Awesome
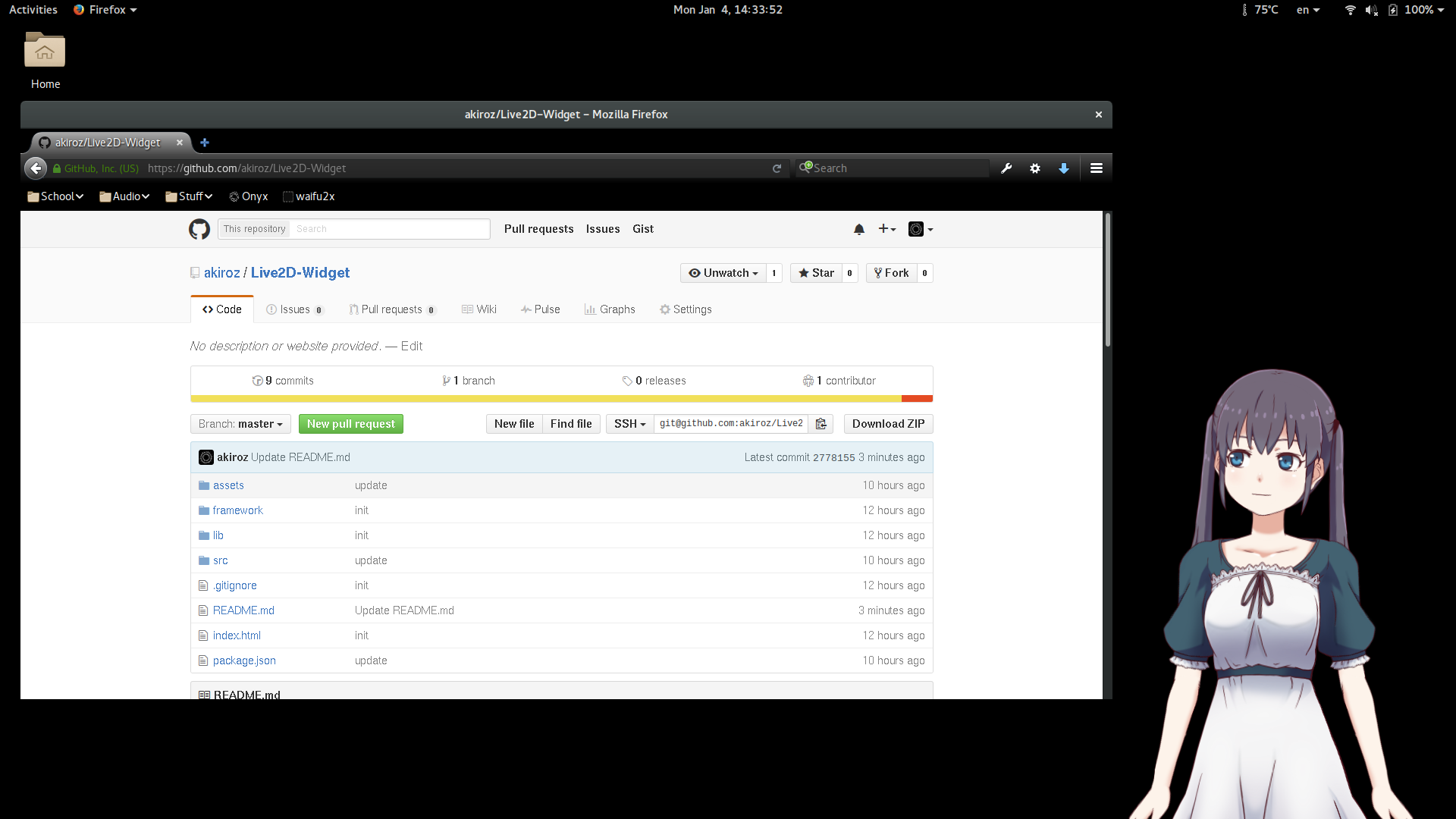
Live2D-Widget
a little cross-platform desktop widget based on the Live2D Sample App in the SDK
nw.js builds are avaliable on http://nwjs.io/
Tested on all 3 platforms with nw.js version 0.12.x

UPDATE March 20th, 2016
- context menu (exit button added)
- preserve window state and position
- auto-load models (scans for *.model.json)
Usage:
- adjust window size in package.json
- move: look
- scroll: zoom
- l-click: touch
- r-click: context menu - change models, always on top, and exit
Install (Windows/Linux):
- extract the right nw.js package to the root directory
- optionally edit package.json for window size
- run
nw(.exe)
Install (Mac OS):
- rename the root directory to
app.nw - put it inside
nwjs.app/Contents/Resources/ - optionally edit package.json for window size
- run
nwjs.app
Add/Remove Models:
-
put/delete model folder inside
assets/ -
(add only) inspect your
*.model.json, make sure it implements theidlemotion -
(add only) optionally implement the
tap_bodymotion with properhit_areasdefined -
(add only) if the model doesn't fit properly inside your window, add/edit the
layoutsection inside*.model.json(see
assets/haru/haru.model.jsonfor reference)
Troubleshooting
- Gettiing audio to work: 2 possible solutions.
- follow this guide to get MP3 in nw.js
- convert all audio to Vorbis (ogg/oga)
Issues/Todo:
- transparency in linux doesn't work unless GPU is disabled but WebGL requires GPU
- transparency in Mac OS will show a visible title string