Awesome
<div align="center"> <img src="./icon.png" style="width: 8em; height: 8em;">





简体中文 | English
</div>
🌙Dark+
A dark theme (which also supports light mode, can you imagine that ~) of SiYuan Note.
It is now on the shelves of the Siyuan Notes Community Bazaar. If you like this theme, welcome to light up ⭐ for this project!
NOTICE
❗The functions have been migrated to plugins and disabled by default in this theme❗
- Plugin: Web Page View
webview- open the block or hyperlink in a new window
- shortcut: <kbd>Middle Mouse Button</kbd>
- SiYuan version:
v2.8.10+ - Dark+ Theme version:
v1.9.3+
- open the block in a new window and focus
- shortcut: <kbd>Shift + Middle Mouse Button</kbd>
- SiYuan version:
v2.8.10+ - Dark+ Theme version:
v1.9.3+
- open the block or hyperlink in a new window
- Plugin: Integrated Edit Environment
monaco-editor- open the Monaco Editor in a new window to view
- shortcut: <kbd>Alt + Middle Mouse Button</kbd>
- SiYuan version:
v2.9.8+ - Dark+ Theme version:
v1.9.8+
- open the Monaco Editor in a new window to edit
- shortcut: <kbd>Shift + Alt + Middle Mouse Button</kbd>
- SiYuan version:
v2.9.8+ - Dark+ Theme version:
v1.9.8+
- open the Monaco Editor in a new window to view
- Plugin: Jupyter Client
jupyter-client- Jupyter function
- SiYuan version:
v2.10.2+ - Dark+ Theme version:
v1.10.1+
- SiYuan version:
- Jupyter function
⚠️The functions have been migrated to plugins but can still be used in the theme⚠️
- Plugin: Custom Fonts
custom-fonts- Block Menu Items
- Common fonts
- Block Menu Items
- Plugin: Custom Block Styles
custom-block- Block Menu Items
- Full-screen Display
- List - Kanban View
- List - Default View
- List - Mind-Map View
- List - Table View
- Display Block Content
- Bullet Screen
- Display Block ID
- Display Block Index
- Display Block Outline
- Scrolling Display
- Block Style
- Table - Auto Width
- Table - Default Width
- Table - Equally Cells Width
- Full-width Display
- Text Layout Mode
- Block Attributes
- List - Kanban View
- List - Mind-Map View
- List - Table View
- Display Block Content
- Bullet Screen
- Display Block ID
- Display Block Index
- Display Block Outline
- Scrolling Display
- Table - Auto Width
- Table - Default Width
- Table - Equally Cells Width
- Full-width Display
- Text Layout Mode
- Block Menu Items
- Plugin: Typewriter Mode
typewriter- Typewriter Mode
- List guides
- The plug-in needs to enable the
Focus Setting>Show Current Focusfunction
- The plug-in needs to enable the
FEEDBACK
- Chinese
- English
PREVIEW






- All inline elements are aligned when using a equal font.
- Inline element styles are adapted to all font sizes.


- When using a equal font, list indentation is 4 half-width characters (2 full-width characters).
- List indentation styles are adapted to all font sizes.
Common 2:1 monospace font for Chinese and Western languages.: 仿宋, 黑体, 楷体, 隶书, 宋体, 新宋体, 幼圆
The 2:1 monospaced font in Chinese and Western characters used in the schematic diagram:
- Interface & Code block:
Sarasa Gothic MonoGitHub - be5invis/Sarasa-Gothic - Editor body:
LxgwWenKai MonoGitHub - lxgw/LxgwWenKai
INTRODUCTION
CONTRIBUTOR INTRODUCTION
| Function | Contributor | Project |
|---|---|---|
| inline comments and notes | langzhou | siyuan-note/siyuan-comment at main · langzhou/siyuan-note · GitHub |
| list mind maps | royc01 | royc01/notion-theme: notion复刻 |
PS: The table is generated automatically using All Contributors · GitHub, go to emoji key to see the contribution type.
SHORTCUT KEYS
THEME SHORTCUT KEYS
| Shortcut Keys | Operational objectives | Function |
|---|---|---|
<kbd>Middle Mouse Button</kbd><br/>❗Disabled by default in the v2.8.10+ version of SiYuan | entire window | open the block or hyperlink in a new window<br/>❗Migrated to plugin Web Page View webview |
| <kbd>Right Mouse Button</kbd> | slider on the right side of the document / current reading progress indicator | jump to where the document was last browsed |
<kbd>Shift + Middle Mouse Button</kbd><br/>❗Disabled by default in the v2.8.10+ version of SiYuan | entire window | open the block in a new window and focus<br/>❗Migrated to plugin Web Page View webview |
<kbd>Alt + Middle Mouse Button</kbd><br/>❗Disabled by default in the v2.9.8+ version of SiYuan | entire window | open the Monaco Editor in a new window and edit the content<br/>❗Migrated to plugin Integrated Edit Environment monaco-editor |
<kbd>Shift + Alt + Middle Mouse Button</kbd><br/>❗Disabled by default in the v2.9.8+ version of SiYuan | entire window | open the Monaco Editor in a new window and edit the markdown source code<br/>❗Migrated to plugin Integrated Edit Environment monaco-editor |
<kbd>Ctrl/⌘ + Mouse Wheel</kbd><br/>❗Disabled by default in the v2.9.8+ version of SiYuan | entire window | adjust the edit area font size |
| <kbd>Ctrl/⌘ + Middle Mouse Button</kbd> | hyperlink | set the custom block attributes |
| <kbd>Ctrl/⌘ + Middle Mouse Button</kbd> | video block/audio block/iframe block | write the current timestamp to the clipboard |
| <kbd>Ctrl/⌘ + Left Mouse Button</kbd> | video block/audio block/iframe block | jump to the point in time set by the custom block attribute time |
| <kbd>Ctrl/⌘ + Left Mouse Button</kbd> | widget block/iframe block | reload the block contents |
| <kbd>Double-click with Left Mouse Button</kbd> | widget block/iframe block | reload the block contents |
| <kbd>Ctrl/⌘ + F1</kbd><br/>Requires to be enabled in a custom profile | current document | render the custom style for all blocks in the current document |
| <kbd>Ctrl/⌘ + F5</kbd> | entire window | display block content in full screen |
| <kbd>Shift + Alt + B</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off the feature of tabs are arranged vertically |
| <kbd>Shift + Alt + E</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off the feature of displaying the mark text |
| <kbd>Shift + Alt + F</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off the focus mode (collapse/expand the feature panels) |
| <kbd>Shift + Alt + G</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off list guides (list, table list, mind map list) |
| <kbd>Shift + Alt + I</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off invert color mode |
| <kbd>Shift + Alt + L</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off record the current browsing location |
| <kbd>Shift + Alt + M</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off block menu enhancement |
| <kbd>Shift + Alt + N</kbd><br/>Requires to be enabled in a custom profile | entire window | open the block where the cursor is located in a new window |
| <kbd>Shift + Alt + R</kbd><br/>Requires to be enabled in a custom profile | entire window | use the web background images |
| <kbd>Shift + Alt + T</kbd><br/>Requires to be enabled in a custom profile | entire window | turn on/off typewriter mode |
| <kbd>Shift + Alt + C</kbd><br/>Requires to be enabled in a custom profile | current document | copy the full markdown text of the current document to the clipboard |
| <kbd>Shift + Alt + X</kbd><br/>Requires to be enabled in a custom profile | current document | cut the full markdown text of the current document to the clipboard |
| <kbd>Shift + Alt + D</kbd><br/>Requires to be enabled in a custom profile | current document | delete the full content of the current documen |
| <kbd>Shift + Alt + ↑</kbd><br/>Requires to be enabled in a custom profile | current document | collapse all sub-headings of the current document |
| <kbd>Shift + Alt + ↓</kbd><br/>Requires to be enabled in a custom profile | current document | expand all sub-headings of the current document |
| <kbd>Ctrl/⌘ + Shift + Alt + R</kbd><br/>Requires to be enabled in a custom profile | entire window | use the custom background images |
| <kbd>Ctrl/⌘ + Shift + Alt + N</kbd><br/>Requires to be enabled in a custom profile | entire window | open the block and focus where the cursor is located in a new window |
| <kbd>Ctrl/⌘ + Shift + Alt + L</kbd><br/>Requires to be enabled in a custom profile | entire window | clear the current document browsing location history |
| <kbd>Ctrl/⌘ + Shift + Alt + O</kbd><br/>Requires to be enabled in a custom profile | current document | copy the current document outline as an ordered list |
| <kbd>Ctrl/⌘ + Shift + Alt + U</kbd><br/>Requires to be enabled in a custom profile | current document | copy the current document outline as an unordered list |
| <kbd>Ctrl/⌘ + Shift + Alt + T</kbd><br/>Requires to be enabled in a custom profile | current document | copy the current document outline as a task list |
EDITOR SHORTCUT KEYS
| Shortcut Keys | Function |
|---|---|
| <kbd>Alt + Z</kbd> | toggle word wrap |
| <kbd>Ctrl/⌘ + Alt + P</kbd> | window pin/unpin |
| <kbd>Ctrl/⌘ + O</kbd> | open file in VS Code |
| <kbd>Ctrl/⌘ + Shift + O</kbd> | open directory in VS Code |
| <kbd>Ctrl/⌘ + Alt + C</kbd> | copy link |
| <kbd>Ctrl/⌘ + Shift + Alt + C</kbd> | copy full link |
CUSTOM BLOCKS ATTRIBUTES
| Operational objectives | Attribute Name | Attribute Value | Function |
|---|---|---|---|
| all types of blocks | font-family | 等线<br/>方正舒体<br/>方正姚体<br/>仿宋<br/>黑体<br/>华文彩云<br/>华文仿宋<br/>华文琥珀<br/>华文楷体<br/>华文隶书<br/>华文宋体<br/>华文细黑<br/>华文新魏<br/>华文行楷<br/>华文中宋<br/>楷体<br/>隶书<br/>宋体<br/>微软雅黑<br/>新宋体<br/>幼圆 | Sets the font family used by the block. |
| all types of blocks | render | danmaku<br/>弹幕<br/>(You can separate multiple attribute values with spaces) | Set the block to the scrolling danmaku block style. |
| all types of blocks | render | scroll<br/>滚屏<br/>滚动<br/>(You can separate multiple attribute values with spaces) | Set the vertical scroll bar for the overly long block. |
| all types of blocks | render | invert<br/>反色<br/>(You can separate multiple attribute values with spaces) | Render all images as inverted colors. |
| all types of blocks | mark | display<br/>显示<br/>(You can separate multiple attribute values with spaces) | Display marked text. |
| document blocks | location | block ID | The current document browsing location. |
| document blocks | auto-num-h | 0<br/>false<br/>禁用<br/>关闭<br/> | Disables automatic numbering of subheading in the document. |
| document blocks | auto-num-f | 图<br/>图片<br/>Fig.<br/>figure<br/>Figure<br/>FIGURE | Enable automatic numbering of pictures in the document. |
| document blocks | auto-num-t | 表<br/>表格<br/>Tab.<br/>table<br/>Table<br/>TABLE | Enable automatic numbering of tables in the document. |
| document blocks | render | id<br/>(You can separate multiple attribute values with spaces) | Renders the ID of each block. |
| document blocks | render | href<br/>(You can separate multiple attribute values with spaces) | Renders the URL of each hyperlink. |
| document blocks | render | index<br/>(You can separate multiple attribute values with spaces) | Renders the ordinal number of the current block in the document. |
| document blocks | render | content<br/>(You can separate multiple attribute values with spaces) | Renders the contents of the input box. |
| document blocks | render | outline<br/>(You can separate multiple attribute values with spaces) | Renders the outline of a hovering block. |
| non-document blocks | position | top<br/>bottom | Pin the block to the top/bottom of the parent container. |
| non-document blocks | style | CSS styles | Set a custom style for the block. |
| non-document blocks | title | Any value | Sets the title of the block. |
| video blocks/audio blocks/widget blocks/iframe blocks | width | 100% | Sets the width of the iframe window to the document width. |
| video blocks/audio blocks | time | ss<br/>ss.ms<br/>mm:ss<br/>mm:ss.ms<br/>hh:mm:ss<br/>hh:mm:ss.ms | Timestamp. |
| list blocks & document blocks | type | table<br/>表格<br/>(You can separate multiple attribute values with spaces) | Renders the list as a table. |
| list blocks & document blocks | type | 脑图<br/>map<br/>导图<br/>mind-map<br/>思维导图<br/>(You can separate multiple attribute values with spaces) | Renders the list as a mind map. |
| list blocks & document blocks | type | 看板<br/>board<br/>(You can separate multiple attribute values with spaces) | Renders the list as a board. |
| table blocks | table-width | auto<br/>自动<br/>(You can separate multiple attribute values with spaces) | Enable table content wraps. |
| table blocks | table-width | equal<br/>等宽<br/>(You can separate multiple attribute values with spaces) | Enable equal cell. |
| paragraph blocks | type | 图标题<br/>表标题<br/>figure-title<br/>table-title<br/>(You can separate multiple attribute values with spaces) | Figure titles/table titles are counted automatically. |
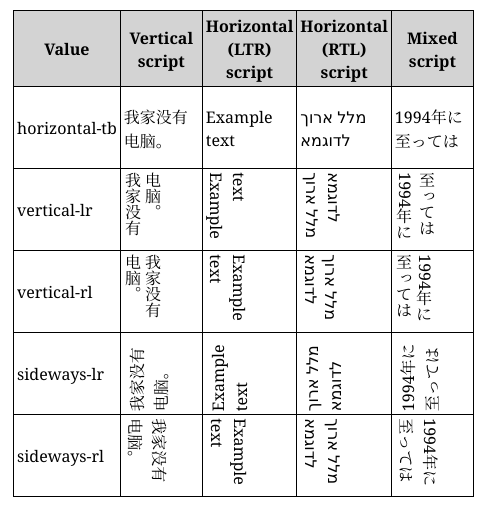
| paragraph blocks | writing-mode | horizontal-tb<br/>vertical-rl<br/>vertical-lr<br/>sideways-rl<br/>sideways-lr | This is shown in the following table. |

FUNCTIONAL DESCRIPTION
- Jupyter 模式 - 链滴
- 记住当前文档浏览位置 - 链滴
- 使用外部编辑器编辑笔记内容 - 链滴
- 块自定义字体 - 链滴 - 链滴
- 列表的表格视图与脑图视图 - 链滴
- 多窗口功能 - 链滴 - 链滴
- 使用网络背景图片 / 本地背景图片 - 链滴
- 为笔记内 BiliBili/YouTube 视频创建时间戳 & 跳转到指定时间点 - 链滴
- 复制当前文档的大纲至剪贴板 - 链滴
- 为长代码块、长嵌入块与长表格添加块内滚动条 - 链滴
- 打字机模式 - 链滴
- 整篇文档的复制 / 剪切 (以 Markdown 格式) 与删除 - 链滴
- 为笔记内视频块 / 音频块快速创建时间戳 - 链滴
- 为笔记内视频块 / 音频块设置多个时间戳 - 链滴
- 为笔记内视频块 / 音频块设置时间戳 - 链滴
OTHER FEATURES
- Hyperlinks to the Siyuan Web Static File Service directory displays icons.
- <img alt="assets" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/assets.svg" style="height: 1em; width: 1em;" />
assets/: Asset file directorydata/**/assets/
- <img alt="emojis" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/emojis.svg" style="height: 1em; width: 1em;" />
emojis/: Emoji file directorydata/emojis/
- <img alt="plugins" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/plugins.svg" style="height: 1em; width: 1em;" />
plugins/: Plugin file directorydata/plugins/
- <img alt="snippets" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/snippets.svg" style="height: 1em; width: 1em;" />
snippets/: Snippet file directorydata/snippets/
- <img alt="templates" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/templates.svg" style="height: 1em; width: 1em;" />
templates/: Template file directorydata/templates/
- <img alt="widgets" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/widgets.svg" style="height: 1em; width: 1em;" />
widgets/: Widget file directorydata/widgets/
- <img alt="appearance" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/appearance.svg" style="height: 1em; width: 1em;" />
appearance/: Appearance file directoryconf/appearance/
- <img alt="export" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/export.svg" style="height: 1em; width: 1em;" />
export/: Export file directorytemp/export/
- <img alt="history" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/history.svg" style="height: 1em; width: 1em;" />
history/: History file directorytemp/history/
- <img alt="assets" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/assets.svg" style="height: 1em; width: 1em;" />
- Hyperlinks to common files under the resource file directory display icons.
- <img alt="pdf" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/pdf.svg" style="height: 1em; width: 1em;" />: PDF
- <img alt="word" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/word.svg" style="height: 1em; width: 1em;" />: Word
- <img alt="powerpoint" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/powerpoint.svg" style="height: 1em; width: 1em;" />: PowerPoint
- <img alt="excel" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/excel.svg" style="height: 1em; width: 1em;" />: Excel
- <img alt="image" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/image.svg" style="height: 1em; width: 1em;" />: Image
- <img alt="audio" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/audio.svg" style="height: 1em; width: 1em;" />: Audio
- <img alt="video" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/video.svg" style="height: 1em; width: 1em;" />: Video
- <img alt="zip" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/zip.svg" style="height: 1em; width: 1em;" />: ZIP
- <img alt="asset" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/asset.svg" style="height: 1em; width: 1em;" />: Other
- Hyperlinks(
URL Scheme) to the third-party resource displays icons.- <img alt="brain" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/thebrain.svg" style="height: 1em; width: 1em;" />:
brain:TheBrain - <img alt="bookxnote" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/bookxnote.svg" style="height: 1em; width: 1em;" />:
bookxnotepro:BookxNote Pro - <img alt="calibre" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/calibre.png" style="height: 1em; width: 1em;" />:
calibre:calibre - E-book management - <img alt="everything" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/everything.svg" style="height: 1em; width: 1em;" />:
es:Everything - <img alt="evernote" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/evernote.svg" style="height: 1em; width: 1em;" />:
evernote:Evernote - <img alt="folder" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/folder.svg" style="height: 1em; width: 1em;" />:
file:RFC 8089 - The "file" URI Scheme - <img alt="http" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/http.svg" style="height: 1em; width: 1em;" />:
http:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1 - <img alt="https" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/https.svg" style="height: 1em; width: 1em;" />:
https:RFC 2818 - HTTP Over TLS - <img alt="joplin" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/joplin.svg" style="height: 1em; width: 1em;" />:
joplin:Joplin - <img alt="logseq" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/logseq.png" style="height: 1em; width: 1em;" />:
logseq:Logseq - <img alt="liquidtext" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/liquidtext.svg" style="height: 1em; width: 1em;" />:
lt:liquidtext - <img alt="mailto" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/mailto.svg" style="height: 1em; width: 1em;" />:
mailto:RFC 6068 - The 'mailto' URI Scheme - <img alt="marginnote" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/marginnote.svg" style="height: 1em; width: 1em;" />:
marginnote3app:Marginnote - <img alt="obsidian" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/obsidian.ico" style="height: 1em; width: 1em;" />:
obsidian:Obsidian - <img alt="onenote" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/onenote.svg" style="height: 1em; width: 1em;" />:
onenote:OneNote - <img alt="otpauth" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/otpauth.svg" style="height: 1em; width: 1em;" />:
onenote:OTP Auth - <img alt="quicker" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/quicker.svg" style="height: 1em; width: 1em;" />:
quicker:Quicker - <img alt="pwsh" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/pwsh.svg" style="height: 1em; width: 1em;" />:
runpwsh:runcmd:url-run-command - <img alt="siyuan" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/siyuan.svg" style="height: 1em; width: 1em;" />:
siyuan:思源笔记 - <img alt="supermemo" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/supermemo.svg" style="height: 1em; width: 1em;" />:
sm:Super Memory - <img alt="telegram" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/telegram.ico" style="height: 1em; width: 1em;" />:
tg:TickTick - <img alt="ticktick" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/ticktick.svg" style="height: 1em; width: 1em;" />:
ticktick:TickTick - <img alt="vscode" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/vscode.svg" style="height: 1em; width: 1em;" />:
vscode:Visual Studio Code - <img alt="wsa" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/wsa.ico" style="height: 1em; width: 1em;" />:
wsa:适用于 Android 的 Windows 子系统 - <img alt="zotero" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/zotero.svg" style="height: 1em; width: 1em;" />:
zotero:Zotero- <img alt="zotero-PDF" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/zotero-light.ico" style="height: 1em; width: 1em;" />:
zotero://open-pdf/
- <img alt="zotero-PDF" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/zotero-light.ico" style="height: 1em; width: 1em;" />:
- <img alt="brain" src="https://cdn.jsdelivr.net/gh/Zuoqiu-Yingyi/siyuan-theme-dark-plus/icon/thebrain.svg" style="height: 1em; width: 1em;" />:
- Jump from outside the browser to a specified block on the web side using the URL parameter
id=<content block ID>(at least one tab must already be open)- exanple:
http(s)://host:port/stage/build/desktop/?id=20220128124308-bancmue
- exanple:
- Click on a block/link/block-reference to open a new window using the <kbd>Middle Mouse Button</kbd>.
- ❗Migrated to plugin Web Page View
webview. - ❗Disabled by default in the
v2.8.10+version of SiYuan.
- ❗Migrated to plugin Web Page View
- Click on a slider on the right side of the document or current reading progress indicator to jump to where the document was last browsed using the <kbd>Right Mouse Button</kbd>.
- Click on a block/link/block-reference to open a window and focus using the <kbd>Shift + Middle Mouse Button</kbd>.
- ❗Migrated to plugin Web Page View
webview. - ❗Disabled by default in the
v2.8.10+version of SiYuan.
- ❗Migrated to plugin Web Page View
- Click on an element of the interface to open Monaco Editor in a new window and edit element's source code using the <kbd>Alt + Middle Mouse Button</kbd>.
- ❗Migrated to plugin Integrated Edit Environment
monaco-editor. - ❗Disabled by default in the
v2.9.8+version of SiYuan. - Clickable content
- Block
- Block
Markdownsource code - Only leaf blocks can be edited
- Block
- Block Reference
- Same as above
- Hyperlink
- Link target source code
- Editable content
siyuanhyperlink target to leaf block- 本地文件 | local files
- Inbox Item
- Inbox content
Markdownsource code - Only view
- Inbox content
- History Item
- Diff comparison view history document and current document
Markdownsource code - Only view
- Diff comparison view history document and current document
- Snapshot Item
- Diff comparison view two snapshot documents
Markdownsource code - Only view
- Diff comparison view two snapshot documents
- Code Snippet
CSSandJScode snippet source code- Editable
- Block
- ❗Migrated to plugin Integrated Edit Environment
- Click on an element of the interface to open Monaco Editor in a new window and edit element's source code using the <kbd>Shift + Alt + Middle Mouse Button</kbd>.
- ❗Migrated to plugin Integrated Edit Environment
monaco-editor. - ❗Disabled by default in the
v2.9.8+version of SiYuan. - Clickable content
- Block
- Block
Karmdownsource code - Editable
- Block
- Block Reference
- Same as above
- Hyperlink
siyuan://- Same as above
- History Item
- Diff comparison edit history document and current document
Karmdownsource code - Editable
- Diff comparison edit history document and current document
- Snapshot Item
- Diff comparison edit two snapshot documents
Karmdownsource code - Editable
- Diff comparison edit two snapshot documents
- Block
- ❗Migrated to plugin Integrated Edit Environment
- Use the shortcut keys <kbd>Ctrl/⌘ + Mouse Wheel</kbd> to adjust the edit area font size.
- ❗Siyuan
v2.8.8+version built-in this function. - ❗Disabled by default in the
v2.9.8+version of SiYuan.
- ❗Siyuan
- Use hyperlinks to set block attributes.
href: A hyperlink to the block for which you want to set the block attributes.- example:
siyuan://blocks/20220213230830-g1amobi
- example:
title: A set of key-value pairs injsonformat.- example:
{"memo": "timestamp", "custom-time": "00:00:01"}
- example:
- Use the shortcut keys <kbd>Ctrl/⌘ + Middle Mouse Button</kbd> click the hyperlink to set the custom block attributes.
- Use the shortcut keys <kbd>Ctrl/⌘ + Middle Mouse Button</kbd> click the video block or the audio block to write the current timestamp to the clipboard.
- Use the shortcut keys <kbd>Ctrl/⌘ + Middle Mouse Button</kbd> click the iframe block to format the point in time set by the custom block attribute
timeas a timestamp and writes it to the clipboard. - Use the shortcut keys <kbd>Ctrl/⌘ + Left Mouse Button</kbd> click the video block, the audio block or iframe block to jump to the point in time set by the custom block attribute
time. - Use the shortcut keys <kbd>Ctrl/⌘ + Left Mouse Button</kbd> click the iframe block or the widget block to reload the block contents.
- Use the shortcut keys <kbd>Left Mouse Button</kbd> double-click the iframe block or the widget block to display block content in full screen.
- Use the shortcut keys <kbd>Ctrl/⌘ + F5</kbd> to reload the entire window.
- Use the shortcut keys <kbd>Shift + Alt + B</kbd> to turn on/off the feature of tabs are arranged vertically.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + E</kbd> to turn on/off the feature of displaying the mark text.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + F</kbd> to turn on/off the focus mode (collapse/expand the feature panels).
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + I</kbd> to turn on/off invert color mode.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + G</kbd> to turn on/off list guides (list, table list, mind map list).
- Shortcut keys need to be enabled in the custom profile.
- It needs to be used with plug-in Typewriter Mode
typewriter.- The plug-in needs to enable the
Focus Setting>Show Current Focusfunction
- The plug-in needs to enable the
- Use the shortcut keys <kbd>Shift + Alt + L</kbd> to turn on/off record the current browsing location.
- Shortcut keys need to be enabled in the custom profile.
- Use button <kbd>Left Mouse Button</kbd> double-click a block to record this location when turned on.
- You can click on a slider on the right side of the document to jump to where the document was last browsed using the <kbd>Right Mouse Button</kbd> when turned on.
- Use the shortcut keys <kbd>Shift + Alt + M</kbd> to turn on/off block menu enhancement.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + N</kbd> to open the block where the cursor is located in a new window.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + R</kbd> to use the web background images.
- Shortcut keys need to be enabled in the custom profile.
- Image source: Beautiful Free Images & Pictures | Unsplash
- Use the shortcut keys <kbd>Shift + Alt + T</kbd> to turn on/off typewriter mode.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + C</kbd> to copy the full markdown text of the current document to the clipboard.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + X</kbd> to cut the full markdown text of the current document to the clipboard.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + D</kbd> to delete the full content of the current documen.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + ↑</kbd> to collapse all sub-headings of the current document.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys <kbd>Shift + Alt + ↓</kbd> to expand all sub-headings of the current document.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + R</kbd> to use the custom background images.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + N</kbd> to open the block where the cursor is located in a new window.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + L</kbd> to clear the current document browsing location history.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + O</kbd> to copy the current document outline as an ordered list.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + U</kbd> to copy the current document outline as an unordered list.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys <kbd>Ctrl/⌘ + Shift + Alt + T</kbd> to copy the current document outline as a task list.
- Shortcut keys need to be enabled in the custom profile.
- Block custom attributes.
font-family: key- Applies to all blocks
- font
- Attribute value: Font name
等线方正舒体方正姚体仿宋黑体华文彩云华文仿宋华文琥珀华文楷体华文隶书华文宋体华文细黑华文新魏华文行楷华文中宋楷体隶书宋体微软雅黑新宋体幼圆
render: keydanmaku/弹幕: value- Applies to all blocks
- If the block is a document block, set all the top-level blocks in the current document to the scrolling danmaku block style.
- If the block is not a document block, set the current block to the scrolling danmaku block style.
- Set the block to the scrolling danmaku block style.
- Applies to all blocks
scroll/滚屏/滚动: value- Applies to all blocks
- If the block is a document block, add scroll bars to all the top-level blocks in the current document.
- If the block is not a document block, add a scroll bar to the current block.
- Applies to all blocks
invert/反色: value- Applies to all blocks
- If the block is a document block, render all images in the current document as inverted colors.
- If the block is not a document block, render all images in the current block as inverted colors.
- Applies to all blocks
mark: keydisplay/显示: value- Applies to all blocks
- Display marked text.
location: key- block ID: value
- Applies to document blocks
- Records the current document browsing location.
- You can click on a slider on the right side of the current document to jump to where the document was last browsed using the <kbd>Right Mouse Button</kbd>.
auto-num-h: key0/false/禁用/关闭: value- Applies to document blocks
- isables automatic numbering of subheading in the document.
auto-num-f: key图: value图片: valueFig.: valuefigure: valueFigure: valueFIGURE: value- Applies to document blocks
- Enable automatic numbering of pictures in the document.
auto-num-t: key表: value表格: valueTab.: valuetable: valueTable: valueTABLE: value- Applies to document blocks
- Enable automatic numbering of tables in the document.
render: keyid: value- Renders the ID of each block.
index: value- Renders the ordinal number of the current block in the document.
content: value- Renders the contents of the input box.
outline: value- Renders the outline of a hovering block.
- Applies to document blocks
position: keytop: value- Pin the block to the top of the parent container.
bottom: value- Pin the block to the bottom of the parent container.
style: key- Applies to all blocks
- block style
- After setting, click the <kbd>Confirm</kbd> button to set the custom attribute to a block style attribute.
title: key- Applies to all blocks
- Set the block title above the block.
width: key100%: value- Applies to video blocks/audio blocks/widget blocks/iframe blocks.
- Sets the width of the iframe window to the document width.
time: key<timestamp>: value- Applies to video blocks and audio blocks
- format
ss:ss >= 0ss.ms:ss >= 0 && ms >= 0mm:ss:mm >= 0 && 0 <= ss <= 59mm:ss.ms:mm >= 0 && 0 <= ss <= 59 && ms >= 0hh:mm:ss:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59hh:mm:ss.ms:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 && ms >= 0
- After you set this custom attribute in a video/audio block, clicking the video/audio block while <kbd>ctrl/⌘-down</kbd> jumps to the point in time.
type: key表格/title: value- Applies to list blocks and document blocks
- Renders the list as a table
- Please insert a container block (quote block, super block) in list item when it need to lay out vertically.
- For details, please refer to Soil Law List Table - Yuque.
脑图/导图/思维导图/map/mind-map: value- Applies to list blocks and document blocks
- Renders the list as a mind-map
- Please insert a container block (quote block, super block) in list item when it need to lay out vertically.
看板/board: value- Applies to list blocks and document blocks
- Renders the list as a board
图标题/figure-title|表标题/table-title: value- Applies to paragraph blocks
- Figure titles/table titles are counted automatically
table-width: key- Applies to table blocks
- Sets the table width style.
auto/自动: value- The table width automatically follows the document width.
equal/等宽: value- Cell is equal width.
writing-mode: key- Applies to all blocks
- text layout mode
- For details, please refer to writing-mode - CSS: Cascading Style Sheets | MDN.
- attribute value
horizontal-tb- For ltr scripts, content flows horizontally from left to right. For rtl scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line.
vertical-rl- For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
vertical-lr- For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
sideways-rl- Only supported in Filefox.
- For ltr scripts, content flows vertically from bottom to top. For rtl scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the right.
sideways-lr- Only supported in Filefox.
- For ltr scripts, content flows vertically from top to bottom. For rtl scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the left.
- Other custom attributes.
- These styles are not loaded automatically.
- Add the custom style name to
custom.stylesin<workspace>/data/widgets/custom.js. - Add custom style names and style values to the block's custom attributes.
- Use the hot key <kbd>Ctrl + F1 / ⌘ + F1</kbd> to render the custom style of all current blocks.
CUSTOM CONFIG
| Custom configuration files | Product |
|---|---|
<workspace>/data/widgets/custom.js | Theme feature configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.js |
<workspace>/data/widgets/custom.css | Themes share style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.css |
<workspace>/data/widgets/custom-light.css | Theme light color style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/config/light.css |
<workspace>/data/widgets/custom-dark.css | Theme dark config style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/color/dark.css |
CONFIG EXAMPLE
custom.js
/**
* File Path
* <workspace>/data/widgets/custom.js
* Example function:
* Custom background image list
* The directory of the light background image in the example is <workspace>/data/snippets/images/background-light
* The directory of the dark background image in the example is <workspace>/data/snippets/images/background-dark
*
* Turn on the Copy current document full-text shortcut (Shift + Alt + C)
*/
export const config = {
theme: {
background: {
image: {
custom: {
random: false,
default: true,
landscape: { // Landscape background image
light: [
'/snippets/images/background-light/landscape-background-1.png',
'/snippets/images/background-light/landscape-background-2.png',
'/snippets/images/background-light/landscape-background-3.png',
'/snippets/images/background-light/landscape-background-4.png',
],
dark: [
'/snippets/images/background-dark/landscape-background-1.png',
'/snippets/images/background-dark/landscape-background-2.png',
'/snippets/images/background-dark/landscape-background-3.png',
'/snippets/images/background-dark/landscape-background-4.png',
],
},
portrait: { // Portrait background image
light: [
'/snippets/images/background-light/portrait-background-1.png',
'/snippets/images/background-light/portrait-background-2.png',
'/snippets/images/background-light/portrait-background-3.png',
'/snippets/images/background-light/portrait-background-4.png',
],
dark: [
'/snippets/images/background-dark/portrait-background-1.png',
'/snippets/images/background-dark/portrait-background-2.png',
'/snippets/images/background-dark/portrait-background-3.png',
'/snippets/images/background-dark/portrait-background-4.png',
],
},
},
},
},
},
}
export async function callback(config) {
config.theme.hotkeys.doc.copy.enable = true;
}
For more configuration items, see config.js.
custom.css
/**
* File Path
* <workspace>/data/widgets/custom.css
* Example function:
* Custom the blank line prompt text
*/
:root[data-theme-mode=light],
:root[data-theme-mode=dark] {
/* Blank line prompt */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}
For more configuration items, see config.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=light][data-light-theme="Dark+"],
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* Blank line prompt */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}
Code snippets can be set in Siyuan <kbd>Settings > Appearance > Code Snippet > CSS</kbd>.
custom-light.css
/**
* File Path
* <workspace>/data/widgets/custom-light.css
* Example function:
* Custom default light theme background image
* The path of the light background image in the example is
* <workspace>/data/widgets/background-light.png
* <workspace>/data/widgets/background-light-dialog.png
*/
:root[data-theme-mode=light] {
/* default background image for light color theme */
--custom-background-image: url("/widgets/background-light.png");
/* default dialog background image for light color theme */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}
For more configuration items, see config.css and light.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=light][data-light-theme="Dark+"] {
/* default background image for light color theme */
--custom-background-image: url("/widgets/background-light.png");
/* default dialog background image for light color theme */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}
Code snippets can be set in Siyuan <kbd>Settings > Appearance > Code Snippet > CSS</kbd>.
custom-dark.css
/**
* File Path
* <workspace>/data/widgets/custom-dark.css
* Example function:
* Custom default dark theme background image
* The path of the dark background image in the example is
* <workspace>/data/widgets/background-dark.png
* <workspace>/data/widgets/background-dark-dialog.png
*/
:root[data-theme-mode=dark] {
/* default background image for dark color theme */
--custom-background-image: url("/widgets/background-dark.png");
/* default dialog background image for dark color theme */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}
For more configuration items, see config.css and dark.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* default background image for dark color theme */
--custom-background-image: url("/widgets/background-dark.png");
/* default dialog background image for dark color theme */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}
Code snippets can be set in Siyuan <kbd>Settings > Appearance > Code Snippet > CSS</kbd>.
START
AUTO INSTALL
The theme has been put on the shelves at SiYuan community bazaar and can be installed directly in the Bazaar.
MANUAL INSTALL
Download the release package in Releases, unzip it and place it in the <workspace>/conf/appearance/themes/ directory of SiYuan Note.
REFERENCE & THANKS
ps: Sort in no particular order.
DEPENDENCIES
| Author | Project | License |
|---|---|---|
| Microsoft | microsoft/monaco-editor | MIT License |
| eligrey | eligrey/FileSaver.js | MIT License |
ps: Sort by introduction time.

