Awesome

Textual
Textual is a Rapid Application Development framework for Python.
Build sophisticated user interfaces with a simple Python API. Run your apps in the terminal and a web browser!
<details> <summary> 🎬 Demonstration </summary> <hr>A quick run through of some Textual features.
https://user-images.githubusercontent.com/554369/197355913-65d3c125-493d-4c05-a590-5311f16c40ff.mov
</details>About
Textual adds interactivity to Rich with an API inspired by modern web development.
On modern terminal software (installed by default on most systems), Textual apps can use 16.7 million colors with mouse support and smooth flicker-free animation. A powerful layout engine and re-usable components makes it possible to build apps that rival the desktop and web experience.
Compatibility
Textual runs on Linux, macOS, and Windows. Textual requires Python 3.8 or above.
Installing
Install Textual via pip:
pip install textual
If you plan on developing Textual apps, you should also install the development tools with the following command:
pip install textual-dev
See the docs if you need help getting started.
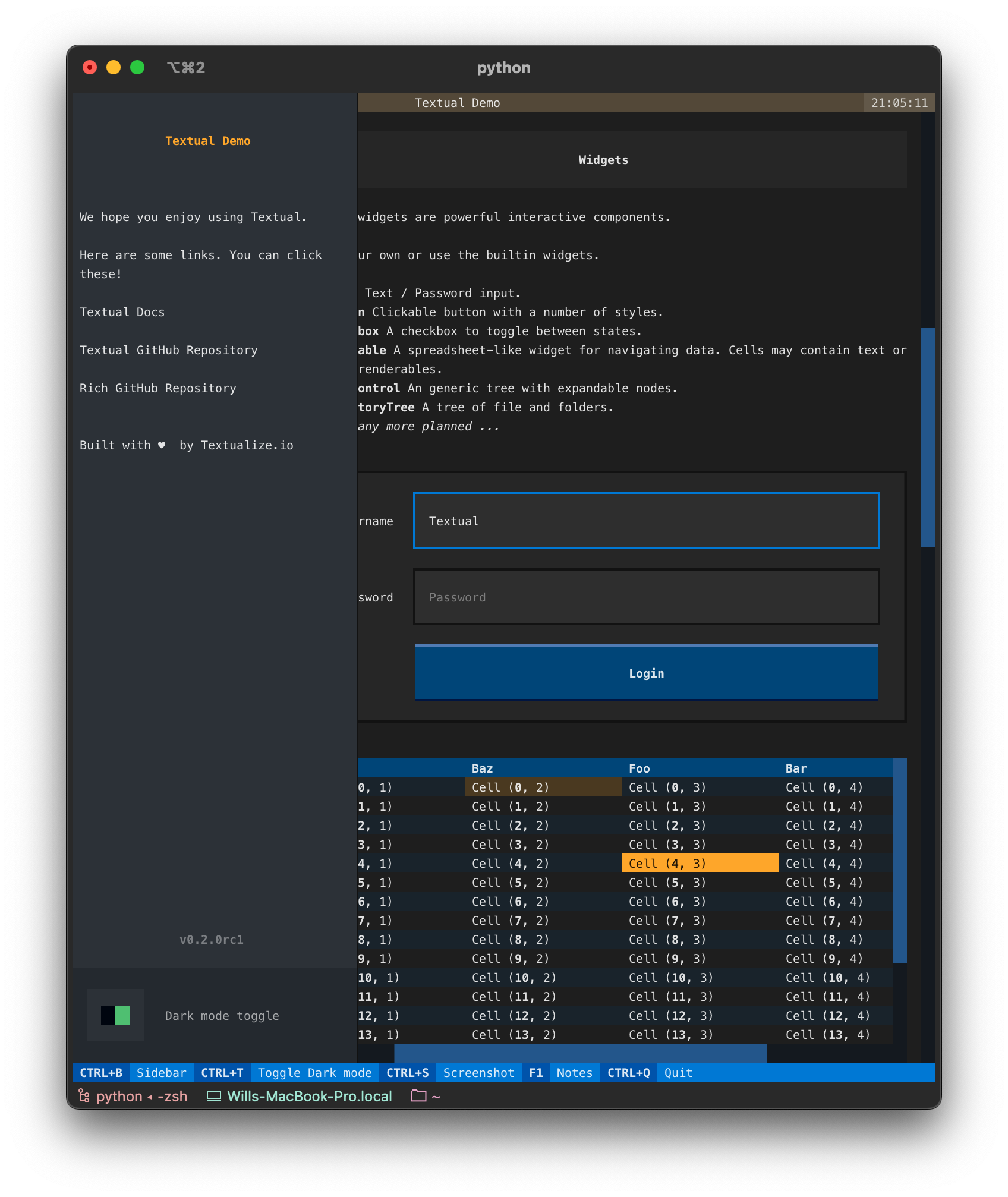
Demo
Run the following command to see a little of what Textual can do:
python -m textual

Documentation
Head over to the Textual documentation to start building!
Join us on Discord
Join the Textual developers and community on our Discord Server.
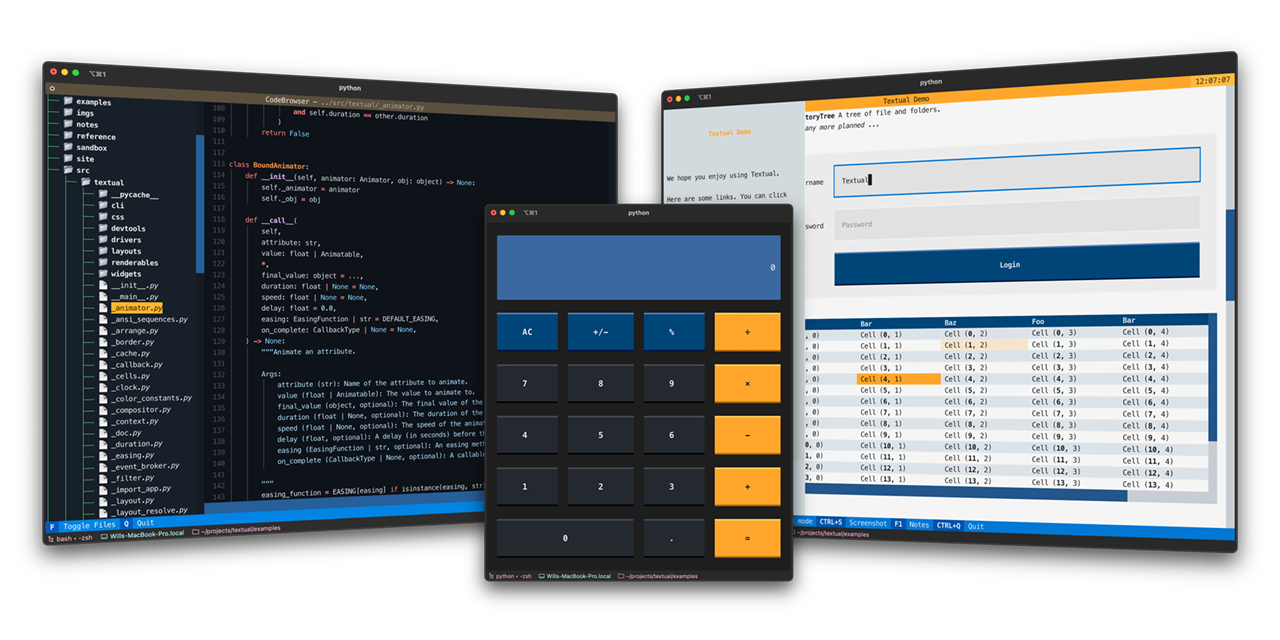
Examples
The Textual repository comes with a number of examples you can experiment with or use as a template for your own projects.
<details> <summary> 🎬 Code browser </summary> <hr>This is the code_browser.py example which clocks in at 61 lines (including docstrings and blank lines).
https://user-images.githubusercontent.com/554369/197188237-88d3f7e4-4e5f-40b5-b996-c47b19ee2f49.mov
</details> <details> <summary> 📷 Calculator </summary> <hr>This is calculator.py which demonstrates Textual grid layouts.

This is the Stopwatch example from the tutorial.
https://user-images.githubusercontent.com/554369/197360718-0c834ef5-6285-4d37-85cf-23eed4aa56c5.mov
</details>Reference commands
The textual command has a few sub-commands to preview Textual styles.
This is the easing reference which demonstrates the easing parameter on animation, with both movement and opacity. You can run it with the following command:
textual easing
https://user-images.githubusercontent.com/554369/196157100-352852a6-2b09-4dc8-a888-55b53570aff9.mov
</details> <details> <summary> 🎬 Borders reference </summary> <hr>This is the borders reference which demonstrates some of the borders styles in Textual. You can run it with the following command:
textual borders
https://user-images.githubusercontent.com/554369/196158235-4b45fb78-053d-4fd5-b285-e09b4f1c67a8.mov
</details> <details> <summary> 🎬 Colors reference </summary> <hr>This is a reference for Textual's color design system.
textual colors
https://user-images.githubusercontent.com/554369/197357417-2d407aac-8969-44d3-8250-eea45df79d57.mov
</details>