Awesome
<h3 align='center'> <a href='#docs'> <img src='https://i.imgur.com/PXXcdSm.png' width='80' alt='Framer Feedback Icon' /> </a> </h3> <h1 id='framer-modules' align='center'>Framer Feedback</h1> <h3 align='center'>Easily include feedback messages in your prototypes. </h3> <h3 align='center'> <a href='https://open.framermodules.com/framer-feedback'> <img alt='Install with Framer Modules' src='https://www.framermodules.com/assets/badge@2x.png' width='160' height='40' /> </a> </h3> <br />Discover
The Feedback Module for Framer makes it easier for you to prototype with feedback messages. It allows you to easily spawn two different types of feedback messages in any part of your prototype.
Example
Copy to clipboard - Feedback message when copying an app permalink to clipboard.
Including the Module
To include the Feedback Class as a module, place the feedback.coffee file inside the /modules folder of your prototype.
Include the module into your Framer project:
Feedback = require "feedback"
Generic Feedback
By default, the feedback component includes a dismissable icon at the end of the message. This is often used when you wish to show the user a message that needs their attention.
feedback = new Feedback
text: 'Hello world.'

Since this module extends TextLayer., it inherits all the goodness that comes with it. For example, to invert the style of the feedback component (white background / dark text):
feedback = new Feedback
text: 'Hello world.'
color: 'black'
backgroundColor: 'white'
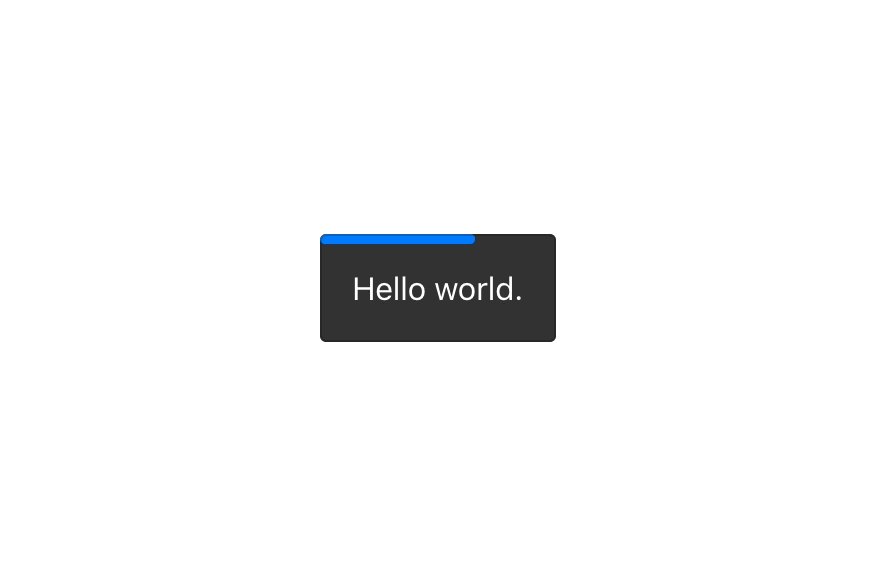
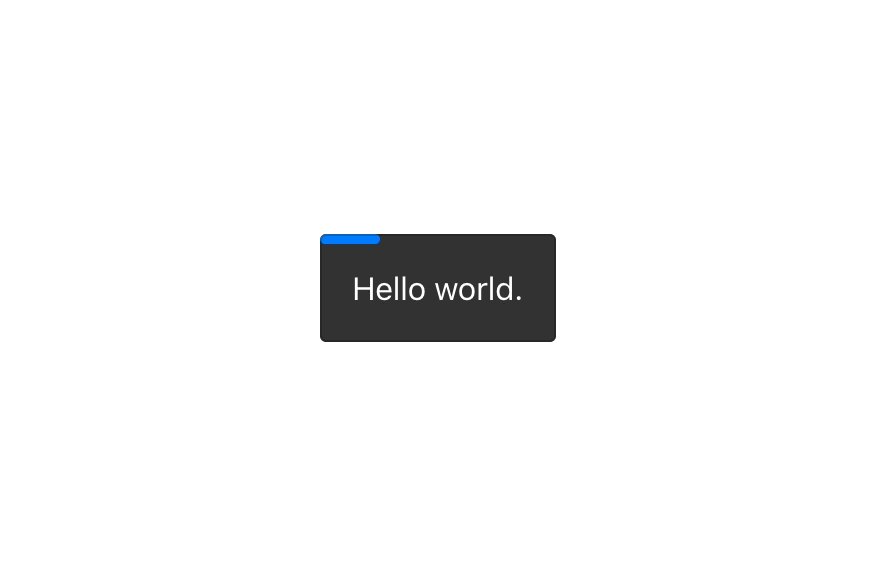
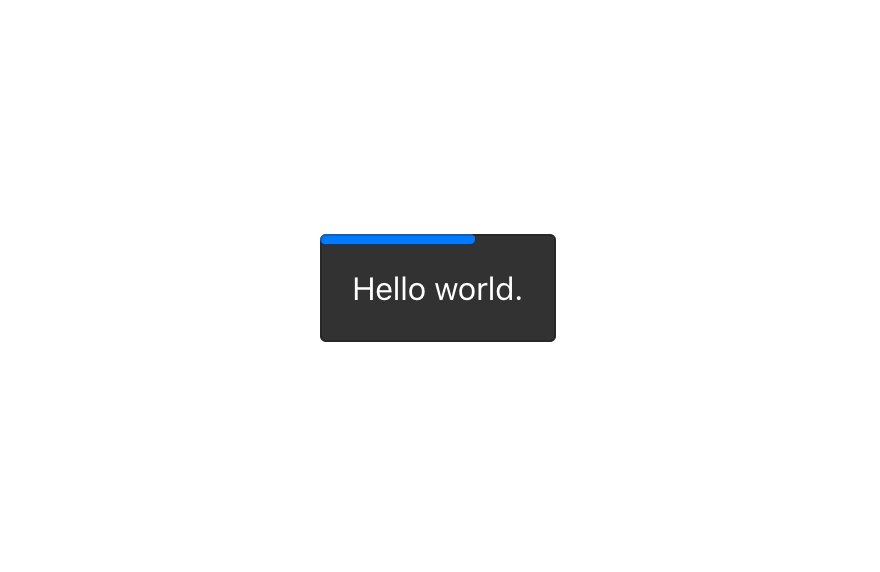
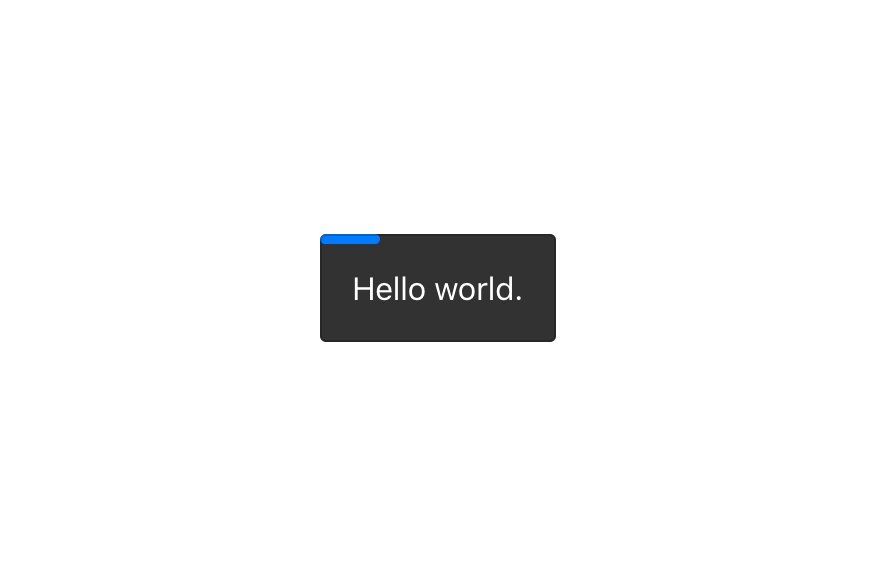
Auto Dismiss Feedback
If an autoDimiss object is passed in as an option, it will dismiss itself after a set duration of time.
feedback = new Feedback
text: 'Hello world.'
autoDismiss:
duration: 3 # duration before auto dissmiss
color: '007AFF' # counter bar color
counterHeight: 5 # counter bar height
Some autoDismiss options include:
| Properties | Type | Description |
|---|---|---|
| duration | number | duration before feedback message dismisses itself |
| color | Color | counter bar color |
| counterHeight | number | counter bar height |

Listen to dismiss events
You can also listen to dismiss event to trigger other functions.
feedback = new feedback
text: 'Hello, world.'
autoDimiss:
duration: 2
feedback.onDimiss ->
print 'feedback is dismissed'