Awesome
<p align="center"> <img src="./icon.png" alt="D42ker Logseq icon" style="width:20%"/> </p> <h1 align="center">D42ker Logseq Theme</h1> <p align="center"> <img alt="Visitors" src="https://api.visitorbadge.io/api/combined?path=LeonWong0609%2FD42ker-Logseq&labelColor=%231a1a1a&countColor=%23db9090" alt="D42ker Logseq icon"/> </p>🎉 It's now on the Marketplace. Just go to marketplace in Logseq and add this theme 😀
(logseq-default-dark-0-saturation)
Default Logseq dark theme with 0 saturation background and some other tweaks.
Most of the enhanced features were inspired by great guys on Logseq Discord server.
Modifications
All these changes are based on default dark theme of Logseq.
-
0 saturation background
-
Red accent color
- link
- highlight (mark)
- searchbar
- checkbox
- …
-
Highlight current focused block (Thanks to @cannibalox, @pengx17)
-
Added 🔴 🟡 🟢 to
[#A][#B][#C], respectively (Thanks to @pengx17) -
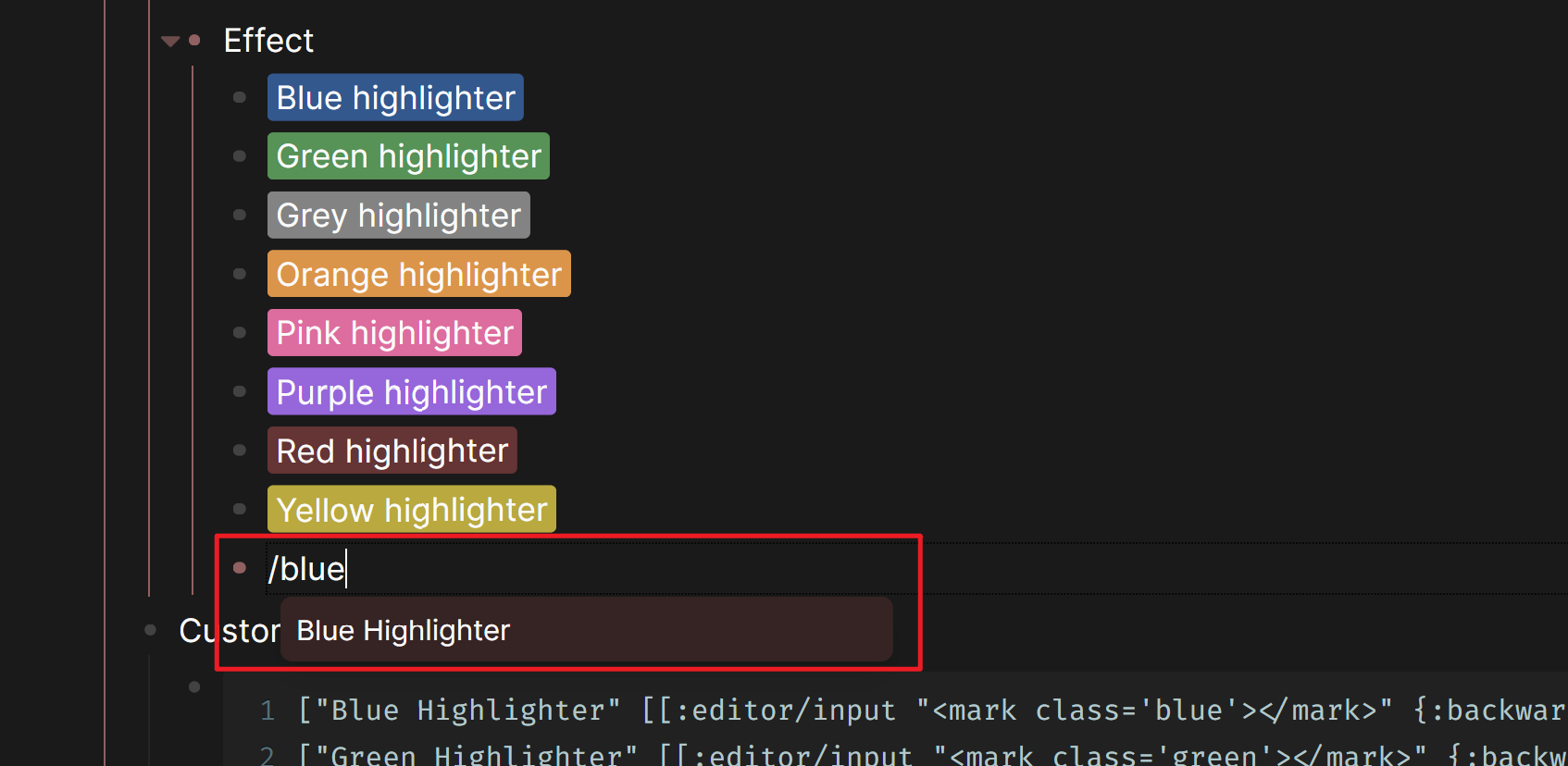
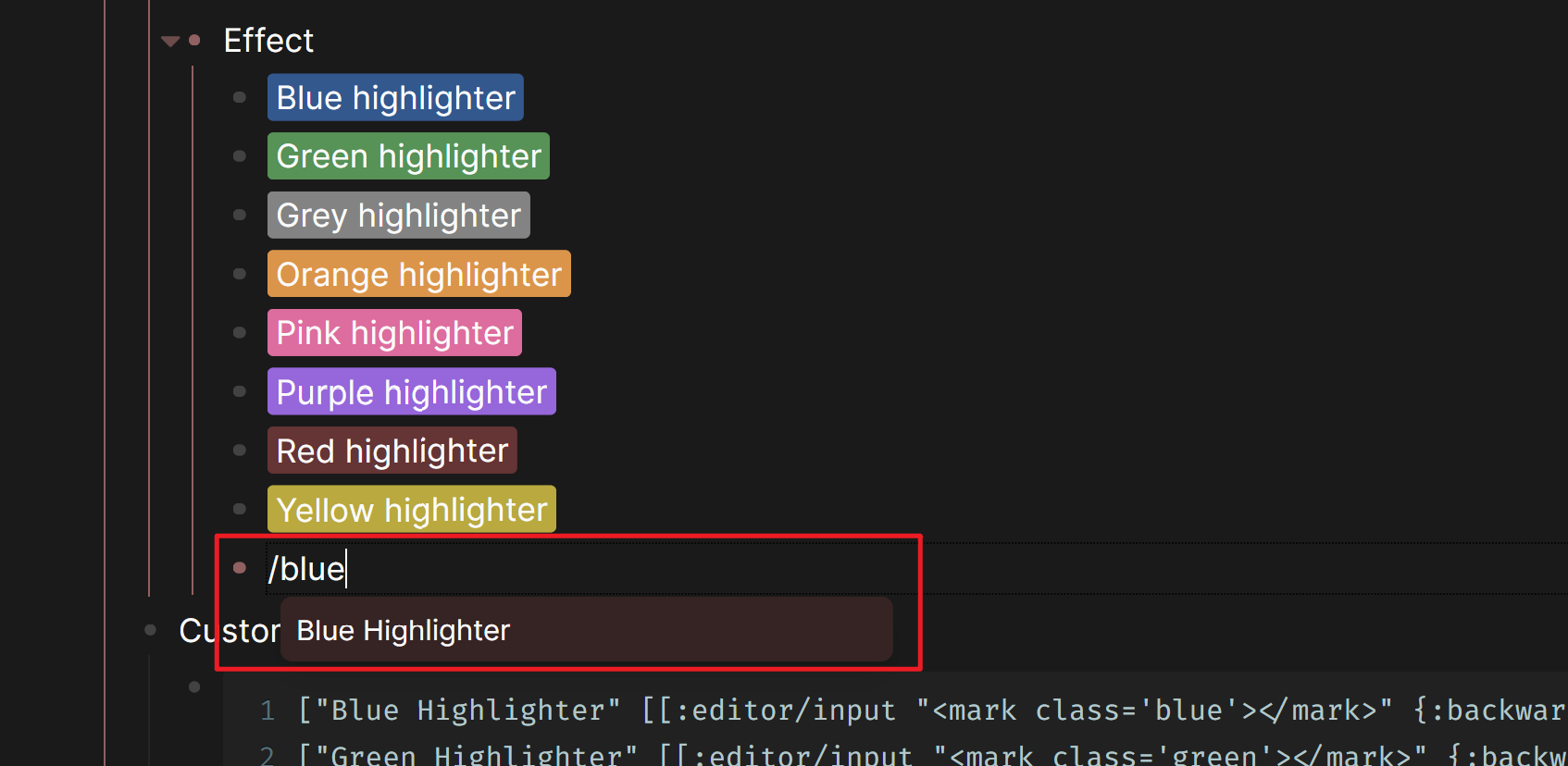
Colorful highlight (from Yin and Yang Obsidian theme)
-
thanks to @bettyzhang (Discord Link)
-
<details>
<summary>Usage</summary>
-
add following code to your
config.edn["Blue Highlighter" [[:editor/input "<mark class='blue'></mark>" {:backward-pos 7}]]] ["Green Highlighter" [[:editor/input "<mark class='green'></mark>" {:backward-pos 7}]]] ["Gray Highlighter" [[:edior/input "<mark class='gray'></mark>" {:backward-pos 7}]]] ["Grey Highlighter" [[:editor/input "<mark class='grey'></mark>" {:backward-pos 7}]]] ["Orange Highlighter" [[:editor/input "<mark class='orange'></mark>" {:backward-pos 7}]]] ["Pink Highlighter" [[:editor/input "<mark class='pink'></mark>" {:backward-pos 7}]]] ["Red Highlighter" [[:editor/input "<mark class='red'></mark>" {:backward-pos 7}]]] ["Yellow Highlighter" [[:editor/input "<mark class='yellow'></mark>" {:backward-pos 7}]]] ["Purple Highlighter" [[:editor/input "<mark class='purple'></mark>" {:backward-pos 7}]]] -
your
config.ednshould look like this
-
use
/bluethen selectBlue Highlighterto apply
-
-
-
Lightened table background
-
Fixed some CodeMirror issues -
Thin outline around block editor text area (Thanks to @sabre23t Discord)
-
Red accent color in light theme
- I seldom use light theme, so it might be buggy 😢
How to use
Copy and paste the contents of custom.css file into your logseq/custom.css file.
Or
Add the following line to your logseq/custom.css file.
@import url('https://cdn.jsdelivr.net/gh/LeonWong0609/logseq-default-dark-0-saturation@main/custom.css');
🎉 现已登录 Marketplace,在 Logseq 的 marketplace 中可以直接添加该主题 😀
默认的 Logseq 深色主题,0 饱和度的背景和其他一些调整。
大多数增强功能的灵感都来自 Logseq Discord 服务器 的朋友们。
修改
所有的修改都基于 Logseq 的默认深色主题
-
0 饱和度主背景
-
红色作为强调色
- 链接
- 默认高亮
- 搜索框
- 待办列表
- …
-
为当前聚焦的 block 增加高亮 (Thanks to @cannibalox, @pengx17)
-
在
[#A][#B][#C]优先级的任务前分别添加 🔴 🟡 🟢 (Thanks to @pengx17) -
多彩高亮 (from Yin and Yang Obsidian theme)
-
thanks to @bettyzhang (Discord Link)
-
<details>
<summary>使用方法</summary>
-
将以下代码加入到
config.edn中["Blue Highlighter" [[:editor/input "<mark class='blue'></mark>" {:backward-pos 7}]]] ["Green Highlighter" [[:editor/input "<mark class='green'></mark>" {:backward-pos 7}]]] ["Gray Highlighter" [[:edior/input "<mark class='gray'></mark>" {:backward-pos 7}]]] ["Grey Highlighter" [[:editor/input "<mark class='grey'></mark>" {:backward-pos 7}]]] ["Orange Highlighter" [[:editor/input "<mark class='orange'></mark>" {:backward-pos 7}]]] ["Pink Highlighter" [[:editor/input "<mark class='pink'></mark>" {:backward-pos 7}]]] ["Red Highlighter" [[:editor/input "<mark class='red'></mark>" {:backward-pos 7}]]] ["Yellow Highlighter" [[:editor/input "<mark class='yellow'></mark>" {:backward-pos 7}]]] ["Purple Highlighter" [[:editor/input "<mark class='purple'></mark>" {:backward-pos 7}]]] -
添加完成后
config.edn应该看起来像这样
-
编辑模式下使用
/blue命令后,选中Blue Highlighter来应用
-
-
-
提亮表格背景
-
调整一些代码显示 -
为当前处于编辑状态的 block 增加边框 (Thanks to @sabre23t Discord)
-
修改浅色主题的强调色为红色
- 我很少使用浅色主题,所以浅色主题不如深色主题完善 😢
使用方法
将 custom.css 文件中的内容复制粘贴到 logseq/custom.css 文件中。
或
在 logseq/custom.css 文件中添加下面这行代码:
@import url('https://cdn.jsdelivr.net/gh/LeonWong0609/logseq-default-dark-0-saturation@main/custom.css');
Screenshots / 截屏

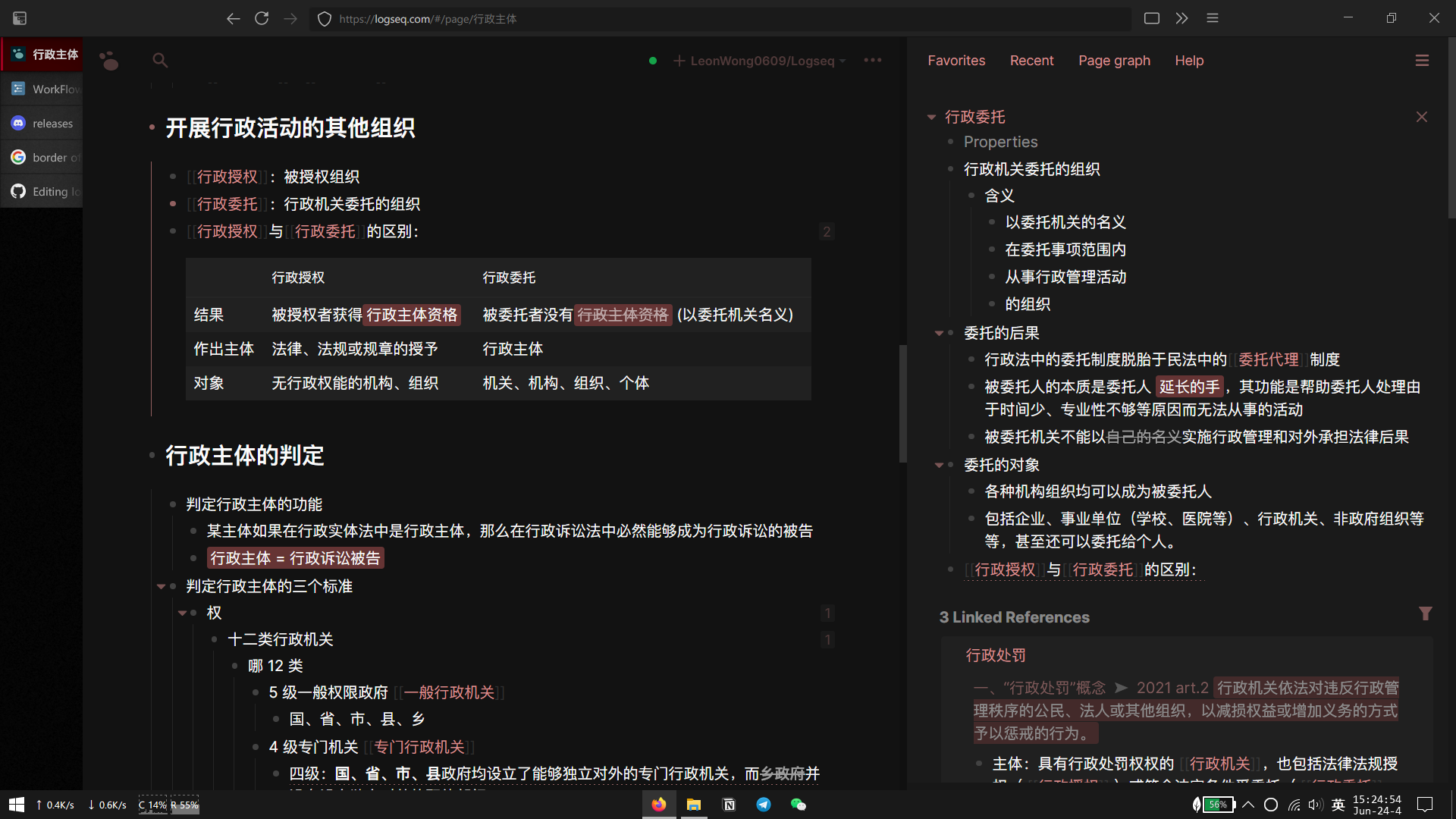
👆 overview / 总览

👆 table / 表格

👆 highlights (mark) / 高亮标记

👆 outline around block editor text area & highlight current focused block / 编辑状态指示边框 & 当前聚焦 block 高亮

👆 light theme / 浅色主题