Awesome
<h1 align="center">ComposeCookBook</h1>
<div align="center">
<strong>Declarative UI</strong>
</div>
<div align="center">
A Collection of all Jetpack compose UI elements, Layouts, Widgets and Demo screens to see it's potential.
</div>
<br />
<div align="center">
<img src = "https://github.com/Gurupreet/ComposeCookBook/blob/master/screens/composelogo.png" width = "300px"/>
</div>
<br />
<div align="center">
<a href="https://github.com/Gurupreet/ComposeCookBook/releases/download/latest-master/app-debug.apk" >
<img src = "https://img.shields.io/badge/Master-Master?color=7885FF&label=Sample%20App&logo=android&style=for-the-badge" />
</a>
<a href = "https://developer.android.com/jetpack/androidx/versions/all-channel#december_16_2020">
<img src = "https://img.shields.io/badge/Jetpack%20Compose-1.0.1-brightgreen" />
</a>
<a href = "https://github.com/Gurupreet/ComposeCookBook/actions/workflows/android.yml">
<img src = "https://github.com/Gurupreet/ComposeCookBook/actions/workflows/android.yml/badge.svg" />
</a>
<a href = "https://github.com/Gurupreet/ComposeCookBook/network/">
<img src = "https://img.shields.io/github/forks/Gurupreet/ComposeCookBook" />
</a>
<a href = "https://github.com/Gurupreet/ComposeCookBook/stargazers">
<img src = "https://img.shields.io/github/stars/Gurupreet/ComposeCookBook" />
</a>
<a href = "https://github.com/Gurupreet/ComposeCookBook/issues">
<img src = "https://img.shields.io/github/issues/Gurupreet/ComposeCookBook" />
</a>
<a href = "https://github.com/Gurupreet/ComposeCookBook/blob/master/LICENSE">
<img src = "https://img.shields.io/github/license/Gurupreet/ComposeCookBook" />
</a>
<a href = "https://twitter.com/_gurupreet">
<img src = "https://img.shields.io/twitter/url?label=follow&style=social&url=https%3A%2F%2Ftwitter.com%2F_gurupreet" />
</a>
</div>
Jetpack Compose
Jetpack Compose is Android’s modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.
Jetpack compose for Desktop:
Compose Spotify Desktop
FontAwesomeIcons in Compose:
FontAwesome Icon Library
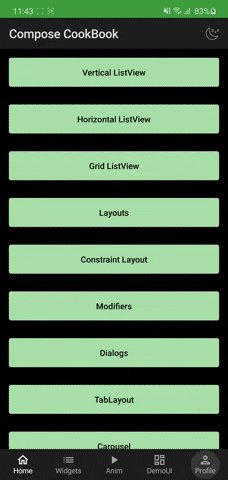
Screens
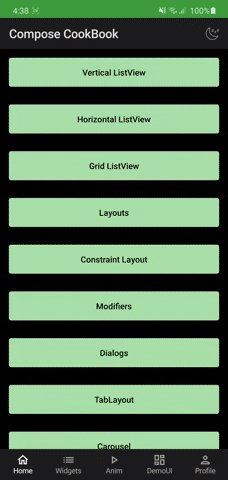
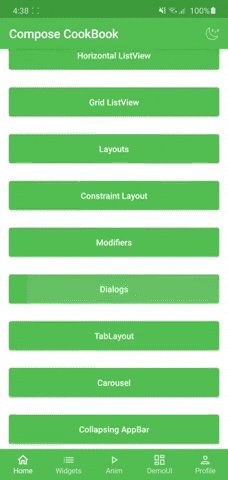
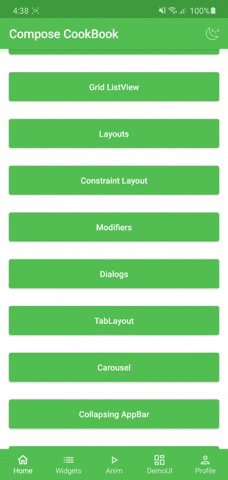
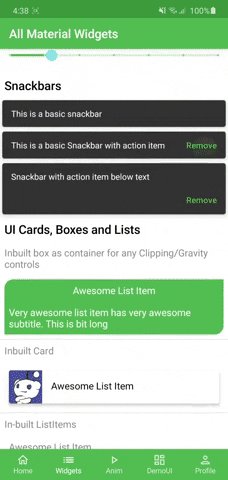
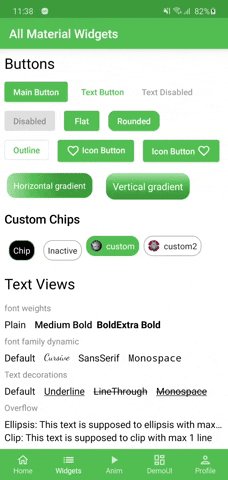
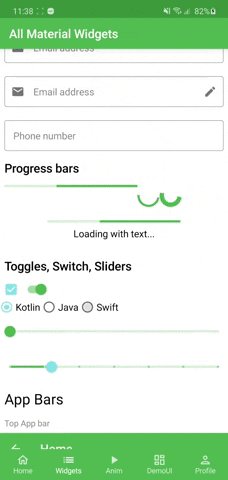
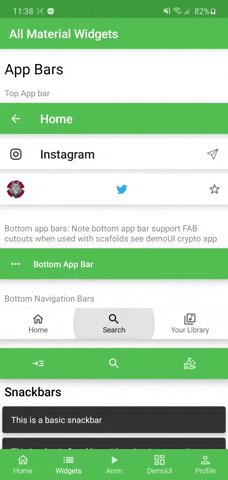
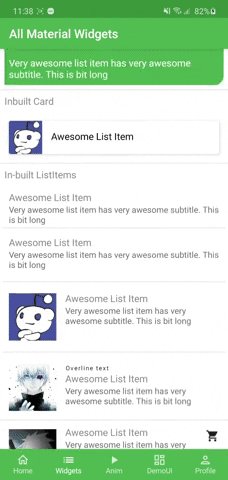
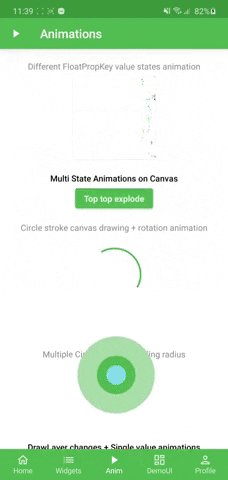
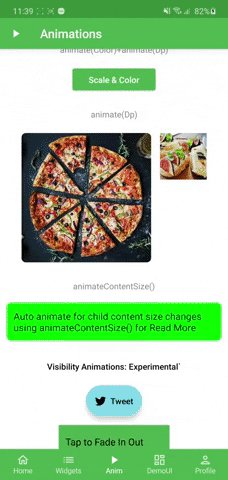
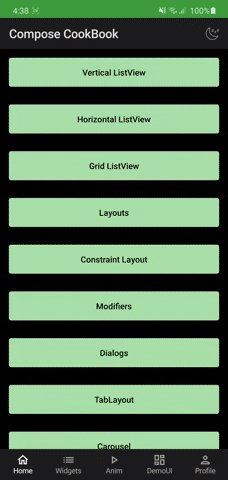
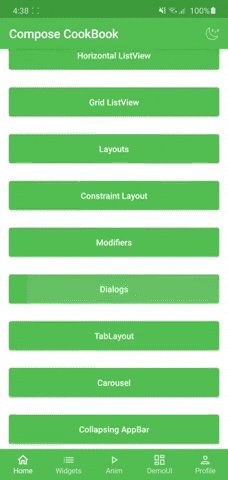
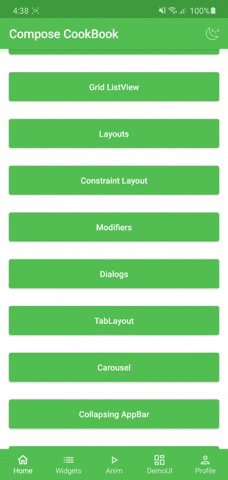
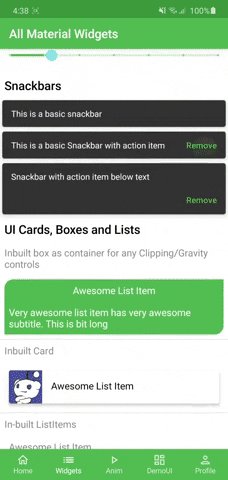
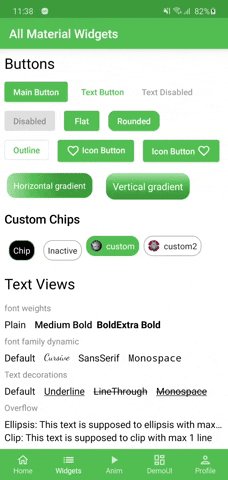
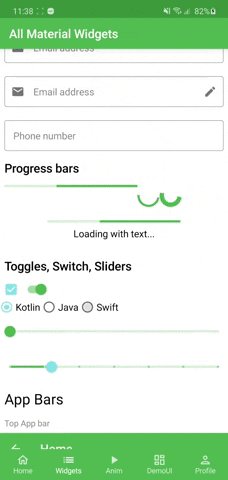
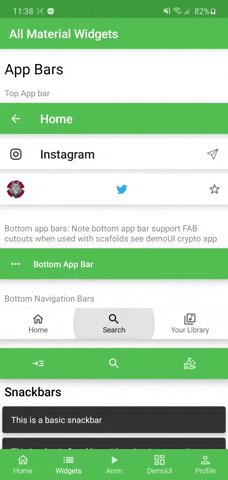
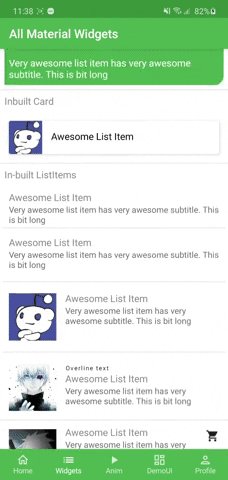
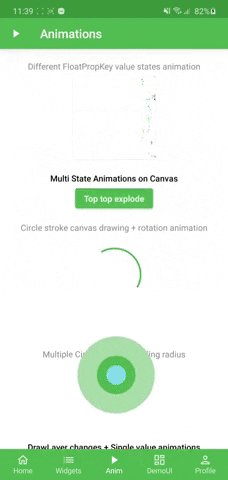
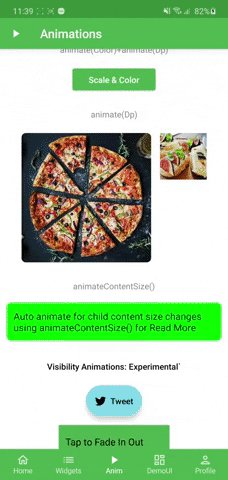
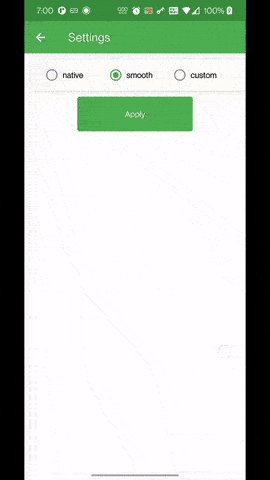
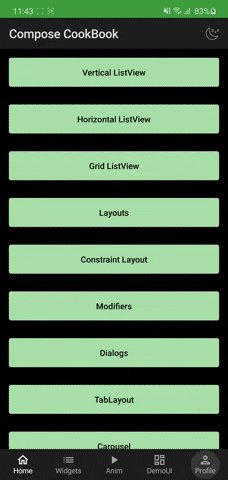
| List & Layouts | Widgets and building blocks | Animations | Theme |
|---|
 |  |  |  |
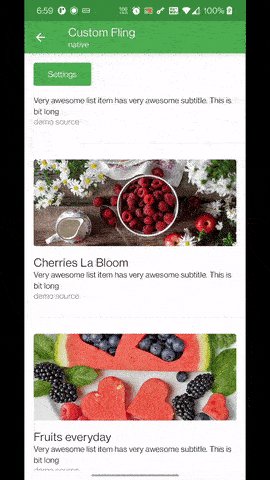
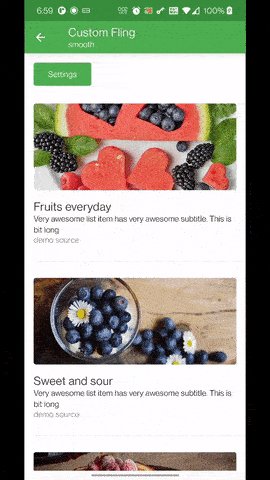
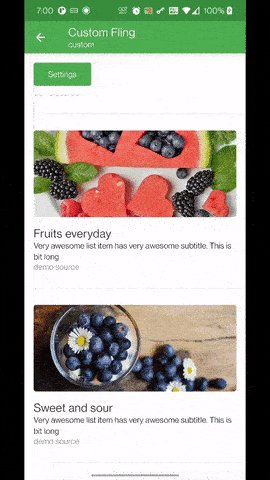
| Flinger |
|---|
 |
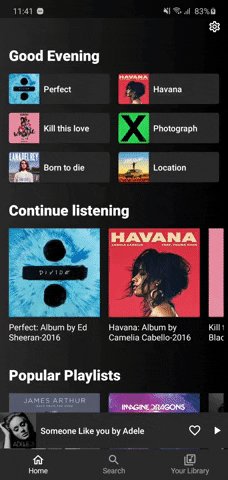
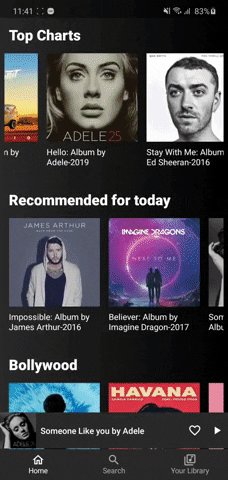
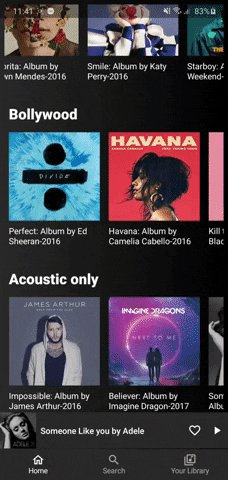
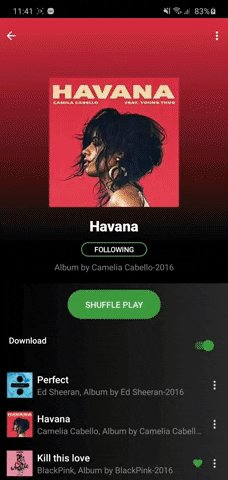
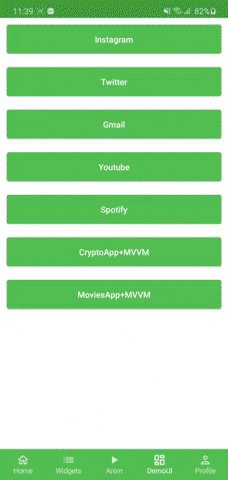
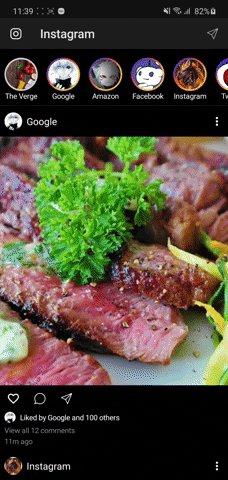
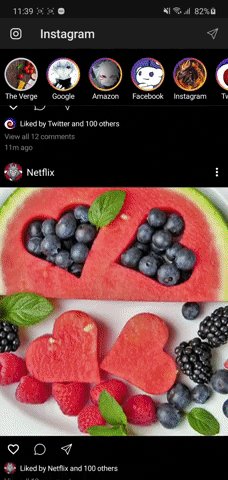
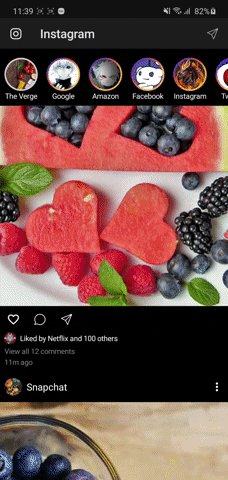
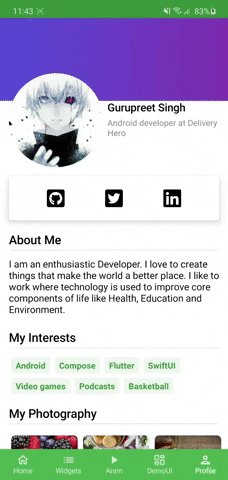
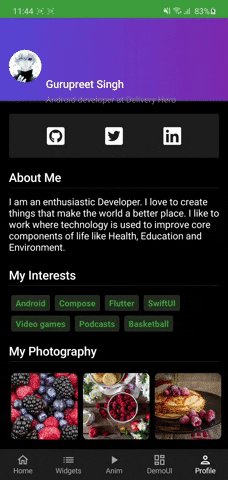
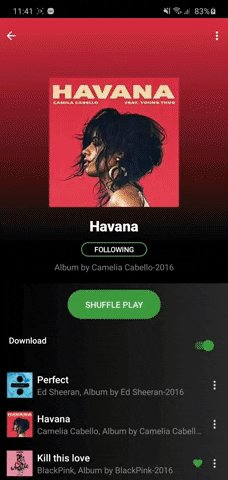
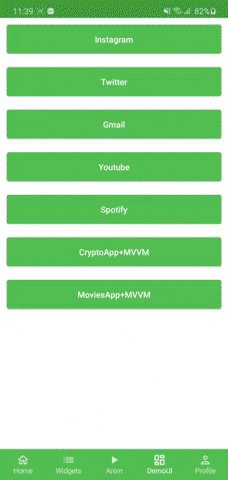
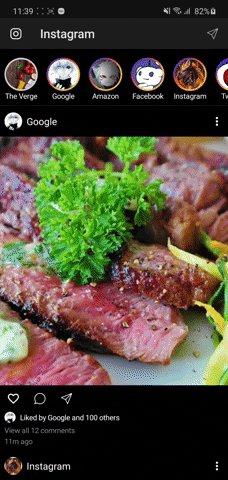
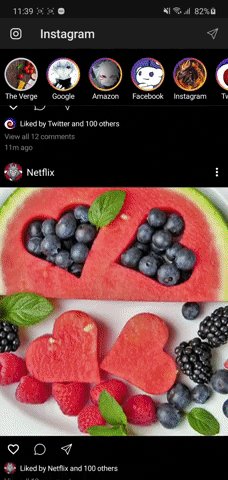
Demo UI
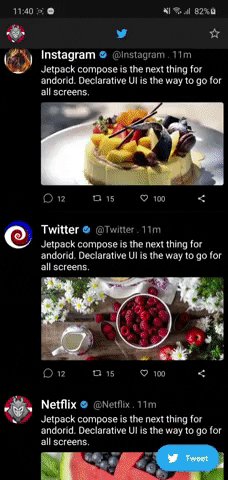
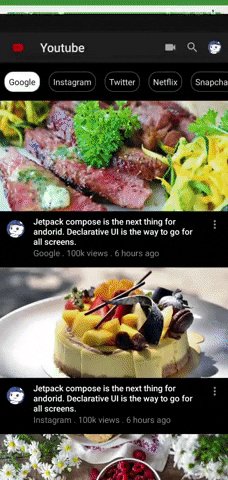
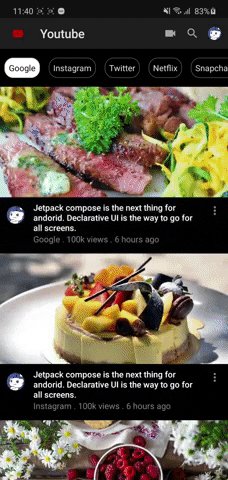
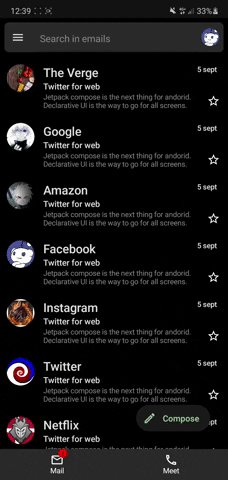
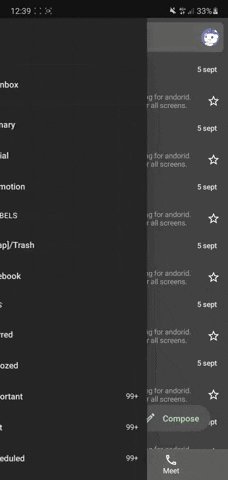
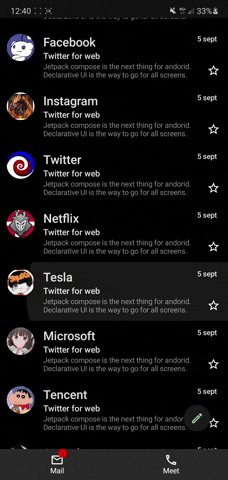
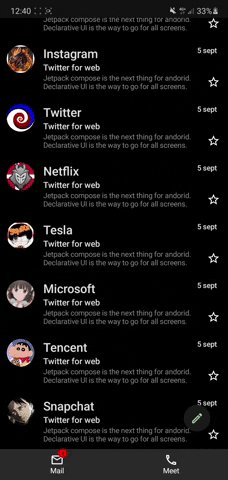
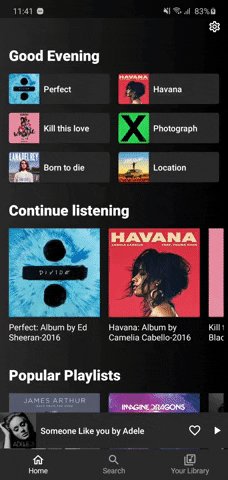
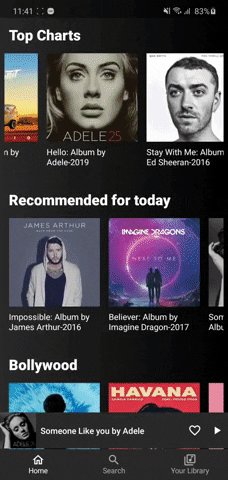
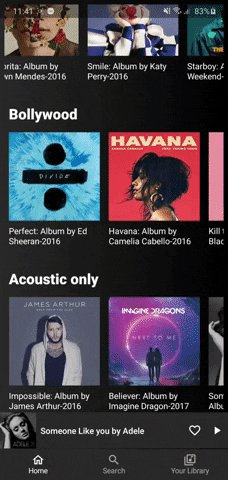
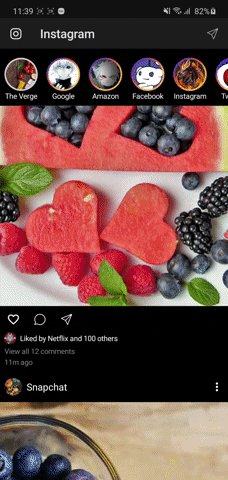
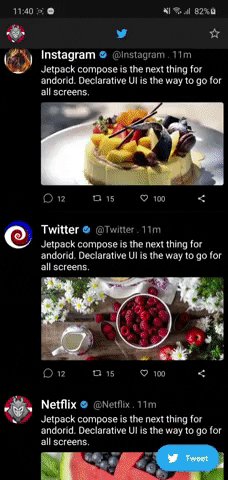
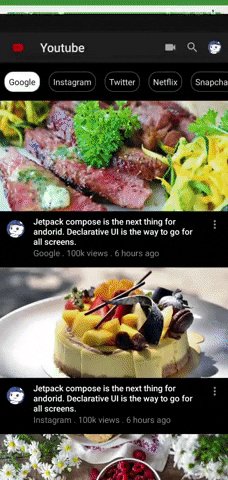
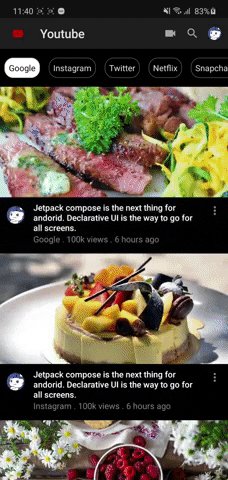
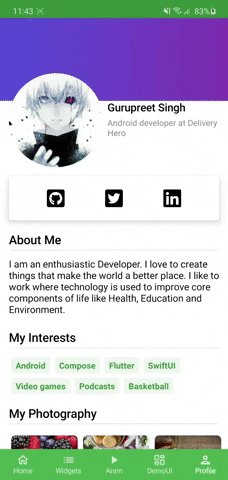
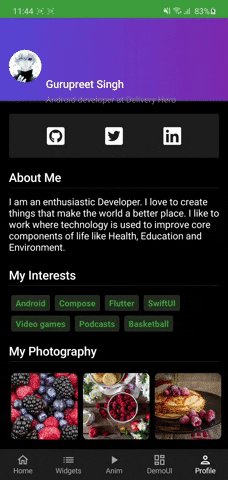
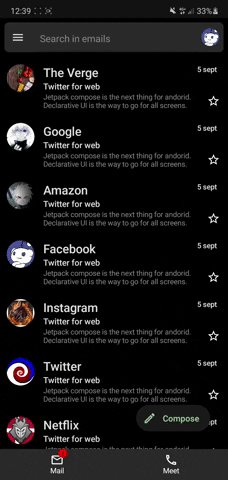
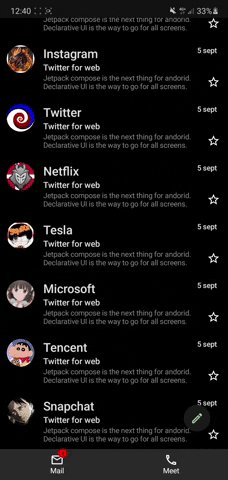
| Spotify | Instagram Demo | Twitter, Gmail, Youtube | Profile |
|---|
 |  |  |  |
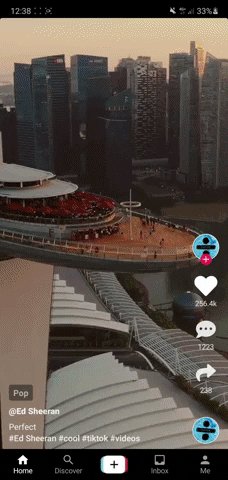
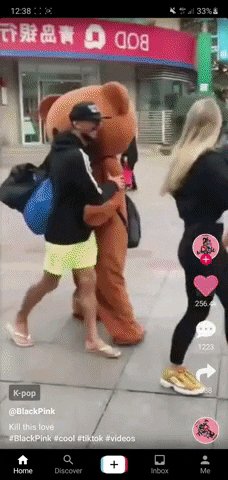
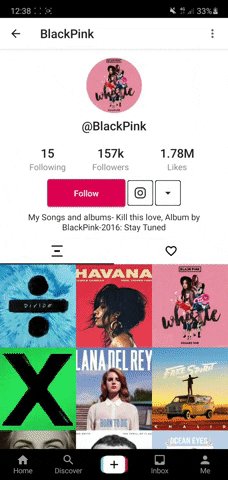
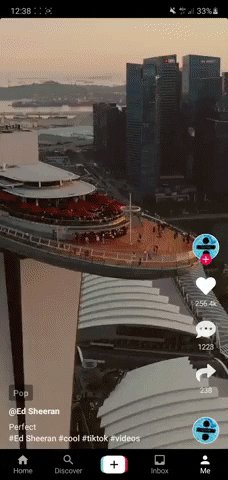
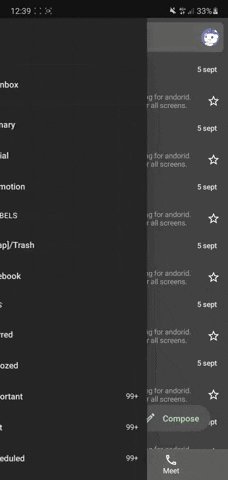
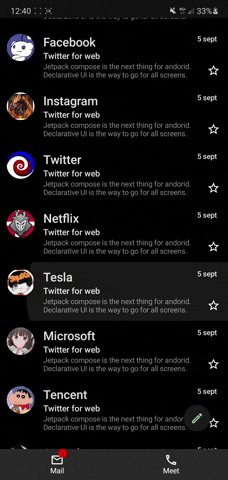
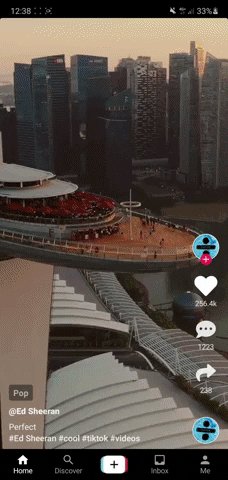
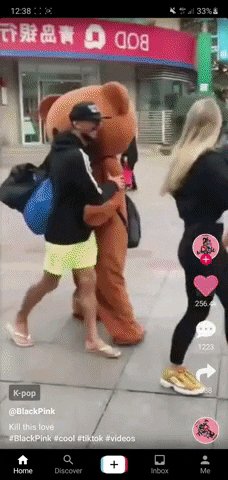
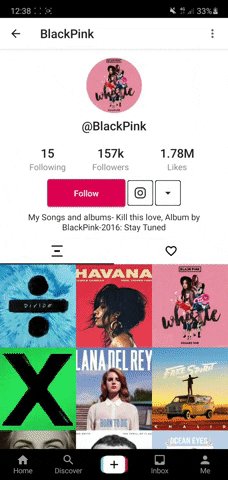
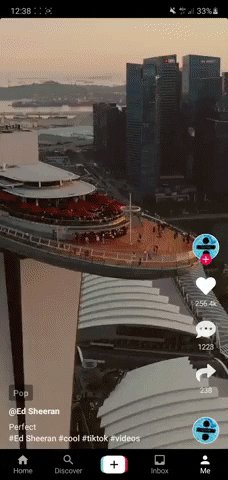
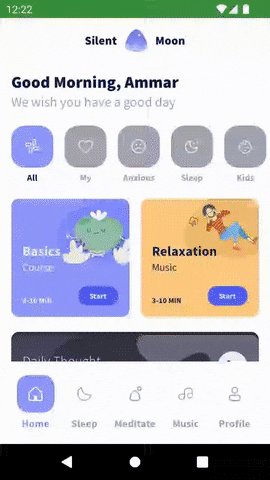
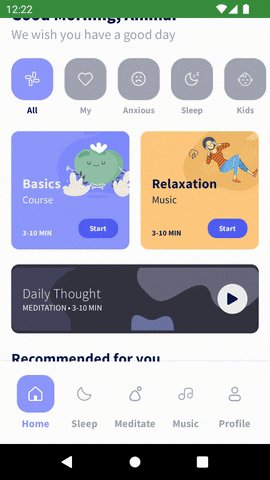
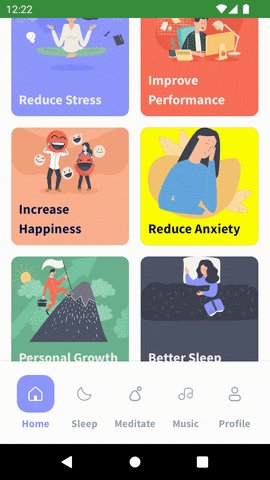
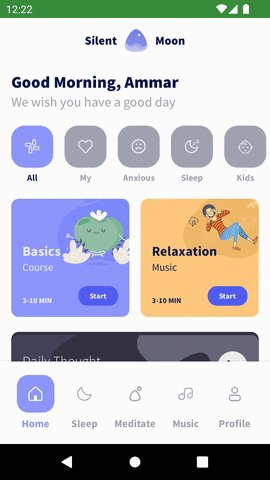
| Gmail full | Tiktok | Meditation |
|---|
 |  |  |
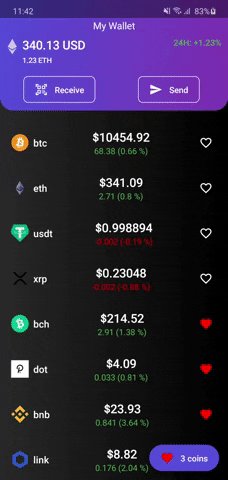
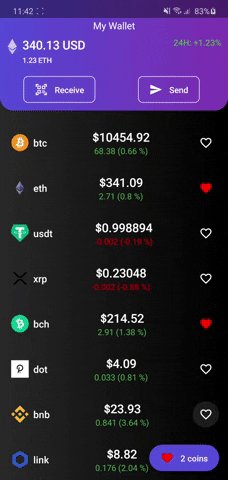
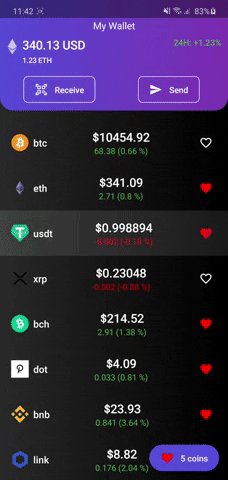
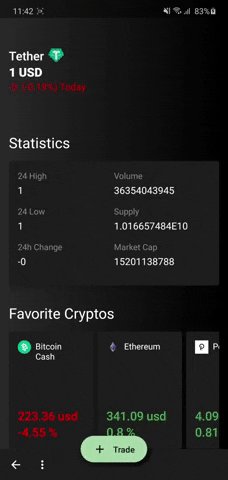
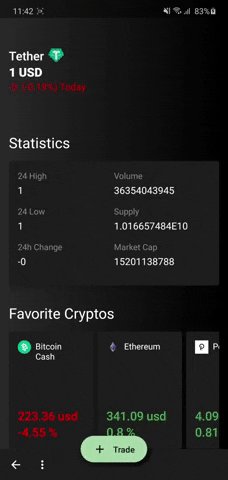
Apps with Api, Retrofit, Room, Flow, Livedata Integration
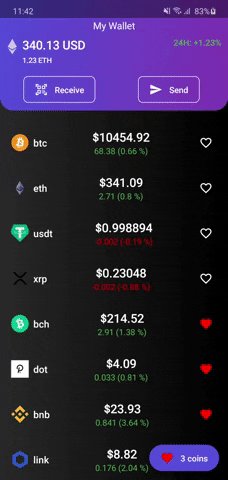
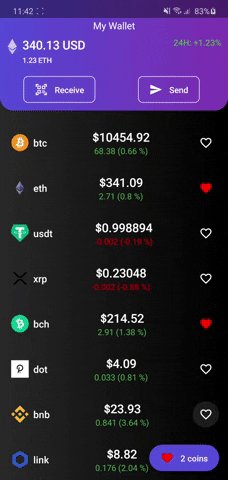
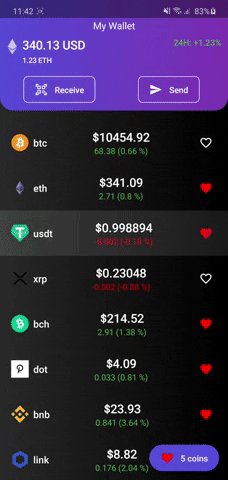
| CryptoApp MVVM | MovieApp MVI | Dating APP DEMO UI | Betty |
|---|
 |  |  |  |
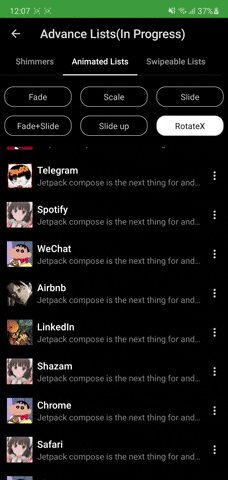
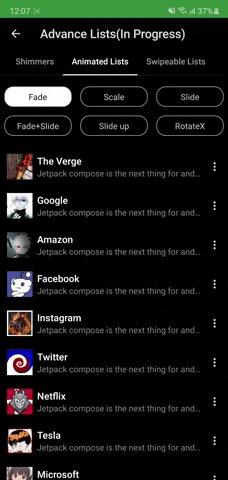
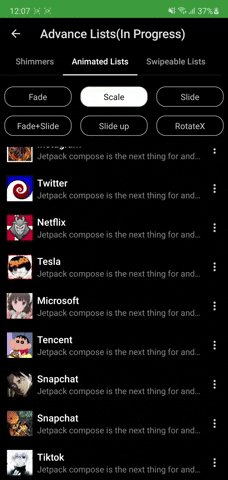
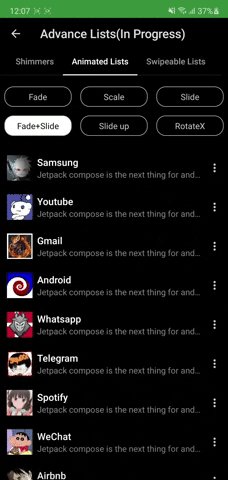
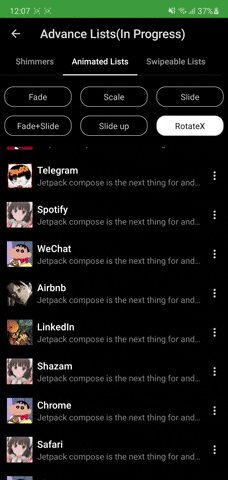
Advance lists and animations
| Shimmer Lists | List Scroll Animations |
|---|
 |  |
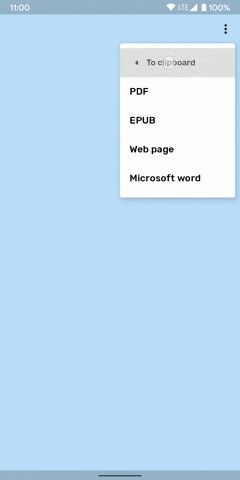
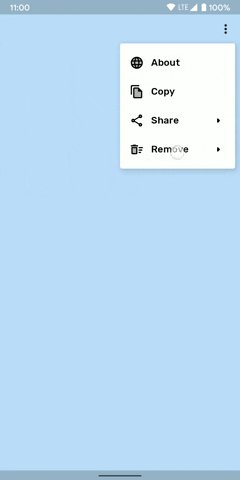
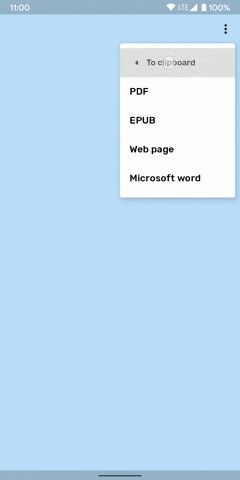
Templates
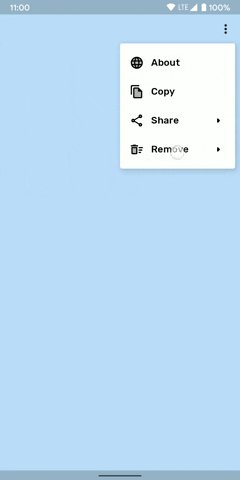
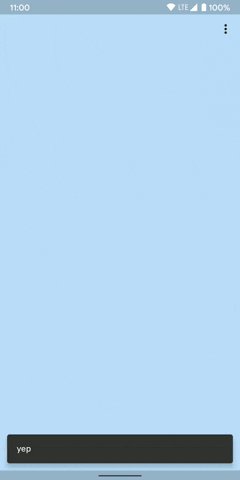
| Adding card details | CaseCade Menu |
|---|
 |  |
Kotlin DSL Templates
You can find them in buildSrc
- build.bradle
- dependency
- configurations
How to get started
Please get Android Studio Bumblebee latest Canary from here and use JDK 11 to build this project.
Features & Where to start
- Widgets: Widgets Screen show case all the available components to build UI.
- Home Screen: Start with Layouts, Modifiers and Simple Listviews
- Demo UI: Learn how demo UI have been made by using layouts, listviews and widgets.
- Animations: Animations are very interesting in compose. Checkout single value animations to get started.
- UI Tests: Checkout UI tests to understand how we can test compose UI.
- Others: After the above steps feel free to deep dive into Tablayouts, carousel, Dialogs and BottomSheets
Coming Soon
- Some of the features that will be available in coming weeks
- Advance lists: Pull Refresh, Swipe lists etc
- Clean Architecture Sample with coroutines.
- Advance canvas drawing.
Much more in pipeline stay tuned!!
Official Documentations
Contribution Info
- All the contributions are welcomed keeping following points in mind.
- If it's a widget/tool/UI element newly added please add to Widget Screen
- Any feature showcase like Collapsing AppBar, BottomSheets, Dialogs etc add in HomeScreen list
- Any Demo UI please add to Demo UI section
- Try not to add new Icons/Images unless must be needed.
- Please make sure whatever you add also supports dark mode as well.
Thanks happy coding
Please Share & Star the repository to keep me motivated.
<a href = "https://github.com/Gurupreet/ComposeCookBook/stargazers">
<img src = "https://img.shields.io/github/stars/Gurupreet/ComposeCookBook" />
</a>
<a href = "https://twitter.com/_gurupreet">
<img src = "https://img.shields.io/twitter/url?label=follow&style=social&url=https%3A%2F%2Ftwitter.com%2F_gurupreet" />
</a>