Awesome
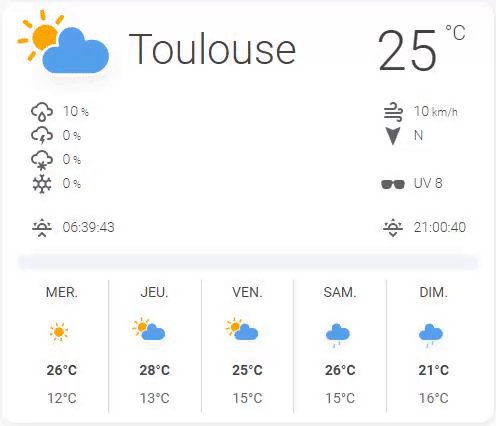
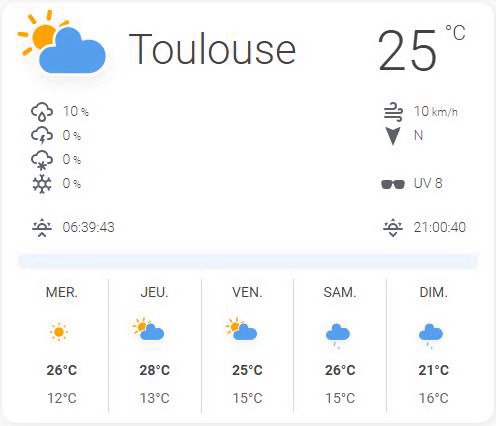
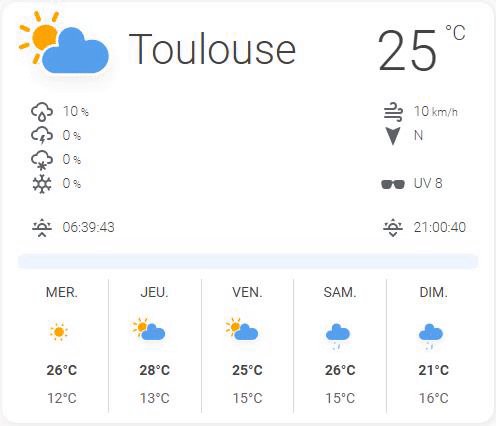
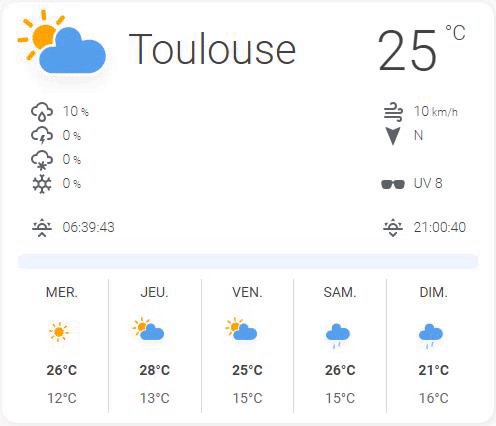
Lovelace animated weather card
Originally created for the old UI converted by @arsaboo and @ciotlosm to Lovelace and now adapted to display all informations available in the Météo-France integration.
This card uses the awesome animated SVG weather icons by amCharts.

Thanks for all picking this card up.
Installation
You have 2 options, hosted or self hosted (manual). We strongly recommend to install using the first option, as it will update itself (by the way, it needs internet).
The instructions aren't givent to install it self-hosted, as this is a standard installation procedure.
Hosted
Add the following to resources in your lovelace config:
resources:
url: https://cdn.jsdelivr.net/gh/Imbuzi/meteo-france-weather-card/dist/meteo-france-weather-card.js
type: module
You can also specify a specific tag or version in the URL by adding @x.x :
resources:
url: https://cdn.jsdelivr.net/gh/Imbuzi/meteo-france-weather-card@1.1/dist/meteo-france-weather-card.js
type: module
Configuration
And add a card with type custom:meteo-france-weather-card:
type: custom:meteo-france-weather-card
Then you can switch to visual editor to see the available options.
You can choose wich elements of the weather card you want to configure, only the weather entity is required for the card to work properly.
If you want to show the sunrise and sunset times, make sure the sun component is enabled:
# Example configuration.yaml entry
sun:
This is a basic example of the config for a full-configured card (there is just missing the "icon" attribute, only needed to switch to another icon library) :
type: 'custom:meteo-france-weather-card'
name: Ville
entity: weather.ville
rainForecastEntity: sensor.ville_next_rain
freezeChanceEntity: sensor.ville_freeze_chance
rainChanceEntity: sensor.ville_rain_chance
snowChanceEntity: sensor.ville_snow_chance
thunderChanceEntity: sensor.ville_thunder_chance
alertEntity: sensor.ville_weather_alert
uvEntity: sensor.ville_uv