Awesome
mirador-image-tools
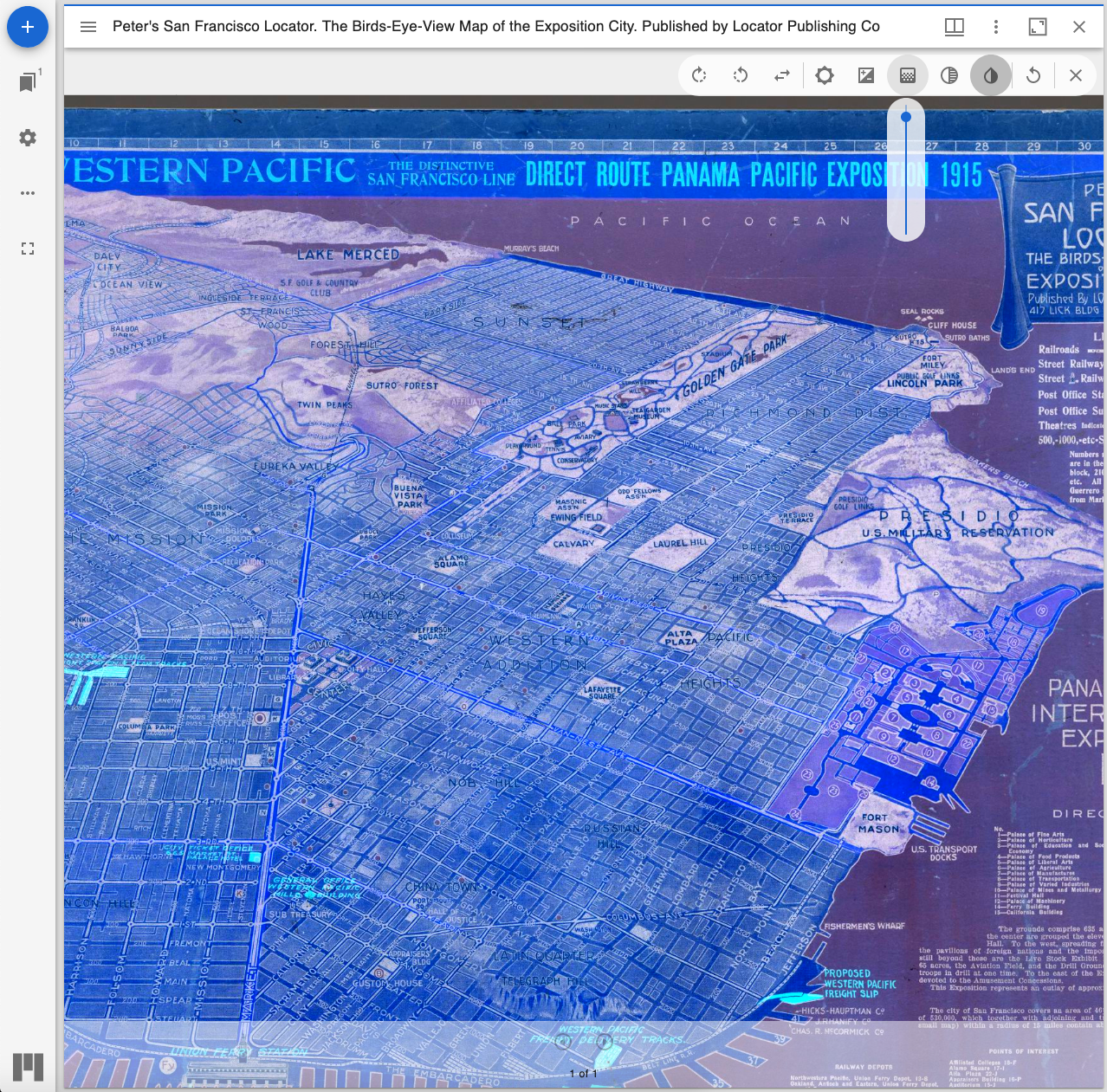
mirador-image-tools is a Mirador 3 plugin that adds image manipulation tools to the user interface.

Configuration
Several configuration options are available on windows that use mirador-image-tools.
| Configuration | type | default | description |
|---|---|---|---|
imageToolsEnabled | boolean | false | Enable the plugin to be shown |
imageToolsOpen | boolean | false | Open the image tools by default |
Example configuration:
const config = {
id: 'demo',
windows: [{
imageToolsEnabled: true,
manifestId: 'https://purl.stanford.edu/sn904cj3429/iiif/manifest',
}]
};
Installing mirador-image-tools
mirador-image-tools requires an instance of Mirador 3. See the Mirador wiki for examples of embedding Mirador within an application. See the live demo's index.js for an example of importing the mirador-image-tools plugin and configuring the adapter.
Contribute
Mirador's development, design, and maintenance is driven by community needs and ongoing feedback and discussion. Join us at our regularly scheduled community calls, on IIIF slack #mirador, or the mirador-tech and iiif-discuss mailing lists. To suggest features, report bugs, and clarify usage, please submit a GitHub issue.