Awesome
<br><br><br>
<p align="center"> <a href="https://terryz.github.io/selectmenu/" target="_blank"> <img src="https://terryz.github.io/image/logo/SelectMenu.png" alt="SelectMenu" > </a> </p><br><br><br>
<p align="center"> Simple, easily and diversity menu solution </p> <p align="center"> <a href="https://travis-ci.org/TerryZ/SelectMenu"><img src="https://travis-ci.org/TerryZ/SelectMenu.svg?branch=master"></a> <a href="https://www.npmjs.com/package/selectmenu"><img src="https://img.shields.io/npm/v/selectmenu.svg"></a> <a href="https://www.npmjs.com/package/selectmenu"><img src="https://img.shields.io/npm/dy/selectmenu.svg"></a> <a href="https://mit-license.org/"><img src="https://img.shields.io/badge/license-MIT-brightgreen.svg"></a> <a href="https://www.npmjs.com/package/selectmenu"><img src="https://img.shields.io/badge/language-javascript%20%2F%20jquery-blue.svg"></a> </p><br><br><br><br><br>
Examples and Documentation
Explorer on
The Vuejs version: v-selectmenu
Plugin Preview
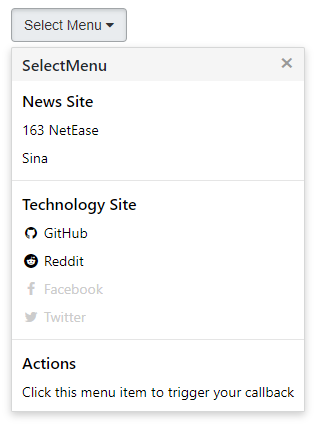
Regular menu mode

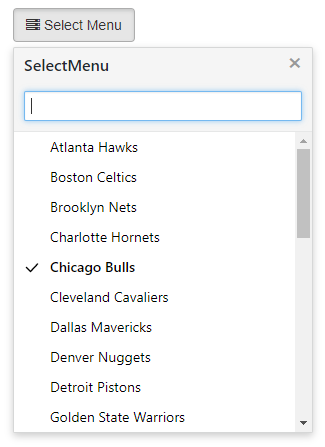
Advanced menu mode

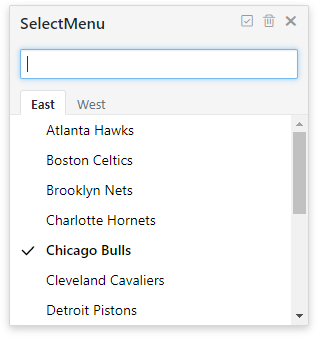
Advanced menu mode (multiple group data)

Key Features
- a jQuery plugin
- simple style interface, can adapt to most UI environments
- quick search item by input autocomplete
- multiple group data used tabs form to show
- use keybord to quick navigate and selection
- multiple select item in advanced menu mode
- used static data type or dynamic data to be menu data source
- used mouse right button click to called menu
- i18n support
- rich setting parameters
- brower supper IE8+,chrome,firefox
License
MIT
Installation
Download SelectMenu plugin zip file by last release, or click me to download SelectMenu
or use NPM
npm i selectmenu
Usage
As you can see in the Demo Page, you will need to include:
- jQuery library (1.6.0+), untest on jquery2.x & 3.x
- The JavaScript file
selectmenu.js(or its minified versionselectmenu.min.js) - The css file
selectmenu.css
Including files
<!-- jQuery library include -->
<script type="text/javascript" src="jquery.min.js" >< /script>
<link rel="stylesheet" href="selectmenu.css" type="text/css">
<script type="text/javascript" src="selectmenu.js" >< /script>
HTML element set
<!--
Set the trigger menu to open the object, where
only the most commonly used button as an example
-->
<button type="button" id="btnDemo">Select Menu</button>
Javascript init plugin
//defined data source
//data format:Array[{Object},{...}]
var data = [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ id: 3, name: 'Detroit Pistons', desc: '底特律活塞' },
{ id: 4, name: 'Indiana Pacers', desc: '印第安纳步行者' }
]
//initialize selectmenu
$('#btnDemo').selectMenu({
showField: 'desc',
keyField: 'id',
data: data
})