Awesome
Modal Window
Simple Modal window Vue.js component that takes care of overlay, centering, animation, outside click/Escape key/X-mark closing and allows you to concentrate on its content only

Can be used for alerts, modals, dialogs etc.
How to use
You can install it via npm
npm install @vuesence/modal-window --save
or just copy/paste ModalWindow.vue component code into your Vue.js project
Usage:
<template>
<div id="app">
<p>Click the button to open modal window</p>
<button @click="showModal = true">Open Modal</button>
<modal-window
:visible="showModal"
:close-on-escape="true"
:close-on-outside-click="true"
:show-x-mark="true"
@close="showModal = false"
>
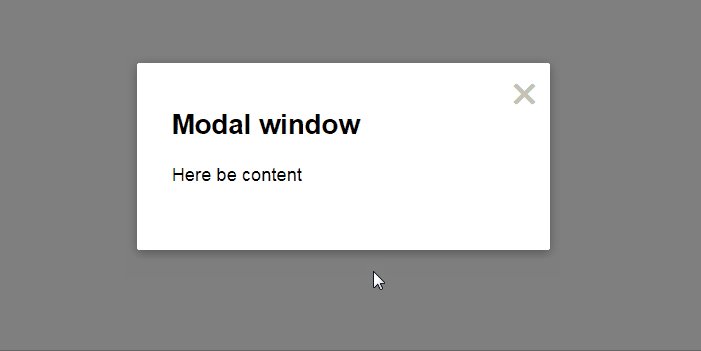
<h2>Modal window</h2>
<p>Here be content</p>
</modal-window>
</div>
</template>
import ModalWindow from "@vuesence/modal-window";
...
data() {
return {
showModal: false
};
}
All the props (close-on-escape, close-on-outside-click, show-x-mark) are optional.
Above listed their default values
showModal property is used to open\close the window
There can be several instances of the ModalWindow.vue
Styling and animation can be customized - check out ModalWindow.vue's <style> section for CSS class names
Demo
<a href="https://vuesence.github.io/modal-window/" target="_blank">https://vuesence.github.io/modal-window/</a>
Playground
Try it on <a href="https://codesandbox.io/s/modal-window-kq9cw" target="_blank">codesandbox.io</a>
<!-- > ! The version on `codesandbox.io` might be slightly out of date -->Check out my other Vue.js components
- <a href="https://github.com/altrusl/vuesence-book" target="_blank">Vuesence book</a> - minimalistic Vue.js based documentation component
- <a href="https://github.com/altrusl/vuesence-sliding-header" target="_blank">Sliding header</a> - Vue.js component representing sliding header (or two different headers)
- <a href="https://github.com/altrusl/vuesence-cloud-sync-button" target="_blank">Cloud Sync Button</a> - a button with cloud synchronization animation
Troubleshooting
Any bugs, issues, feature and pull requests are welcome
Please use GitHub's issue reporter or send me an <a href="mailto:ruslan.makarov@gmail.com">email</a>
Contribution
Contribution is always welcome and recommended. Here is how:
- Fork the repository
- Clone to your machine
- Make your changes
- Create a pull request
License
@vuesence/modal-window package is freely distributable under the terms of the MIT license.