Awesome
Follow @ServiceStack or join the Google+ Community for updates, or StackOverflow or the Customer Forums for support.
ServiceStack VS.NET Templates
ServiceStackVS supports Visual Studio 2017, 2015 and 2013 and can be installed from within VS.NET:
Install ServiceStackVS
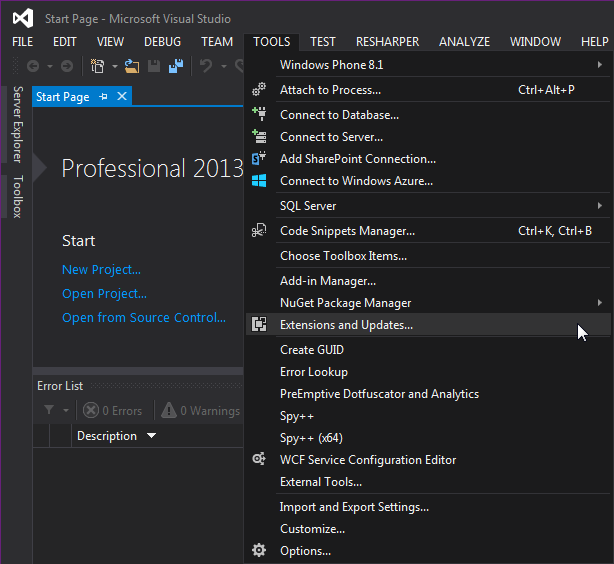
Install the ServiceStackVS VS.NET Extension by going to Tools > Extensions and Updates...
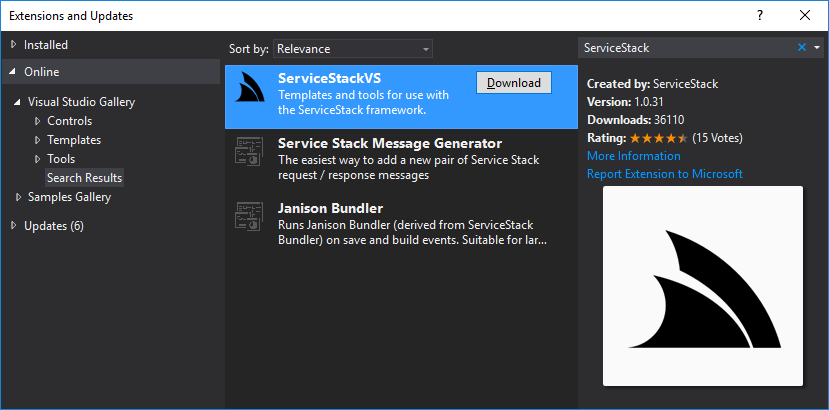
Then searching the Visual Studio Gallery for ServiceStack
Optionally it can be downloaded and installed from the VS.NET Gallery
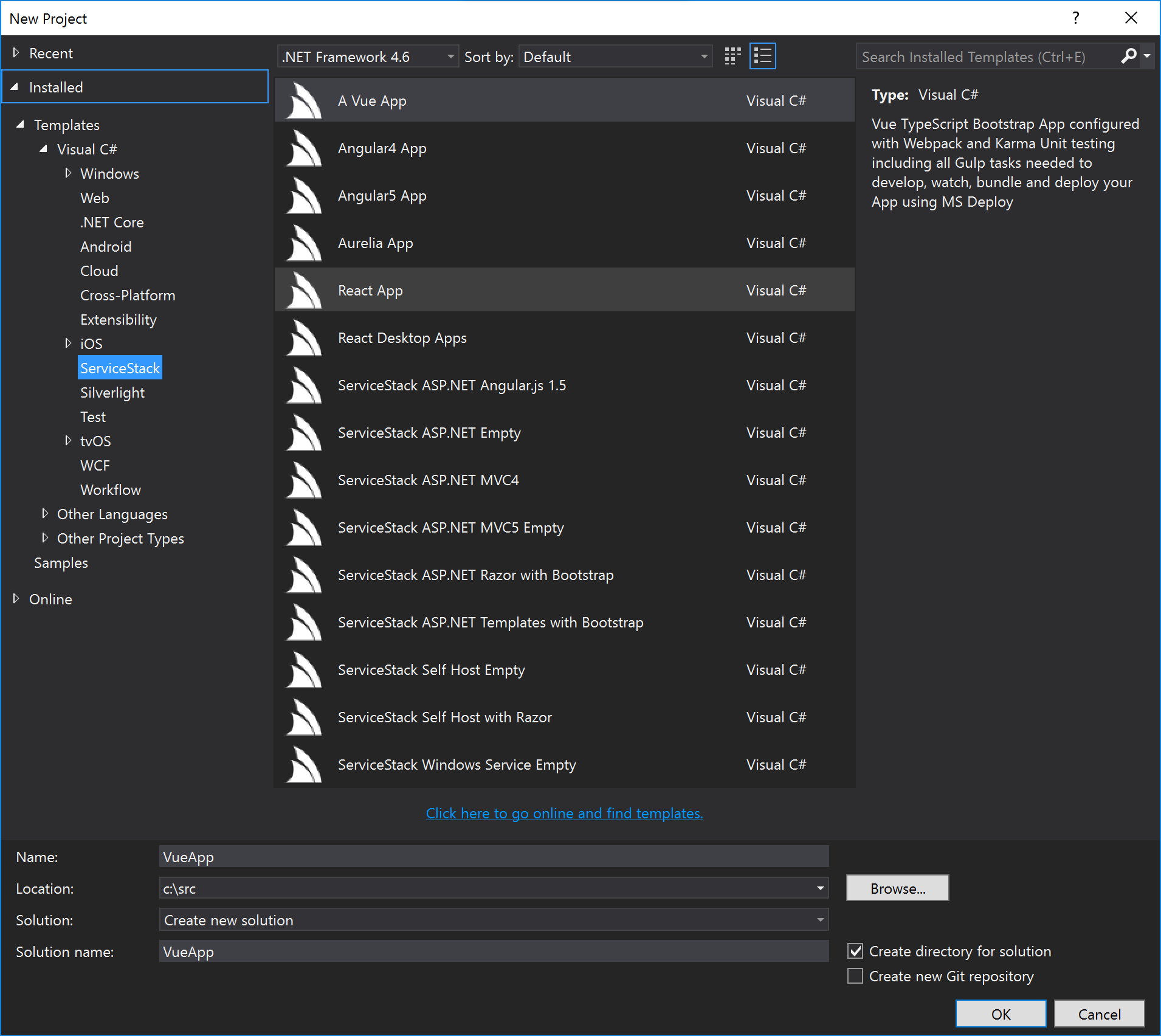
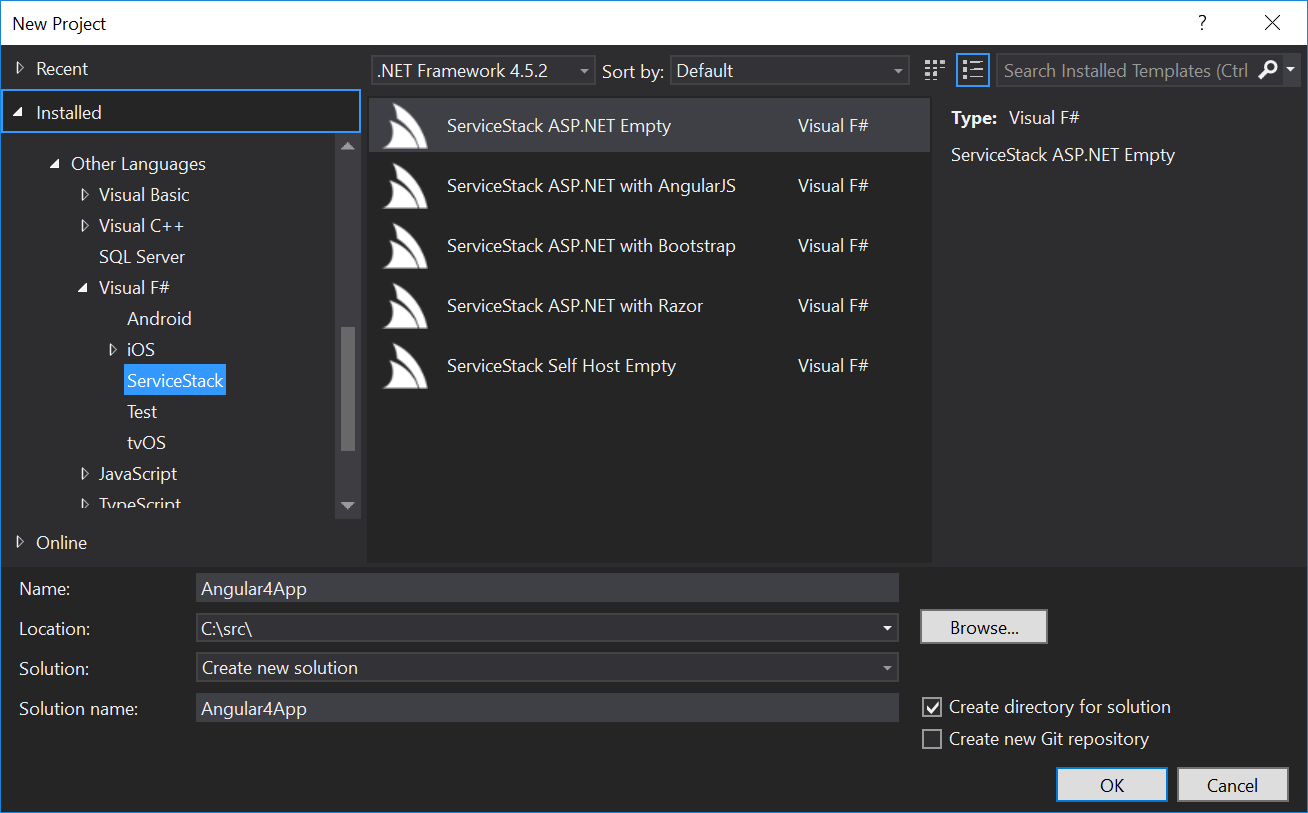
Once installed you can create a new ServiceStack Project from the new VS.NET Projects dialog:

Most of ServiceStack Templates follow our multi-project recommended projects structure.
Visual Studio 2015 or 2013
If you're still using VS.NET 2015 or 2013 you can install the previous VS.NET ServiceStackVS extension:
Recommended Plugins and Tools
To take advantage of all the templates and to improve the development workflow, it's best to get the following Visual Studio plugins/extensions for all available versions of Visual Studio.
ServiceStack VS.NET Templates
This project structure includes examples of a lot of the different tasks that will have to be done while building a single page application to guide developers as their application grows.
- Angular4 App
- Aurelia App
- React App
- React Desktop Apps
- Vue App
- AngularJS 1.5 App
- ASP.NET Empty
- ServiceStack ASP.NET Empty
- ServiceStack ASP.NET MVC4
- ServiceStack ASP.NET with Bootstrap
- ServiceStack ASP.NET with Razor
- Self Host Empty
- Self Host with Razor
- Windows Service Empty
These project templates are structured to encourage patterns to help kickstart your new ServiceStack application.
Single Page App Templates
Our goal with our Webpack-powered Single Page App VS.NET templates is to provide access to the best tooling and development experience whilst keeping complexity and required knowledge to an absolute minimum, as such we're constantly researching how we can simplify our SPA templates, using the least moving parts and pick technologies that work seamlessly together whilst offering maximum value for minimal complexity. As the best SPA tooling mandates an npm-based workflow this is a delicate balance of trade-offs as the number of 3rd party JS components, tools, transpilers, scripts and plugins required for building on a modern SPA JS framework can quickly explode - something we actively fight hard against that influences each aspect of our default templates.
Benefits of TypeScript
Centering around TypeScript enables a lot of benefits in both a modern Type Safe language as well as access to the latest JS features whilst being able to target downstream ES5 browsers for broad compatibility. TypeScript is expertly designed and actively developed with frequent releases where new features added are backwards-compatible, intuitive and work well with existing features. Being encapsulated within a single tool means new features doesn't introduce new complexity, i.e. there's no additional config files to learn and little possibility that new TypeScript releases will break existing Apps.
F# Templates
The F# Project templates included in ServiceStackVS extension:

These F# templates follow the same recommended multi-project structure used in the C# templates. There's also a community created F# ServiceStack extension for ServiceStack (V3 and V4) projects in different single project configurations.
F# ASP.NET with Freebase API Demo
Below is an example of creating a service that serves data from Freebase, showing F# strengths of concise, readable code taking advantage of ServiceStack's built-in data formats:

Add ServiceStack Reference
ServiceStack's Add ServiceStack Reference feature shows our initial support for adding generated Native Types to client VS.NET projects using ServiceStackVS - providing a simpler, cleaner and more versatile alternative to WCF's Add Service Reference feature that's built into VS.NET.
The first languages supported are C#, F#, VB.Net and TypeScript, effectively providing a flexible alternative than sharing your DTO assembly with clients, now clients can easily add a reference to a remote ServiceStack instance and update DTO's directly from within VS.NET. This also lays the groundwork and signals our approach on adding support for typed API's in other languages in future. Add a feature request for your favorite language to prioritize support for it sooner!
Our goal with Native Types is to provide an alternative for sharing DTO dlls, that can enable a better dev workflow for external clients who are now able to generate (and update) Typed APIs for your Services from a remote url - reducing the burden and effort required to consume ServiceStack Services whilst benefiting from clients native language strong-typing feedback.
ServiceStackVS offers the generation and updating of these clients through the same context for C#, F# and VB.Net. This gives developers a consistent way of creating and updating your DTOs regardless of your language of choice.
Supported Languages
- C# Add ServiceStack Reference
- TypeScript Add ServiceStack Reference
- Swift Add ServiceStack Reference
- Java Add ServiceStack Reference
- Kotlin Add ServiceStack Reference
- F# Add ServiceStack Reference
- VB.NET Add ServiceStack Reference
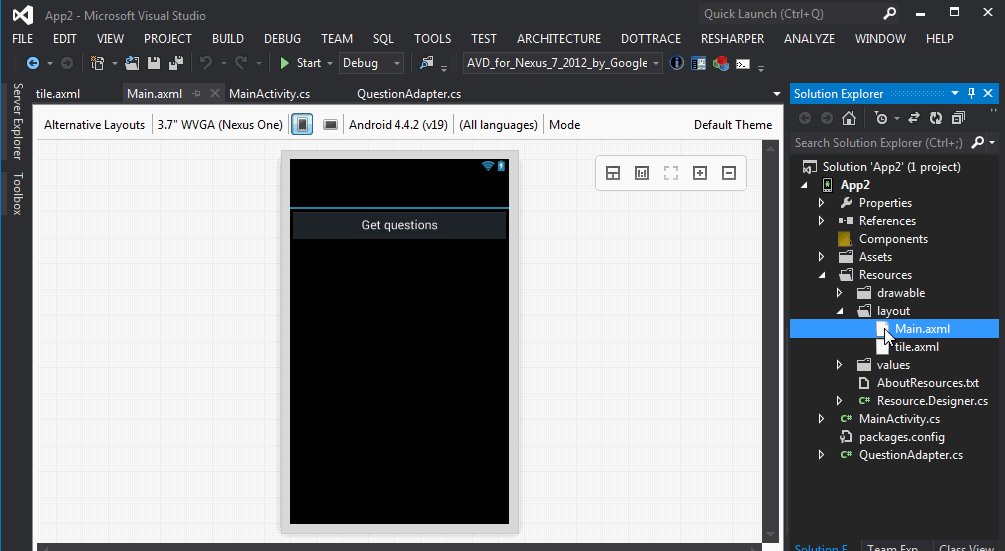
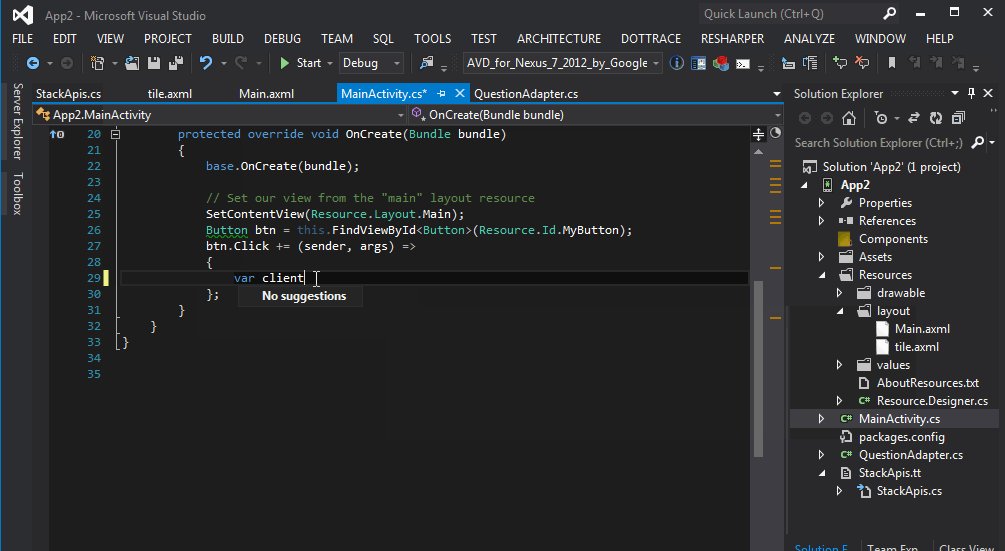
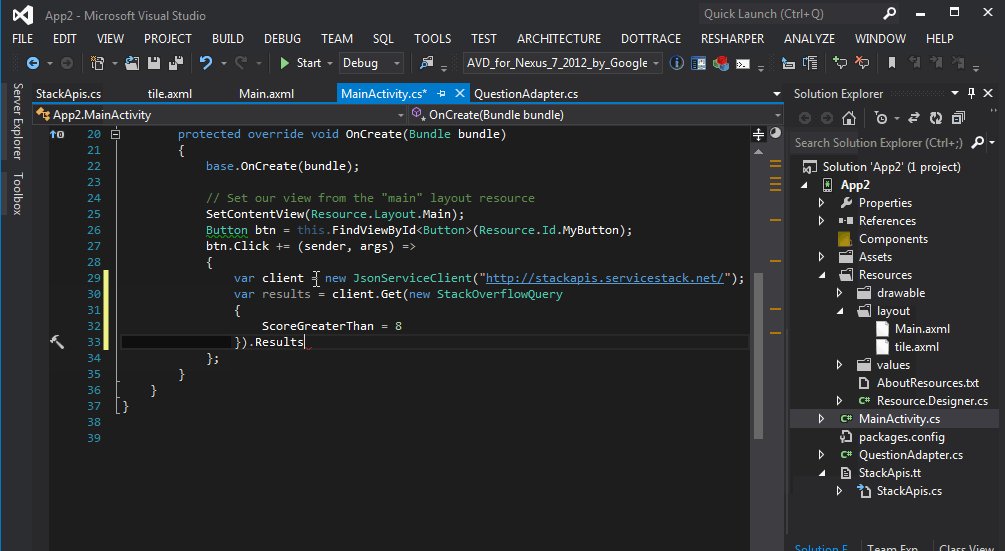
Example Usage
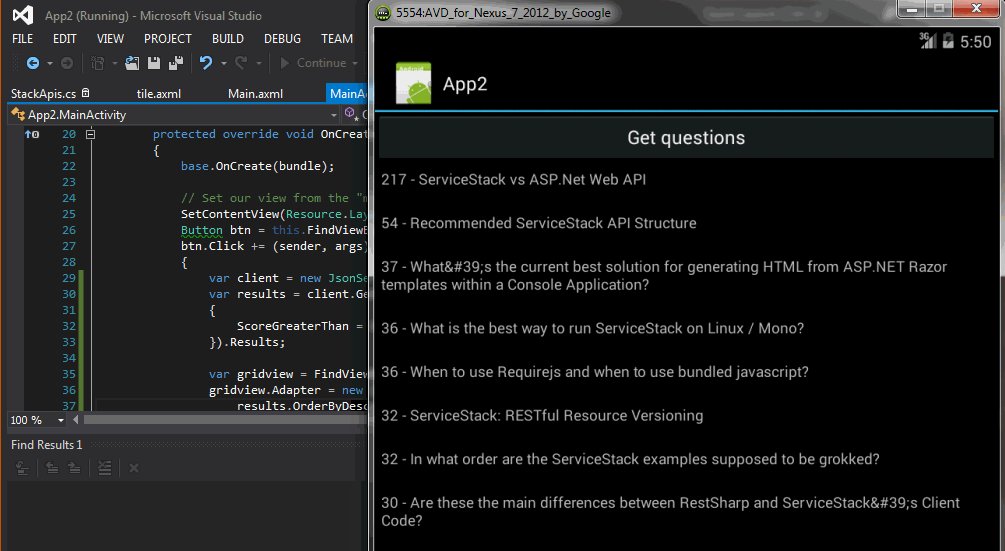
C# Android PCL Client example

VB.NET client talking with C# Server example

ServiceStackXS - Xamarin Studio Addin
ServiceStack's Add ServiceStack Reference is now available for Xamarin Studio via the official ServiceStack addin, ServiceStackXS! Just like ServiceStackVS, ServiceStackXS includes Add/Update ServiceStack Reference for use with ServiceStack servers enabling a better workflow for external clients. ServiceStackXS is initially adding support for the following languages.
Disable Update On Save Settings
The default behavior of ServiceStackVS is to update ServiceStack references on save so that you can easily get the latest changes
and not work with incorrect or out of date references. Something this behavior might not be desired, so this behavior can be
disabled with a servicestack.vsconfig file at the base of the project with these refereces. The following snippet can be pasted
into a new file called servicestack.vsconfig at the ase of a project to control this behaviour on a project by project basis.
Example of servicestack.vsconfig
DisableNpmInstallOnSave true
DisableBowerInstallOnSave true
DisableUpdateReferenceOnSave true
To apply this configuration, right click on the appropriate project, select File->Add->New Item, search for Text and add a
new file called servicestack.vsconfig. This file is just a key/value pair separated by space with 3 options.
DisableNpmInstallOnSave- This disables ServiceStackVS default to update NPM references on the save of apackages.jsonfile*. *=This feature auto disables based on version of VS as to not intefer with other operations performing the NPM install.DisableBowerInstallOnSave- This disables ServiceStackVS default to update Bower references on the save of abower.jsonfile*. * =This feature auto disables based on version of VS as to not intefer with other operations performing the Bower install.DisableUpdateReferenceOnSave- This disables ServiceStackVS default to update ServiceStack reference files automatically on save.
Feedback
We hope ServiceStackVS helps make ServiceStack developers more productive than ever and we'll look at continue improving it with new features in future. Suggestions and feedback are welcome or raise any issues in the Issues List or submit new feature requests in our UserVoice.