Awesome
The fastest deep equal comparison for React. Very quick general-purpose deep
comparison, too. Great for React.memo and shouldComponentUpdate.
This is a fork of the brilliant fast-deep-equal with some extra handling for React.

(Check out the benchmarking details.)
Install
$ yarn add react-fast-compare
# or
$ npm install react-fast-compare
Highlights
- ES5 compatible; works in node.js (0.10+) and browsers (IE9+)
- deeply compares any value (besides objects with circular references)
- handles React-specific circular references, like elements
- checks equality Date and RegExp objects
- should be as fast as fast-deep-equal via a single unified library, and with added guardrails for circular references.
- small: under 660 bytes minified+gzipped
Usage
const isEqual = require("react-fast-compare");
// general usage
console.log(isEqual({ foo: "bar" }, { foo: "bar" })); // true
// React.memo
// only re-render ExpensiveComponent when the props have deeply changed
const DeepMemoComponent = React.memo(ExpensiveComponent, isEqual);
// React.Component shouldComponentUpdate
// only re-render AnotherExpensiveComponent when the props have deeply changed
class AnotherExpensiveComponent extends React.Component {
shouldComponentUpdate(nextProps) {
return !isEqual(this.props, nextProps);
}
render() {
// ...
}
}
Do I Need React.memo (or shouldComponentUpdate)?
What's faster than a really fast deep comparison? No deep comparison at all.
—This Readme
Deep checks in React.memo or a shouldComponentUpdate should not be used blindly.
First, see if the default
React.memo or
PureComponent
will work for you. If it won't (if you need deep checks), it's wise to make
sure you've correctly indentified the bottleneck in your application by
profiling the performance.
After you've determined that you do need deep equality checks and you've
identified the minimum number of places to apply them, then this library may
be for you!
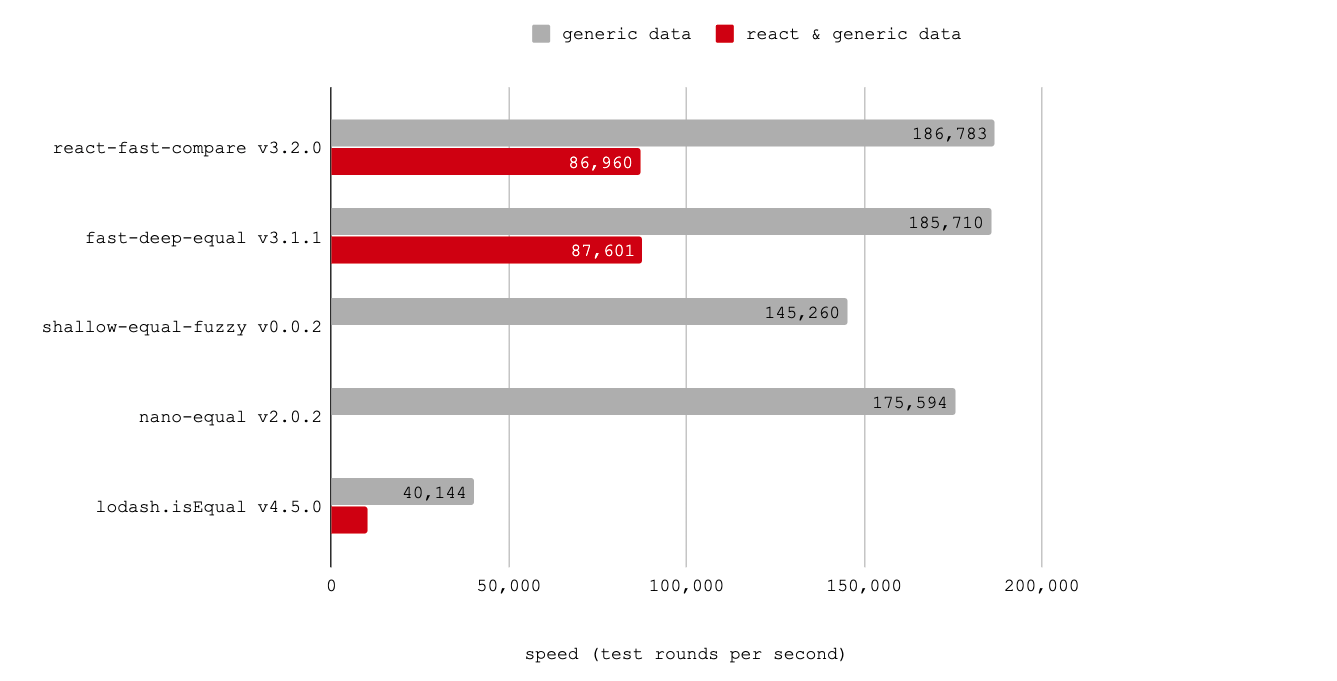
Benchmarking this Library
The absolute values are much less important than the relative differences between packages.
Benchmarking source can be found here. Each "operation" consists of running all relevant tests. The React benchmark uses both the generic tests and the react tests; these runs will be slower simply because there are more tests in each operation.
The results below are from a local test on a laptop (stats last updated 6/2/2020):
Generic Data
react-fast-compare x 177,600 ops/sec ±1.73% (92 runs sampled)
fast-deep-equal x 184,211 ops/sec ±0.65% (87 runs sampled)
lodash.isEqual x 39,826 ops/sec ±1.32% (86 runs sampled)
nano-equal x 176,023 ops/sec ±0.89% (92 runs sampled)
shallow-equal-fuzzy x 146,355 ops/sec ±0.64% (89 runs sampled)
fastest: fast-deep-equal
react-fast-compare and fast-deep-equal should be the same speed for these
tests; any difference is just noise. react-fast-compare won't be faster than
fast-deep-equal, because it's based on it.
React and Generic Data
react-fast-compare x 86,392 ops/sec ±0.70% (93 runs sampled)
fast-deep-equal x 85,567 ops/sec ±0.95% (92 runs sampled)
lodash.isEqual x 7,369 ops/sec ±1.78% (84 runs sampled)
fastest: react-fast-compare,fast-deep-equal
Two of these packages cannot handle comparing React elements, because they
contain circular reference: nano-equal and shallow-equal-fuzzy.
Running Benchmarks
$ yarn install
$ yarn run benchmark
Differences between this library and fast-deep-equal
react-fast-compare is based on fast-deep-equal, with some additions:
react-fast-comparehastry/catchguardrails for stack overflows from undetected (non-React) circular references.react-fast-comparehas a single unified entry point for all uses. No matter what your target application is,import equal from 'react-fast-compare'just works.fast-deep-equalhas multiple entry points for different use cases.
This version of react-fast-compare tracks fast-deep-equal@3.1.1.
Bundle Size
There are a variety of ways to calculate bundle size for JavaScript code.
You can see our size test code in the compress script in
package.json.
Bundlephobia's calculation is slightly higher,
as they do not mangle during minification.
License
Contributing
Please see our contributions guide.
Maintenance Status
Active: Formidable is actively working on this project, and we expect to continue for work for the foreseeable future. Bug reports, feature requests and pull requests are welcome.



