Awesome
<a href="https://fakeflix.th3wall.codes"> <img alt="Fakeflix – Not the usual clone that you can find on the web" src="https://cdn.jsdelivr.net/gh/Th3Wall/assets-cdn/Fakeflix/Fakeflix_readme.png"> <h1 align="center">Fakeflix</h1> </a> <p align="center"> Not the usual clone that you can find on the web. </p> <p align="center"> <a href="https://twitter.com/Th3Wall25"> <img src="https://img.shields.io/twitter/follow/Th3Wall25?style=flat&label=Th3Wall25&logo=twitter&color=0bf&logoColor=fff" alt="Twitter" /> </a> </p> <p align="center"> <a href="#-about"><strong>About</strong></a> · <a href="#%EF%B8%8F-demo"><strong>Demo</strong></a> · <a href="#sparkles-features"><strong>Features</strong></a> · <a href="#rocket-technologies"><strong>Technologies</strong></a> · <a href="#-screenshots"><strong>Screenshots</strong></a> · <a href="#-run-locally"><strong>Run Locally</strong></a> · <a href="#white_check_mark-requirements"><strong>Requirements</strong></a> · <a href="#-license"><strong>License</strong></a> · <a href="#-star-history"><strong>Star history</strong></a> </p> <br/> <br/>🎯 About
I have started this project with the purpose of learning how to structure a Web App of a mid-level complexity integrating the Redux logic.<br/> I've tried to replicate the original layout as much as possible and I've also made some improvements in some sections inserting route animations and micro-interactions. I've also inserted a really close clone of Netflix's original splash animation (forked from a famous codepen from Claudio Bonfati), made entirely with CSS, as well as the play animation. I have then sampled the original Netflix "ta-duummm" sound and I made it play along with the two animations.<br/> I put a lot of effort into it and I hope that you could like it.<br/><br/> The Web App redirects you to an authentication page, in which you can choose to sign up or to sign in: you can sign in with your custom account or with your Google account. Once you are logged in and after the splash animation, you will land on the homepage, in which you can find a mix of movies and series divided into rows.<br/> Each row represents a movie/series category: you can click on it and you will be redirected to the selected category, a page that loads thousands of movies with an infinite scroll. You can also navigate to the movies page, series page, new & popular page (that contains the upcoming movies/series and the most popular ones) or you can navigate to your favorites page.<br/> You can add/remove movies/series through the plus and minus buttons that you can find hovering each poster or opening a single movie's detail modal. If you click on the play button you can enjoy a custom CSS-only play animation with Fakeflix's brand name.<br/> You have also the option to search through TMDB's catalogue using the search functionality inside the fixed navbar: you can search by movie name, actor or movie director.<br/><br/> Go try it and please let me know if you enjoyed it with a ⭐️, I would appreciate it a lot.
<br/>▶️ Demo
Here you can find the demo link:
Test credentials (for lazy users 😓)
Email: fakeflixuser@test.com<br/> Password: FakeflixTest<br/>
I have also added a button that lets you sign in anonymously.
<br/>:sparkles: Features
:heavy_check_mark: Display movies and series, old and upcoming, also from the real Netflix<br /> :heavy_check_mark: Category related page with infinite scroll<br /> :heavy_check_mark: Search by title, actor, movie director<br /> :heavy_check_mark: Add/Remove to/from "My list" functionality<br /> :heavy_check_mark: Detail modal with extra informations about the selected movie/series<br /> :heavy_check_mark: Customized splash animation (credits: Claudio Bonfati's pen) with characteristic Netflix sound<br /> :heavy_check_mark: Play animation with characteristic Netflix sound<br /> :heavy_check_mark: Google login<br /> :heavy_check_mark: User Sign In & User Sign Up<br /> :heavy_check_mark: Use of React hooks and custom hooks<br /> :heavy_check_mark: Favourites list persistence (session storage)<br /> :heavy_check_mark: Responsive layout<br /> :heavy_check_mark: Swipeable movies list<br /> :heavy_check_mark: Loading skeletons<br /> :heavy_check_mark: Route animations and micro-interactions (handled with Framer Motion)<br />
<br/>:rocket: Technologies
- TMDb API's
- React
- React Hooks
- React Hooks Form
- React Router
- Redux
- Redux Thunk
- Redux Saga
- Redux Persist
- Redux Logger
- Reselect
- Firebase
- SCSS
- SwiperJS
- Framer Motion
- React Icons
- Netlify (have a look below) and Vercel for the deploy and CI.
Deploy configuration steps
- Connect your GitHub account to Netlify
- Select the project
- In Settings → Build & Deploy → Set Build command to : npm run build
- In Settings → Build & Deploy → Set Publish directory to : build
- In Settings → Build & Deploy → Set Environment variables → Click on Edit variables and add yours (ie: TMBd's API key, Firebase configuration).
📸 Screenshots
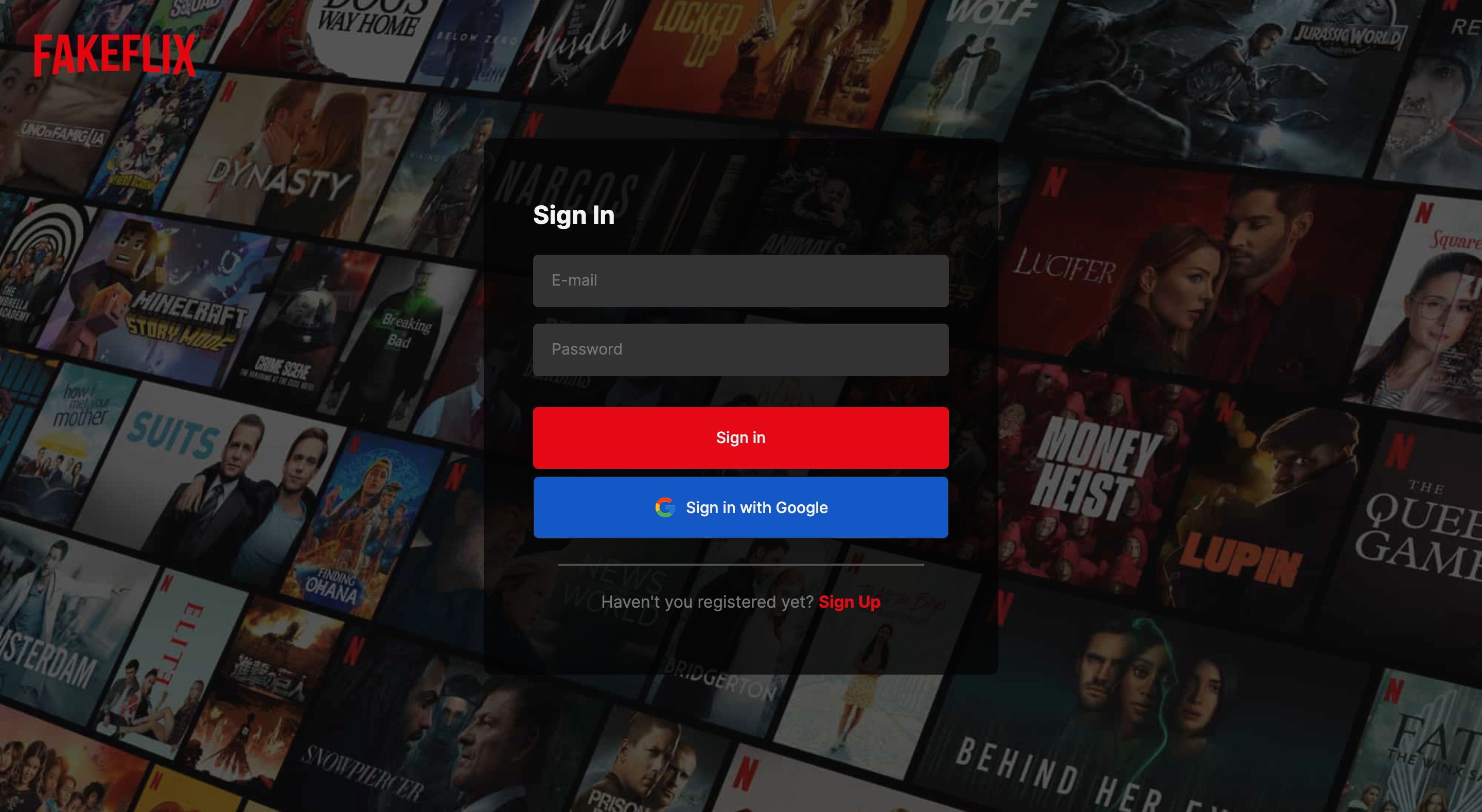
Sign In
 <br/>
<br/>
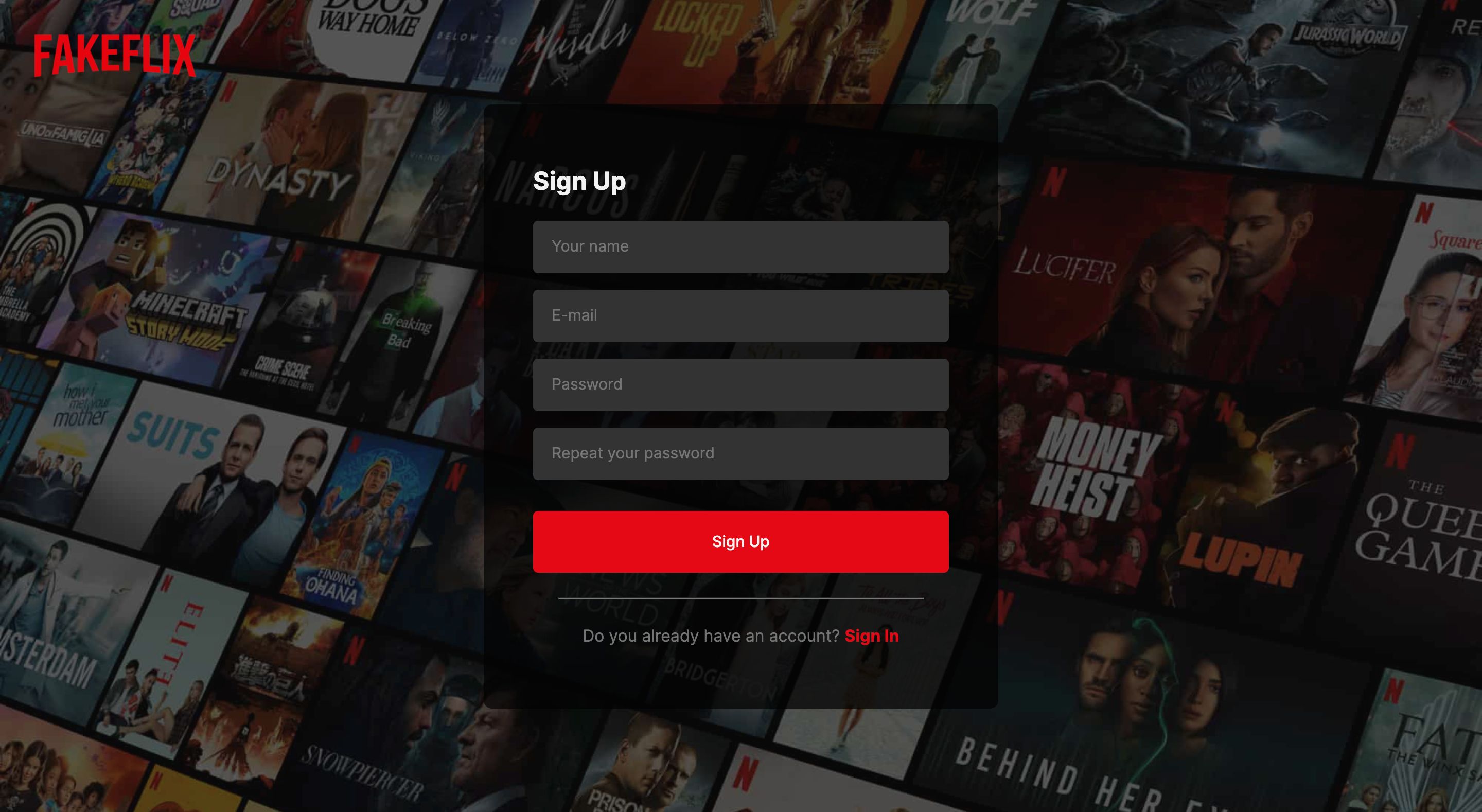
Sign Up
 <br/>
<br/>
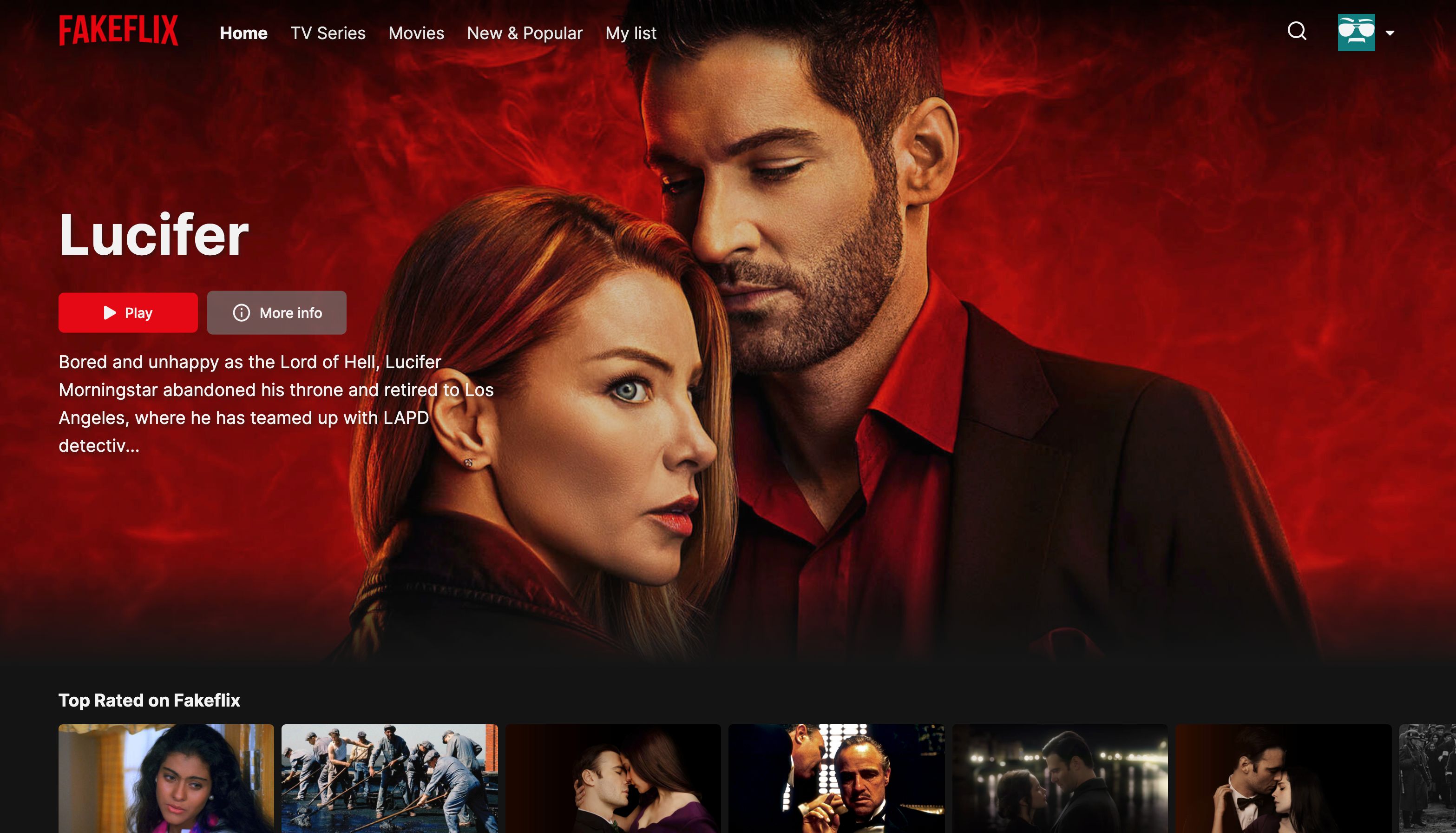
Homepage
 <br/>
<br/>
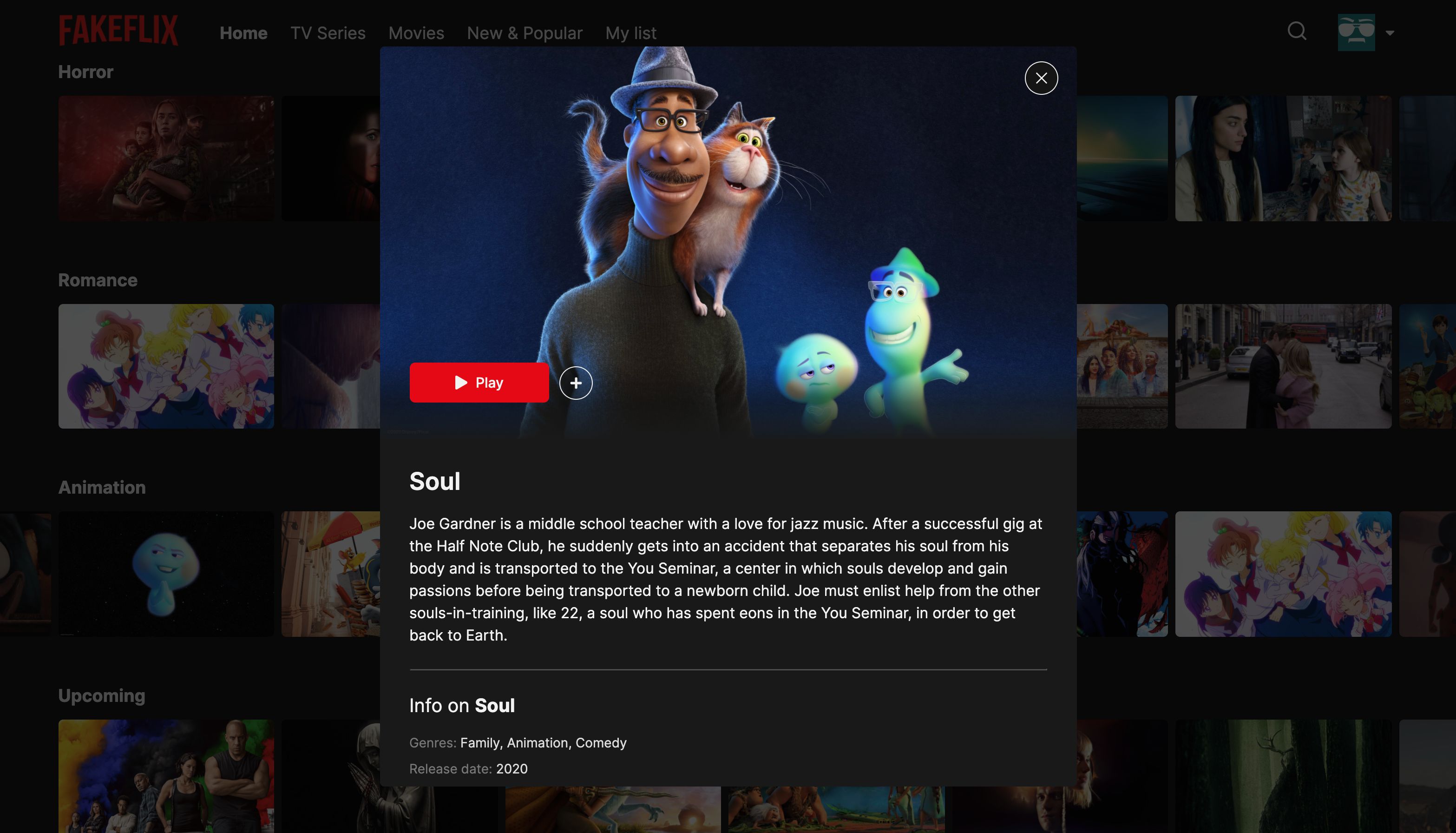
Modal Detail
 <br/>
<br/>
Mobile Experience
<br/>Desktop Experience
<br/>👨🏻💻 Run Locally
- Clone the project
git clone https://github.com/Th3Wall/Fakeflix
- Go to the project directory
cd fakeflix
- Install dependencies
npm install
-
Create a .env file
-
Request an API key from TMDB and them add it to the .env file
REACT_APP_API_KEY=REACT_APP_API_KEY
-
Create a project inside Google Firebase and export the configuration
-
Add the configuration inside the .env file created previously
REACT_APP_FIREBASE_API_KEY=REACT_APP_FIREBASE_API_KEY
REACT_APP_FIREBASE_AUTH_DOMAIN=REACT_APP_FIREBASE_AUTH_DOMAIN
REACT_APP_FIREBASE_PROJECT_ID=REACT_APP_FIREBASE_PROJECT_ID
REACT_APP_FIREBASE_STORAGE_BUCKET=REACT_APP_FIREBASE_STORAGE_BUCKET
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=REACT_APP_FIREBASE_MESSAGING_SENDER_ID
REACT_APP_FIREBASE_APP_ID=REACT_APP_FIREBASE_APP_ID
REACT_APP_FIREBASE_MEASUREMEMT_ID=REACT_APP_FIREBASE_MEASUREMEMT_ID
- Start the server
npm start
:white_check_mark: Requirements
Before starting :checkered_flag:, you need to have Git and Node installed.
<br/>📝 License
<br/>⭐ Star History
<a href="https://www.buymeacoffee.com/th3wall" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" height="41" width="174" alt="Buy Me A Coffee" /></a>