Awesome
Full ES6+ React + React-Router + Redux + GraphQL + Apollo + Bootstrap with Hot Reload and redux-devtools STARTER
My new
React + redux project starter. This time I addgraphQLandApollo Client. This starter also embedsJWT token basedauthentication(check Route to get an example of dealing with protected routes).

- webpack is as simple as possible
- ReactJS is written with
optimization tricks(stateless, pure render...). pure front-end= server independant (use whatever you want as server: NodeJS, Rails, .NET...)- contains both
SPAandSSRserver implementation - caching implementation with
workbox-webpack-plugin(so that it follows PWA path!) redux+devTools+hot reload= how did I developed without them before?- graphQL makes API to be "
has been"- no more struggle in redux with async thank to Apollo Client (you can even get rid of redux thunk or redux saga if you needed theses just for your asyncs. Otherwise keep them since they are nice :smile:)
- redux-devtools-extension to make developments a pure pleasure.
New 🎉 since v3.0.0!
- Add
code splittingby usingdynamic import(router level but you can extend to component level as you feel the need) - NOTE: combined with SSR server and SW for caching, this is a good start to follow PWA path!
- Want to know more about code splitting with SSR a React application, read this complete beautiful article (don't forget to clap the author - no I don't even know him 😉 - but this is a really nice job)
Detailed Content
Front:
- React JS (16.2.x - github :link:)
- Redux (as you application grows managing state will be a serious concern, save pain with Redux)
- apollo-client 2.x (futur of API. Learn about this beast here in officiel website)
- React-Redux 5.x (Redux is not specific to ReactJS, you could easily use it with Angular2 for instance)
- React-Router-Redux (previously named react-simple-router)
- react-router (4.x- github :link:)
- loadable-components (1.4.x github :link:)
- styled-components (3.2.x- github :link:)
- Bootstrap (3.x - github :link:)
- React-Bootstrap (github :link:)
- font-awesome (github :link:)
- animate.css (github :link:)
- classnames (github :link:)
- react-motion (github :link:)
- Webpack 4.x (github :link:)
- postcss
- babel 6+ (github :link:)
- redux-devtool-extension (github :link:)
Tool chain:
- babel 6+
- eslint
- hot reload
- loaders
js/jsx- css
- json
- images formats
- svg and fonts formats
tests:
- jest
Usage
Prerequisite
Node JS version required is >=6.x.
Build with node js v8.x but should be ok with node js 6.x.
Better use nvm to manage your Node JS versions.
server
An Easy and fast way to get your graphql backend is to register for free at Scaphold.
This starter has been created with a scaphold free plan.
Go to Scaphold register and create an application
<img src="https://raw.githubusercontent.com/MacKentoch/react-redux-graphql-apollo-bootstrap-webpack-starter/master/print_screens/create_app_modal.png" alt="create_app_modal preview" width="400px"></img>
- set
AppName - and a
description(so that after creating hundreds of applications you won't get lost).
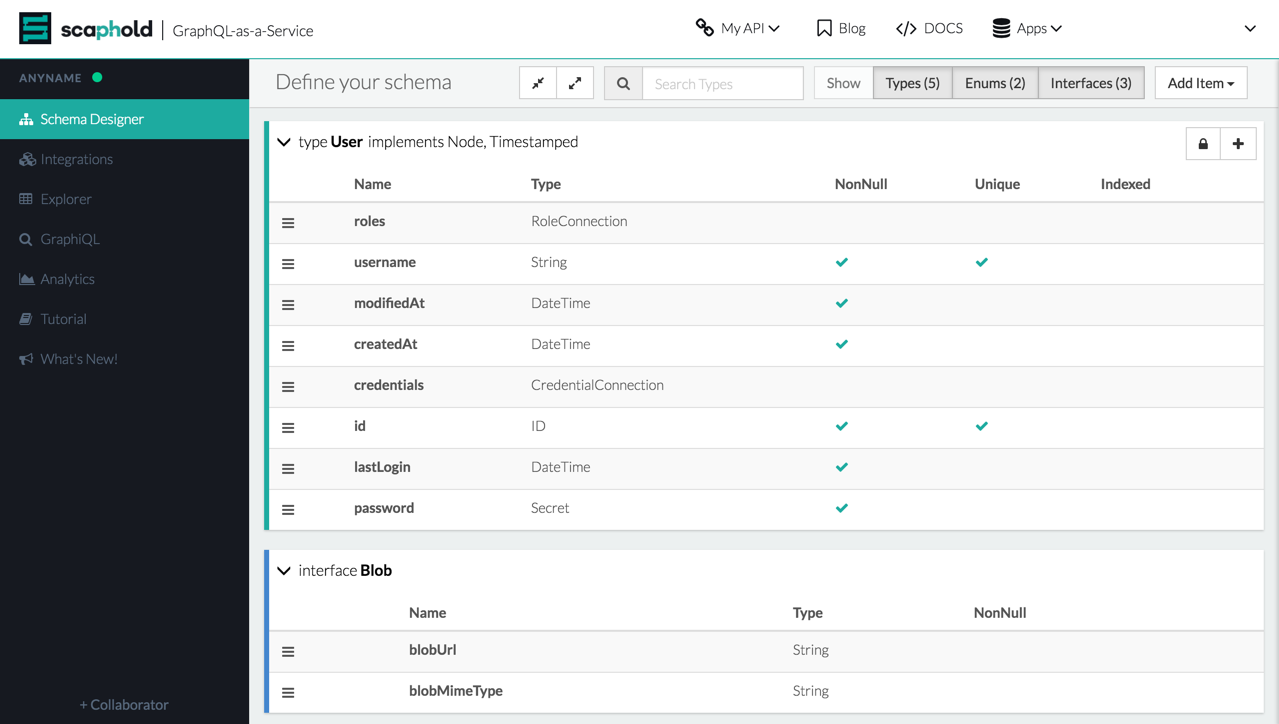
You will be able to dicover predefined schemas. This starter will not need more than predefined (User):

- you can define you own schema (not needed for this starter to run). But I suggest you have a look on well written
tutorialsto get more familiar with the schema designer.
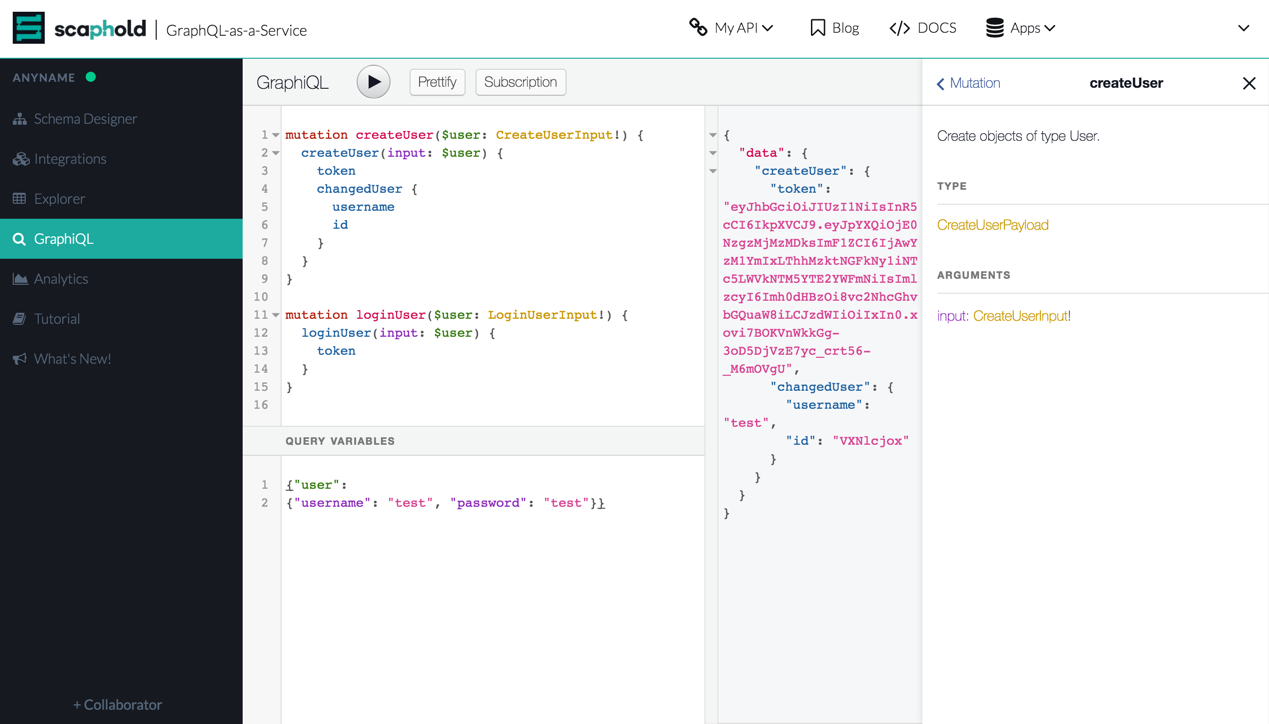
GraphiQL is integrated in Scaphold so discover and train predefined graphQL queries and mutations:

Configure starter application:
In Scaphold click on My API and copy your application link.
Then, past it (to replace http://localhost:8080/graphql) in your networkInterface in the app config (in ./src/front/config.index.js):
export const appConfig = {
// apollo client:
apollo: {
networkInterface: 'http://localhost:8080/graphql'
}
};
from now you got all needed to run this starter
Install dependencies
npm install
run dev : hot reload mode (+ redux-devtools-extension)
npm run start
NOTE: be sure you already installed redux-devtools-extension in your browser to get the best development experience.
bundle dev mode (+ redux-devtools)
npm run dev
tests
npm run test
Analyze production bundle (PWA friendly)
npm run analyze
bundle production mode
npm run prod
run dev bundle
npm run start-spa-dev
run prod bundle
npm run start-spa-prod
Donate
Do you use & like react-redux-graphql-apollo-bootstrap-webpack-starter but you don’t find a way to show some love? If yes, please consider donating to support this project. Otherwise, no worries, regardless of whether there is support or not, I will keep maintaining this project. Still, if you buy me a cup of coffee I would be more than happy though 😄
License
The MIT License (MIT)
Copyright (c) 2019 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
