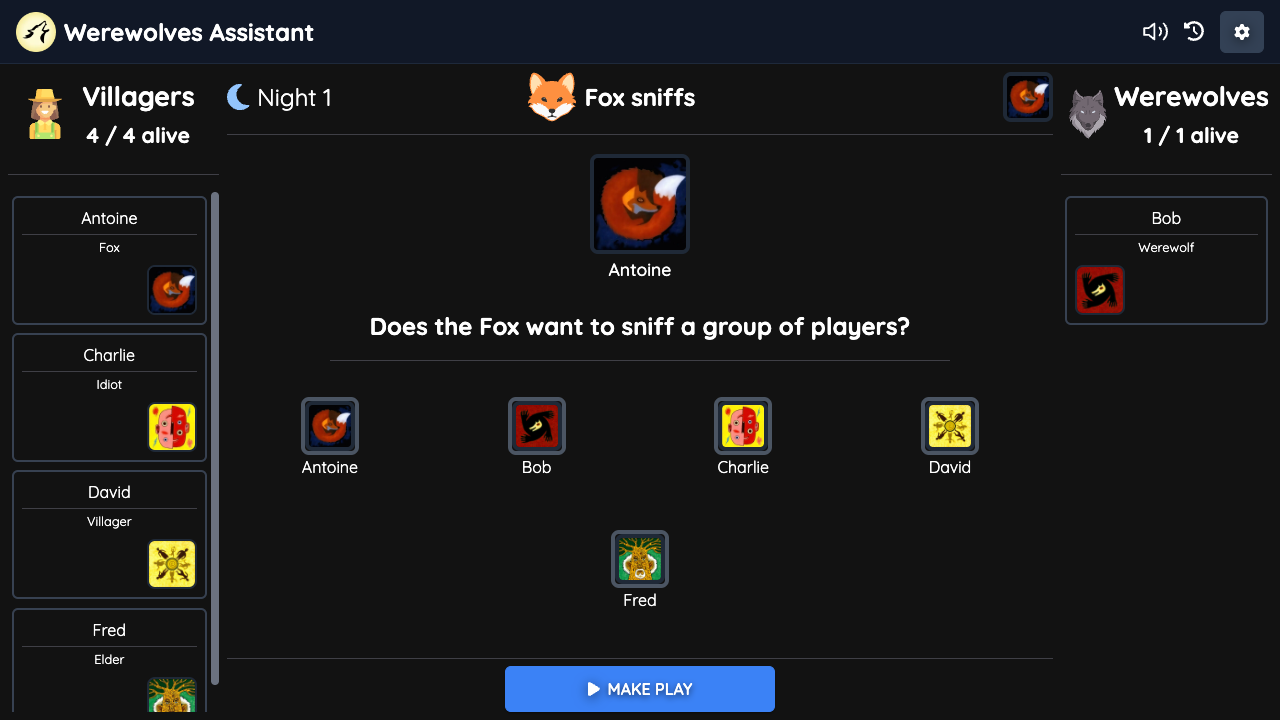
</details> </details> <details> <summary>🦊 Fox sniffs Playground</summary>
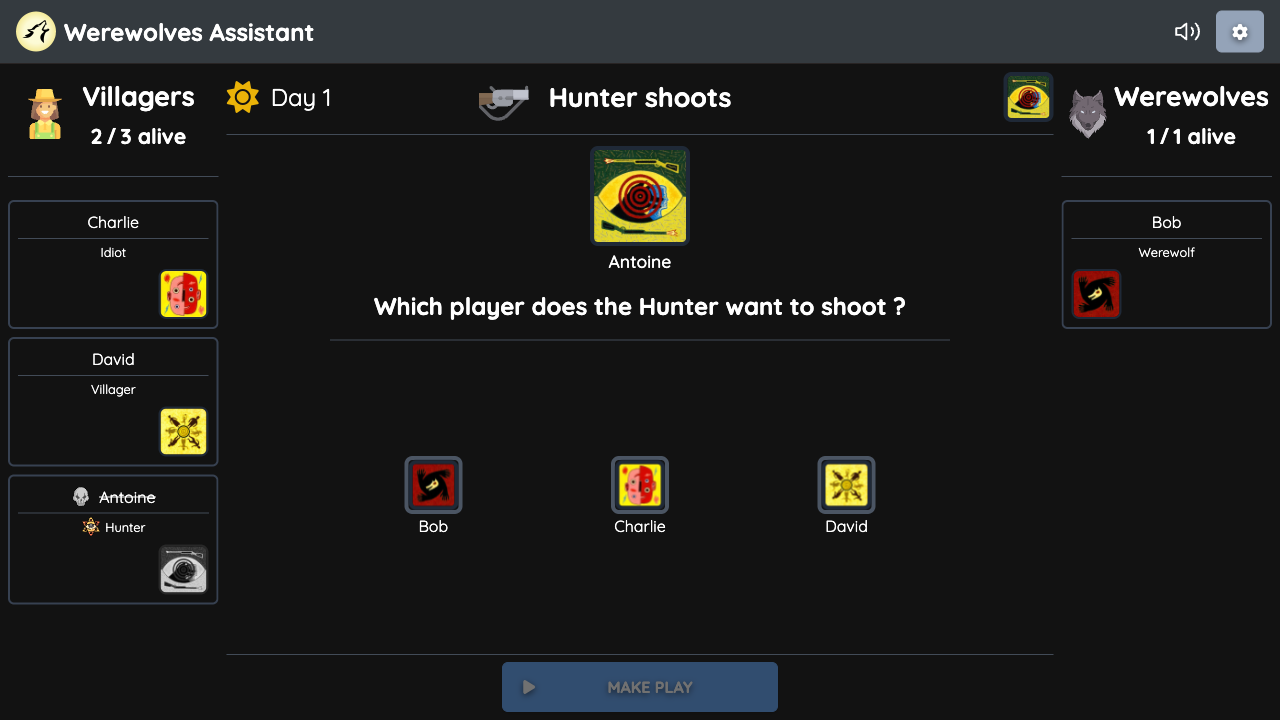
</details> <details> <summary>🔫 Hunter shoots Playground</summary>
</details> <details> <summary>💞 Lovers meet each other Playground</summary>
</details> <details> <summary>🪈 Pied Piper charms Playground</summary>
</details> <details> <summary>🐦⬛ Scandalmonger marks Playground</summary>
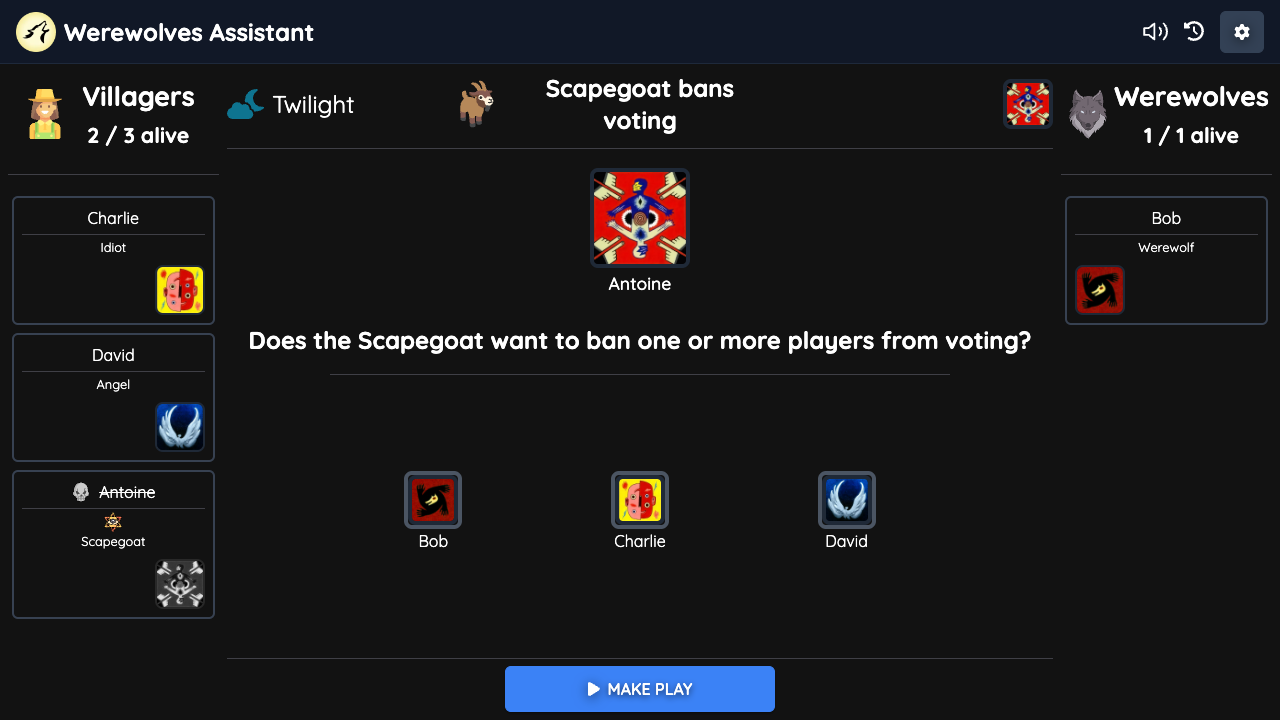
</details> <details> <summary>🐐 Scapegoat bans voting Playground</summary>
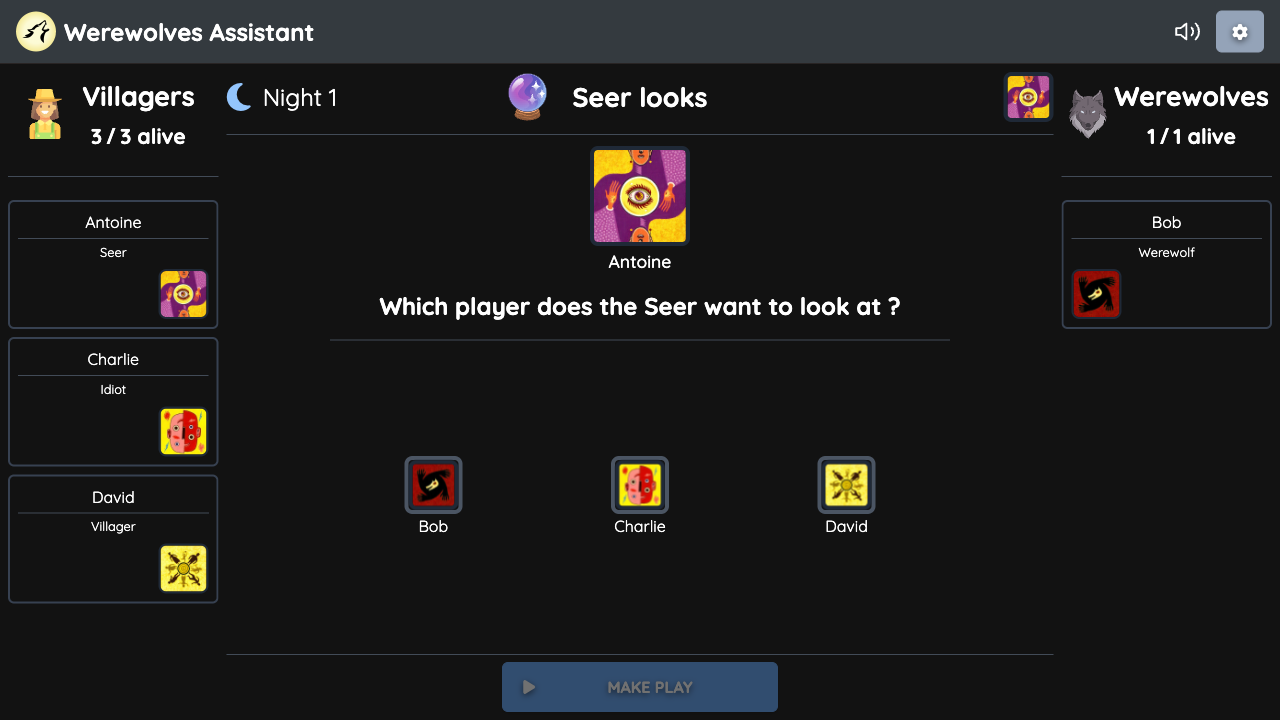
</details> <details> <summary>🔮 Seer looks Playground</summary>
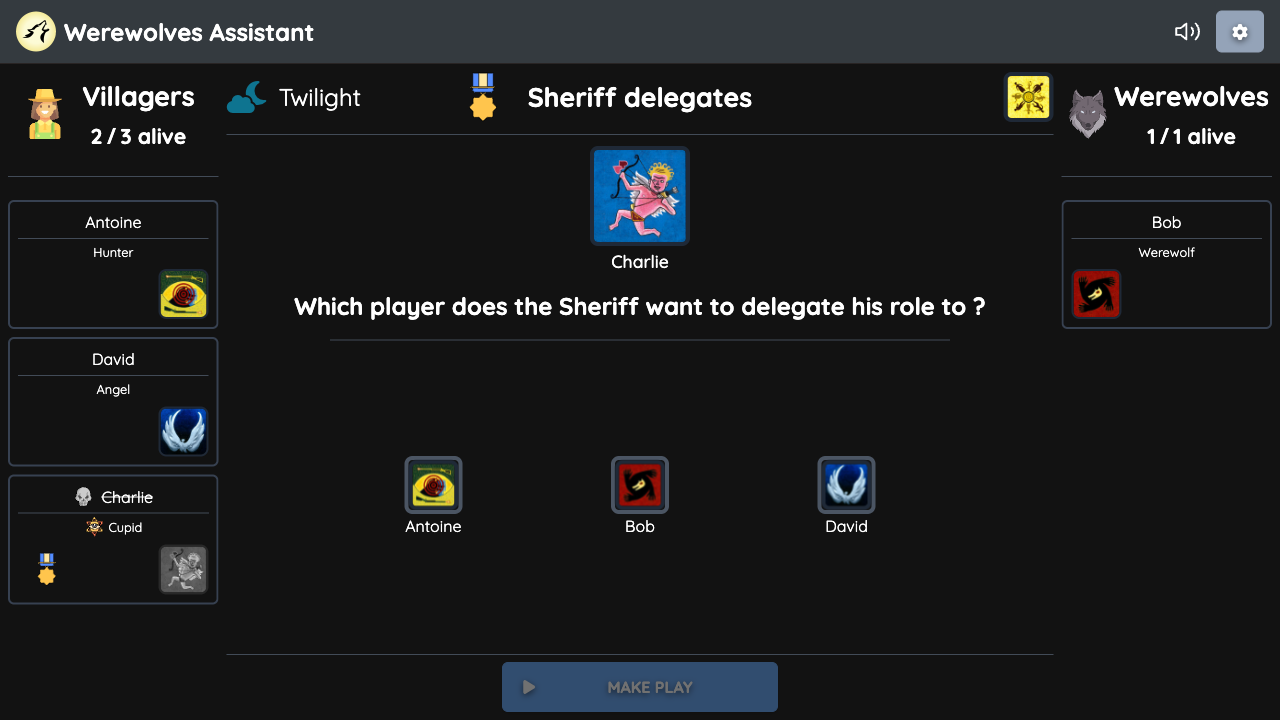
</details> <details> <summary>🎖️ Sheriff delegates Playground</summary>
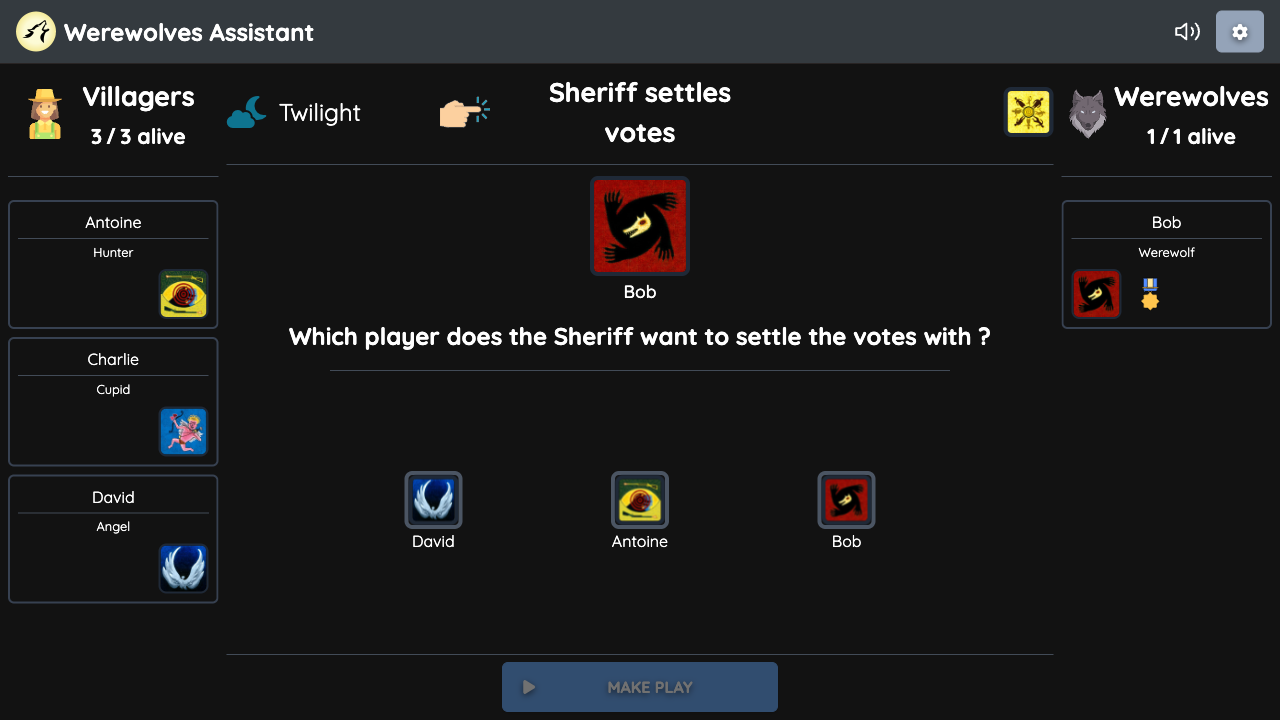
</details> <details> <summary>🎖️ Sheriff settles votes Playground</summary>
</details> <details> <summary>⚖️️ Stuttering Judge Requests Another Vote Playground</summary>
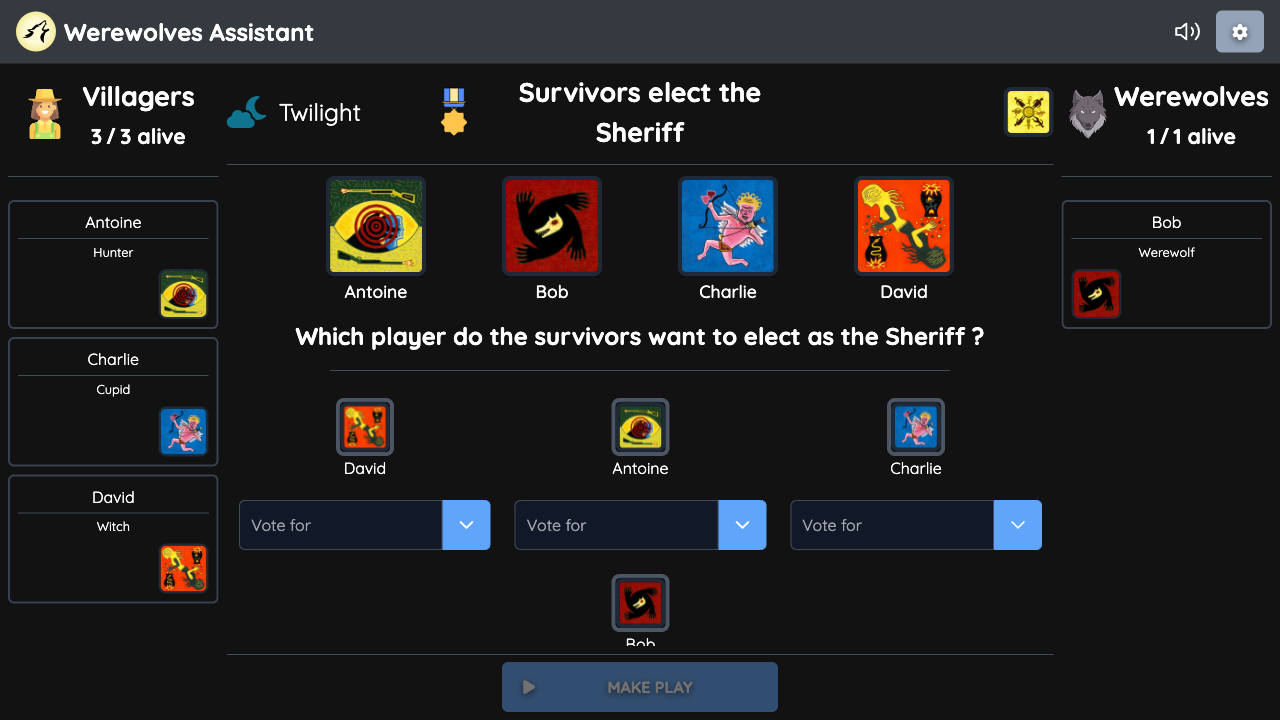
</details> <details> <summary>🎖️ Survivors elect the Sheriff Playground</summary>
</details> <details> <summary>👺 Thief chooses card Playground</summary>
</details> <details> <summary>👨👨👦 Three Brothers meet each other Playground</summary>
</details> <details> <summary>👯 Two Sisters meet each other Playground</summary>
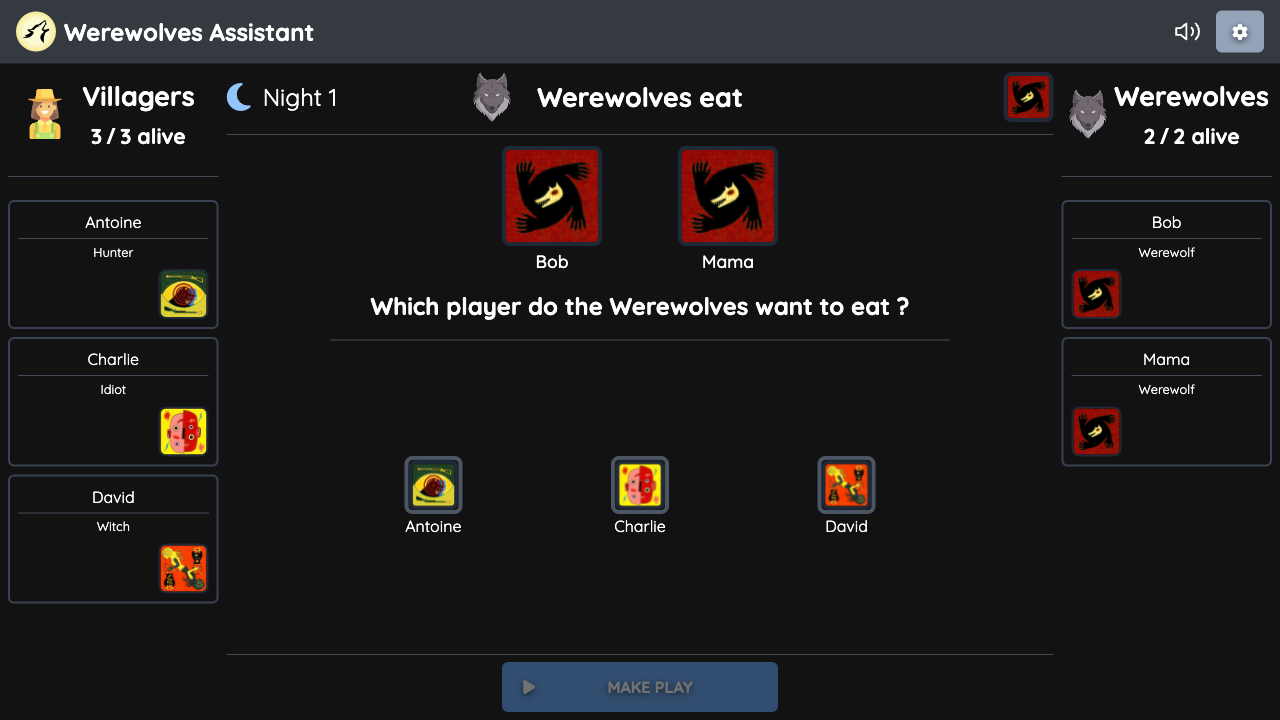
</details> <details> <summary>🐺 Werewolves eat Playground</summary>
</details> <details> <summary>🦴🐺 White Werewolf eats Playground</summary>
</details> <details> <summary>🐒 Wild Child chooses model Playground</summary>
</details> <details> <summary>🪄 Witch uses life potion Playground</summary>
</details> <details> <summary>🪄 Witch uses death potion Playground</summary>
</details> <details> <summary>🪄 Witch out of potions Playground</summary>
</details> <details> <summary>🐕 Wolf-Hound chooses side Playground</summary>
</details> <details> <summary>🤷 Game Playground without targets</summary>
</details>
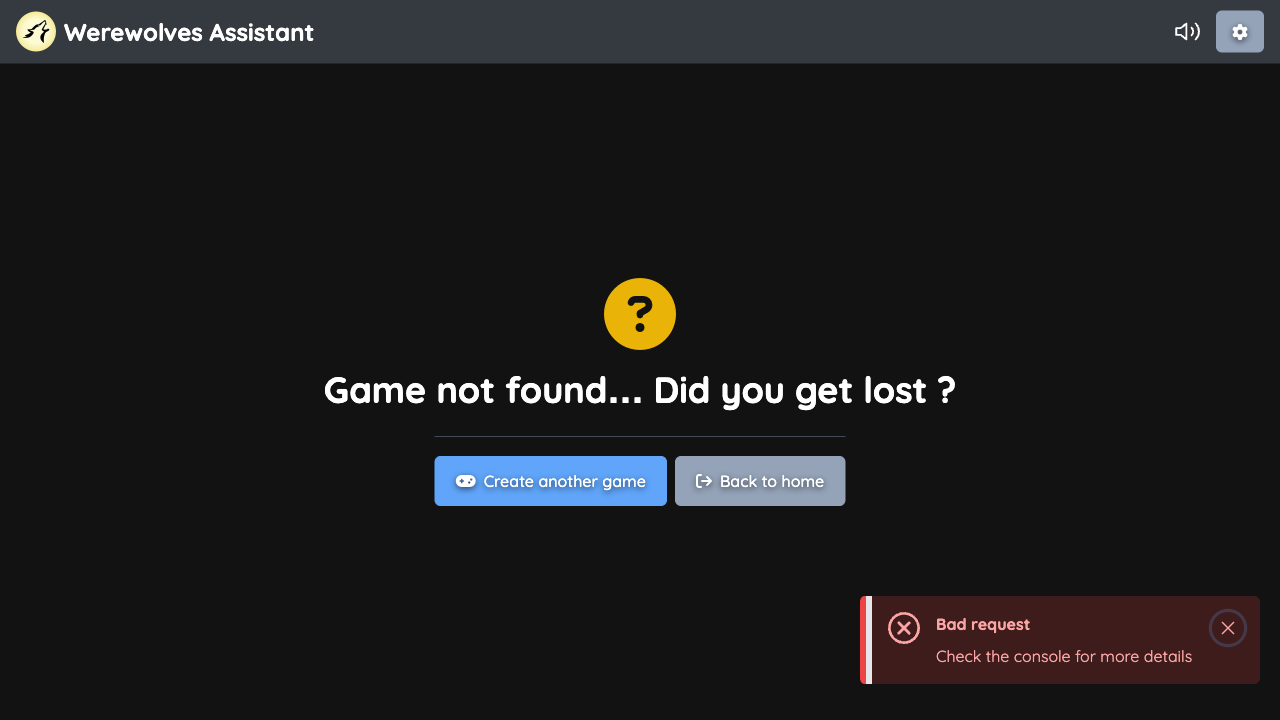
<details> <summary>🎬 Game Starts Event</summary></details> <details> <summary>❓ Game not found</summary></details> <details> <summary>🌙 Game Phase Event</summary>
</details>
</details> <details> <summary>❌ Game canceled</summary>
</details>
<details> <summary>🪽 Game won by Angel</summary></details> <details> <summary>❓ Page not found</summary></details> <details> <summary>💞 Game won by Lovers</summary>
</details> <details> <summary>💞👼 Game won by Lovers and Cupid</summary>
</details> <details> <summary>🧑🏻🌾 Game won by Villagers</summary>
</details> <details> <summary>🐺 Game won by Werewolves</summary>
</details> <details> <summary>☠️ Game won by nobody</summary>
</details> <details> <summary>🪈 Game won by Pied Piper</summary>
</details> <details> <summary>🐺 🦴 Game won by White Werewolf</summary>
</details>

<a name="installation">🔨 Installation</a>
To install this project, you will need to have on your machine :

We recommend to use the node version specified in the .nvmrc file. At least, you'll need to have version 23 installed as mentioned in package.json file.
[!TIP] If you don't have
pnpminstalled, you can still usenpmfor all commands below, but we recommend to usepnpmfor faster and more reliable installations.
Then, run the following commands :
# Install dependencies and Husky hooks
pnpm install
# Run the app in dev mode
pnpm run dev
The above command will start the app in development mode and watch for changes on local.
<a name="build">🚀 Build</a>
In order to build the app for production, run the following command :
# Build the app
pnpm run build
<a name="docker">🐳 Docker</a>
This app is Docker ready !
The Dockerfile is available at the root of the project. It uses a multi-stage build to optimize the image size.
You can run the whole project (including MongoDB and the Werewolves Assistant API) with the following command :
# Run the whole project with `develop` tags for the API and the Web app
pnpm run docker:preproduction-example:start
# Run the whole project with `latest` tags for the API and the Web app
pnpm run docker:production-example:start
[!TIP] The
docker-compose.ymlfile used for the preproduction example stated above is available here. Thedocker-compose.ymlfile used for the production example stated above is available here.
🏷️ Docker Tags
Because of the Nuxt pre-rendering feature, environment variables are injected at build time on some pages. Therefore, multiple tags are created when pushing to develop and main branches.
⛵️ When pushing to develop branch
antoinezanardi/werewolves-assistant-web-next:preprod-fr: Pre-rendered app with French language and calling the Werewolves Assistant API deployed fromdevelopbranch ("https://preprod.api.werewolves-assistant.com")antoinezanardi/werewolves-assistant-web-next:preprod-en: Pre-rendered app with English language and calling the Werewolves Assistant API deployed fromdevelopbranch ("https://preprod.api.werewolves-assistant.com")antoinezanardi/werewolves-assistant-web-next:local-preprod-fr: Pre-rendered app with French language and calling the Werewolves Assistant API running locally ("http://localhost:9292")antoinezanardi/werewolves-assistant-web-next:local-preprod-en: Pre-rendered app with English language and calling the Werewolves Assistant API running locally ("http://localhost:9292")
🚀 When pushing to main branch
antoinezanardi/werewolves-assistant-web-next:prod-fr-latest: Pre-rendered app with French language from latest release and calling the Werewolves Assistant API deployed frommainbranch ("https://api.werewolves-assistant.com")antoinezanardi/werewolves-assistant-web-next:prod-en-latest: Pre-rendered app with English language from latest release and calling the Werewolves Assistant API deployed frommainbranch ("https://api.werewolves-assistant.com")antoinezanardi/werewolves-assistant-web-next:local-prod-fr-latest: Pre-rendered app with French language from latest release and calling the Werewolves Assistant API running locally ("http://localhost:9191")antoinezanardi/werewolves-assistant-web-next:local-prod-en-latest: Pre-rendered app with English language from latest release and calling the Werewolves Assistant API running locally ("http://localhost:9191")
When pushing to main branch, a new release is created with the version number from the package.json file. Then, all above tags for prod are also created with the version number instead of latest.
🔖 Which one to choose ?
For your tests, you must choose the local prefixed tags when you want to test the app with the API running locally.
- If you want to test the app with the latest features, you can use the
preprodtags. - If you want to test the app with the latest release, you can use the
prodtags.
Not prefixed tags like preprod-fr or prod-en are exclusively used for the preproduction and production environments.
<a name="tests">💯 Tests</a>
🧪 Unit tests
⚗️ E2E / Acceptance tests
E2E tests are written in Gherkin language around Playwright functions and are available in the features directory.
[!NOTE] 🏞️ Screenshots for visual regression tests for each platform (
linux/darwin) are available in the screenshots directory.
👽 Mutant testing
▶️ Commands
[!IMPORTANT] Before testing, you must follow the installation steps.
Then, run one of the following commands :
# Assure you started Werewolves Assistant sandbox API docker containers before running tests
pnpm run docker:sandbox-api:start
# Run unit tests with coverage
pnpm run test:unit:cov
# Run unit tests only on staged files (run on pre-commit)
pnpm run test:unit:staged
# Before running e2e tests, you must prepare them
pnpm run test:cucumber:prepare
# Run all e2e acceptance tests and generate a HTML report
pnpm run test:cucumber
# Run shard-X tagged e2e acceptance tests and generate a HTML report (Every feature file is tagged with a shard number)
pnpm run test:cucumber:shard-1
pnpm run test:cucumber:shard-2
pnpm run test:cucumber:shard-3
pnpm run test:cucumber:shard-4
pnpm run test:cucumber:shard-5
pnpm run test:cucumber:shard-6
pnpm run test:cucumber:shard-7
pnpm run test:cucumber:shard-8
# Run e2e acceptance tests without screenshots comparison and generate a HTML report
pnpm run test:cucumber:skip-screenshots-comparison
# Generate a HTML report from the last e2e tests run (implied by the previous command)
pnpm run test:cucumber:html-report
# Run all mutant tests with coverage
pnpm run test:stryker
# Run mutant tests with coverage from scratch (without using the incremental file)
pnpm run test:stryker:force
# Run mutant tests only on a specific shard of the project
pnpm run test:stryker:components
pnpm run test:stryker:composables
pnpm run test:stryker:layouts
pnpm run test:stryker:pages
pnpm run test:stryker:stores
pnpm run test:stryker:utils
# Run all of the above shards commands one after the other
pnpm run test:stryker:all-shards
<a name="env-variables">🌿 Env variables</a>
Environnement files are available in the env directory.
[!TIP] You can create a
.envfile in this directory to override the default values when starting the API locally withpnpm run devcommand.
Environment variables are :
| Name | Description | Required | Default value | Limitations |
|---|---|---|---|---|
NUXT_PUBLIC_WEREWOLVES_ASSISTANT_API_BASE_URL | URL of the Werewolves Assistant API | ✅ | ❌ | Must be a valid URL |
NUXT_WEREWOLVES_ASSISTANT_API_KEY | API key for the Werewolves Assistant API | ✅ | ❌ | Must be a valid key |
NUXT_PUBLIC_DEFAULT_LOCALE | Locale used when starting the app | ❌ | en | Must be either en or fr |
NUXT_PUBLIC_CONTACT_EMAIL | Contact email for the app | ✅ | ❌ | Must be a valid email address |
SKIP_SCREENSHOTS_COMPARISON_TESTS | In E2E tests, skip all screenshots comparisons, not used in production | ❌ | false | Must be either true or false |
NUXT_SITE_URL | Used for SEO, base URL for the site | ✅ | ❌ | Must be a valid URL |
NUXT_SITE_NAME | Used for SEO, name of the site (Used in titles) | ✅ | ❌ | Must be a valid string |
NUXT_SITE_ENV | Used for SEO and indexing, environment of the site | ✅ | ❌ | Must be a either production or development |
NUXT_SITE_DESCRIPTION | Used for SEO and indexing, description of the site | ✅ | ❌ | Must be a valid string |
<a name="code-analysis-and-consistency">☑️ Code analysis and consistency</a>
🔍 Code linting & formatting
In order to keep the code clean, consistent and free of bad TS practices, more than 300 ESLint rules are activated !
[!NOTE] Complete list of all enabled rules is available in the eslintrc.config.js file.
▶️ Commands
[!IMPORTANT] Before linting, you must follow the installation steps.
Then, run one of the following commands :
# Lint
pnpm run lint
# Lint and fix
pnpm run lint:fix
# Lint and fix only on staged files (runs on pre-commit)
pnpm run lint:staged:fix
# Inspect ESLint config with @eslint/config-inspector
pnpm run lint:inspect-config
🥇 Project quality scanner
Multiple tools are set up to maintain the best code quality and to prevent vulnerabilities :
[!NOTE] You can check the CodeQL analysis report here.
[!NOTE] SonarCloud summary is available here.
<a name="versions">📈 Releases & Changelog</a>
Releases on main branch are generated and published automatically by :
It uses the conventional commit strategy.
Each change when a new release comes up is listed in the <a href="https://github.com/antoinezanardi/werewolves-assistant-web-next/blob/master/CHANGELOG.md" target="_blank">CHANGELOG.md file</a>.
[!TIP] Also, you can keep up with changes by watching releases via the Watch GitHub button at the top of this page.
<a name="github-actions">🐙 GitHub Actions</a>
This project uses GitHub Actions to automate some boring tasks.
[!NOTE] You can find all the workflows in the .github/workflows directory.
🎢 Workflows
| Name | Description & Status | Triggered on |
|---|---|---|
| ⚙️ Build | Various checks for app health, code quality and tests coverage<br/><br/> | push on develop and all pull requests to develop |
| 🔃 Lint PR Name Into Develop Workflow | Checks if pull request name respects conventionnal-commit rules<br/><br/> | pull-request created or updated |
| 🔃️ Upsert PR Release Workflow | Creates or updates pull request to main depending on commits on develop since last release<br/><br/> | push on develop |
| 🏷️ Release Creation Workflow | Creates a new release using semantic-release with tag and updated changelog<br/><br/> | push on main |
| 🚀 Deploy To Production Workflow | Deploys app with last tag version to Docker Hub and GCP<br/><br/> | tag-creation |
| 👽 Run Stryker Mutant Tests and Push Incremental Reports Workflow | Runs Stryker mutant tests and pushes incremental reports<br/><br/> | workflow_dispatch |
<a name="misc-commands">✨ Misc commands</a>
🌳 Animated tree visualisation of the project's evolution with Gource
# Please ensure that `gource` is installed on your system.
pnpm run gource
🔀 Create git branch with a conventional name
pnpm run script:create-branch
⤴️ Create pull request against the develop branch from current branch
pnpm run script:create-pull-request
💠 Check that all acceptance features have an associated shard
pnpm run script:check-acceptance-features-shard
📸 Download all screenshots from the acceptance tests from a GitHub action
pnpm run script:download-acceptance-screenshots
📣 To all IntelliJ IDEs users (IntelliJ, Webstorm, PHPStorm, etc.)
All the above commands are available in the .run directory at the root of the project.
[!TIP] You can add them as run configurations in your IDE.
<a name="license">©️ License</a>
This project is licensed under the MIT License.
<a name="contributors">❤️ Contributors</a>
[!WARNING] If you want to contribute to this project, please read the contribution guide.
Thank you to all the contributors:
<table> <tbody> <tr> <td align="center" valign="top"> <a href="https://github.com/danielroe"> <img src="https://github.com/danielroe.png?s=75" width="75" height="75"><br/> Daniel Roe </a> </td> <td align="center" valign="top"> <a href="https://github.com/manniL"> <img src="https://github.com/manniL.png?s=75" width="75" height="75"><br/> Alexander Lichter </a> </td> </tr> </tbody> </table>