Awesome
<p align="center"> <a href="https://bruno.ke.com"> <img width="200" src="https://img.ljcdn.com/beike/zjz/bruno/img/1638883523735.jpg"> </a> </p> <h1 align="center">Bruno</h1> <div align="center">一套企业级移动端 Flutter 组件库
</div> <div align="center">简体中文 | English
</div>
Bruno 项目组诚邀用户参与调研反馈,我们珍视每一位用户的建议并纳入到后续规划中。同时为了增进 Bruno 用户间交流要求,我们建立了社区群,欢迎大家加入:point_down:
<img width="180" height="180" src="https://img.ljcdn.com/beike/zjz/bruno/img/1664527706459.png" /><img width="180" height="180" src="https://img.ljcdn.com/beike/zjz/bruno/img/1664526385904.png" />
✨ 特性
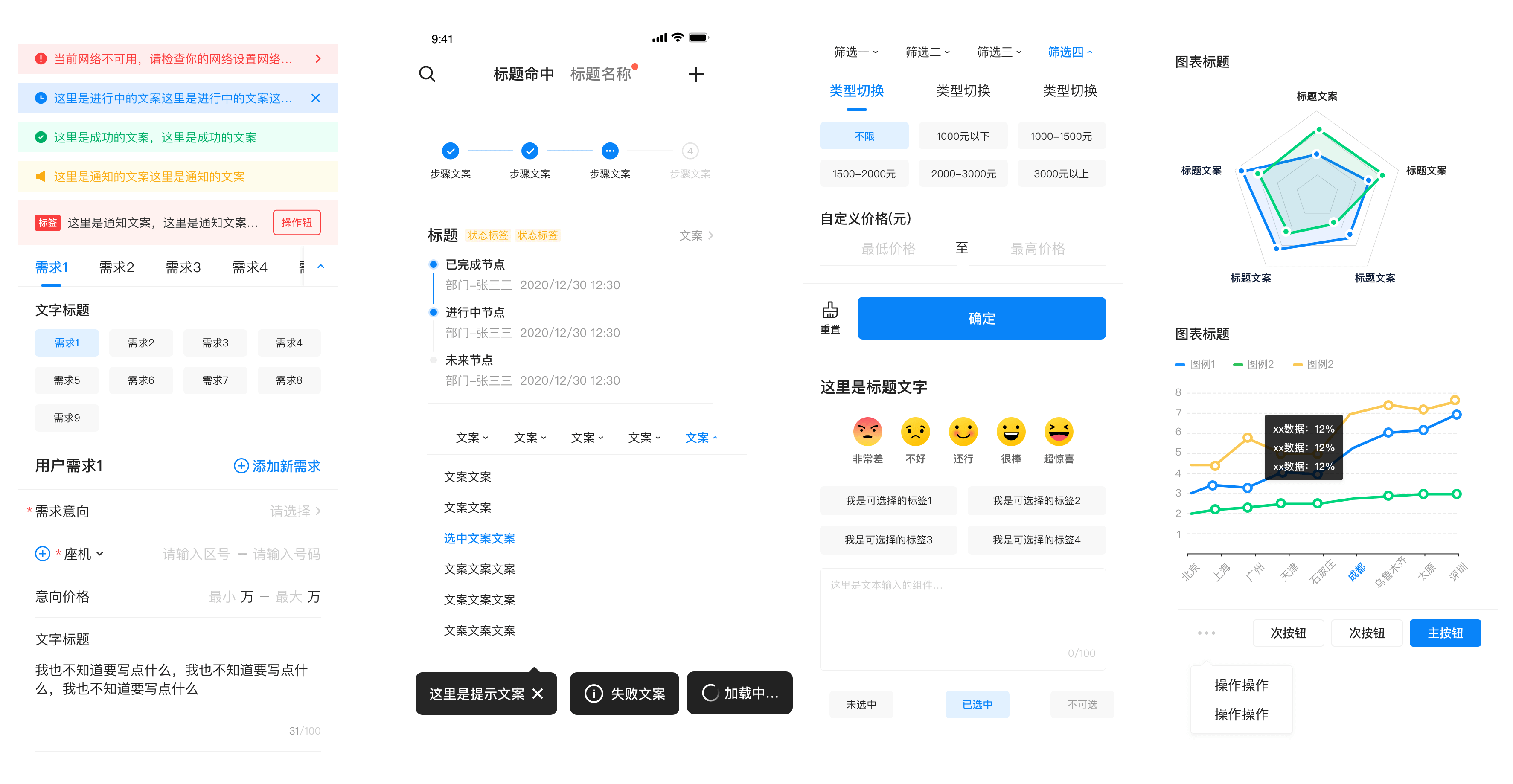
- 提炼自企业级移动端产品的交互和视觉风格
- 开箱即用的高质量 Flutter 组件
- 提供满足业务差异的主题定制能力
- 设计工具赋能开发全链路
Demo 下载
适配 Flutter 版本
| Bruno 版本 | Flutter SDK 版本 |
|---|---|
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (支持空安全) | 2.2.2 |
| 2.2.0 | 2.10.5 |
| 3.0.0 | 3.0.3 |
| 3.1.0 | 3.3.0 |
| 3.2.0 | 3.3.0 |
| 3.3.0 | 3.7.0 |
| 3.4.0 | 3.10.0 |
| 3.4.1 | 3.10.0 |
| 3.4.2 | 3.10.0 |
接入
Flutter 工程中 pubspec.yaml 文件里加入以下依赖:
dependencies:
bruno: version
示例
import 'package:bruno/bruno.dart';
...
BrnBubbleText(
maxLines: 3,
text: 'I am first bubble text',
)
🌈 主题定制
参考 主题定制 文档
参与贡献
贡献之前请先阅读 贡献指南。
感谢所有为 Bruno 做出贡献的开发者!
<div style="display:flex;flex-wrap: wrap;"> <a href="https://github.com/violinday"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/9434515?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/zhoujuanjuan"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/4566284?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/hexintao"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/15339683?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/ShzMinato"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/24968882?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/Nayuta403"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/40540394?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/leftcoding"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/7122926?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/AlexV525"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/15884415?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/liroya2003"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/11550773?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/lifuqing"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/2088673?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/visitorvisit"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/30320214?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/DNACore"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/7811286?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/SlamDunk007"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/13640766?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/zadouyoune"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/9626570?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/quanGitHub1"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/15058841?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/bill19"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/9607083?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/MichaelWon"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/13557870?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/laoshubuluo"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/14070606?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/eason-lz"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/5070735?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/coolsining"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/74528729?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/765227120"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/10770966?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> <a href="https://github.com/xzj524"> <img src='https://images.weserv.nl/?url=avatars.githubusercontent.com/u/10611023?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d' /> </a> </div>🔗 链接
致谢
Bruno 作为整套标准组件,参考和引用部分开源库如下:
- flutter_gifimage
- expansion_tile_card.dart
- photo_view
- flutter_intro
- flutter_badges
- lpinyin
- azlistview
- flutter_path_drawing
感谢以上开源库的作者
