Awesome
<h1><a href="https://github.com/aceberg/forauth"> <img src="https://raw.githubusercontent.com/aceberg/forauth/main/assets/logo.png" width="35" /> </a>ForAuth</h1>ForAuth (Forward Auth) - simple reverse proxy with session-cookie auth and notifications on login.


Securuty
- This app is only safe when used with
https - Use strong password
- Make sure direct access to Target app is closed with firewall or other measures
Quick start
docker run --name forauth \
-v ~/.dockerdata/ForAuth:/data/ForAuth \
-p 8800:8800 \ # Proxy port
-p 8801:8801 \ # Config port
aceberg/forauth
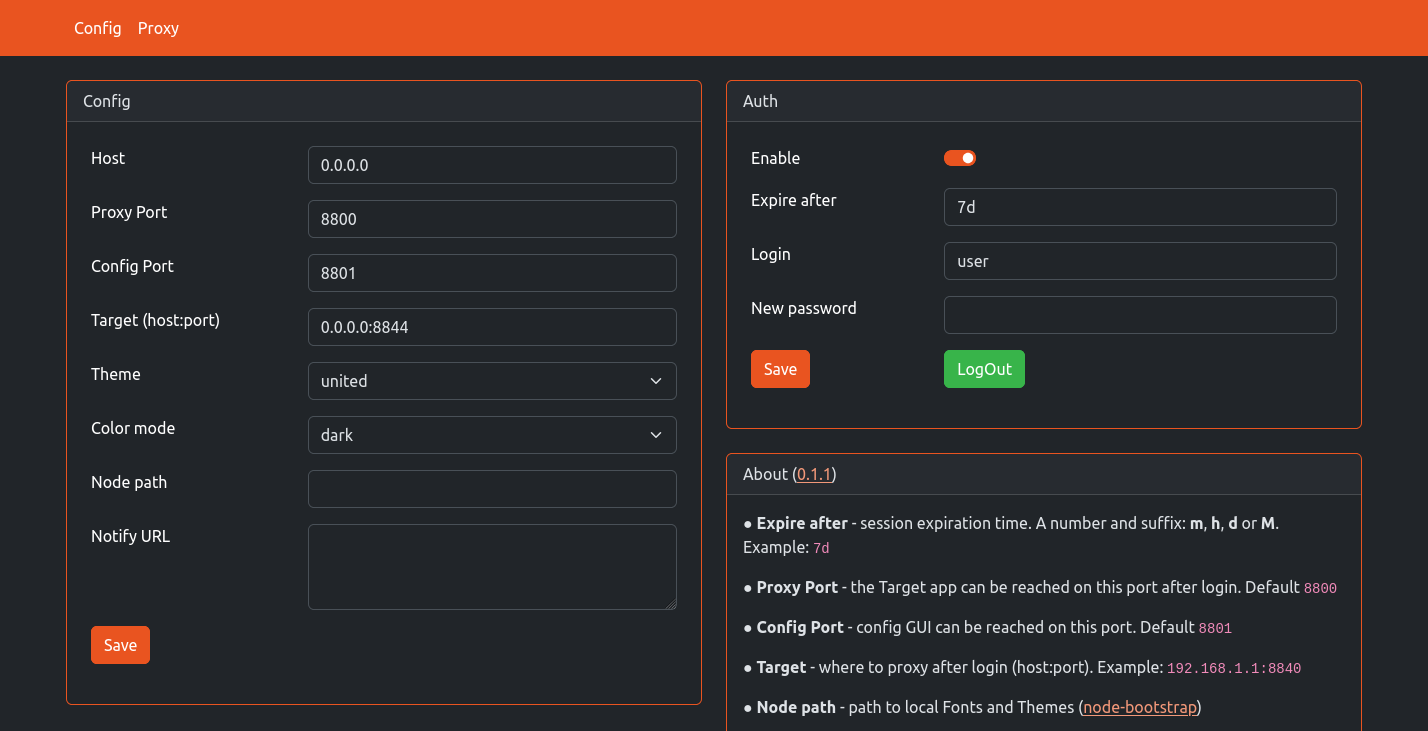
Then open Config page in browser and set up Auth and Target app.
Example docker-compose-auth.yml for WatchYourPorts. This should work with other apps too.
Config
Configuration can be done through config file, GUI or environment variables. Variable names is config.yaml file are the same, but in lowcase.
| Variable | Description | Default |
|---|---|---|
| FA_AUTH | Enable Session-Cookie authentication | false |
| FA_AUTH_EXPIRE | Session expiration time. A number and suffix: m, h, d or M. | 7d |
| FA_AUTH_USER | Username | |
| FA_AUTH_PASSWORD | Encrypted password (bcrypt). How to encrypt password with bcrypt? |
| Variable | Description | Default |
|---|---|---|
| FA_HOST | Listen address for both Config and Proxy | 0.0.0.0 |
| FA_PORT | Port for Proxy | 8800 |
| FA_PORTCONF | Port for Config page | 8801 |
| FA_TARGET | Where to proxy after login (host:port). Example: 192.168.1.1:8840 | |
| FA_THEME | Any theme name from https://bootswatch.com in lowcase or additional (emerald, grass, grayscale, ocean, sand, wood) | united |
| FA_COLOR | Background color: light or dark | dark |
| FA_NODEPATH | Path to local JS and Themes (node-bootstrap) | |
| FA_NOTIFY | Shoutrrr URL. ForAuth uses Shoutrrr to send notifications. It is already integrated, just needs a correct URL. Examples for Discord, Email, Gotify, Matrix, Ntfy, Pushover, Slack, Telegram, Generic Webhook and etc are here | |
| TZ | Set your timezone for correct time |
Options
| Key | Description | Default |
|---|---|---|
| -d | Path to config dir | /data/ForAuth |
| -n | Path to local JS and Themes (node-bootstrap) |
Local network only
By default, this app pulls themes, icons and fonts from the internet. But, in some cases, it may be useful to have an independent from global network setup. I created a separate image with all necessary modules and fonts.
docker run --name node-bootstrap \
-p 8850:8850 \
aceberg/node-bootstrap
docker run --name forauth \
-v ~/.dockerdata/ForAuth:/data/ForAuth \
-p 8800:8800 \
-p 8801:8801 \
aceberg/forauth -n "http://$YOUR_IP:8850"
CURL
To access Target app with curl:
curl -X POST http://localhost:8800 -H "Content-Type: application/x-www-form-urlencoded" -d "username=user&password=pw" -c fileCookie
curl http://localhost:8800 -b fileCookie
Thanks
- All go packages listed in dependencies
- Bootstrap
- Themes: Free themes for Bootstrap
- Favicon and logo: Flaticon
