Awesome
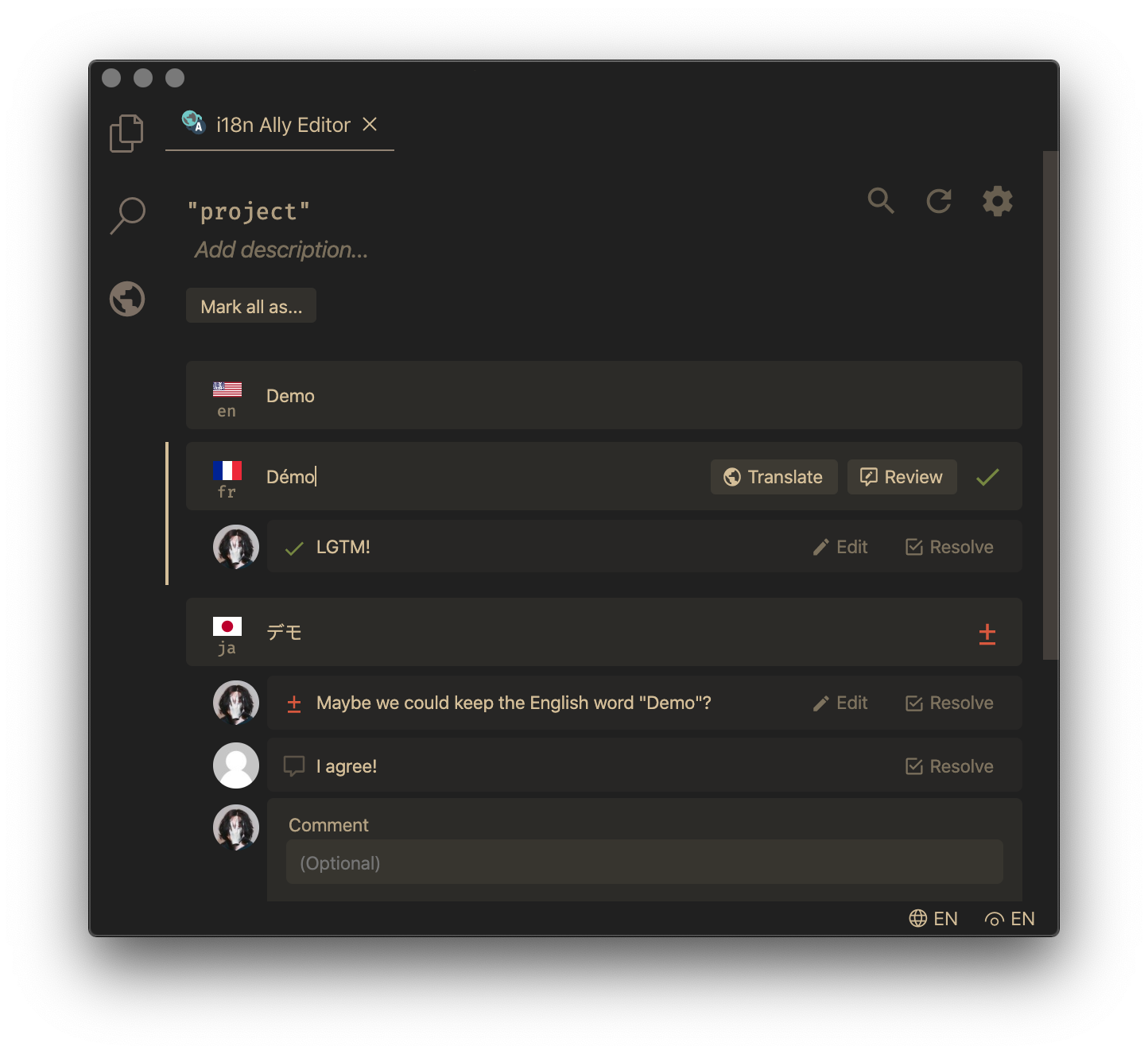
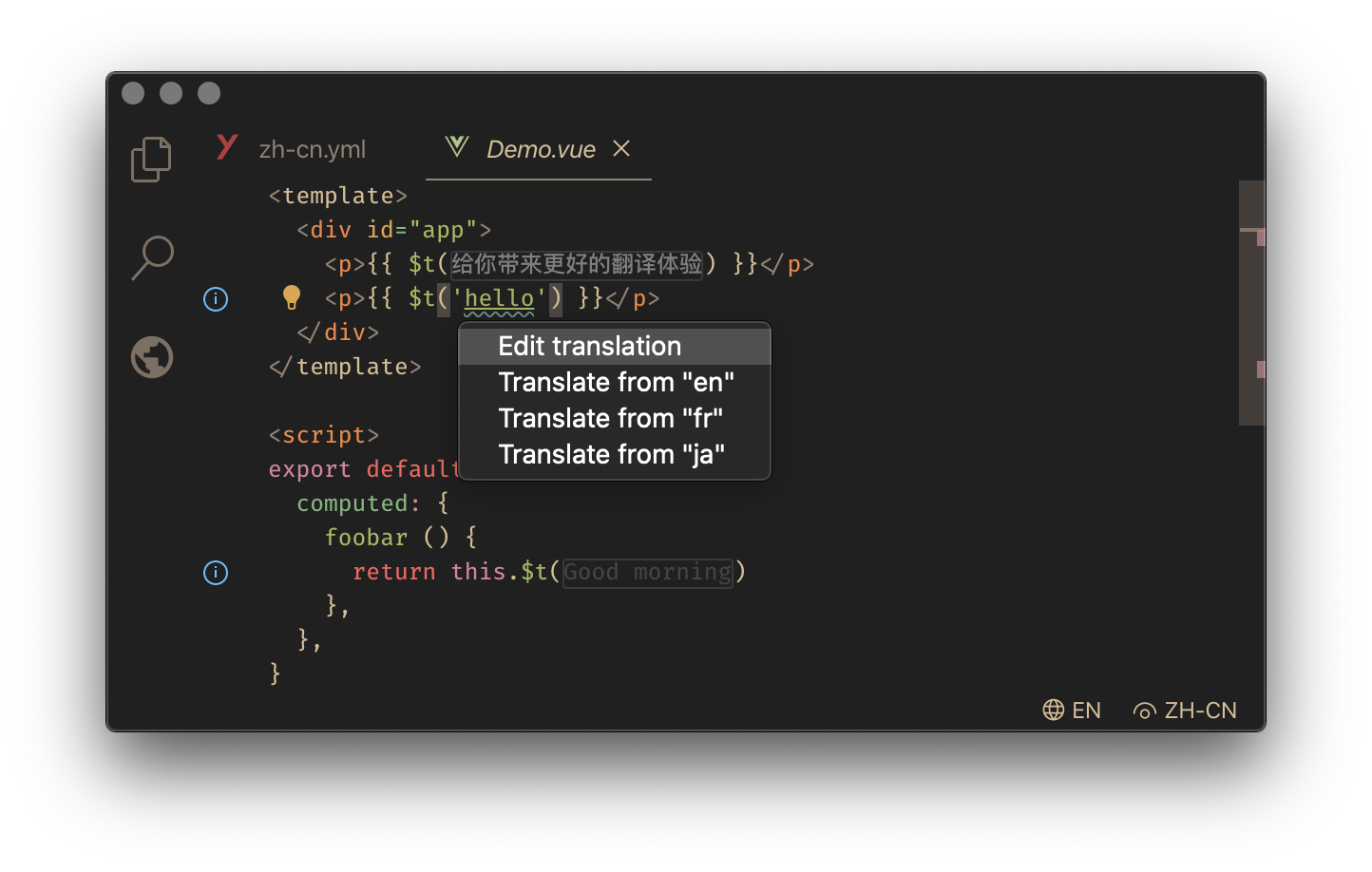
<p align="center"> <img src="https://github.com/lokalise/i18n-ally/blob/main/screenshots/full-logo-new.png?raw=true" alt="logo" width="450"/> </p> <p align='center'> English | <a href="https://github.com/lokalise/i18n-ally/blob/main/README.zh-CN.md">简体中文</a> </p> <p align="center"> <a href="https://marketplace.visualstudio.com/items?itemName=lokalise.i18n-ally" target="__blank"><img src="https://img.shields.io/visual-studio-marketplace/v/lokalise.i18n-ally?color=blue&label=VS%20Code%20Marketplace&logo=visual-studio-code" alt="Visual Studio Marketplace Version" /></a> <a href="https://marketplace.visualstudio.com/items?itemName=lokalise.i18n-ally" target="__blank"><img src="https://img.shields.io/visual-studio-marketplace/d/lokalise.i18n-ally?color=4bdbe3" alt="Visual Studio Marketplace Downloads" /></a> <a href="https://marketplace.visualstudio.com/items?itemName=lokalise.i18n-ally" target="__blank"><img src="https://img.shields.io/visual-studio-marketplace/i/lokalise.i18n-ally?color=63ba83" alt="Visual Studio Marketplace Installs" /></a> <br/> <a href="https://github.com/lokalise/i18n-ally/wiki" target="__blank"><img alt="Wiki" src="https://img.shields.io/static/v1?label=docs&message=wiki&color=e3897b"></a> <a href="https://github.com/lokalise/i18n-ally" target="__blank"><img src="https://img.shields.io/github/last-commit/lokalise/i18n-ally?color=c977be" alt="GitHub last commit" /></a> <a href="https://github.com/lokalise/i18n-ally/issues" target="__blank"><img src="https://img.shields.io/github/issues/lokalise/i18n-ally?color=a38eed" alt="GitHub issues" /></a> <a href="https://github.com/lokalise/i18n-ally" target="__blank"><img alt="GitHub stars" src="https://img.shields.io/github/stars/lokalise/i18n-ally?style=social"></a> </p> <p align='center'> <b>v2.0</b> is released with new <a href='https://github.com/lokalise/i18n-ally/wiki/Editor-UI'>Editor UI</a> and <a href='https://github.com/lokalise/i18n-ally/wiki/Review-&-Collaboration-System'>Review System</a> 🎉 </p> <p align='center'><i> <a href="https://github.com/lokalise/i18n-ally/wiki/Migration-v1.x">Migrate from v1.x</a> </i></p> <br> <p align="center"> <a href='https://github.com/lokalise/i18n-ally/wiki/Supported-Frameworks' target="__blank"> <img src="https://github.com/lokalise/i18n-ally/blob/screenshots/supported-frameworks.png?raw=true" alt="Supported Frameworks" width="550"/> </a> </p> <h3 align="center">Maintained by</h3> <p align="center"> <a title="Lokalise: accelerate localization from code to delivery" href="https://lokalise.com/?utm_source=vscmarket&utm_campaign=i18nally&utm_medium=banner"><img src="https://github.com/lokalise/i18n-ally/raw/screenshots/lokalise-logo.png?raw=true" alt="Lokalise logo" width="275px"></a><br> <sup>Lokalise is the fastest growing language cloud technology made by developers, for developers.<br> As a collaborative productivity platform, it helps structure and automate the translation and localization process for any company in the world.<br> <a title="Lokalise: accelerate localization from code to delivery" href="https://lokalise.com/?utm_source=vscmarket&utm_campaign=i18nally&utm_medium=banner">Learn more</a></sup> </p> <br> <br> <h4 align="center"> <a href="https://github.com/lokalise/i18n-ally/wiki">📖 Docs</a> | <a href="https://github.com/lokalise/i18n-ally/wiki/FAQ">💭 FAQ</a> | <a href="https://github.com/lokalise/i18n-ally/wiki/Configurations">⚙️ Configs</a> | <a href="https://github.com/lokalise/i18n-ally/wiki/Locale-Formats#supported-locale-formats">📜 Supported Formats</a> | <a href="https://github.com/lokalise/i18n-ally/wiki/Contribute">🧱 Contribute</a> </h4> <br> <br> <h3 align='center'>Demo</h3> <div align="center"> </div> <br> <br> <h3 align='center'>Inline Annotations</h3>







- Supports multi-root workspaces
- Supports remote development
- Supports numerous popular frameworks
- Supports linked locale messages
- Uses i18n for the extension itself, of course. Translation List
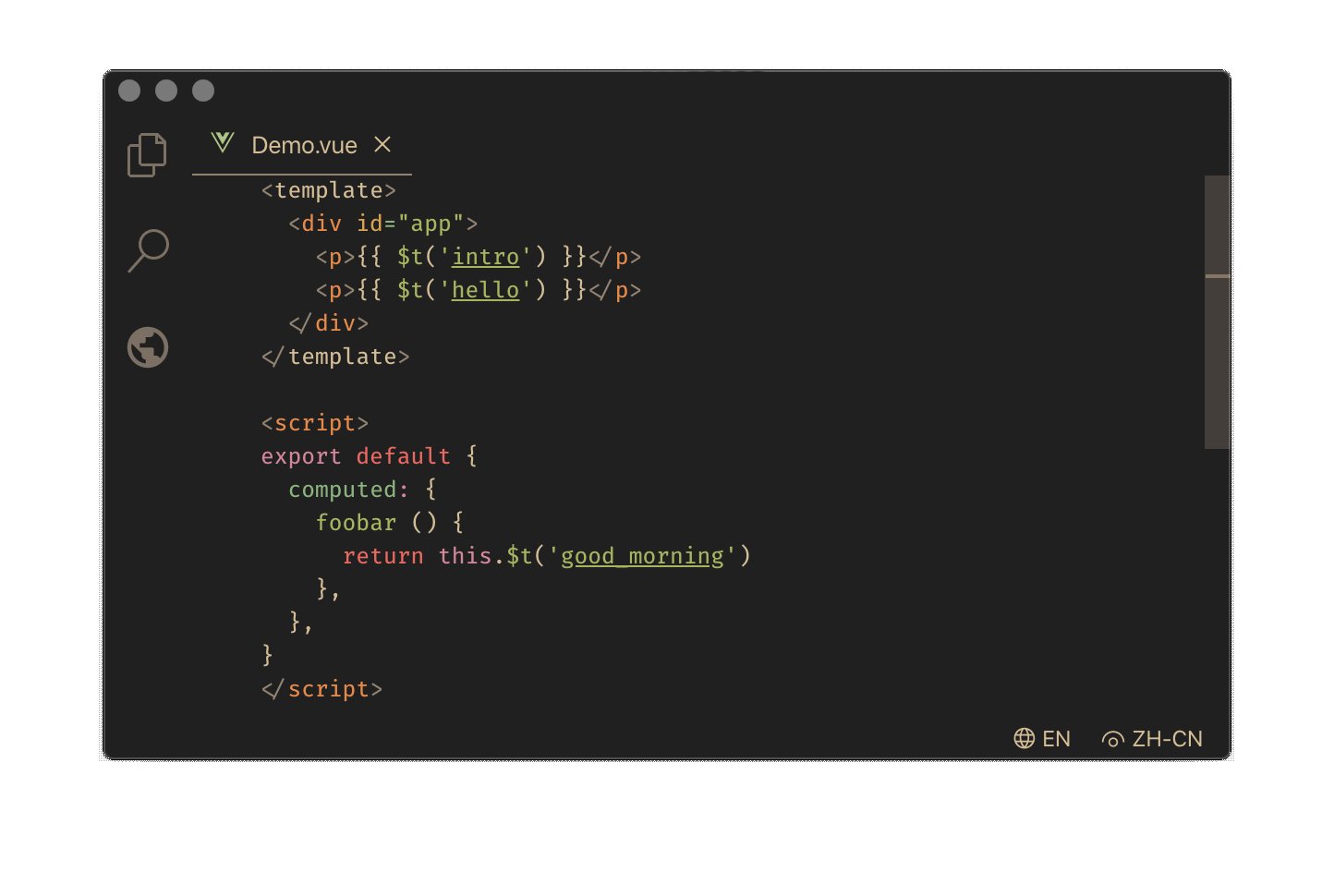
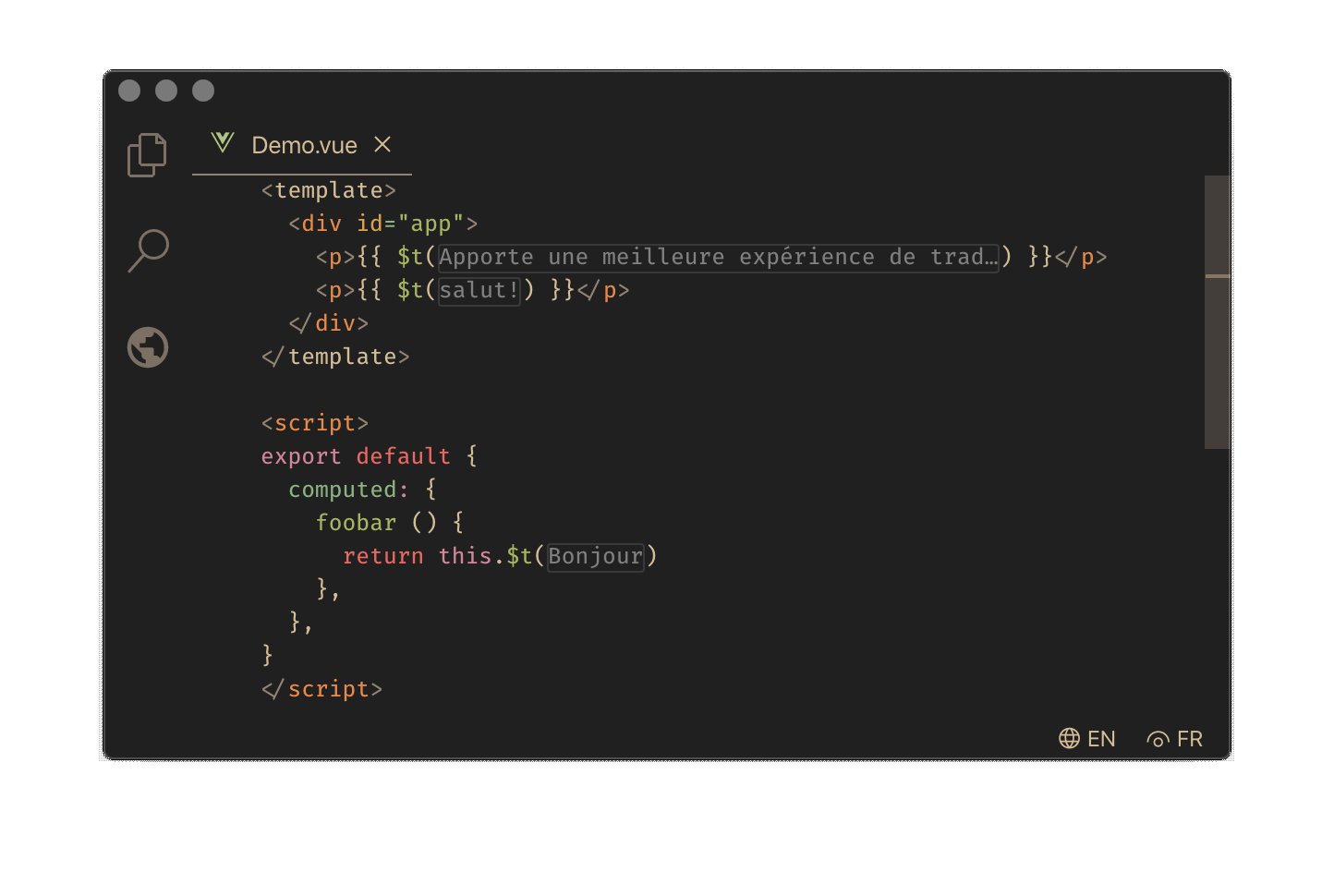
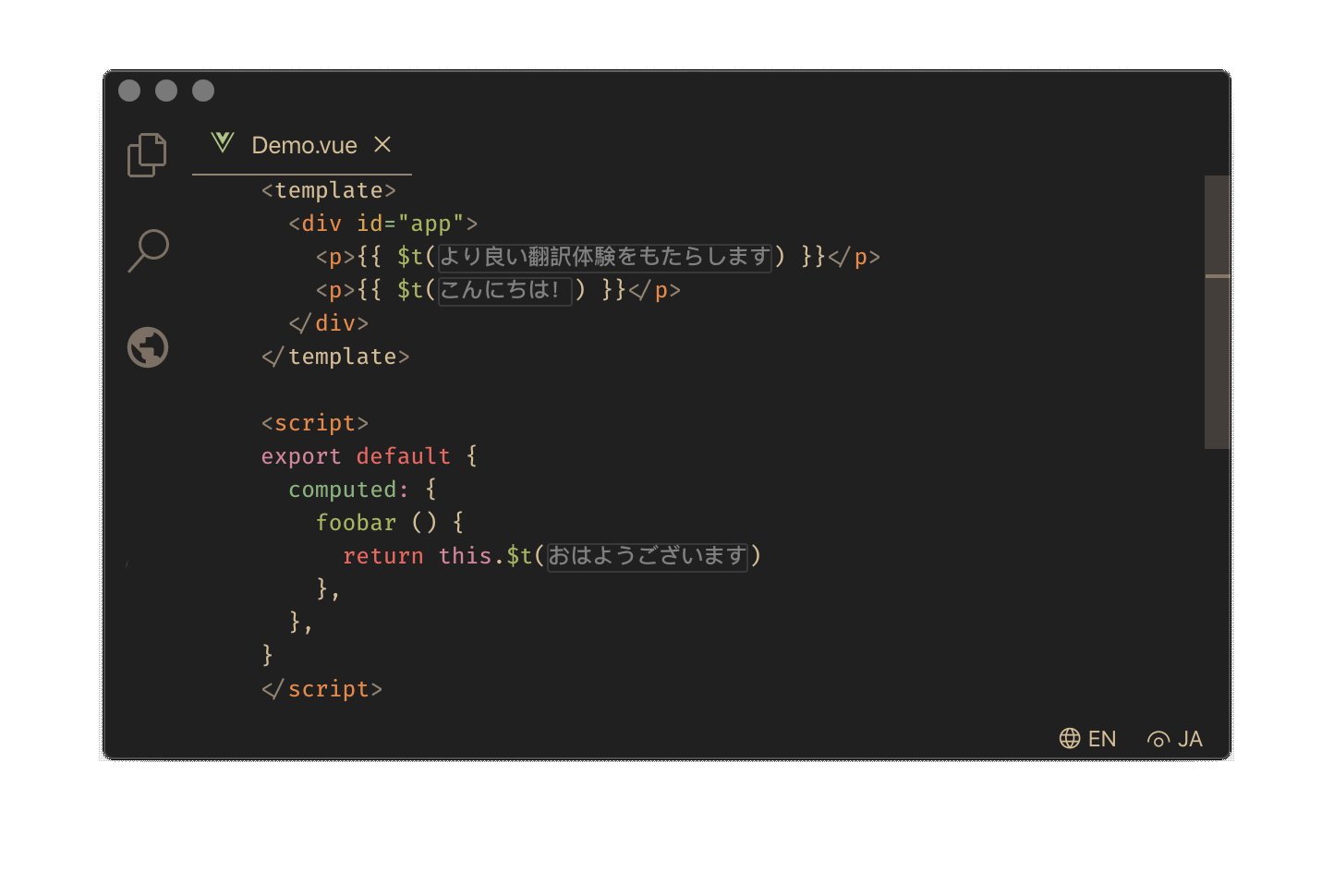
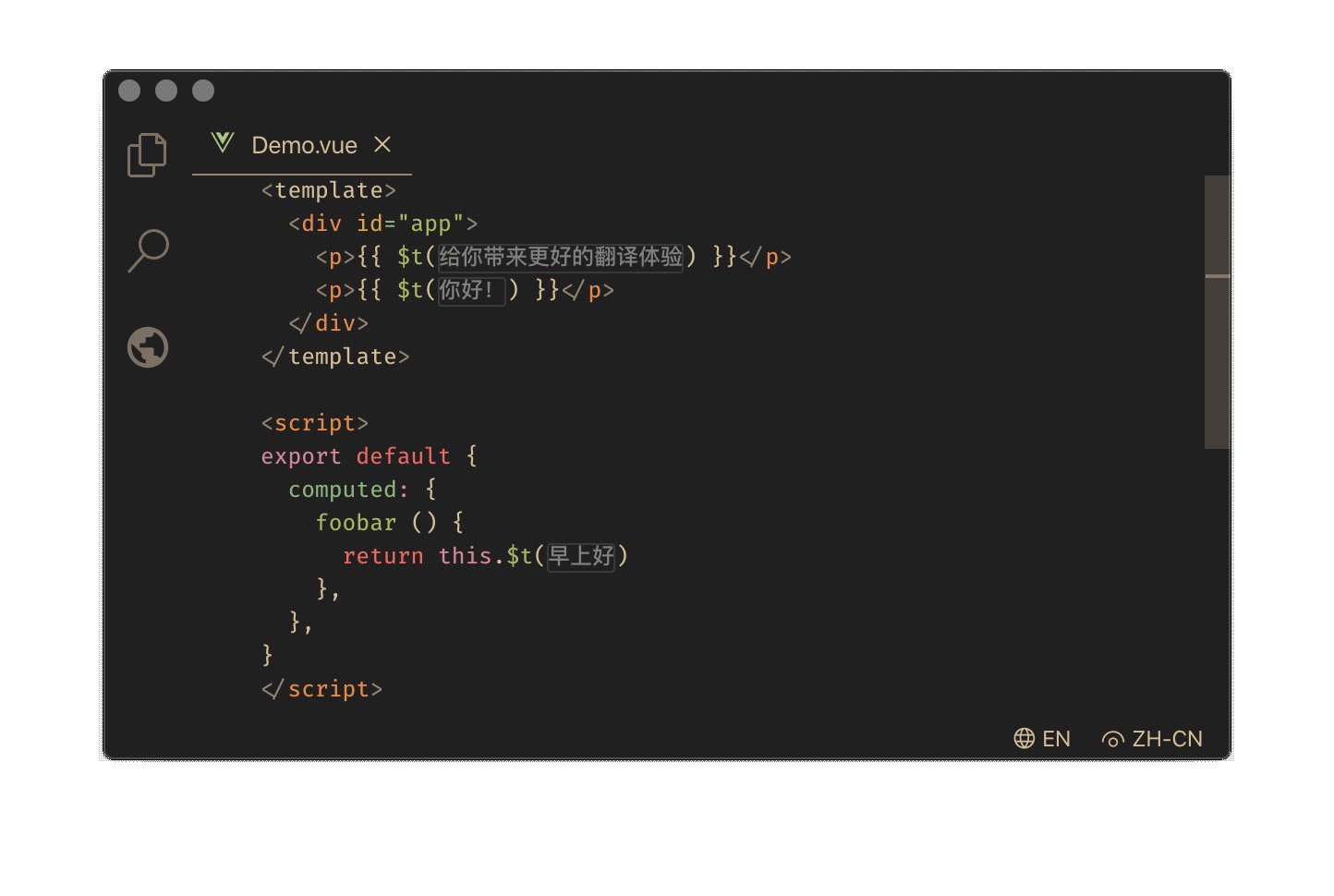
🌍 Multilingual Support
This extension itself supports i18n as well. It will be auto-matched to the display language you use in your VS Code editor. We currently support the following languages.
| Language | Maintainer | Contributors |
|---|---|---|
| English | @antfu | @rubjo, @EdRands |
| Simplified Chinese (简体中文) | @antfu | |
| Traditional Chinese (繁體中文) | @antfu | |
| Norwegian (Norsk) | @rubjo | |
| Spanish (Español) | @Baltimer | |
| Japanese (日本語) | @isdh | |
| Dutch (Nederlands) | @Niekvdm, @Excalibaard | |
| Portuguese (Brazilian) | @Ibcs16 | |
| French (Français) | @Nicoxx45, @eri, @Frank | |
| Swedish (Svenska) | @vladdeSV | |
| Ukrainian (Українська) | @uhodav | |
| Russian (Русский) | @uhodav | |
| German (Deutsch) | @alexanderniebuhr | |
| Thai (ภาษาไทย) | @watchakorn-18k | |
| Turkish (Türkçe) | @eri, @dilekerkut | |
| Korean (한국어) | @moka-ayumu | |
| Hungarian (Magyar) | @Cs4K1Sr4C | @Cs4K1Sr4C |
👨💻 If you would like to help a language's translation up to date, feel free to put your name in the Maintainers field. I will @mention you when needed. Much appreciated.
❤️ Thanks
This extension was inspired by think2011/vscode-vue-i18n, it wouldn't exist without @think2011's great work.
Support for Vue Single File Component (SFC) is powered by kazupon/vue-i18n-locale-message, which is created by the author of vue-i18n. Thanks for making this!
Code Contributors
My great thanks to all the awesome contributors:
<a href="https://github.com/lokalise/i18n-ally/graphs/contributors"><img src="https://contrib.rocks/image?repo=lokalise/i18n-ally" /></a>
📄 License
MIT License © 2021-PRESENT Lokalise
MIT License © 2019-2020 Anthony Fu
MIT License © 2018-2019 think2011
