Awesome
AdminCrudBundle
Description
The mwsimple:generate:admincrud generates a very basic controller for a given entity located in a given bundle. This controller extend the default controller implements [paginator], [filter] and allows to perform the [five basic operations] on a model, allows rewriting actions and views.
Listing all records,
Showing one given record identified by its primary key,
Creating a new record,
Editing an existing record,
Deleting an existing record.
- Use only annotation in controller.
Previews


Installation
Using composer
Add following lines to your composer.json file:
Support Symfony >=2.3.* + Include Boostrap 3
"require": {
...
"mwsimple/admin-crud": "2.3.*@dev",
}
Execute:
php composer.phar update "mwsimple/admin-crud"
Add it to the AppKernel.php class:
// ...
new MWSimple\Bundle\AdminCrudBundle\MWSimpleAdminCrudBundle(),
new Knp\Bundle\PaginatorBundle\KnpPaginatorBundle(),
new Knp\Bundle\MenuBundle\KnpMenuBundle(),
new Lexik\Bundle\FormFilterBundle\LexikFormFilterBundle(),
Configure translations (include en, es, ca)
You can configure config.yml
imports:
...
- { resource: "@MWSimpleAdminCrudBundle/Resources/config/services.yml" }
framework:
...
translator: { fallback: %locale% } # uncomment line
Configuration filter example
You can configure config.yml find Twig Configuration
twig:
...
form:
resources:
- LexikFormFilterBundle:Form:form_div_layout.html.twig
Configuration paginator example
You can configure config.yml default query parameter names and templates
knp_paginator:
page_range: 10 # default page range used in pagination control
default_options:
page_name: page # page query parameter name
sort_field_name: sort # sort field query parameter name
sort_direction_name: direction # sort direction query parameter name
distinct: true # ensure distinct results, useful when ORM queries are using GROUP BY statements
template:
# pagination: KnpPaginatorBundle:Pagination:twitter_bootstrap_v3_pagination.html.twig # bootstrap 3 sliding pagination controls template
pagination: MWSimpleAdminCrudBundle:Pagination:twitter_bootstrap_v3_pagination.html.twig # bootstrap 3 sliding pagination controls template
sortable: KnpPaginatorBundle:Pagination:sortable_link.html.twig # sort link template
Configuration menu example
You can configure config.yml default query parameter names and templates
mw_simple_admin_crud:
menu:
setting: { class: nav nav-pills }
child: { name: inicio, url: mws_admin_crud_menu }
#child2: { name: seccion, url: admin_seccion }
child3:
name: help
url: null
subMenu:
indice: { name: indice , url: admin_indice }
Optional icons, configure knp_menu config.yml add icon
knp_menu:
twig: # use "twig: false" to disable the Twig extension and the TwigRenderer
template: MWSimpleAdminCrudBundle:Menu:knp_menu.html.twig
templating: false # if true, enables the helper for PHP templates
default_renderer: twig # The renderer to use, list is also available by default
mw_simple_admin_crud:
menu:
child: { name: inicio, url: mws_admin_crud_menu, icon: glyphicon glyphicon-home }
child2:
name: help
url: null
subMenu:
indice: { name: indice , url: admin_indice, icon: glyphicon glyphicon-home }
Configuration routing admin
You can configure routing.yml default query parameter names and templates
mw_simple_admin_crud:
resource: "@MWSimpleAdminCrudBundle/Controller/"
type: annotation
prefix: /admin
Install assets
app/console assets:install
Dependencies
This bundle extends SensioGeneratorBundle and add a paginator using KnpPaginatorBundle and filter using LexikFormFilterBundle and menu using KnpMenuBundle .
Usage
Create entity
php app/console generate:doctrine:entity
Generate ADMIN CRUD Controller
php app/console mwsimple:generate:admincrud
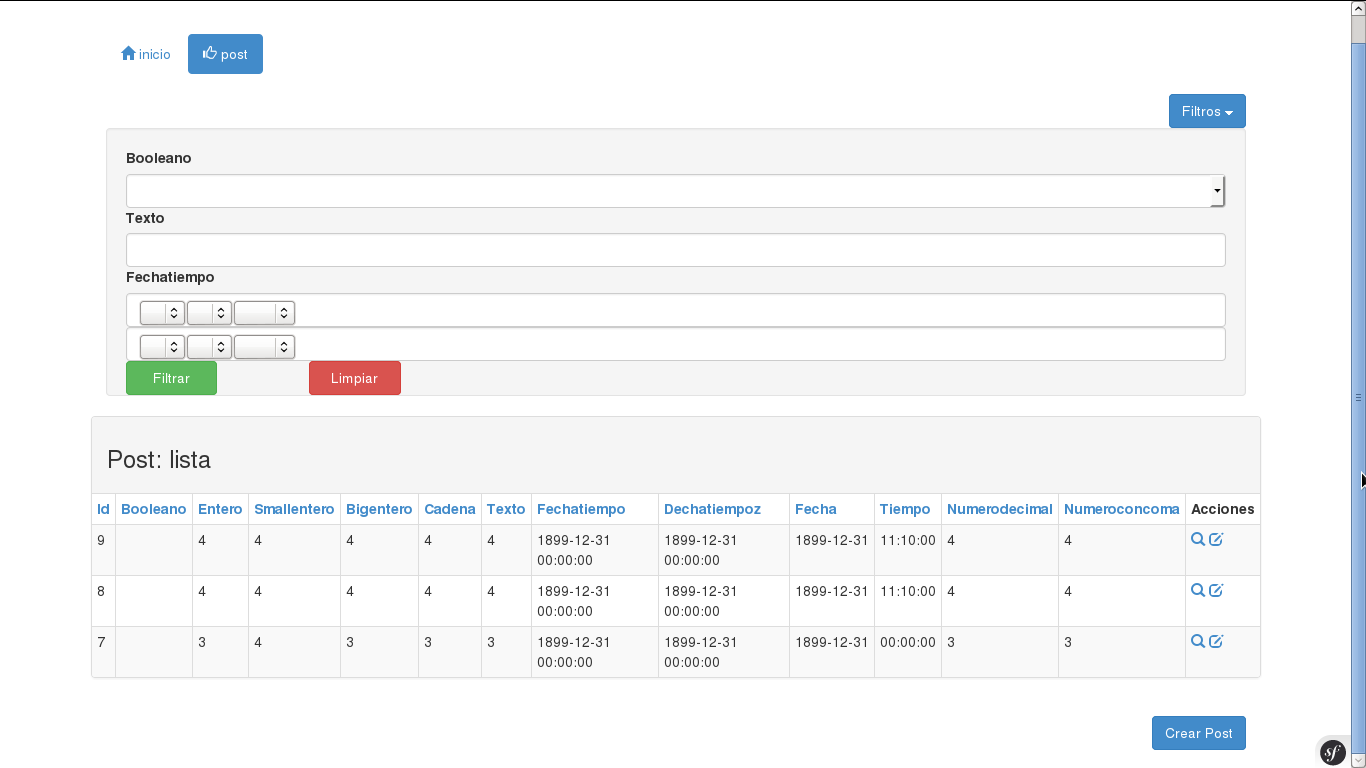
List
New block override actions
{% block actions %}{% endblock %}
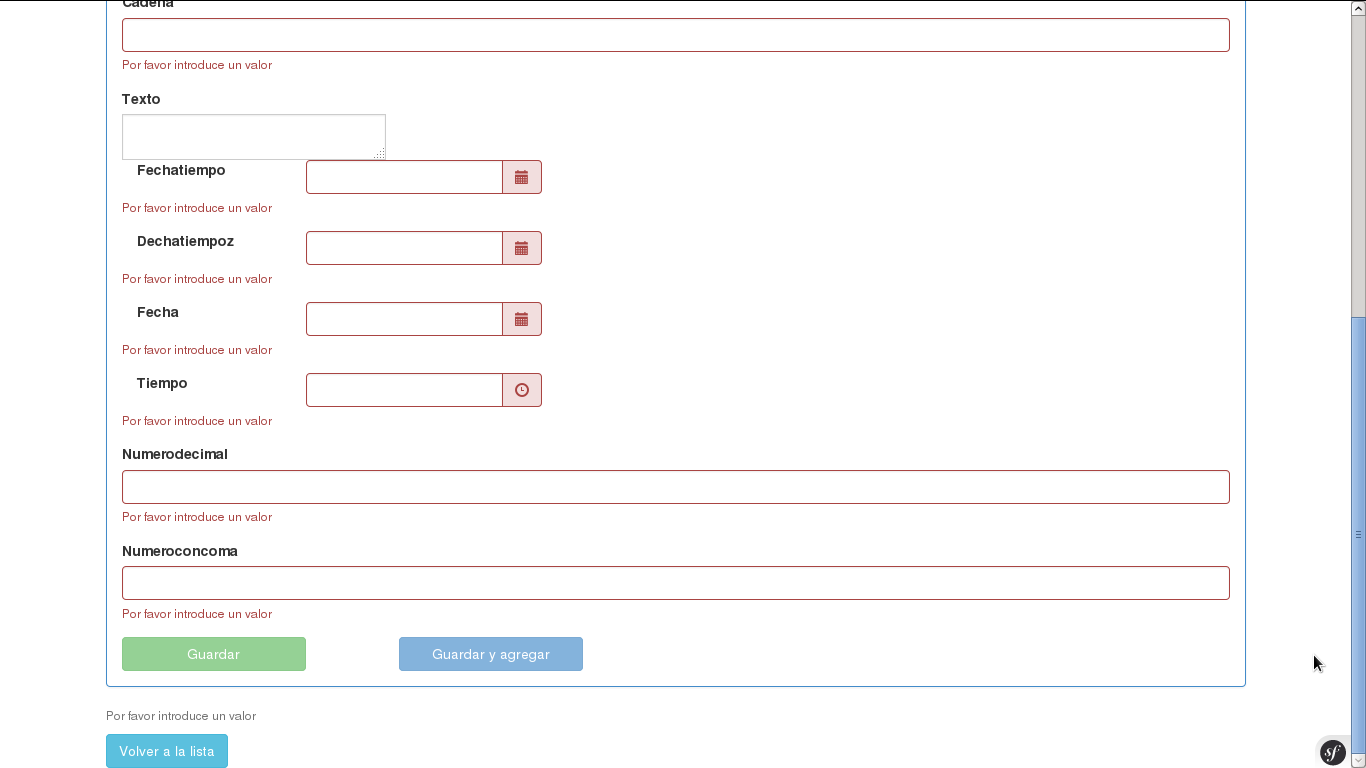
Forms
New attr boostrap col
Example field form
->add('text', 'text', array(
'attr' => array(
'col' => 'col-lg-6 col-md-6 col-sm-6',
),
))
File upload
Entity
...
use MWSimple\Bundle\AdminCrudBundle\Entity\BaseFile;
...
class Demo extends BaseFile {
...
public function getUploadDir()
{
$this->uploadDir = 'uploads/files';
return $this->uploadDir;
}
}
Form
->add('file', 'mws_field_file', array(
'required' => false,
'file_path' => 'webPath',
'label' => 'Image',
//'show_path' => true
))
Use Select2: If entity relationship generates select autocomplete.
Entities required method toString()
public function __toString()
{
return (string)$this->getId();
}
Personalize
public function getAutocompleteEntity()
{
$options = array(
...
'field' => "id", #change by field id to use for the search
);
...
}
##ACL
Documentation implement user recommend FOSUserBundle
Configuration
You can configure config.yml default query parameter names and templates
services:
#ACL manager
mws_acl_manager:
class: MWSimple\Bundle\AdminCrudBundle\Services\ACLManager
arguments:
- "@service_container"
#Listener delete ACL PostRemove
mws_acl_listener:
class: MWSimple\Bundle\AdminCrudBundle\EventListener\ACLListener
arguments:
- "@service_container"
tags:
- { name: doctrine.event_listener, event: preRemove }
mw_simple_admin_crud:
#...
acl:
use: true #default false
exclude_role: ROLE_SUPER_ADMIN #exclude role the control, default false
#entities use
entities:
- Acme\DemoBundle\Entity\Post
- Acme\DemoBundle\Entity\Post2
##Is included in the forms: jQuery plugin to validate form fields with Bootstrap 3+
##If Embed a Collection of Forms
###Using methods: addForm() and removeForm(), included in:
<script src="{{ asset('bundles/mwsimpleadmincrud/js/addForm.js') }}"></script>
*if not using the validation does not work
Author
Gonzalo Alonso - gonkpo@gmail.com