Awesome
注意:该仓库已停止维护
<br/> <br/> <br/> <br/> <br/> <hr/>指南
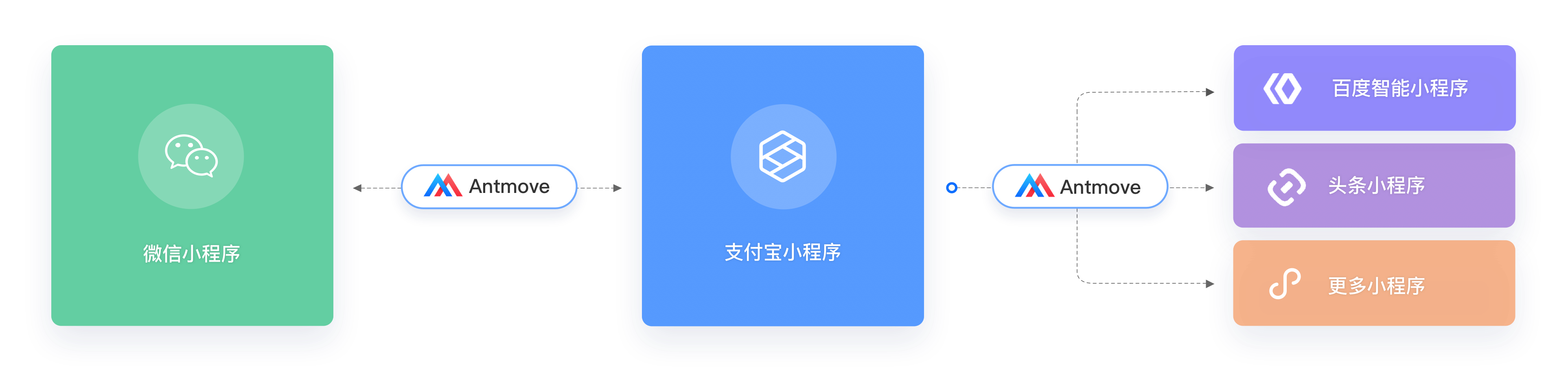
Antmove - 小程序转换器,基于支付宝/微信小程序转换为多端小程序,让小程序跨平台开发变得简单。
一键实现小程序转换迁徙,不再为重复开发而烦恼。

特性
- 简单易使用,一键转换
- 配套详细的编译时日志/运行时日志工具
- 编译生成代码可读性强,可二次编程
- 二次编译支持
- 组件转换支持
文档
- 多端代码编写指南
- 微信转钉钉快速指南
- 微信转支付宝快速指南
- 支付宝转微信快速指南
- 支付宝转百度快速指南
- 支付宝小程序使用 Antmove 组件库指南
- 钉钉小程序使用 Antmove 组件库指南
- Antmove 实现原理介绍
安装
VsCode 扩展安装
在 vscode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
命令行安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
- 全局安装
$ npm install antmove -g
或
$ yarn global add antmove
- 本地安装
$ npm install antmove --save
或
$ yarn add antmove
如果你的网络环境不佳,推荐使用 cnpm。
快速开始
VsCode 扩展使用
-
安装扩展(Antmove - antmove-vscode-plugin)
-
在 VsCode 中打开要转换的项目
-
打开 VsCode 命令面板
- Mac:
command + shift + p - Windows:
ctrl + shift + p
- Mac:
-
输入
Antmove -
运行
Antmove: Run antmove命令 -
运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
-
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
命令行使用
npm i -g antmove
通过 npm 或 yarn 全局安装才能使用如下命令行
antmove wx-alipay(使用前请将终端切换到需转换编译的微信小程序项目路径)
antmove wx-alipay -i ./ -o ./dist/alipay-app
antmove- 该命令更加灵活,可配置输出输出目录/编译模式等
antmove wx-alipay -i ./wechat-mini/project -o ./dist/alipay-mini/project --env development
如上的命令表示将
./wechat-mini/project微信小程序项目转换为支付宝小程序项目,转换到./dist/alipay-mini/project目录 如果你不想输入参数,可以体验交互式的命令方式,执行antmove即可。
配置参数
--input,-i- 可选,编译源码目录,如果不传则是当前目录
--output,-o- 必传,编译输出目录
--env,-e- 可选(development/production),编译模式,生产模式代码会压缩,无编译日志及运行时日志
更多配置项可参考配置参数详情。
Node.js 使用方式
示例
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/wx-alipay');
let outputPath = path.join(__dirname, '../../dist');
let inputDirPath = path.join(__dirname, '../../examples/miniprogram-demo/miniprogram');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath + '/alipaymini-demo',
env: 'development'
})
.start();
谁在使用
微信小程序
这里展示的微信小程序为原小程序应用,下面的其它平台小程序为基于这些微信小程序转换得到。
<img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782950065567308.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782952846212329.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782953106003106.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782953317193007.jpg'>
支付宝小程序
<img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782958847436418.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782959106179161.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782959378977715.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782959600209087.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782960063558225.jpg'>
高德小程序
<img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782960342118999.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782960508762175.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782961458874630.jpg'><img width='150' src='https://cache.amap.com/ecology/tool/amap-backend-server/platform/img/15782961717464794.jpg'>
贡献
欢迎参与 Antmove 项目的开发建设和讨论。
提交 pull request 之前请先提 Issue 讨论.
协议
联系
- <img width='250' src='https://cache.amap.com/ecology/tool/antmove/web/assets/contact-dd.jpg'/>
- Email:amap-appx@service.autonavi.com