Awesome
<p align="center">
<img width="128" src="https://i.loli.net/2020/05/07/9kLvPnWVCp7538c.png" >
</p>
<p align="center">
<a href="http://zyplayer.fun/" target="_blank">官网</a>
<a href="https://github.com/Hunlongyu/ZY-Player-Web/issues" target="_blank">反馈</a>
</p>
<p align="center">
<img src="https://forthebadge.com/images/badges/built-with-love.svg">
<p>
<p align="center">
<img src="https://github.com/aleen42/badges/raw/master/src/visual_studio_code_flat_square.svg?sanitize=true">
<img src="https://github.com/aleen42/badges/raw/master/src/typescript_flat_square.svg?sanitize=true">
<img src="https://github.com/aleen42/badges/raw/master/src/vue.svg?sanitize=true">
</p>
<h1 align="center">ZY Player Web 资源播放器</h1>
🌎 体验地址:
📖 使用教程
✨ 特性
- 🍕 页面自适应支持电脑端浏览器,和手机端浏览器
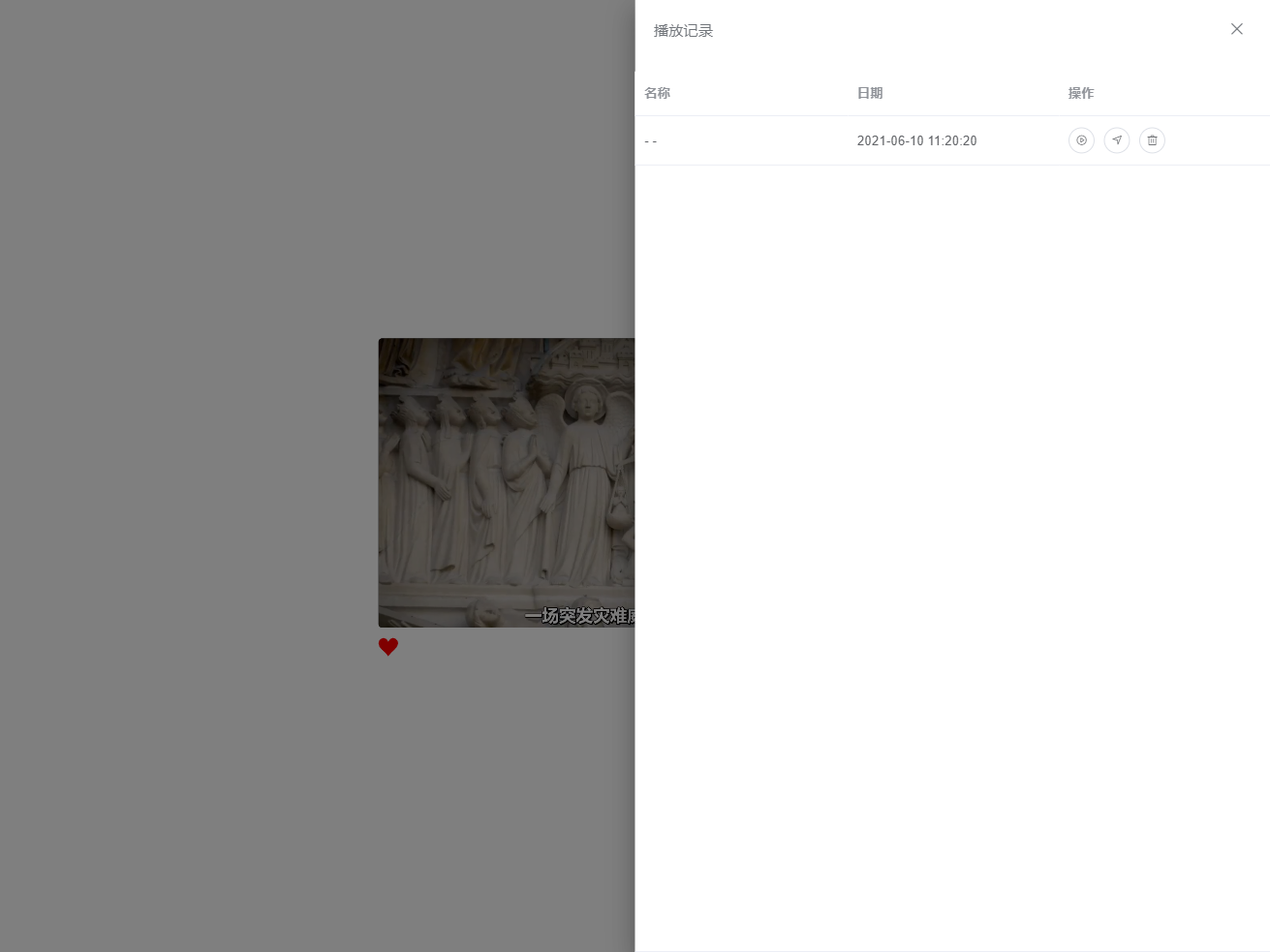
- 🌭 支持播放记录功能, 自动跳转历史播放进度
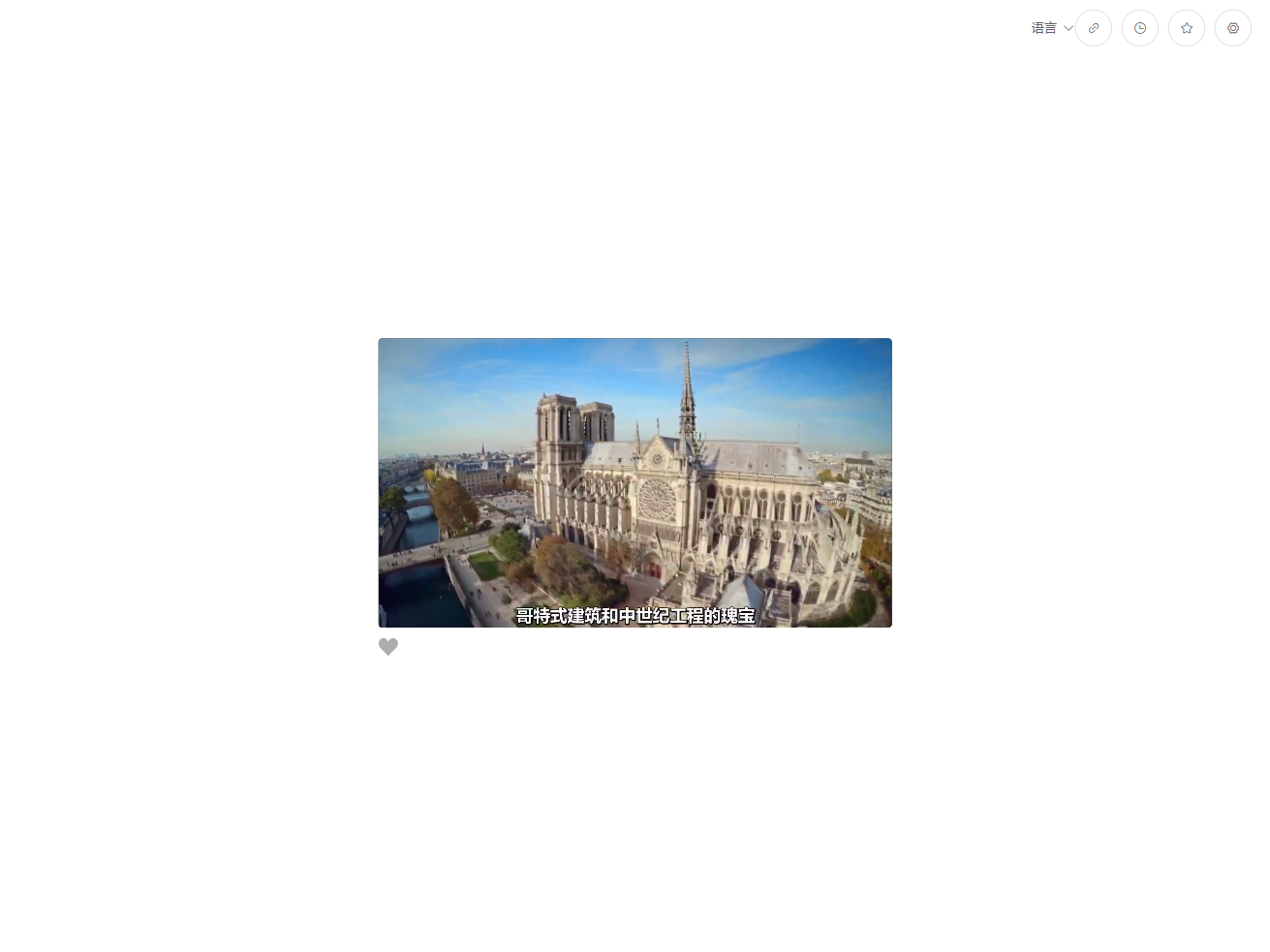
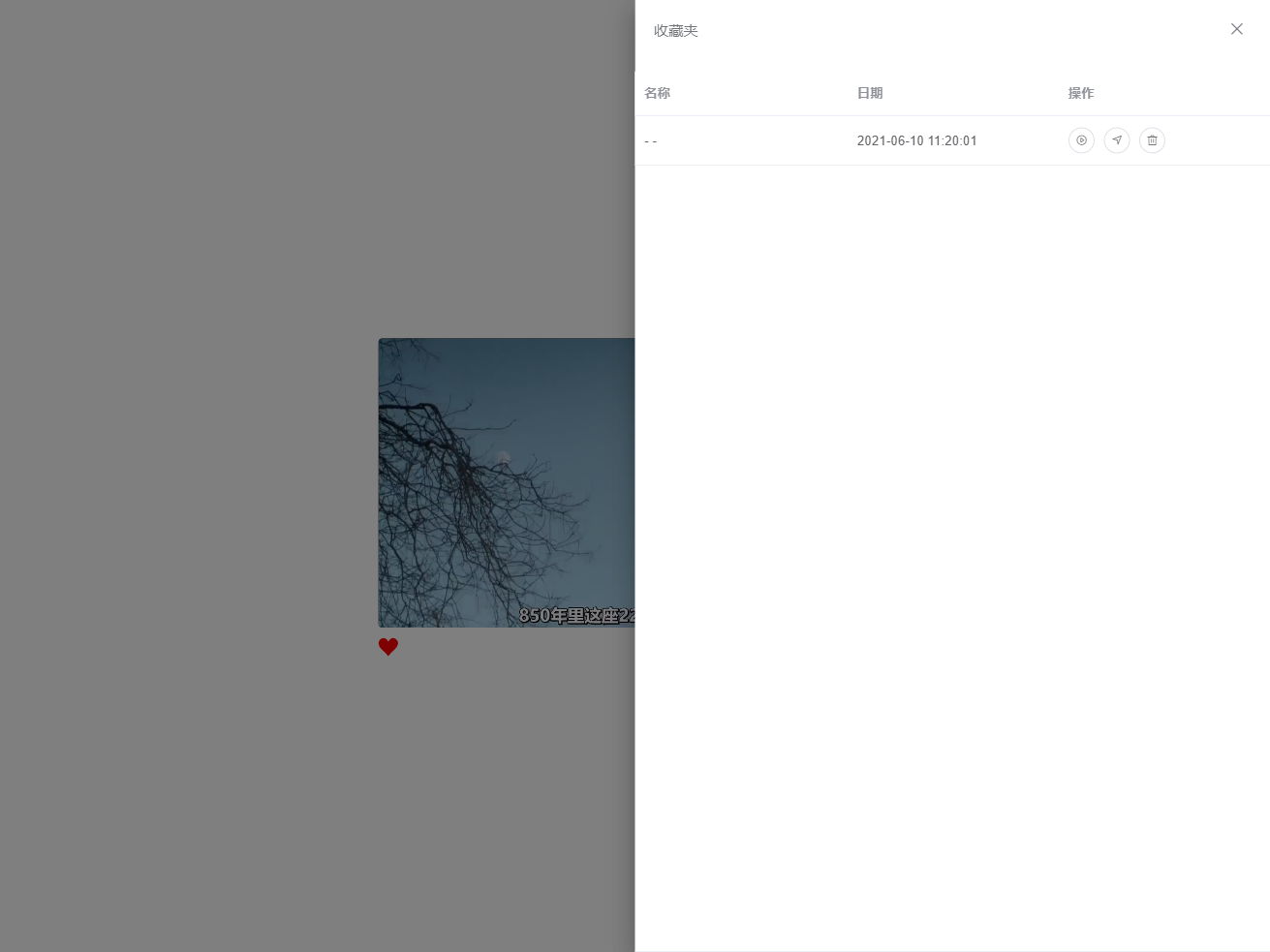
- 🍿 支持收藏夹功能
- 🍖 多语言(中文、英文)
- 🍘 画中画模式
🎨 截图