Awesome
<h1 style="font-weight:normal" align="center"> #30DayMapChallenge 2019 </h1> <div align="center"><a href="https://www.cedricscherer.com"><img border="0" alt="Blog" src="https://assets.dryicons.com/uploads/icon/svg/4926/home.svg" width="35" height="35"></a> <a href="mailto:hello@cedricscherer.com"><img border="0" alt="Email" src="https://assets.dryicons.com/uploads/icon/svg/8009/02dc3a5c-6504-4347-85fb-3f510cfecc45.svg" width="35" height="35"></a> <a href="https://twitter.com/CedScherer"><img border="0" alt="Twitter" src="https://assets.dryicons.com/uploads/icon/svg/8385/c23f7ffc-ca8d-4246-8978-ce9f6d5bcc99.svg" width="35" height="35"></a> <a href="https://www.instagram.com/cedscherer/"><img border="0" alt="Instagram" src="https://assets.dryicons.com/uploads/icon/svg/8330/62263227-bb78-4b42-a9a9-e222e0cc7b97.svg" width="35" height="35"></a> <a href="https://www.behance.net/cedscherer"><img border="0" alt="Behance" src="https://assets.dryicons.com/uploads/icon/svg/8264/04073ce3-5b98-4f32-88d3-82b2ef828066.svg" width="35" height="35"></a> <a href="https://www.linkedin.com/in/cedscherer/"><img border="0" alt="LinkedIn" src="https://assets.dryicons.com/uploads/icon/svg/8337/a347cd89-1662-4421-be90-58e5e8004eae.svg" width="35" height="35"></a> <a href="https://www.buymeacoffee.com/z3tt"><img border="0" alt="BuyMeACoffee" src="https://www.buymeacoffee.com/assets/img/guidelines/logo-mark-3.svg" width="35" height="35"></a>
My contributions to the first #30DayMapChallenge initiated by Topi Tjukanov.
</div>
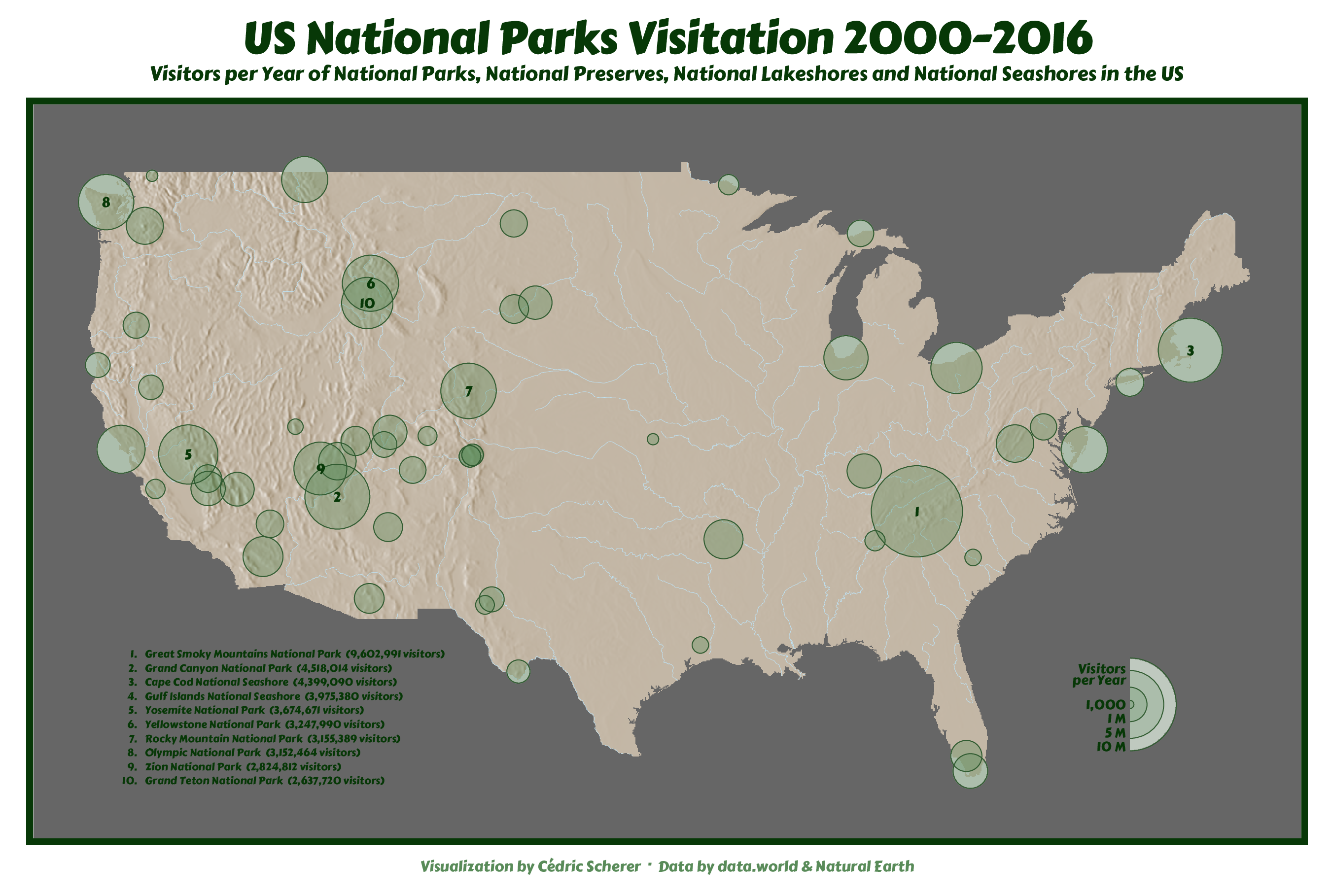
- Day 1: Points
- Day 2: Lines
- Day 3: Polygons
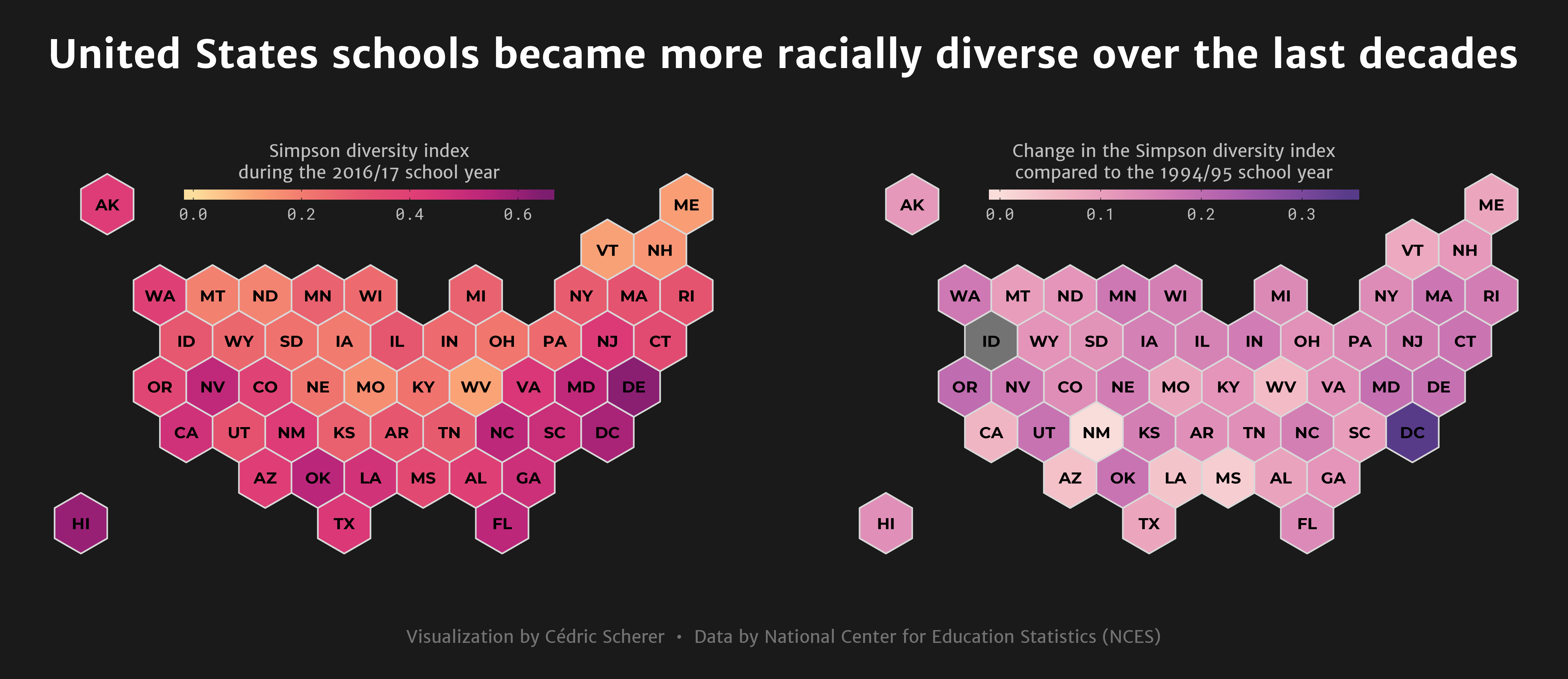
- Day 4: Hexagons
- Day 5: Raster
- Day 6: Blue
- Day 7: Red
- Day 8: Green
- Day 9: Yellow
- Day 10: Black & White
- Day 11: Elevation
- Day 12: Movement
- Day 13: Tracks
- Day 14: Boundaries
- Day 15: Names
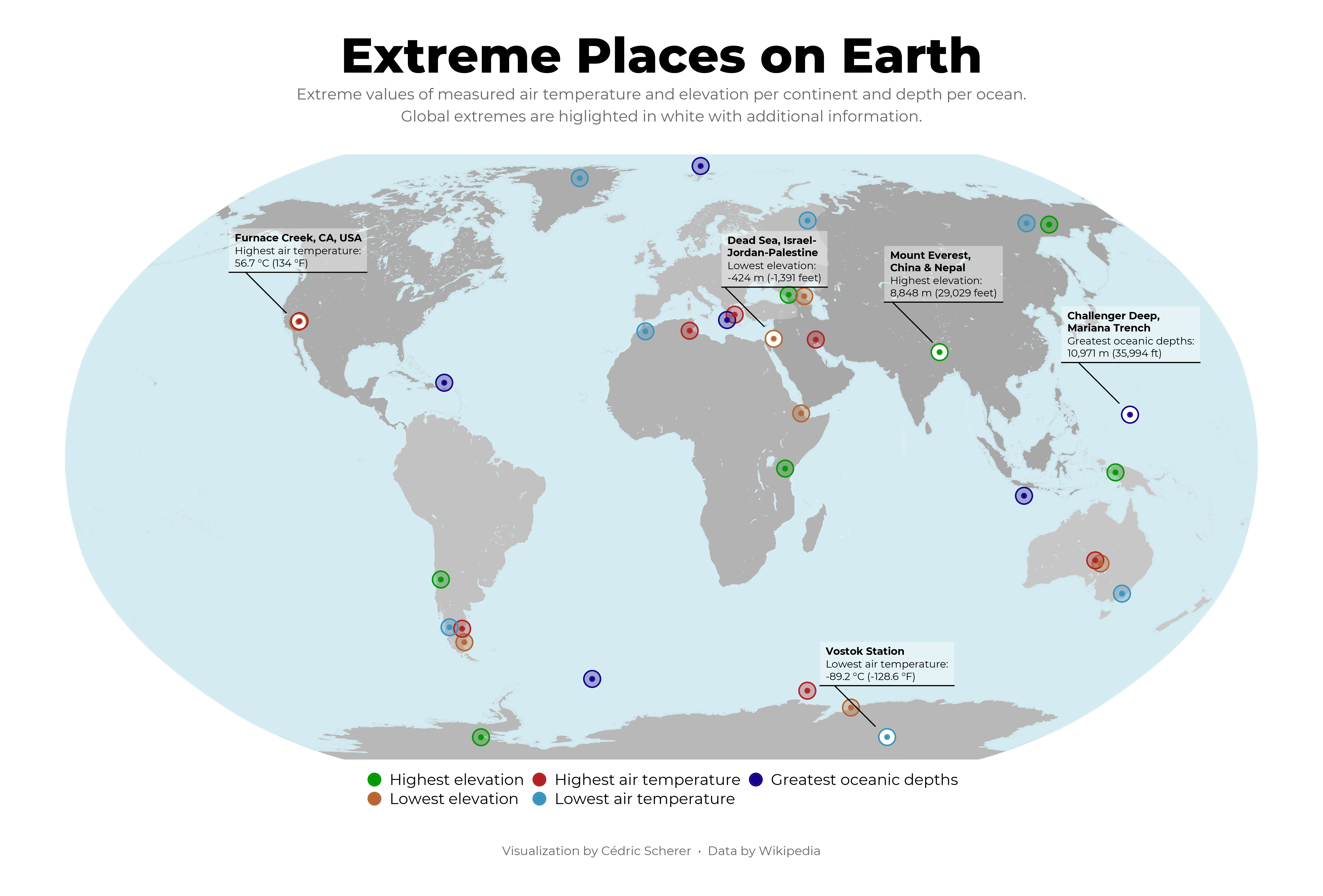
- Day 16: Places
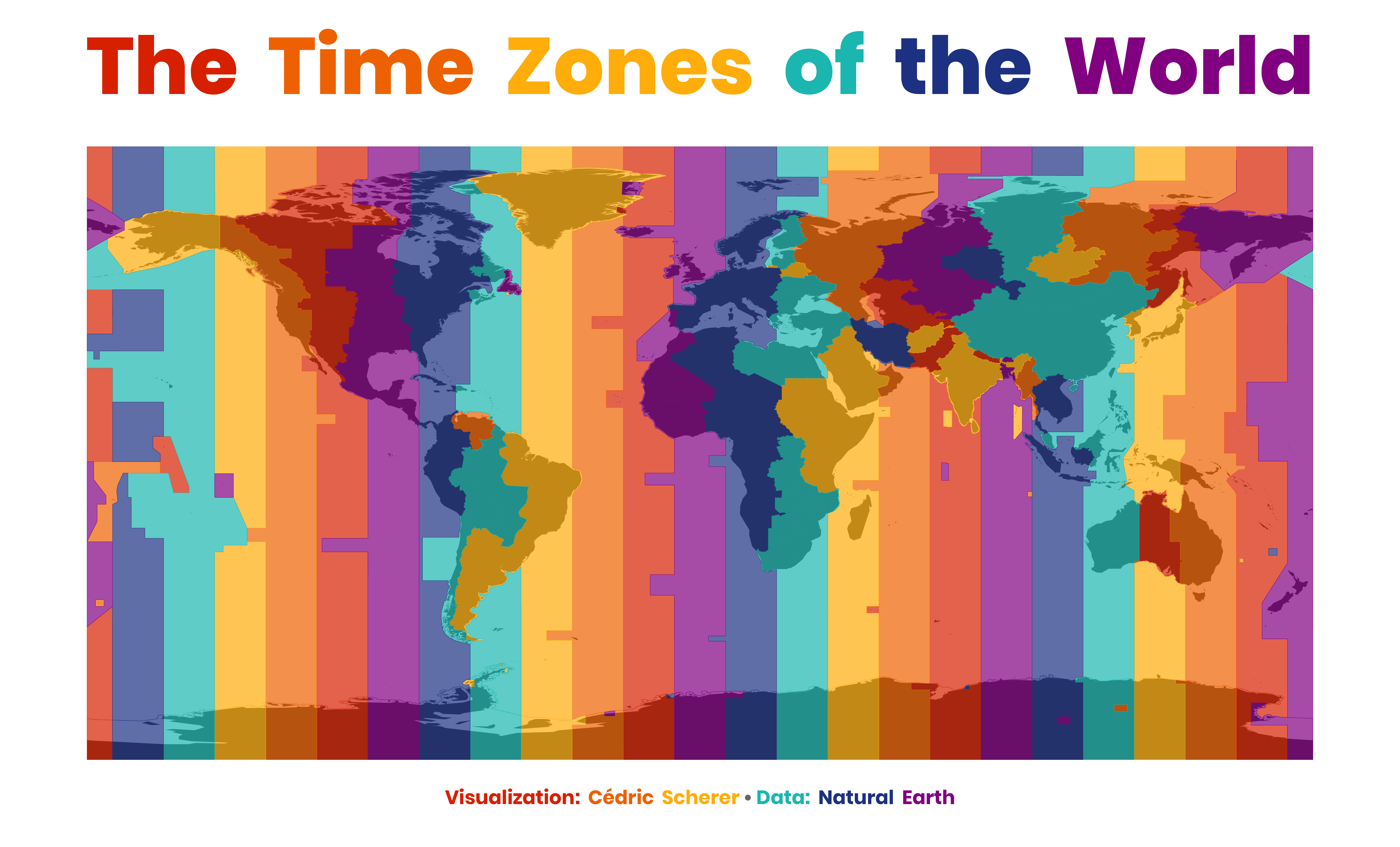
- Day 17: Zones
- Day 18: Globe
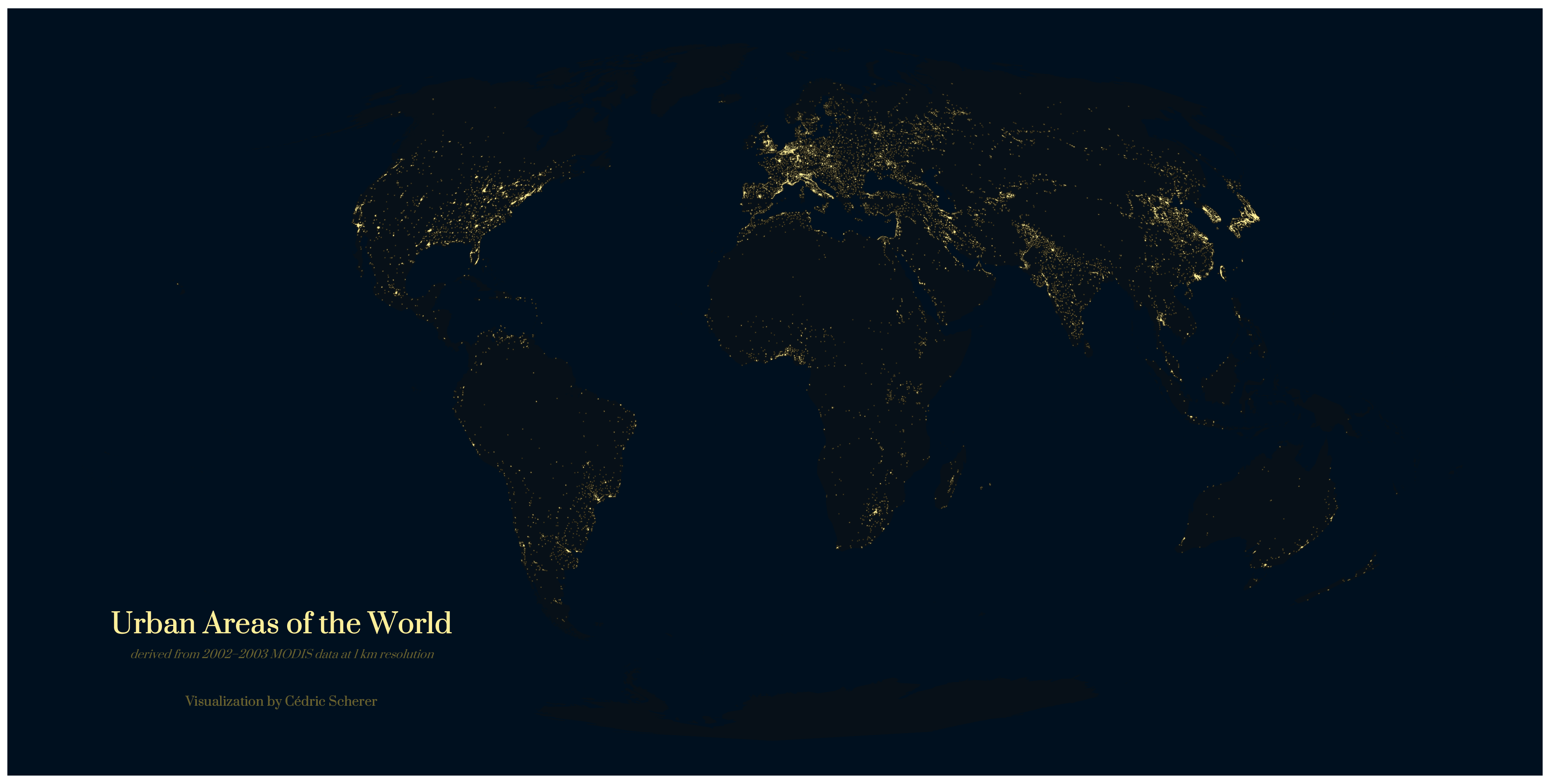
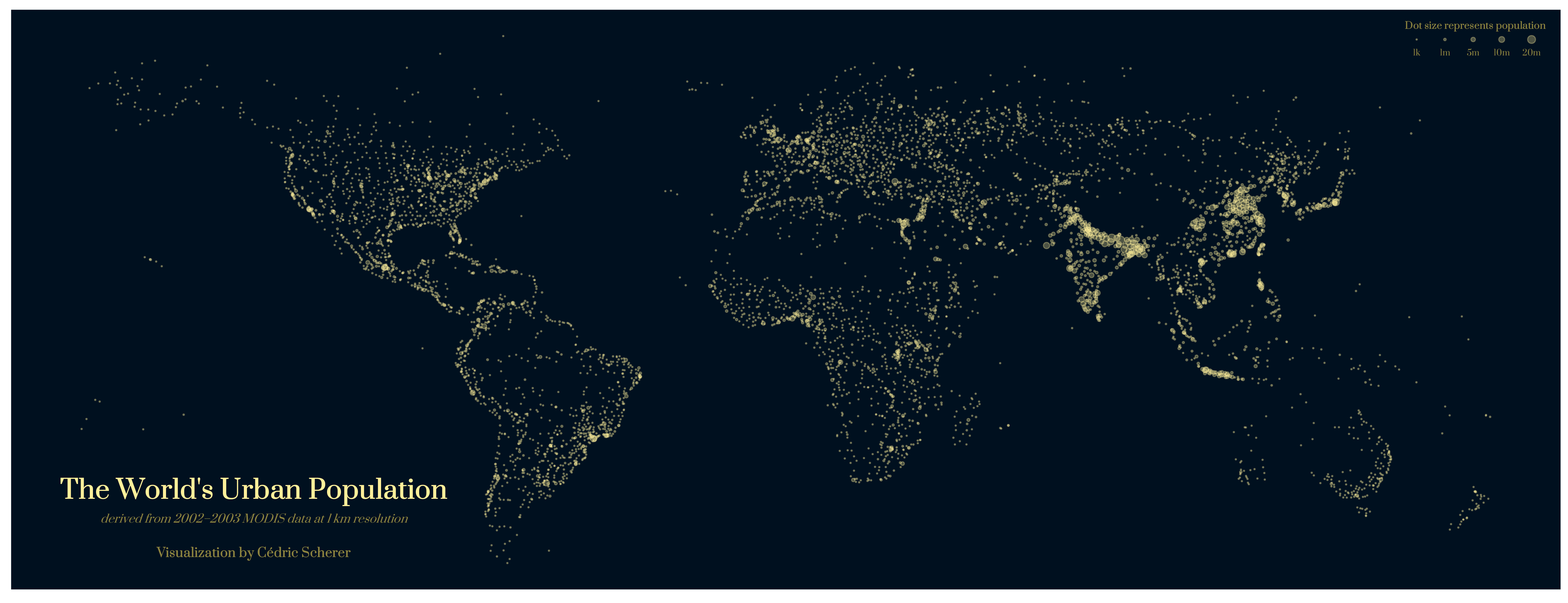
- Day 19: Urban
- Day 20: Rural
- Day 21: Environment
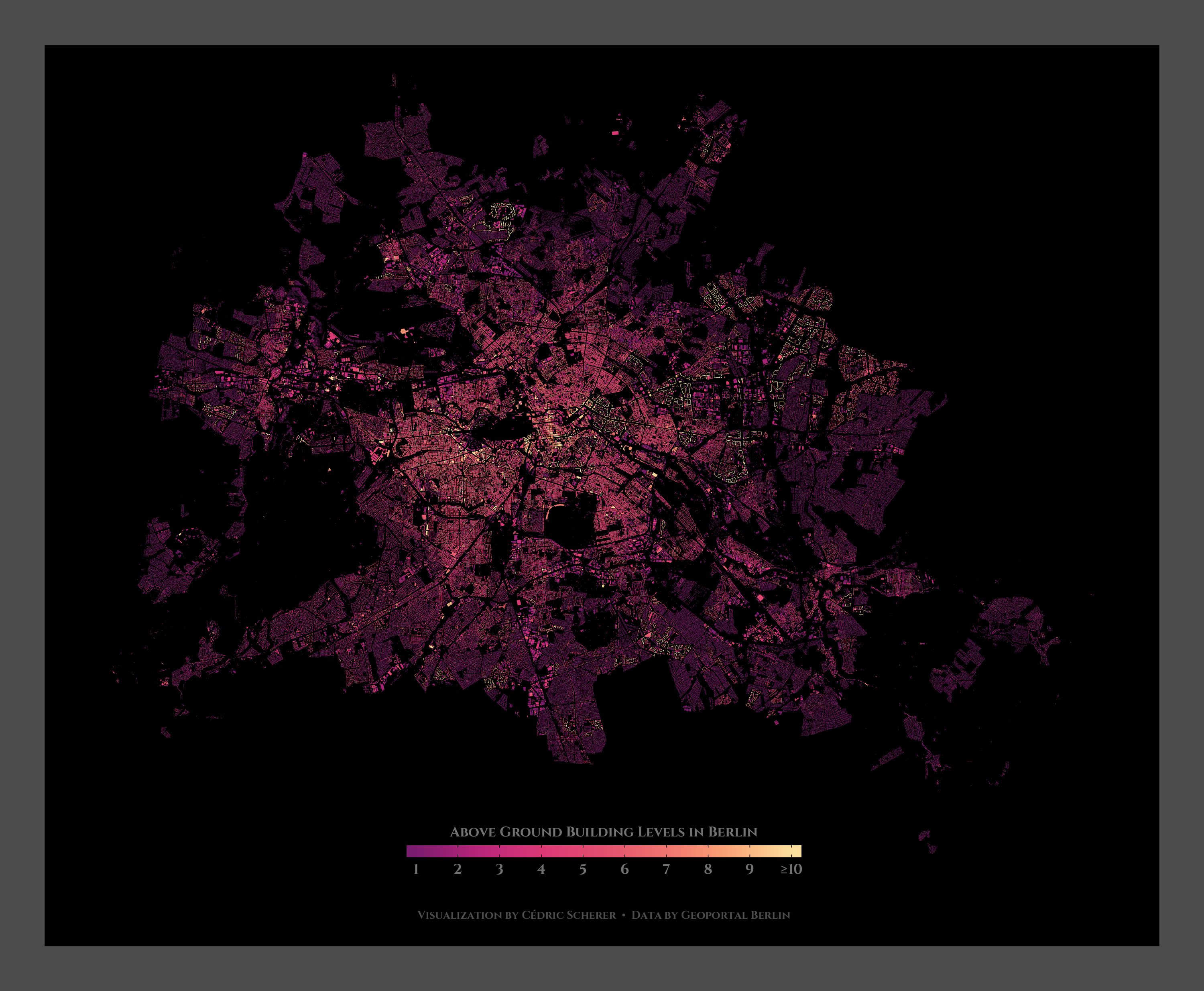
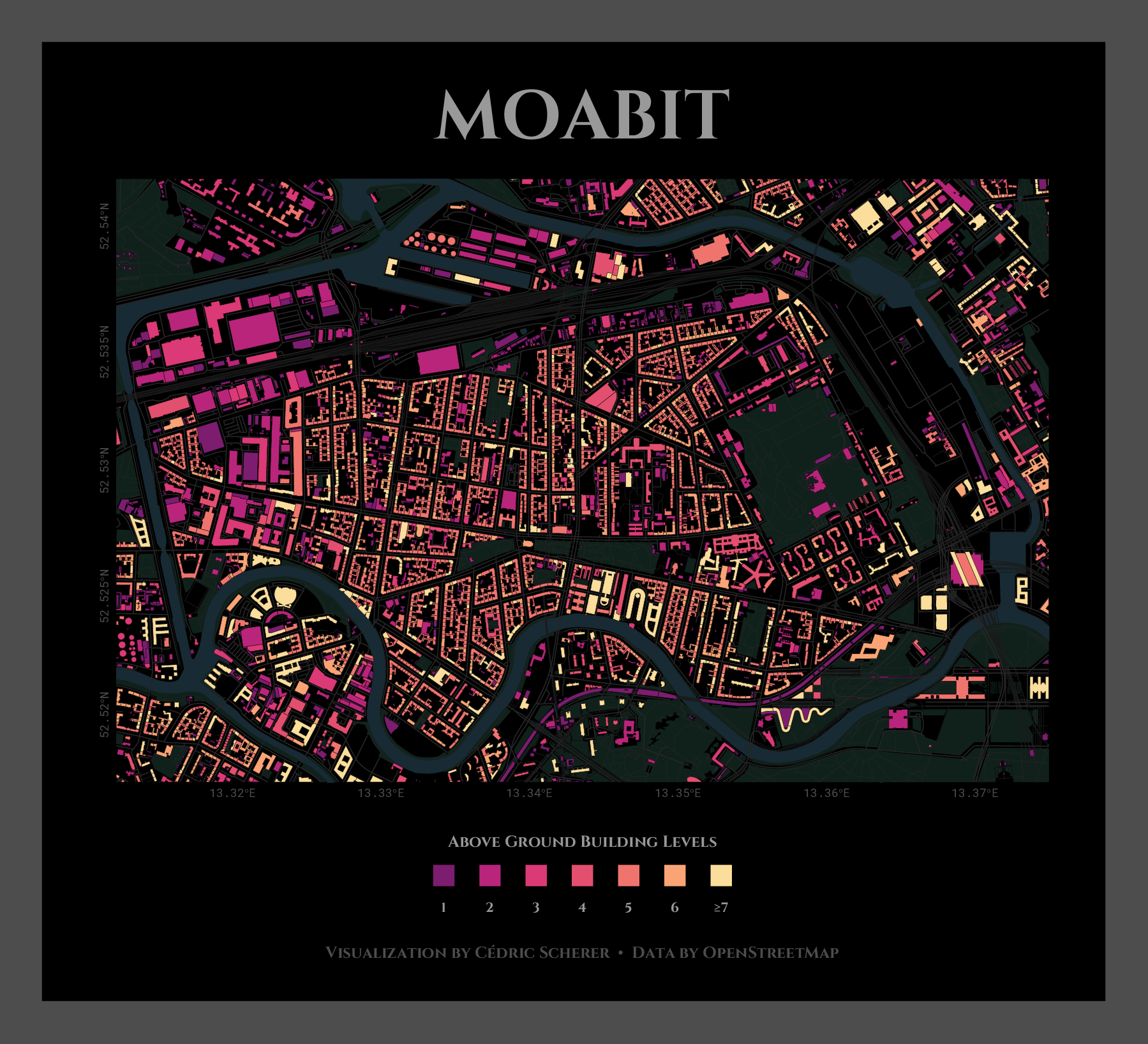
- Day 22: Built Environment
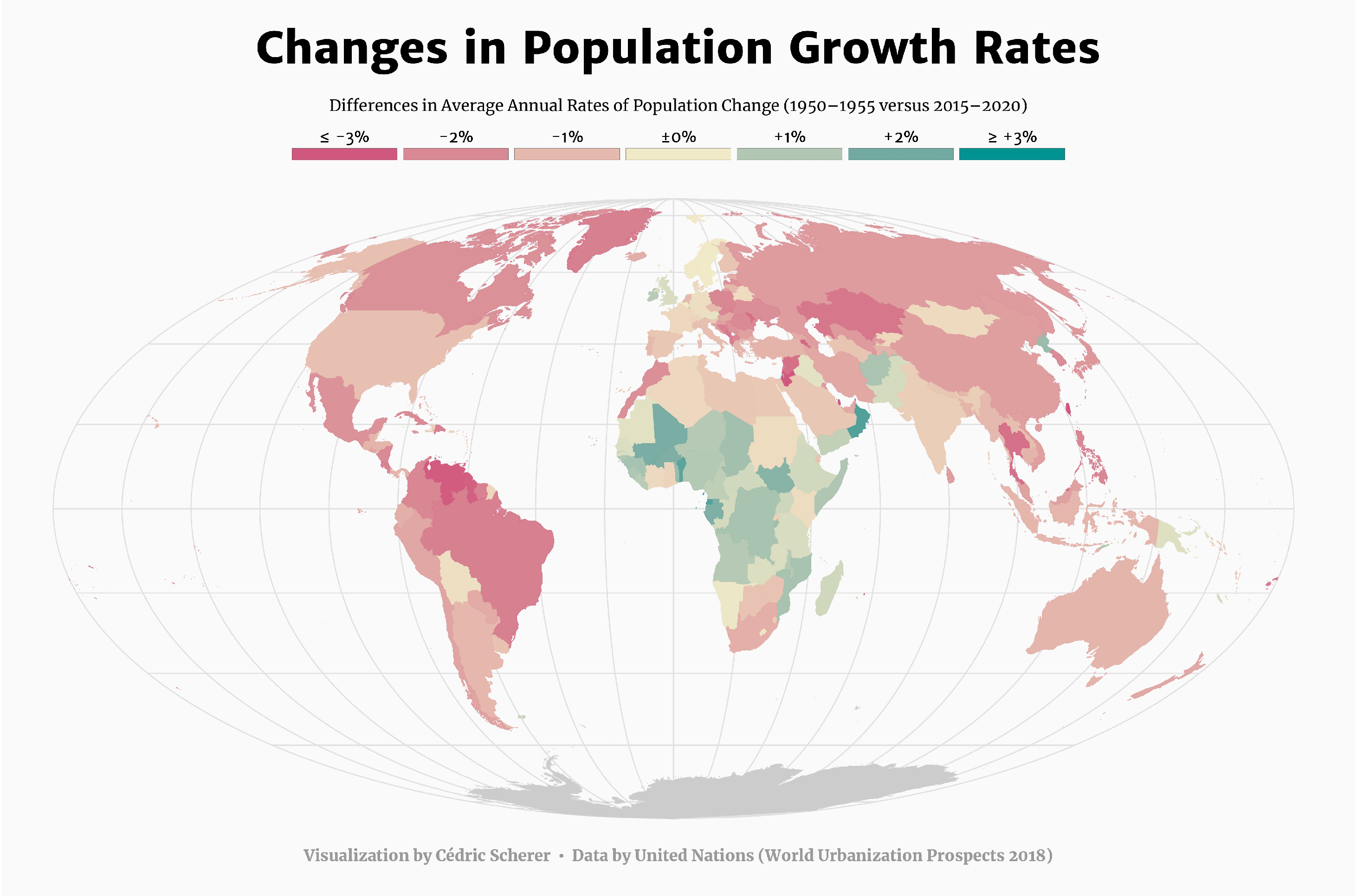
- Day 23: Population
- Day 24: Statistics
- Day 25: Climate
- Day 26: Hydrology
- Day 27: Resources
- Day 29: Experimental
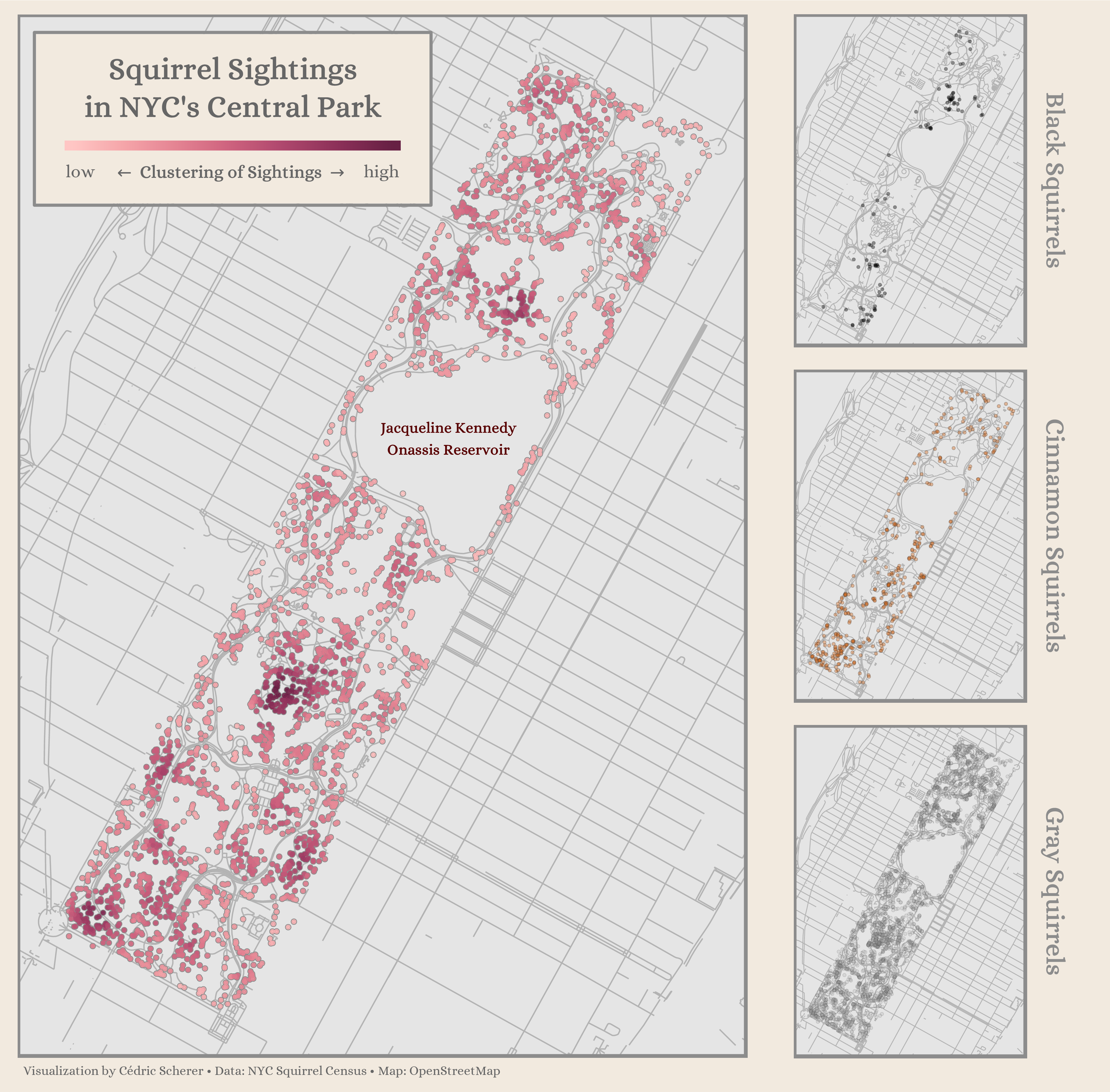
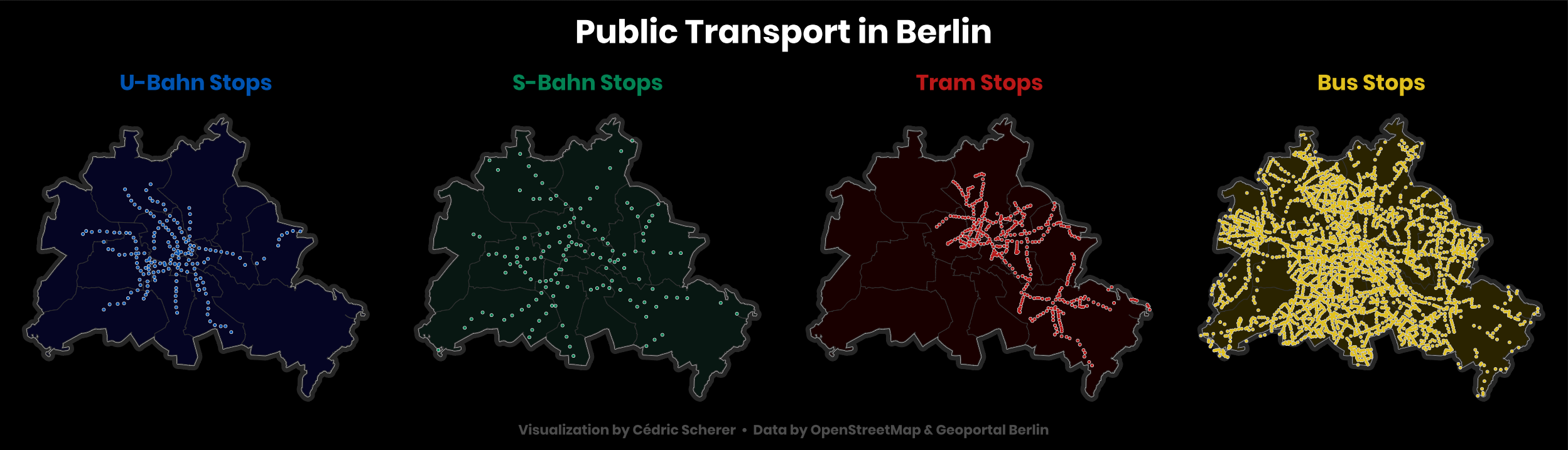
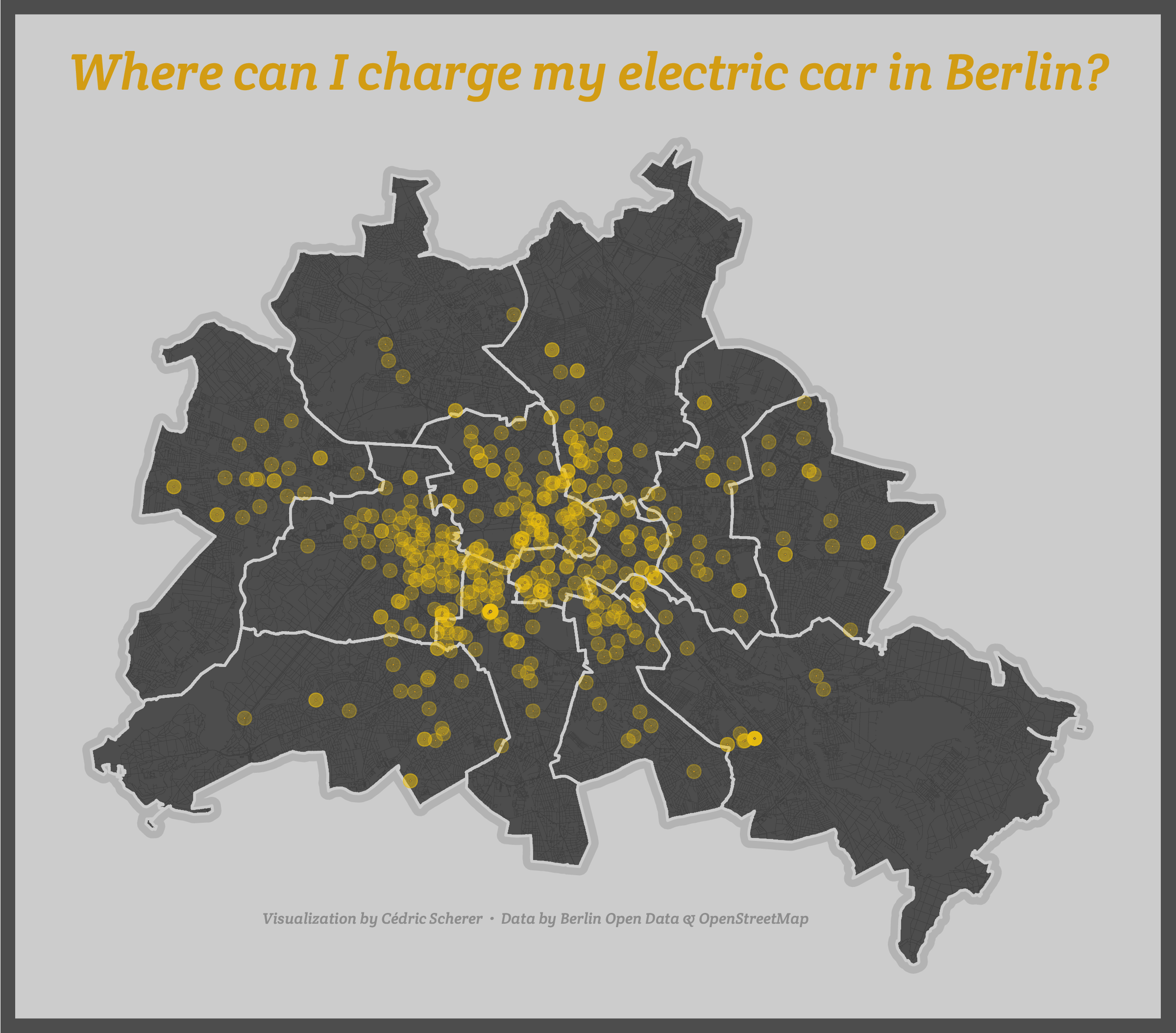
Day 1: Points

Day 2: Lines

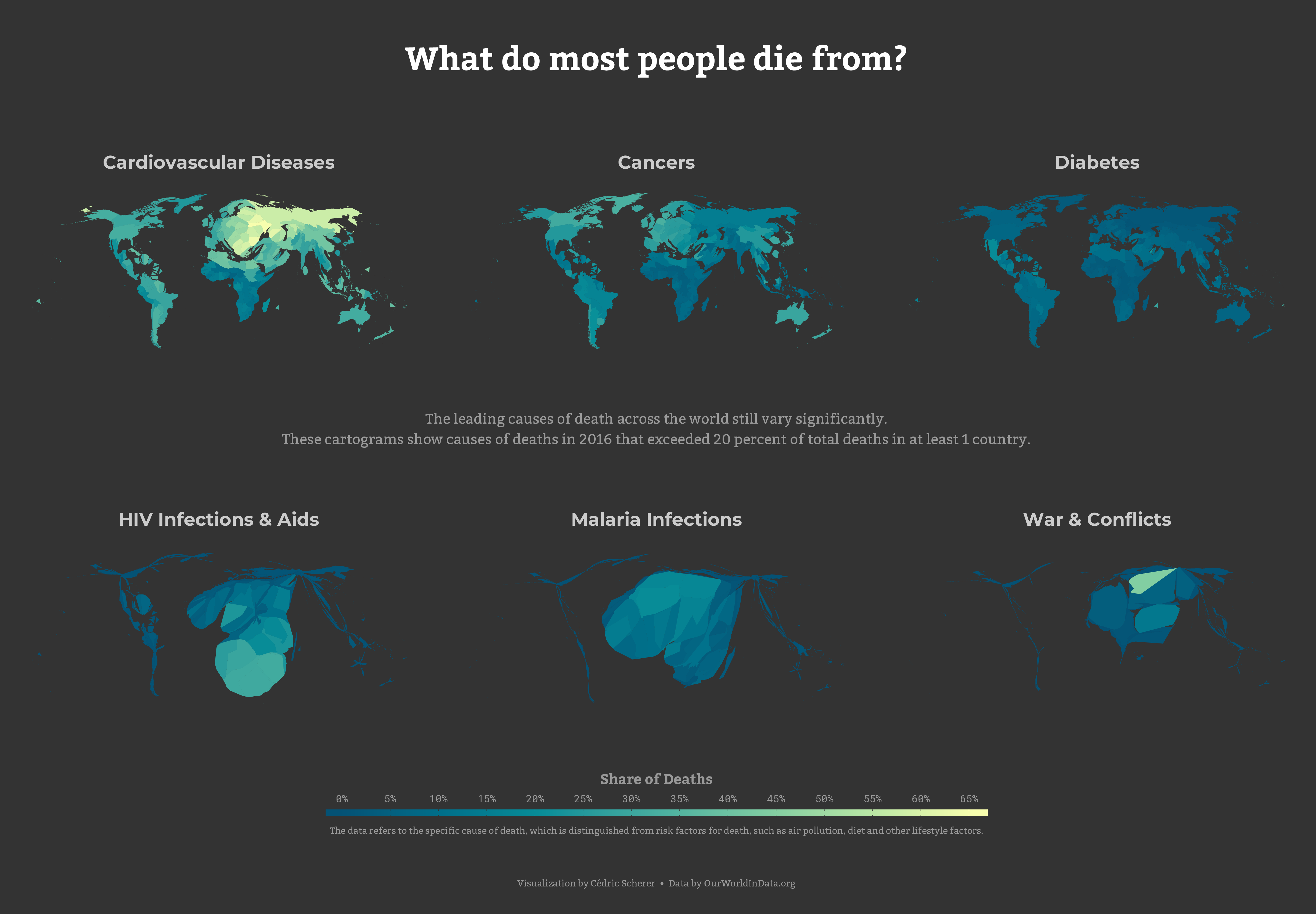
Day 3: Polygons
 <br>
... and a version showing deaths due to alcohol and drug disorder
<br>
... and a version showing deaths due to alcohol and drug disorder
Day 4: Hexagons
Day 5: Raster

Days 6 to 9: Blue, Green, Red & Yellow
 <br>
Day 6: Blue | Day 7: Red | Day 8: Green | Day 9: Yellow
<br>
Day 6: Blue | Day 7: Red | Day 8: Green | Day 9: Yellow
Day 10: Black & White
 <br>
... and a version with some grey
<br>
... and a version with some grey
Day 11: Elevation
 <br>
Here is the high resolution version and another version using a different custom texture palette
<br>
Here is the high resolution version and another version using a different custom texture palette
Day 12: Movement

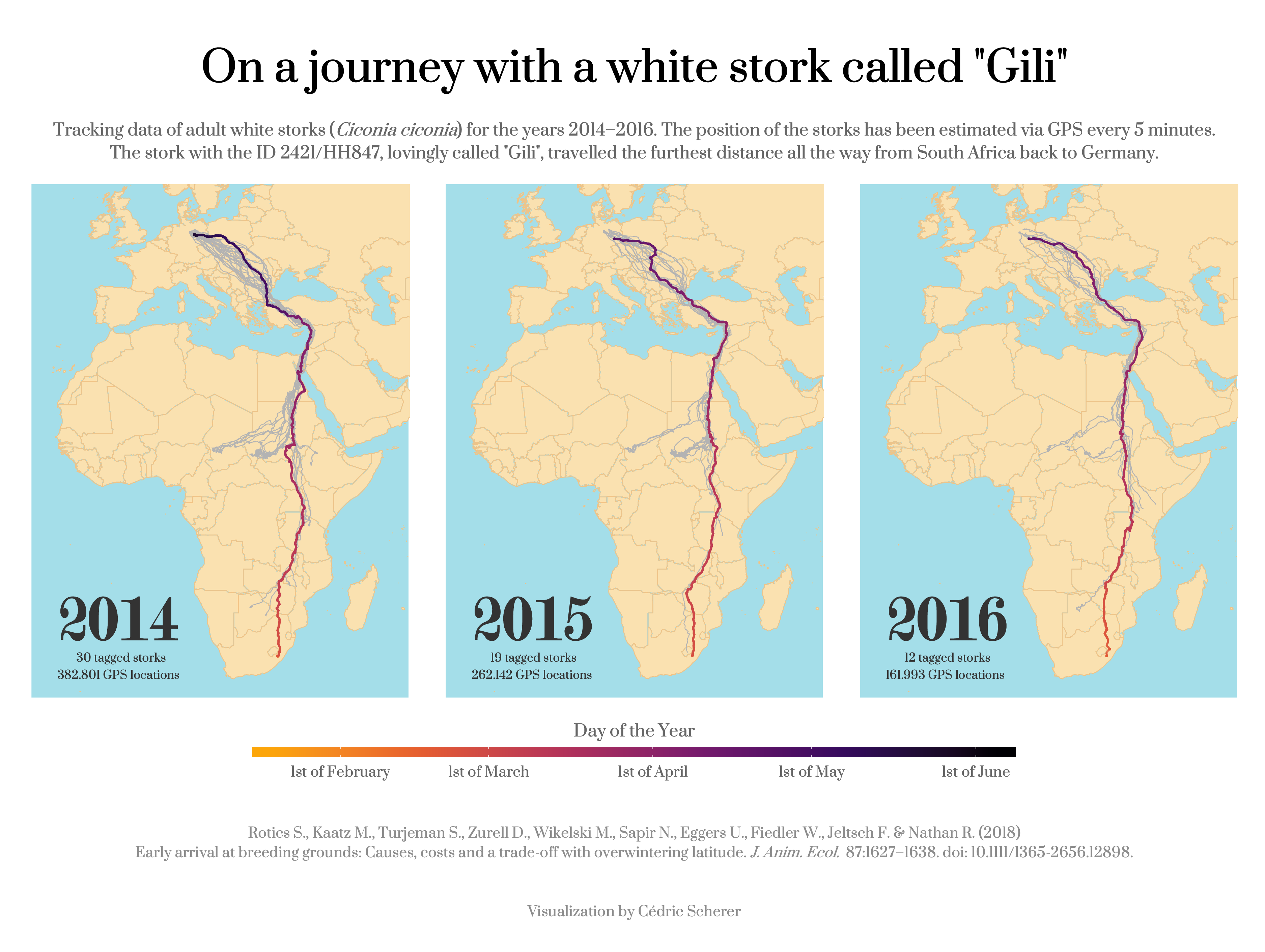
Day 13: Tracks
 <br>
Read the paper!
<br>
Read the paper!
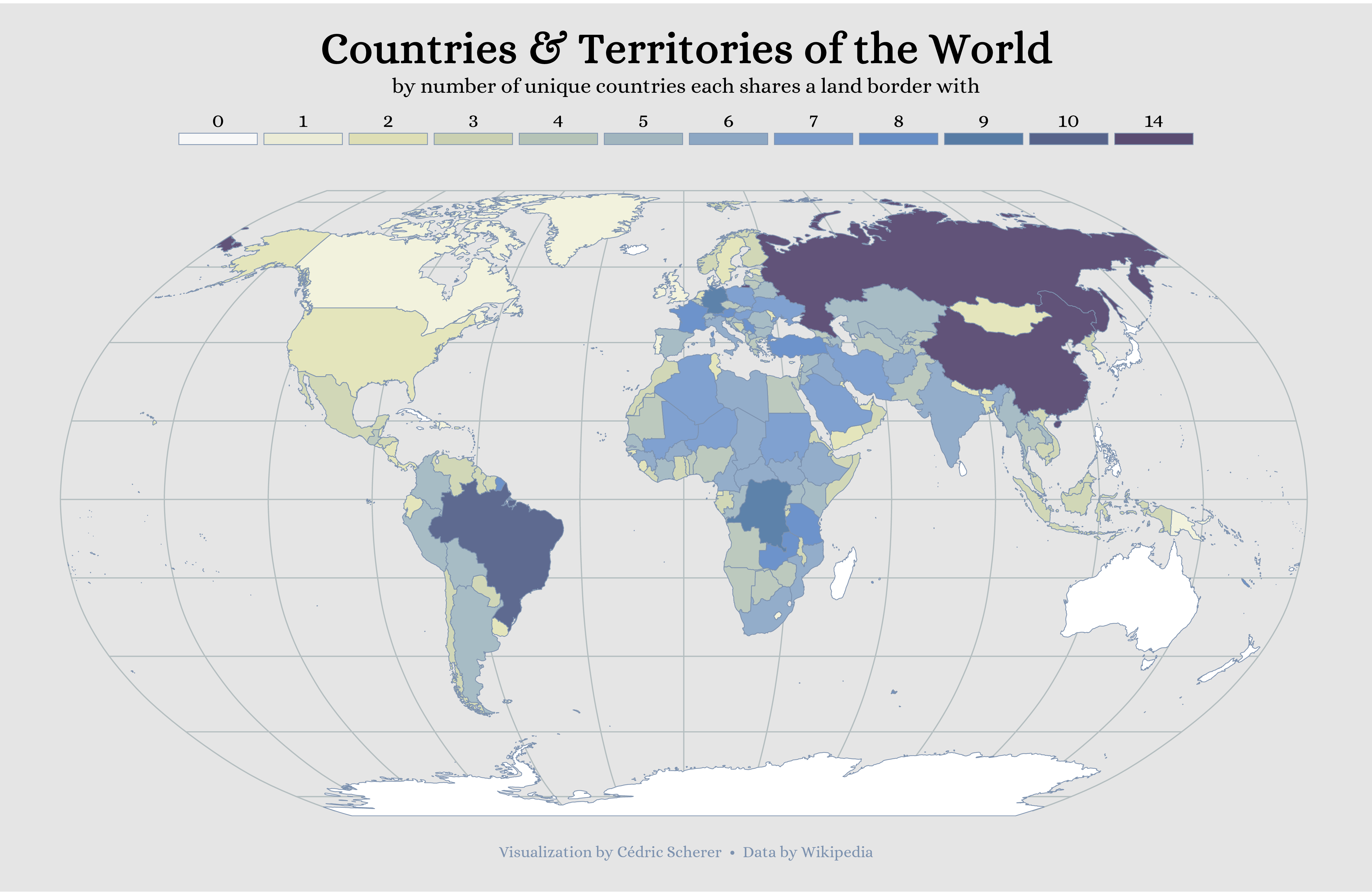
Day 14: Boundaries

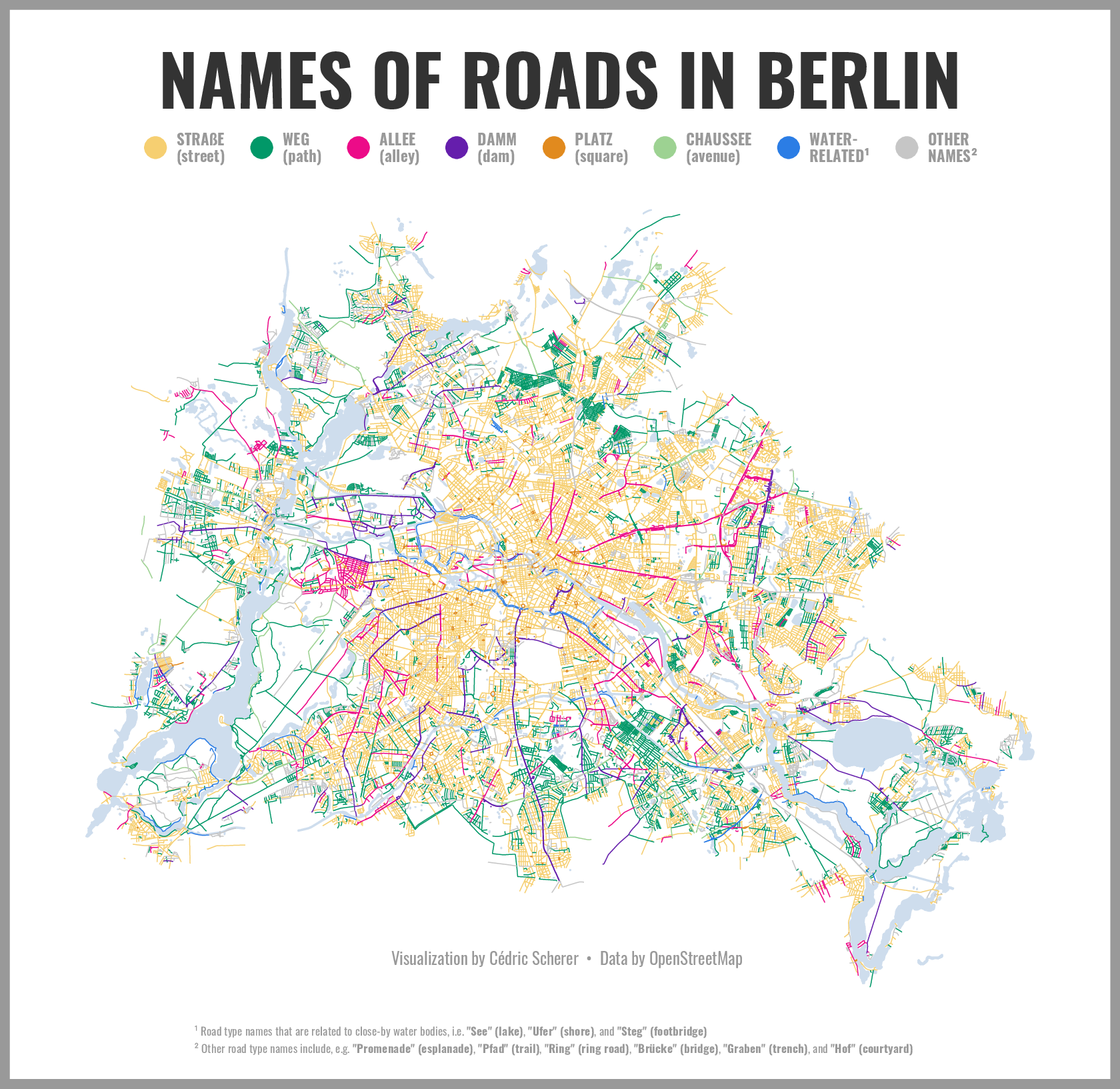
Day 15: Names
 Here is the high resolution version
Here is the high resolution version
Day 16: Places

Day 17: Zones
 ... and another version with filled countries only
... and another version with filled countries only
Day 18: Globe

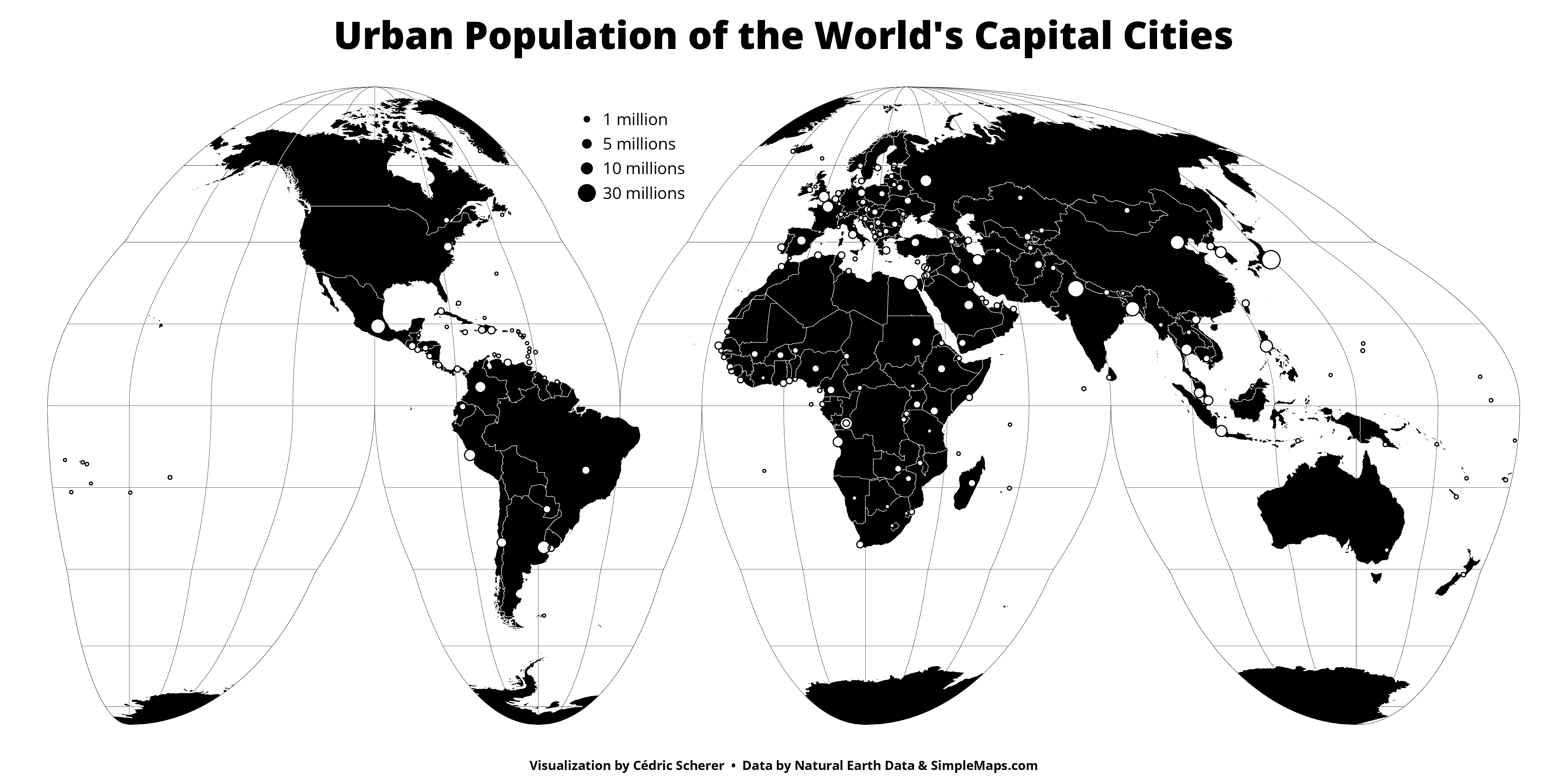
Day 19: Urban
 <br>
<br>
 <br>
... and another version of the "light map" without land masses<br>
<br>
... and another version of the "light map" without land masses<br>
Day 20: Rural
 ... and a green version without roads
... and a green version without roads
Day 21: Environment

Day 22: Built Environment

 ... and here is a blank version of Moabit showing the buildings only
... and here is a blank version of Moabit showing the buildings only
Day 23: Population
 ... and a version showing the projections for the coming 5 years and for 20-year periods from 1950 to 2050
... and a version showing the projections for the coming 5 years and for 20-year periods from 1950 to 2050
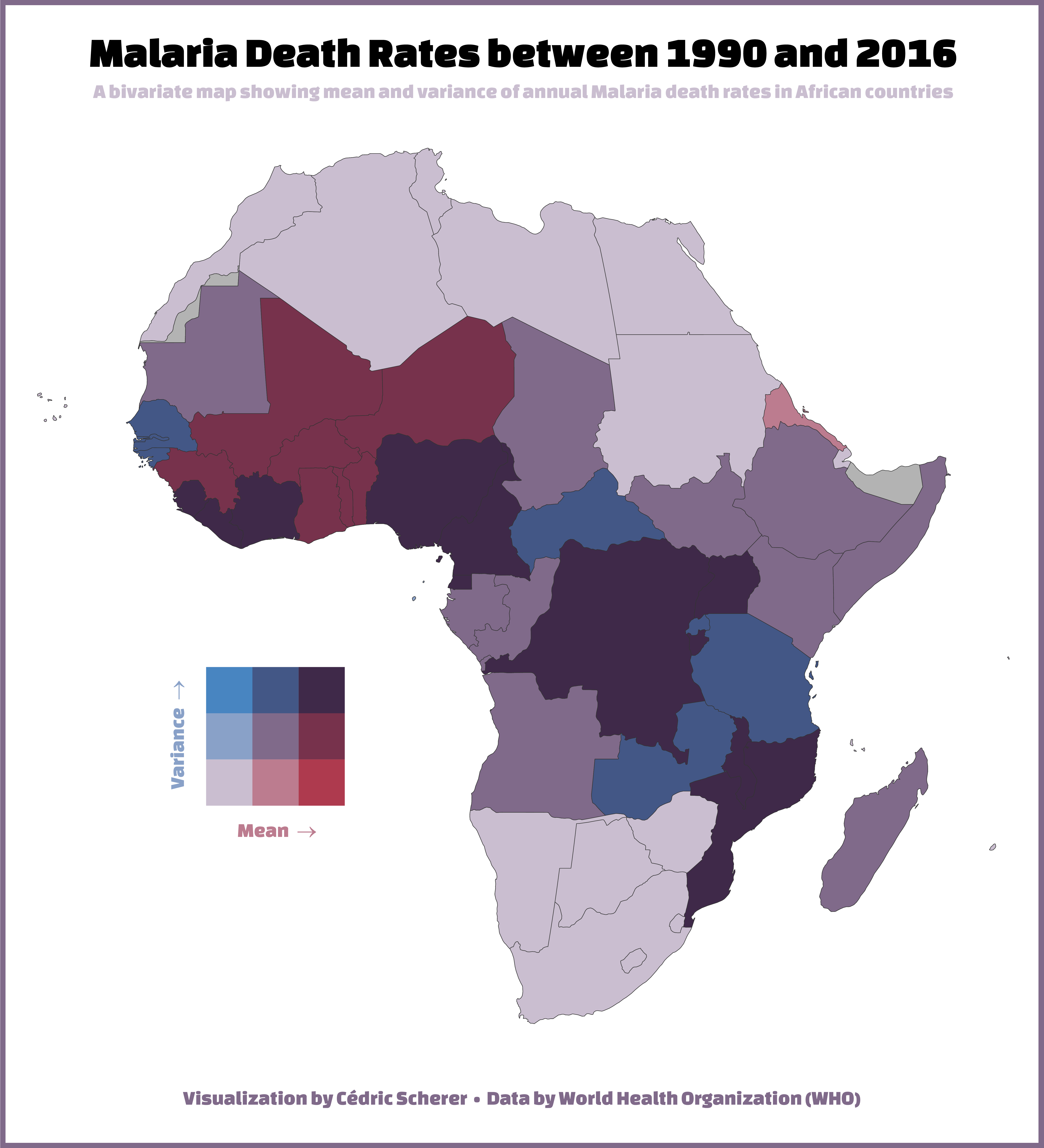
Day 24: Statistics

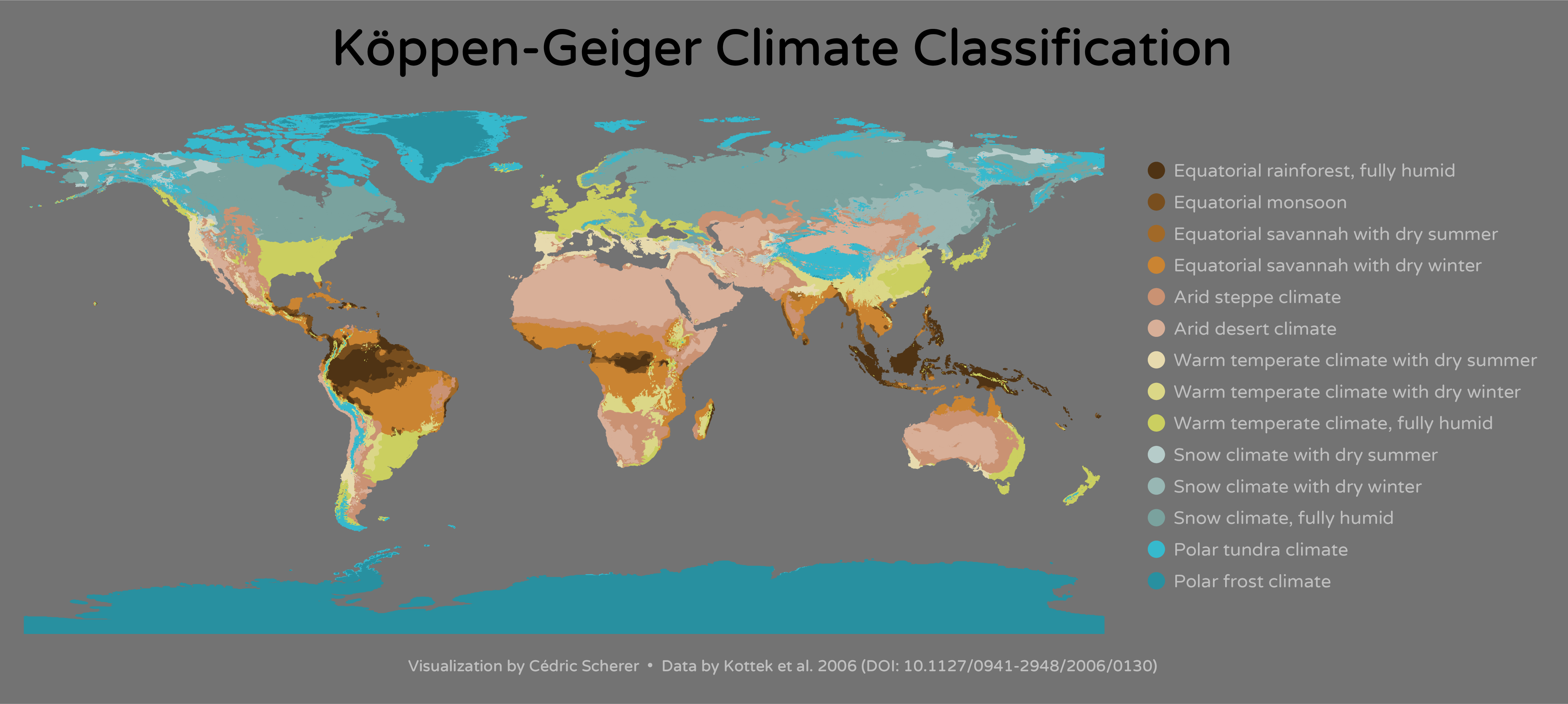
Day 25: Climate

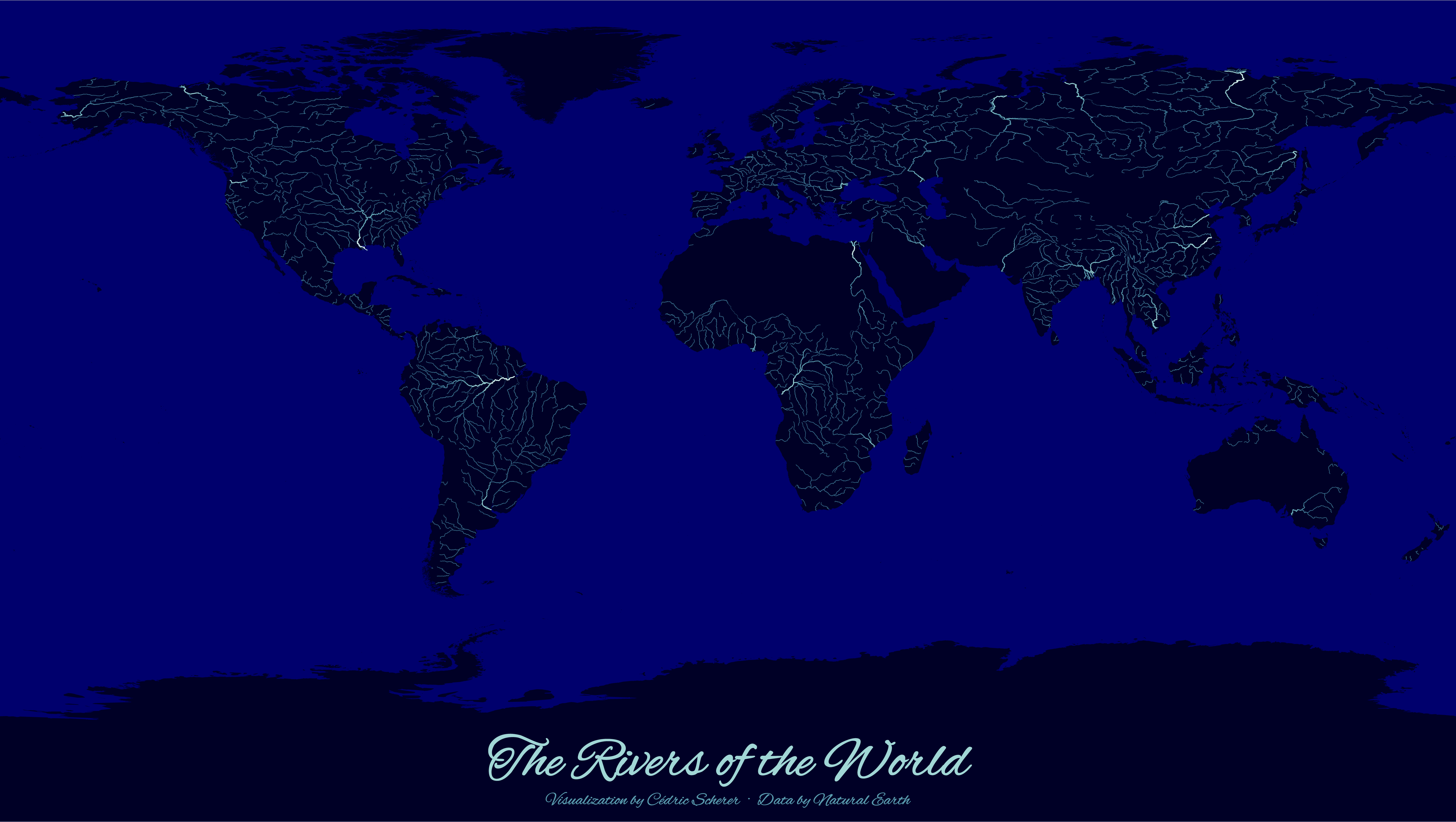
Day 26: Hydrology

Day 27: Resources

Day 28: Resources
coming soon? 🤷
Day 29: Experimental

Day 30: Home
coming soon? 🤷
<div align="center"> <h4>Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)</h4> <div style="width:300px; height:200px"> <img src=https://camo.githubusercontent.com/00f7814990f36f84c5ea74cba887385d8a2f36be/68747470733a2f2f646f63732e636c6f7564706f7373652e636f6d2f696d616765732f63632d62792d6e632d73612e706e67 alt="" height="42"> </div> <br> <a href="https://www.buymeacoffee.com/z3tt" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/guidelines/download-assets-sm-1.svg" alt="Buy Me A Coffee" style="height: 41px !important;width: 174px !important;box-shadow: 0px 3px 2px 0px rgba(190, 190, 190, 0.5) !important;-webkit-box-shadow: 0px 3px 2px 0px rgba(190, 190, 190, 0.5) !important;" ></a> <br><br> </div>
 <br>
<br>