Awesome
<a href="https://www.assistant-ui.com"> <img src="https://raw.githubusercontent.com/Yonom/assistant-ui/main/.github/assets/header.svg" alt="assistant-ui Header" width="100%" style="width: 1000px" /> </a> <p align="center"> <a href="https://www.assistant-ui.com">Product</a> · <a href="https://www.assistant-ui.com/docs/getting-started">Documentation</a> · <a href="https://www.assistant-ui.com/examples">Examples</a> · <a href="https://discord.gg/S9dwgCNEFs">Discord Community</a> · <a href="https://cal.com/simon-farshid/assistant-ui">Contact Sales</a> </p>assistant-ui is a set of React components for AI chat, with integrations Langchain, Vercel AI SDK, TailwindCSS, shadcn-ui, react-markdown, react-syntax-highlighter, React Hook Form and more!
Wide model provider support (OpenAI, Anthropic, Mistral, Perplexity, AWS Bedrock, Azure, Google Gemini, Hugging Face, Fireworks, Cohere, Replicate, Ollama) out of the box and the ability to integrate custom APIs.
Quick Start
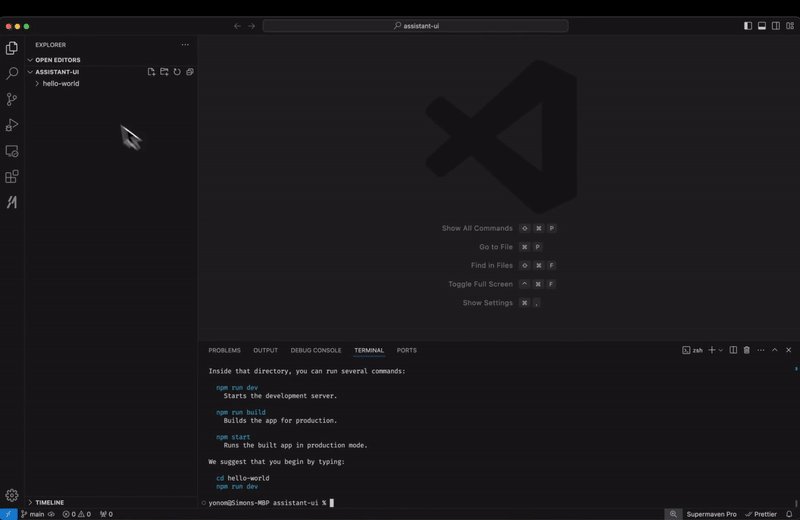
Step 1: Create a new project with assistant-ui pre-configured:
npx create-assistant-ui@latest my-app
cd my-app
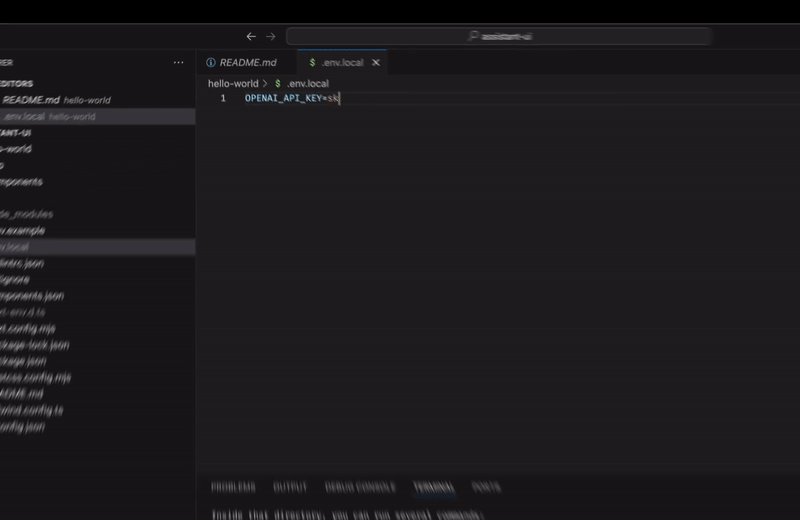
Step 2: Update the .env file with your OpenAI API key.
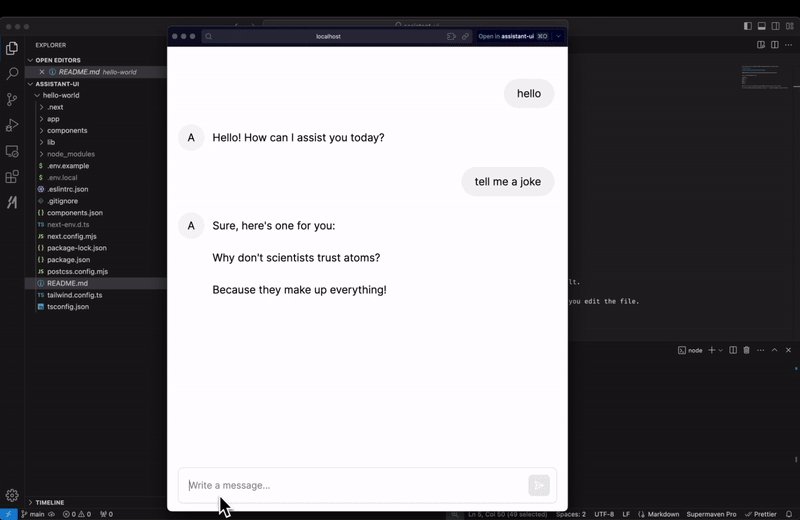
Step 3: Run the app:
npm run dev