Awesome
<p align="center"> <a href="https://www.powershellgallery.com/packages/Dashimo"><img src="https://img.shields.io/powershellgallery/v/Dashimo.svg"></a> <a href="https://www.powershellgallery.com/packages/Dashimo"><img src="https://img.shields.io/powershellgallery/vpre/Dashimo.svg?label=powershell%20gallery%20preview&colorB=yellow"></a> <a href="https://github.com/EvotecIT/Dashimo"><img src="https://img.shields.io/github/license/EvotecIT/Dashimo.svg"></a> </p> <p align="center"> <a href="https://www.powershellgallery.com/packages/Dashimo"><img src="https://img.shields.io/powershellgallery/p/Dashimo.svg"></a> <a href="https://github.com/EvotecIT/Dashimo"><img src="https://img.shields.io/github/languages/top/evotecit/Dashimo.svg"></a> <a href="https://github.com/EvotecIT/Dashimo"><img src="https://img.shields.io/github/languages/code-size/evotecit/Dashimo.svg"></a> <a href="https://github.com/EvotecIT/Dashimo"><img src="https://img.shields.io/powershellgallery/dt/Dashimo.svg"></a> </p> <p align="center"> <a href="https://twitter.com/PrzemyslawKlys"><img src="https://img.shields.io/twitter/follow/PrzemyslawKlys.svg?label=Twitter%20%40PrzemyslawKlys&style=social"></a> <a href="https://evotec.xyz/hub"><img src="https://img.shields.io/badge/Blog-evotec.xyz-2A6496.svg"></a> <a href="https://www.linkedin.com/in/pklys"><img src="https://img.shields.io/badge/LinkedIn-pklys-0077B5.svg?logo=LinkedIn"></a> </p>Dashimo - PowerShell Module
Dashimo is very simple, intuitive PowerShell generated HTML file. That's right. A single, static HTML file that you can send to email or host on a website. Dashimo is based on PSWriteHTML which I've written and is under development. What you can do in Dashimo you can do there and more. If you would like to help with development all code related to HTML/JS/CSS is on PSWriteHTML repo.
IMPORTANT
Dashimo project has been integrated back to PSWriteHTML. This project is now ARCHIVED. Dashimo syntax will live as part of PSWriteHTML aliases.
Uninstall-Module Dashimo -AllVersions
Install-Module PSWriteHTML -Force
Everything below is now a bit irrelevant. Leaving this for historical reasons. The reason for moving Dashimo syntax to PSWriteHTML was that it was getting hard to keep both modules in sync, especially that 90% of features was identical. I still like Dashimo syntax therefore it will be fully supported as part of PSWriteHTML. Hope to see you in that project.
ARCHIVE
How to Install
While you can take sources and use it from here, Dashimo actually is composed of multiple other of my modules. To get it up and running you will neeed PSWriteHTML. PSWriteHTML will need PSSharedGoods, and PSSharedGoods will need Connectimo and PSWriteColor. You can get all that from sources but if you just want to use my modules you should use Install-Module command. It's available in PowerShell 5.1. As an added bonus when I publish modules to PowerShellGallery I remove any junk, minimize modules to a single file which makes them faster to load and use. I really encourage you to use module from PowerShellGallery and treat GitHub as highely development version.
Simply use:
Install-Module Dashimo
And to update
Update-Module Dashimo
That's it. Whenever there's new version you simply run the command and you can enjoy it. Remember, that you may need to close, reopen PowerShell session if you have already used module before updating it.
The important thing is if something works for you on production, keep using it till you test the new version on a test computer. I do changes that may not be big, but big enough that auto-update will break your code. For example, small rename to a parameter and your code stops working! Be responsible!
Changelog
-
0.0.22
- This is last release of DASHIMO. It basically points to PSWRITEHTML making Dashimo, an empty module that just downloads PSWriteHTML. There is no need to download/install Dashimo. You can use Dashimo syntax straight from PSWriteHTML, just like you did before. Just make sure to update PSWriteHTML to newest version.
-
0.0.20
- TableConditionalFormatting
- Function was moved to PSWriteHTML (as an alias to New-HTMLTableConditionalFormatting) due to added benefits. It has much more functionality now.
- TableConditionalFormatting
-
0.0.19 - 2019.07.12
- Table
- Fix for Buttons - Add pageLength to Table button validation set - PR by dizech
- Table
-
0.0.18 - 2019.07.09
- Table
- Added $PriorityProperties parameter - it works also on ScrollX and other types of places contrary to ResponsivePriorityProperties which only works on Responsive Table
- Table
-
0.0.17 - 2019.07.08
- Table
- Small improvement when no data provided
- TableCondition
- Supports contains now - PR by Adam Cook (codamok)
- Removed ColorSchemes - removal of ReportHTML old code
- Table
-
0.0.16 - 2019.07.01
- Table
- Fix for ScrollX with low amount of columns
- Table
-
0.0.15 - 2019.07.01
- TableConditionalFormatting
- Fix for Powershell Core, where conditional formatting wouldn't show up
- TableConditionalFormatting
-
0.0.14 - 2019.06.30
- TableHeader - removing need for AddRow switch
- If used with only Title it will assume AddRow
- If used with Names it will assume merging
- If used with Names without Title it will assume styling
- Left AddRow for compatibility reasons, may remove it in future
- TableHeader - removing need for AddRow switch
-
0.0.13 - 2019.06.29 - https://evotec.xyz/all-your-html-tables-are-belong-to-us/
- Table features
- FixedHeader/FixedFooter options
- Scrolling
- ScrollX,
- ScrollY, ScrollSizeY
- FreezeColumnsLeft, FreezeColumnsRight
- ResponivePriorityOrder, ResponsivePriorityOrderIndex
- TableHeader - new command
- Mergin header, styling header, adding header row
- Table features
-
0.0.12 - 20.06.2019
- Fix for DefaultSortColumn
- Fix for DefaultSortOrder when set to descending
-
0.0.11 - 17.06.2019 - http://evotec.xyz/dashimo-pswritehtml-charting-icons-and-few-other-changes
- Support for Bar Charts / Line charts
- Support for Icons in Tabs
- Support for Tabs options
- Lots of small fixes
- Couple of new features
-
0.0.10 - 28.05.2019
- Date Time formatting for Table (added by Ferdi Weiner (ferwe))
-
0.0.9 - 12.05.2019
- Don't remember, had to be important
-
0.0.8 - 3.05.2019
- More fixes
- More parameters
- added features (ability for Pre/post content for Table)
- added features (added container - for pre/post content alternative)
-
0.0.2 - 4.04.2019 - https://evotec.xyz/dashimo-easy-table-conditional-formatting-and-more/
- conditional formatting
- more exposed parameters to Table
- description of Autorefresh
- Show parameter for dashboard
-
0.0.1 - 01.04.2019 - https://evotec.xyz/meet-dashimo-powershell-generated-dashboard/ is an overview of what Dashimo is.
Credits
Matthew Quickenden (@lucidqdreams) - author of ReportHTML - without him this wouldn't be possible.
Examples
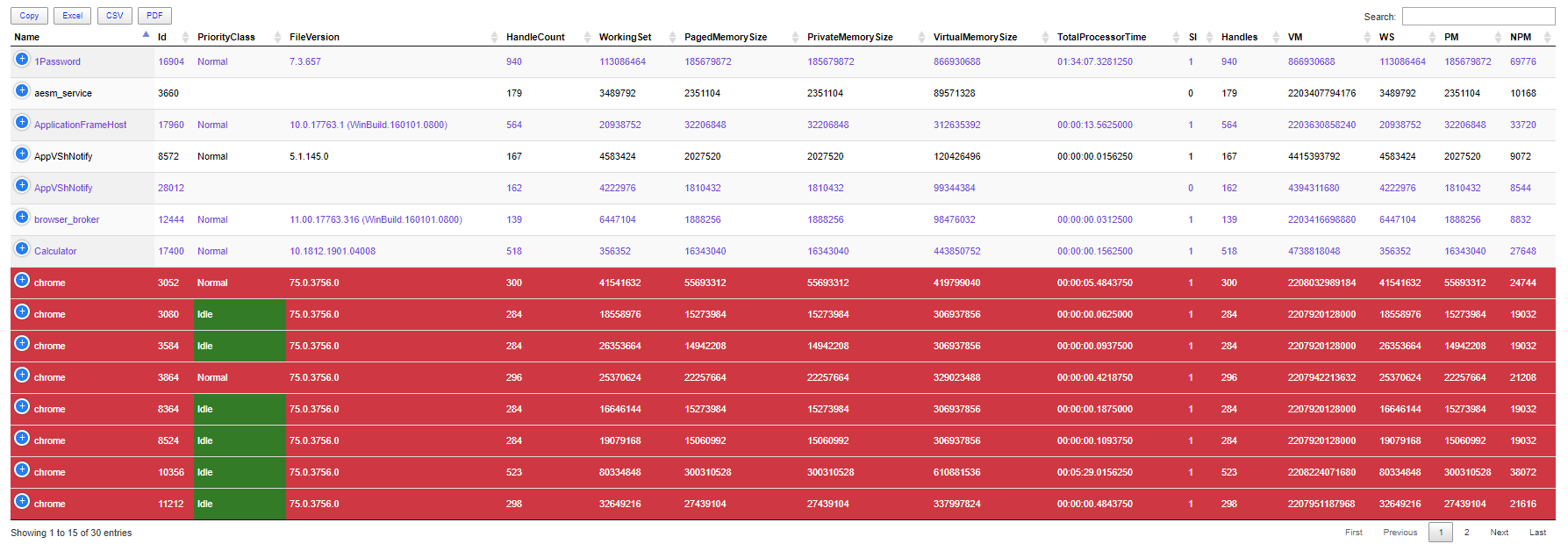
Conditional formatting in action...
$Process = Get-Process | Select-Object -First 30
Dashboard -Name 'Dashimo Test' -FilePath $PSScriptRoot\DashboardSimplestTableConditions.html -Show {
Table -DataTable $Process -HideFooter {
TableConditionalFormatting -Name 'ID' -ComparisonType number -Operator gt -Value 10000 -Color BlueViolet -Row
TableConditionalFormatting -Name 'Name' -ComparisonType string -Operator eq -Value 'chrome' -Color White -BackgroundColor Crimson -Row
TableConditionalFormatting -Name 'PriorityClass' -ComparisonType string -Operator eq -Value 'Idle' -Color White -BackgroundColor Green
}
}

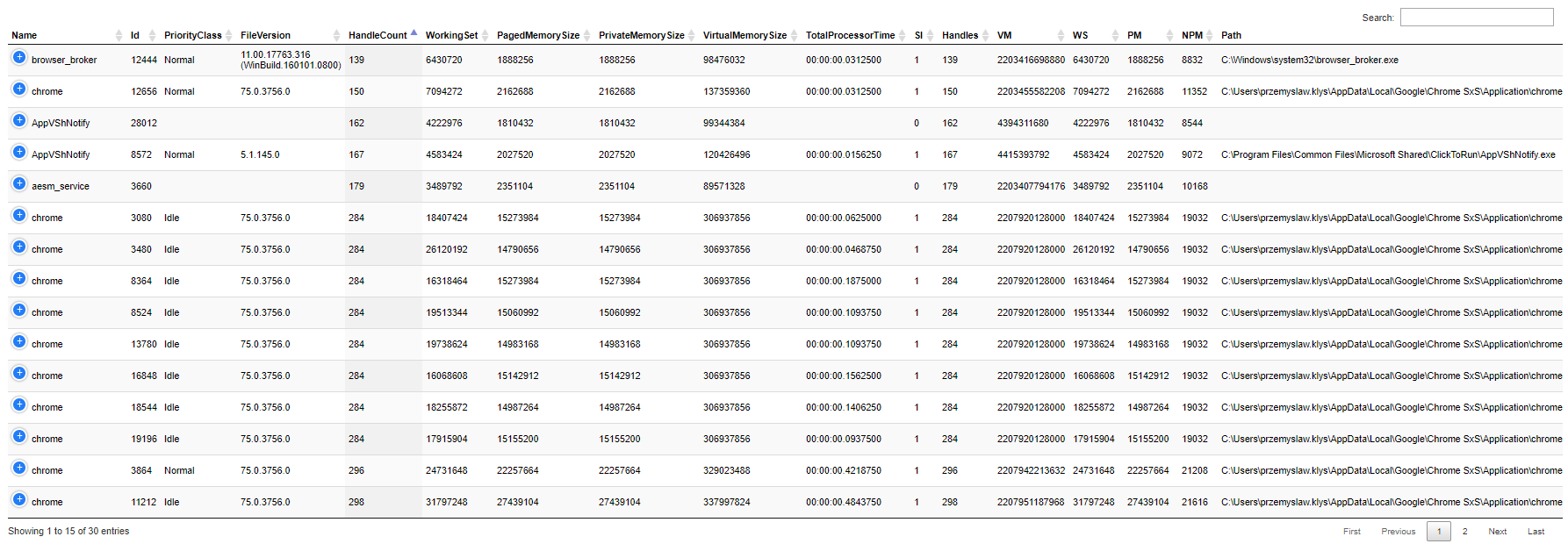
Easy example:
$Process = Get-Process | Select-Object -First 30
Dashboard -Name 'Dashimo Test' -FilePath $PSScriptRoot\DashboardSimplestTable.html -AutoRefresh 15 -Show {
Table -DataTable $Process -DefaultSortIndex 4 -ScrollCollapse -HideFooter -Buttons @()
}

Complicated, still easy example:
$Process = Get-Process | Select-Object -First 30
$Process1 = Get-Process | Select-Object -First 5
$Process2 = Get-Process | Select-Object -First 10
$Process3 = Get-Process | Select-Object -First 10
Dashboard -Name 'Dashimo Test' -FilePath $PSScriptRoot\DashboardEasy.html -Show {
Tab -Name 'First tab' {
Section -Name 'Test' {
Table -DataTable $Process
}
Section -Name 'Test2' {
Panel {
Table -DataTable $Process1
}
Panel {
Table -DataTable $Process1
}
}
Section -Name 'Test3' {
Table -DataTable $Process -DefaultSortColumn 'Id'
}
}
Tab -Name 'second tab' {
Panel {
Table -DataTable $Process2
}
Panel {
Table -DataTable $Process2
}
Panel {
Table -DataTable $Process3 -DefaultSortIndex 4
}
}
}
