Awesome
Android Animation Tutorial Collection / Android 动画详尽教程
<div align="center"> <img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/app/src/main/res/drawable/header_bg.jpg?token=AQ83Mm1lTKd-0jwgDJ9K3tNGJbk9OI9iks5axtyQwA%3D%3D" alt="Android Animation Set" align=center /> </div> <br/>Reading Guide
- 中文讲解(Readme)请直接点击对应标题
- For English explanation (or Readme): do not click on the title, but please click on the link under each title
文章开篇总结性文章:《Android 一共有多少种动画?准确告诉你!》
Ⅰ. View Animation / 视图动画
English documentation can be found here
Ⅱ. Drawable Animation / 帧动画 / Frame 动画
English documentation can be found here
Ⅲ. Property Animation / 属性动画
English documentation can be found here
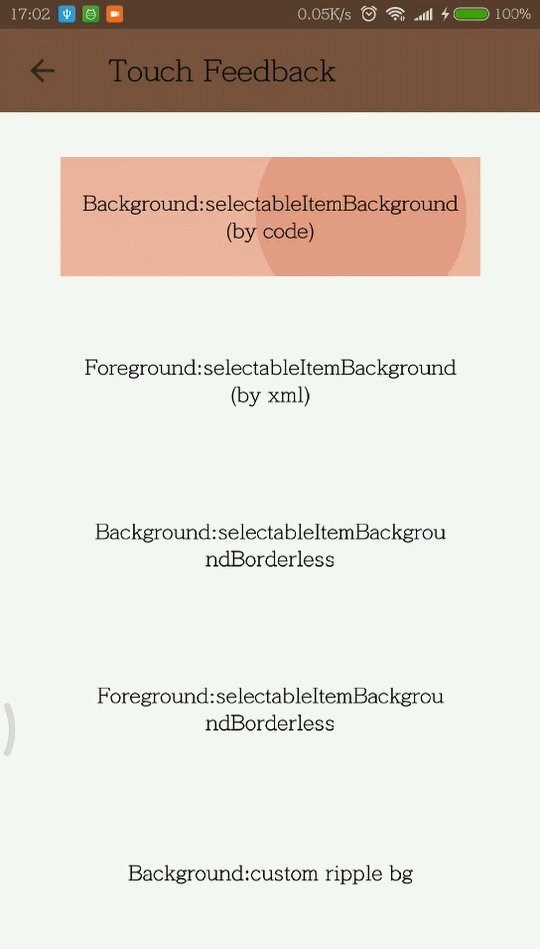
Ⅳ. Ripple Effect / Touch Feedback / 触摸反馈动画
English documentation can be found here
Ⅴ. Reveal Effect / 揭露动画
English documentation can be found here
Ⅵ. Transition Animation / 转场动画 & 共享元素
English tutorial can be found here
Ⅶ. Animate View State Changes / 视图状态动画
English documentation can be found here, also StateListAnimator and StateListDrawable
Ⅷ. AnimatedVectorDrawable / 矢量图动画
English tutorial can be found here, more information at
or AnimatedVectorDrawable
or VectorDrawable
Ⅸ. Constraint Animation / ConstraintSet / 约束布局关键帧动画
English documentation can be found here
Wiki 附属文章
- View 动画几种特殊使用场景
- 实现 Activity 的切换动画
- SVG 讲解
- 属性动画之 ViewPropertyAnimator 原理解析
- 深入理解 Content Transition
- 动画差值器之 PathInterpolator
遗漏提交
由于个人能力局限,难免会有遗漏的动画,大家如果发现有遗漏的动画、或者发现问题,可以提交 Issues (请注明“遗漏提交”,也可以附上推荐的对应讲解教程地址),我会逐渐完善这个系列教程。
Demo
<img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo1.gif" width="400px" alt="View Animation / 视图动画"/> <img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo2.gif" width="400px" alt="Drawable Animation / 帧动画 / Frame 动画"/>
<img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo3.gif" width="400px" alt="Property Animation / 属性动画"/> <img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo4.gif" width="400px" alt="Ripple Effect / Touch Feedback / 触摸反馈动画"/>
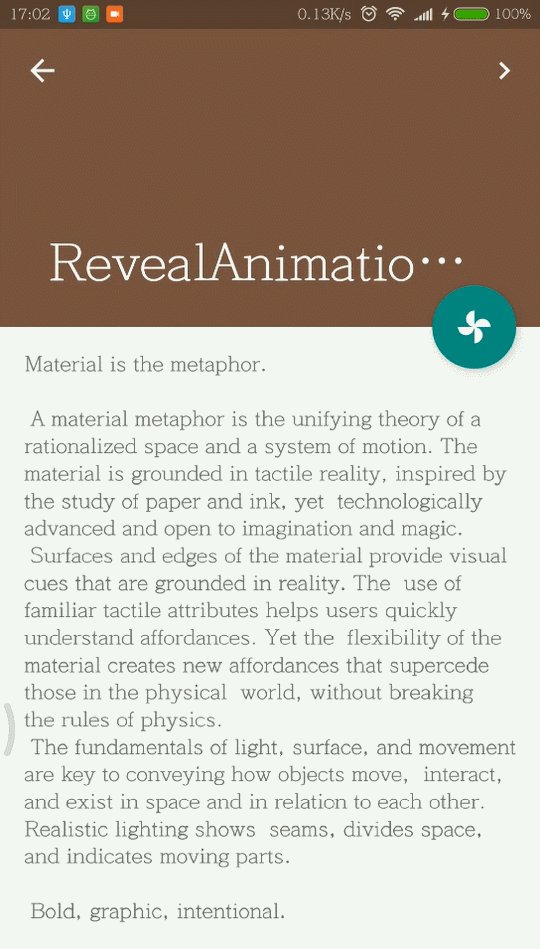
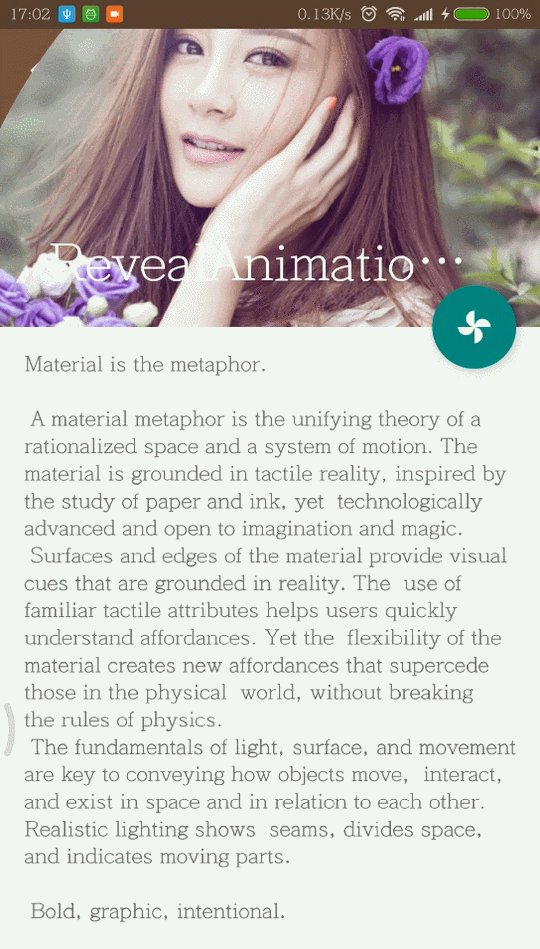
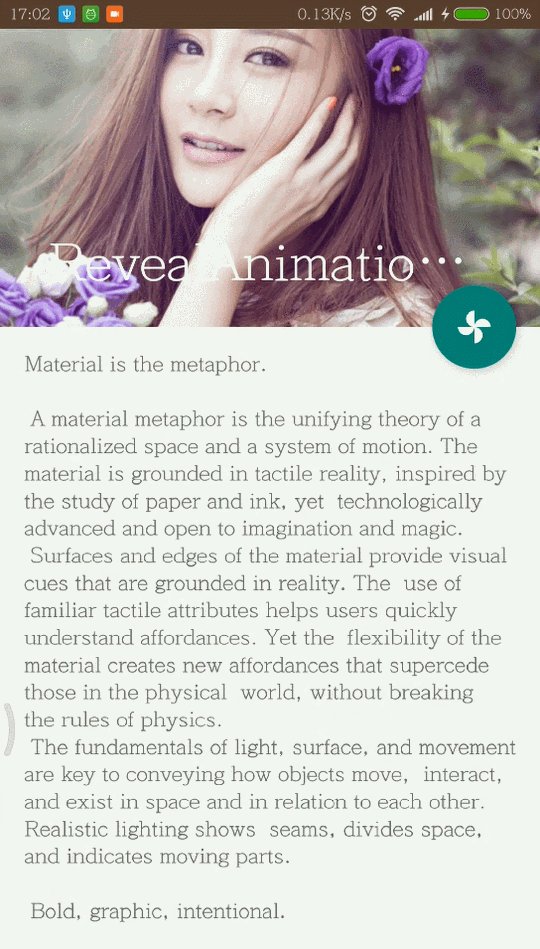
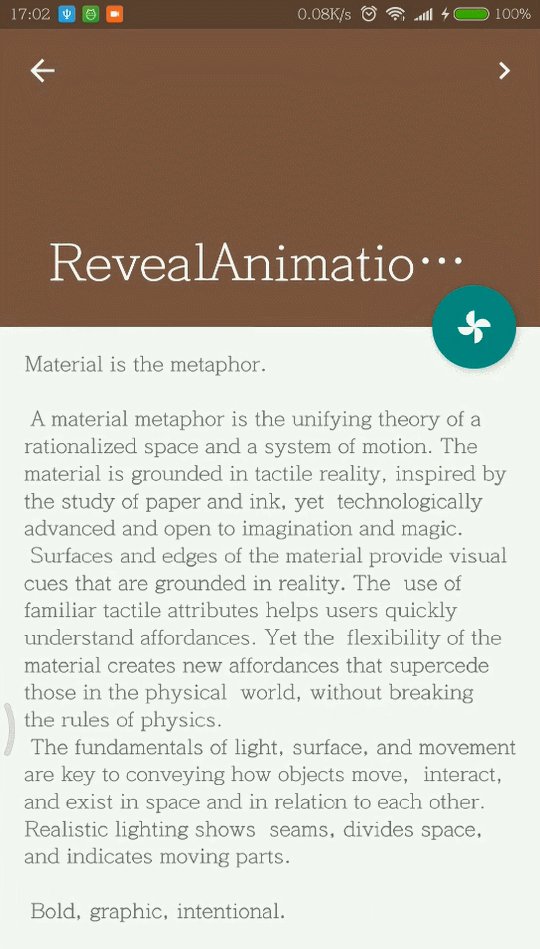
<img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo5.gif" width="400px" alt="Reveal Effect / 揭露动画"/> <img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo6.gif" width="400px" alt="Transition Animation / 转场动画 & 共享元素"/>
<img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo7.gif" width="400px" alt="Animate View State Changes / 视图状态动画"/> <img src="https://cdn.jsdelivr.net/gh/ocnyang/Android-Animation-Set@master/README_Res/demo8.gif" width="400px" alt="AnimatedVectorDrawable / 矢量图动画"/>
<!--       -->Download Demo Apk
or scan code to download(扫码下载)

更全面的讲解将会逐步补充 / 欢迎 Star / 欢迎 Fork






