Awesome
<div align="center"> <article style="display: flex; flex-direction: column; align-items: center; justify-content: center;"> <p align="center"><img width="300" src="https://lf1-cdn-tos.bytescm.com/obj/ttfe/ies/semi/SemiLogo/Logo_1576122865926.png" /></p> <h1 style="width: 100%; text-align: center;">Semi-UI</h1> <p> A modern, comprehensive, flexible design system and UI library. Connect DesignOps & DevOps. Quickly build beautiful React apps. </p> </article> <div align="center"> </div> <p> <img src="https://lf3-static.bytednsdoc.com/obj/eden-cn/ptlz_zlp/ljhwZthlaukjlkulzlp/semi-info-1.gif" /> </p>English | 简体中文
</div>🎉 Features
- 💪 Up to 60+ high-quality Components. Stable update since 2019
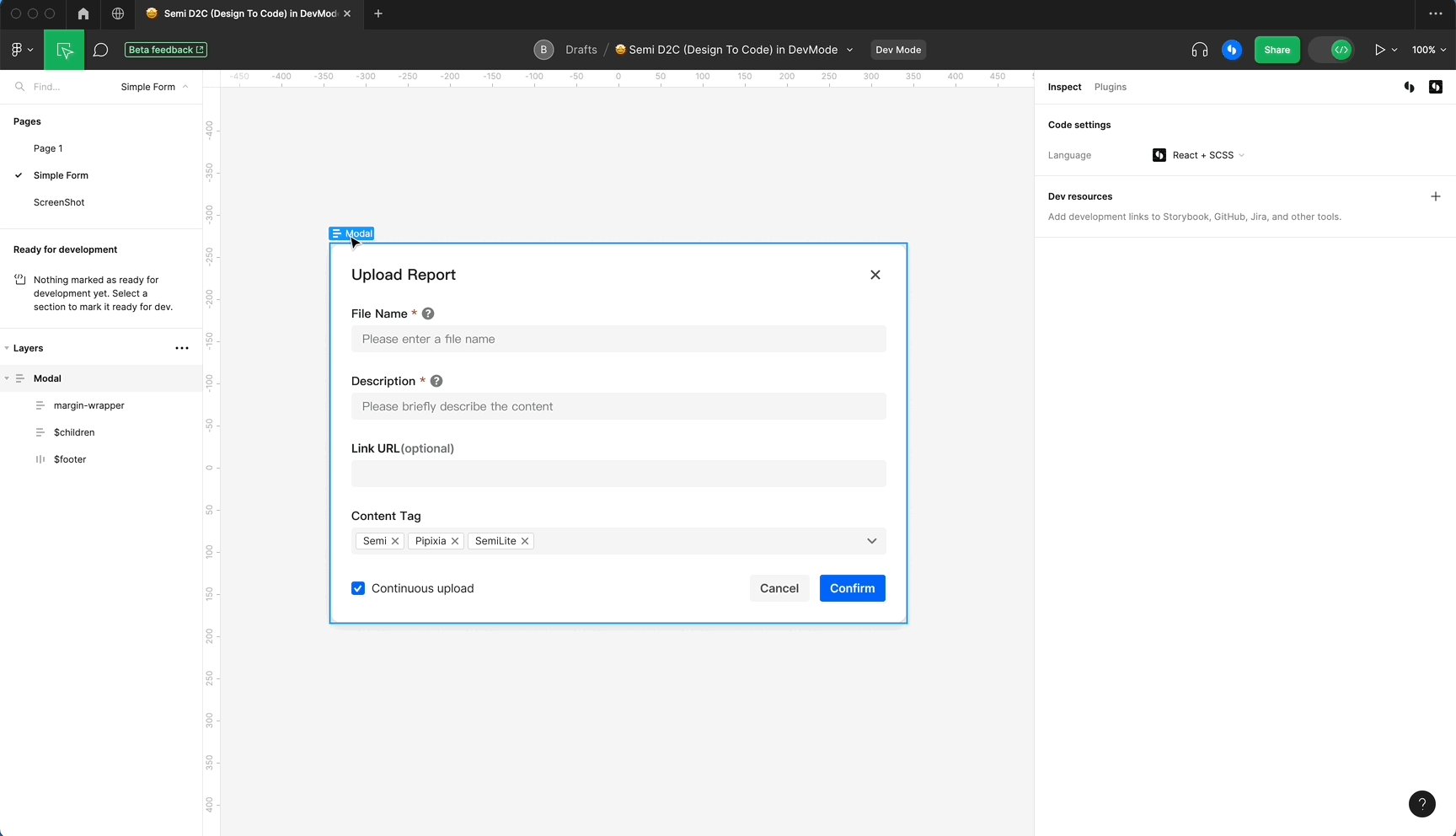
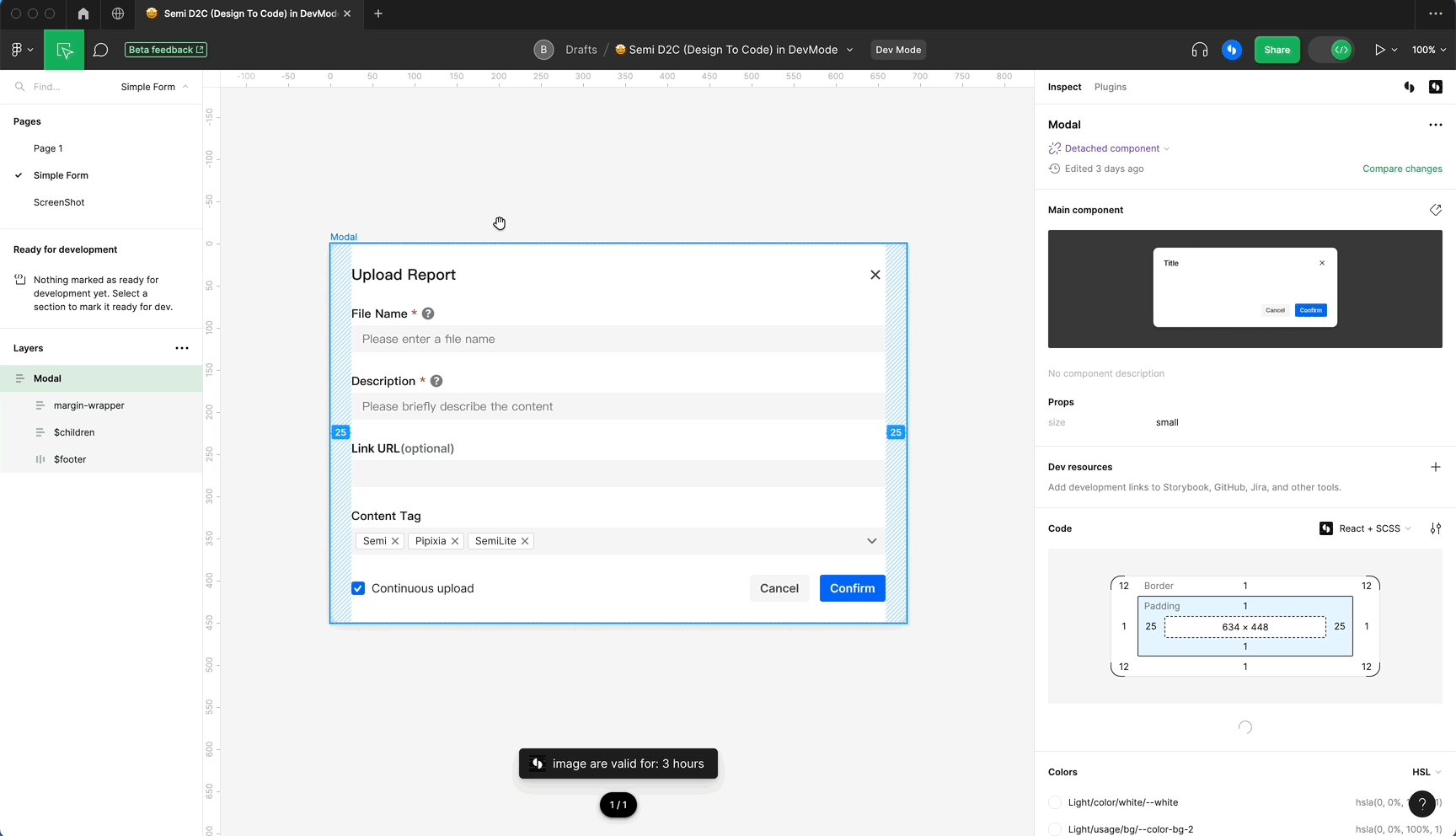
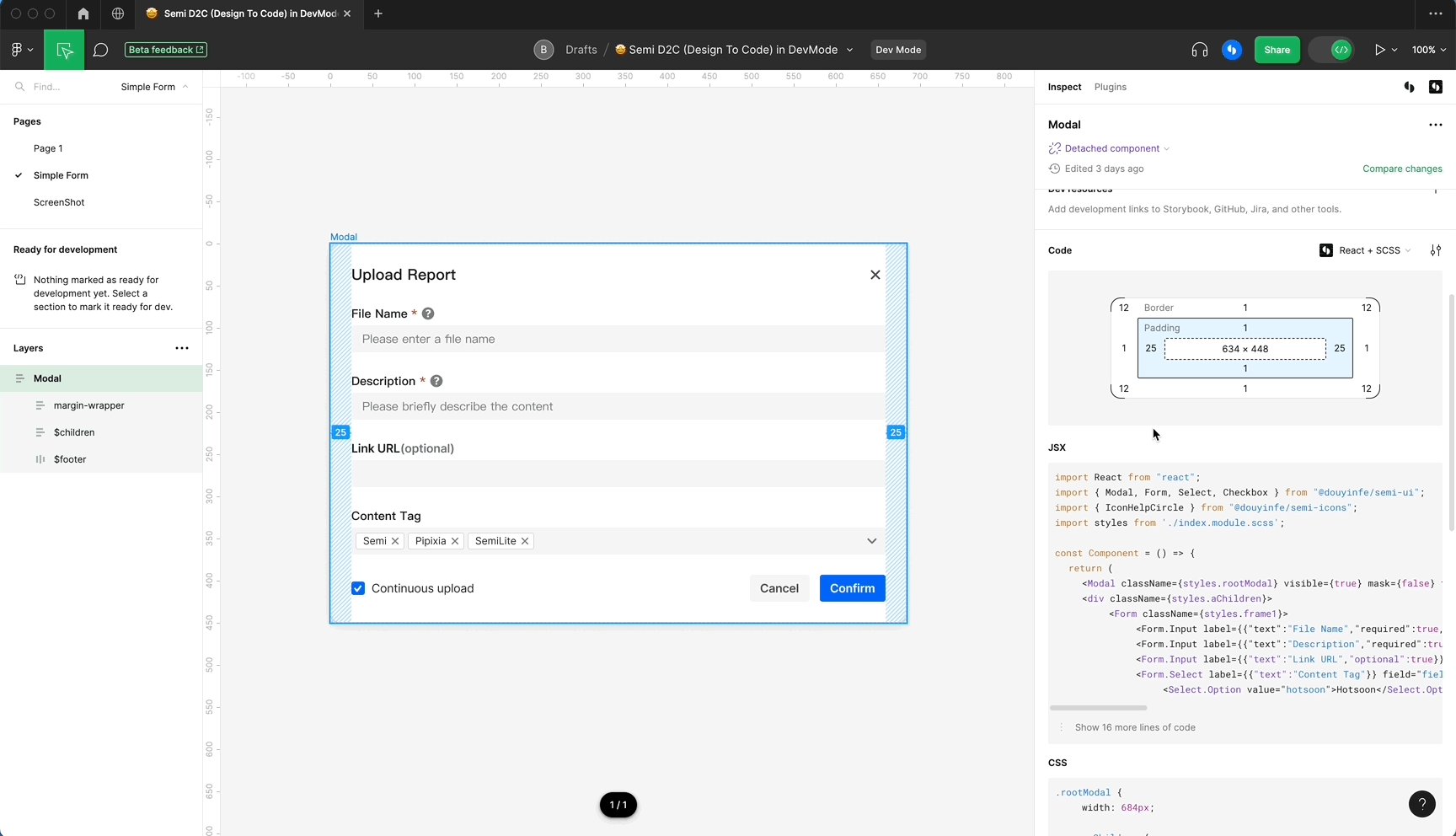
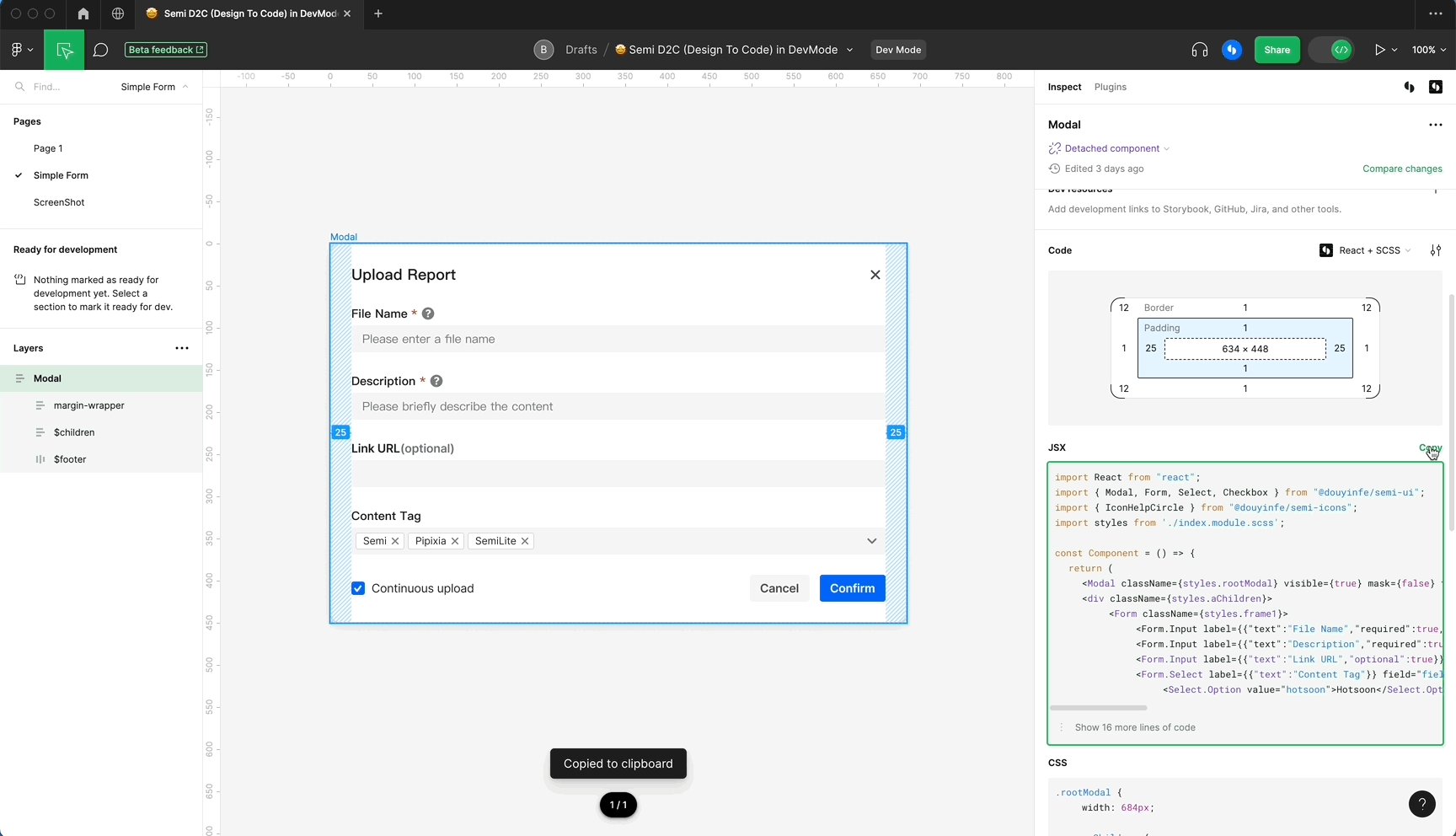
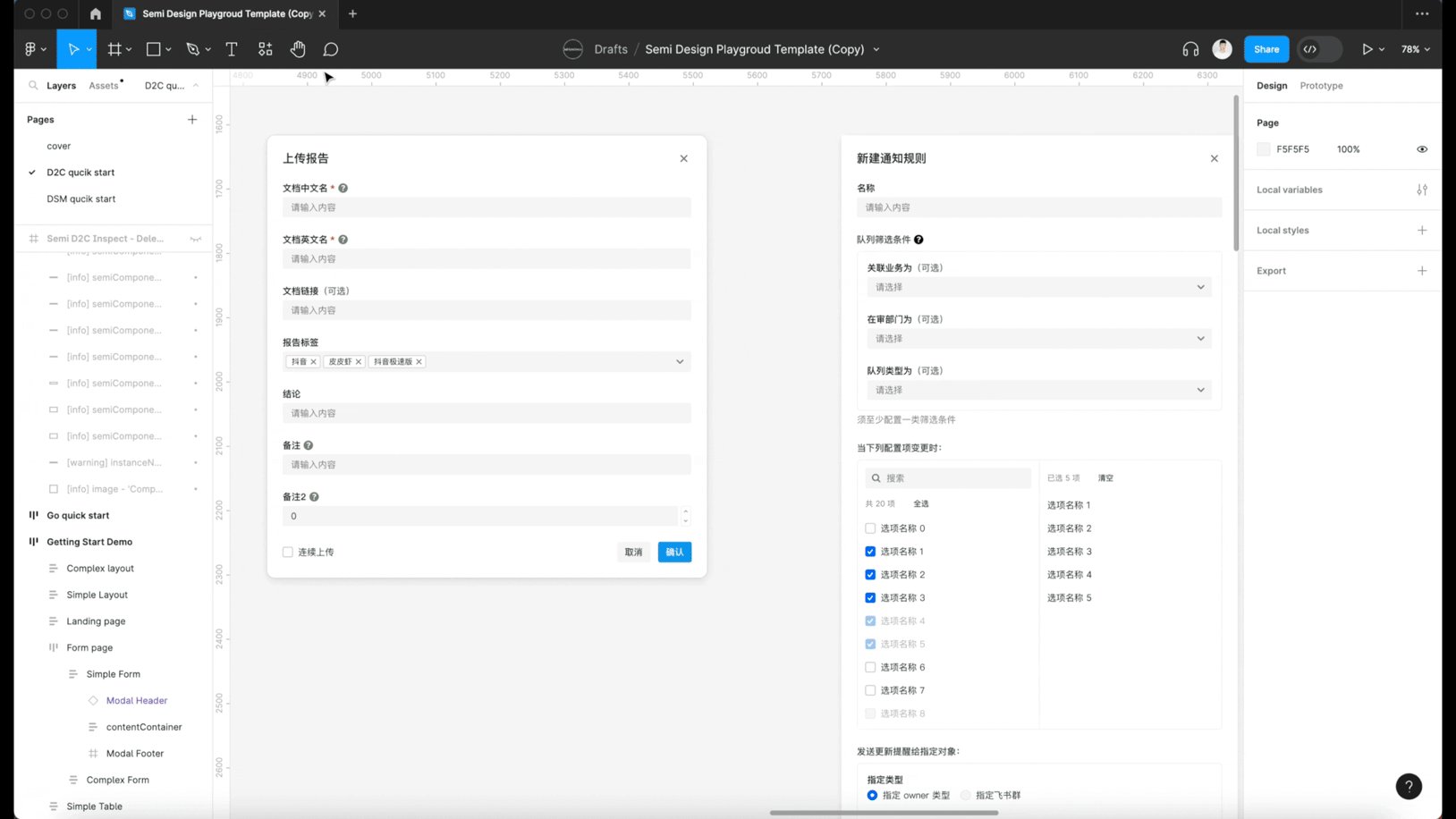
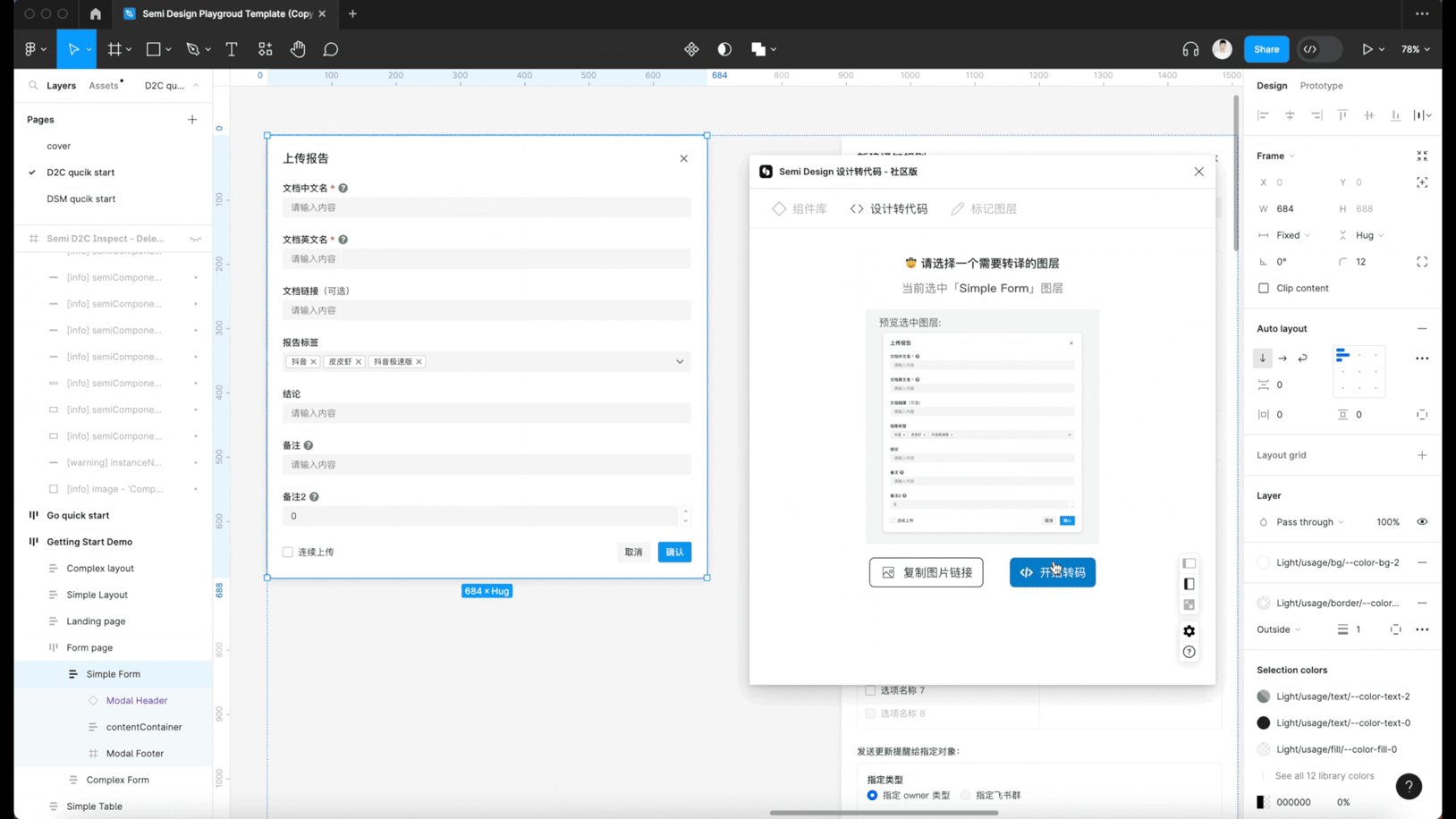
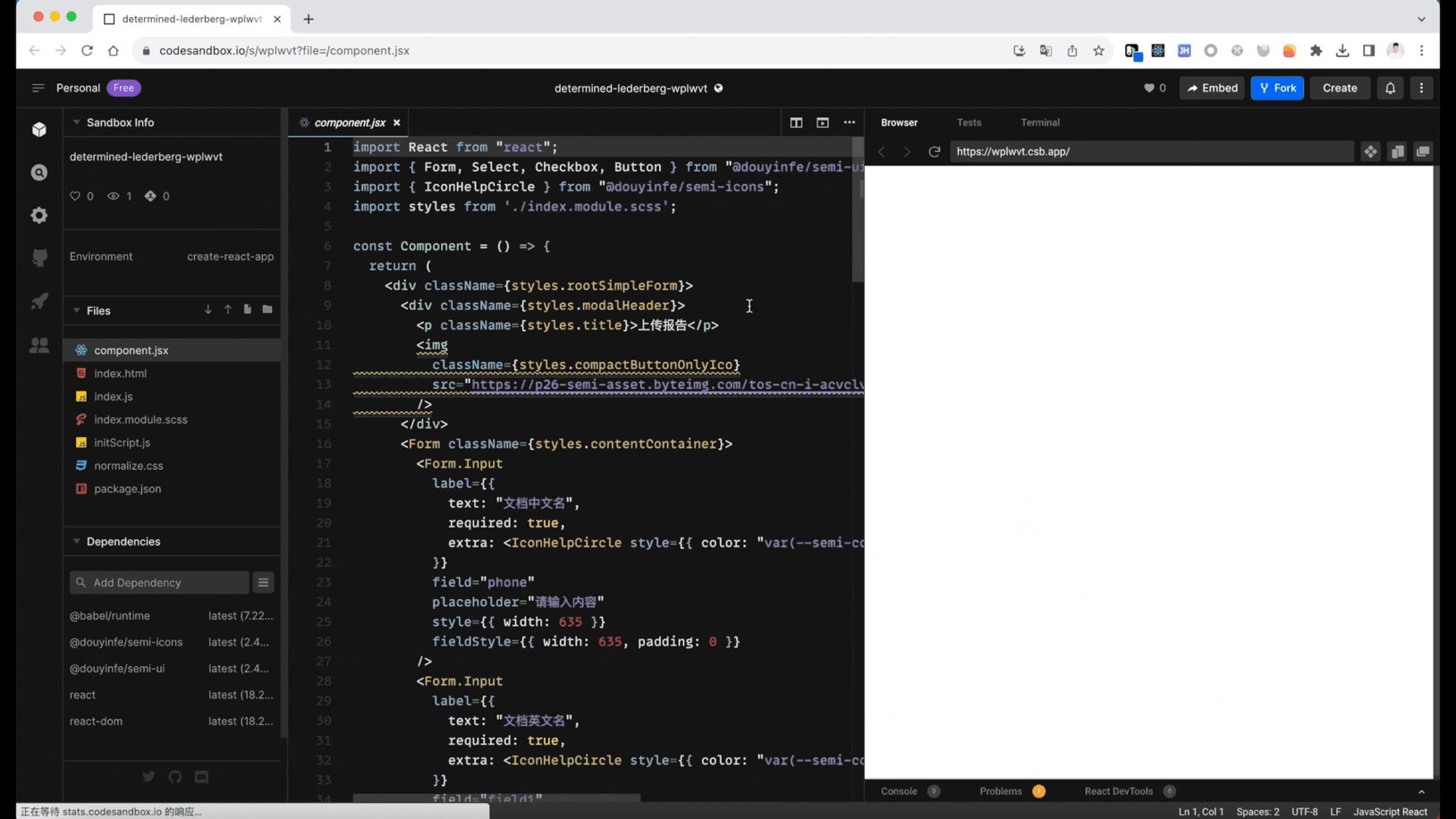
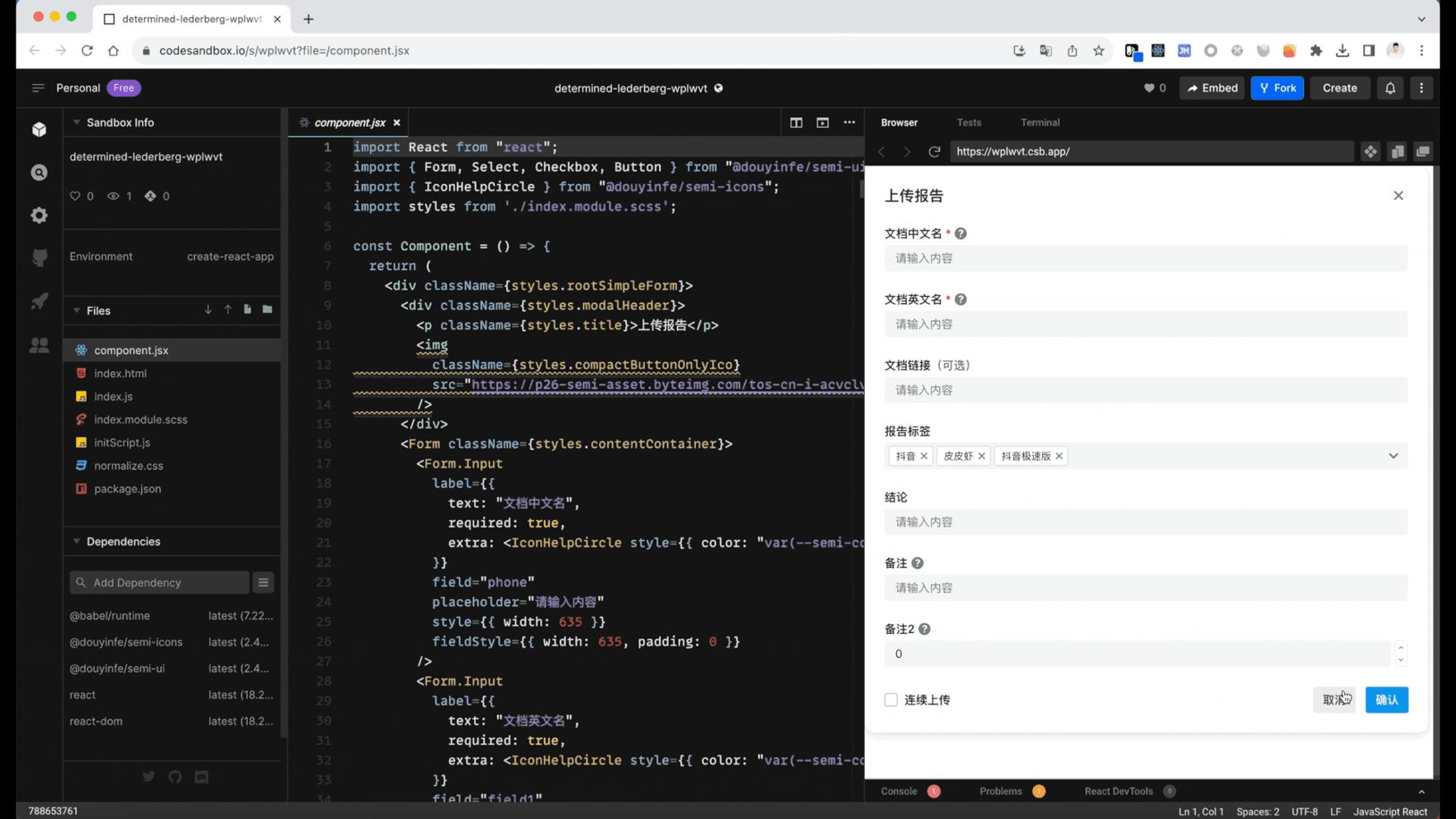
- 🚀 Official Design to Code (D2C) support, convert figma draft to real code in a few seconds
- 💅 Code to Design (C2D), automatically generate Figma UI Kit according to different themes, keep same between design and code
- 💕 Complete A11y support, follows W3C standards to provide keyboard interaction, focus management and ARIA for all components
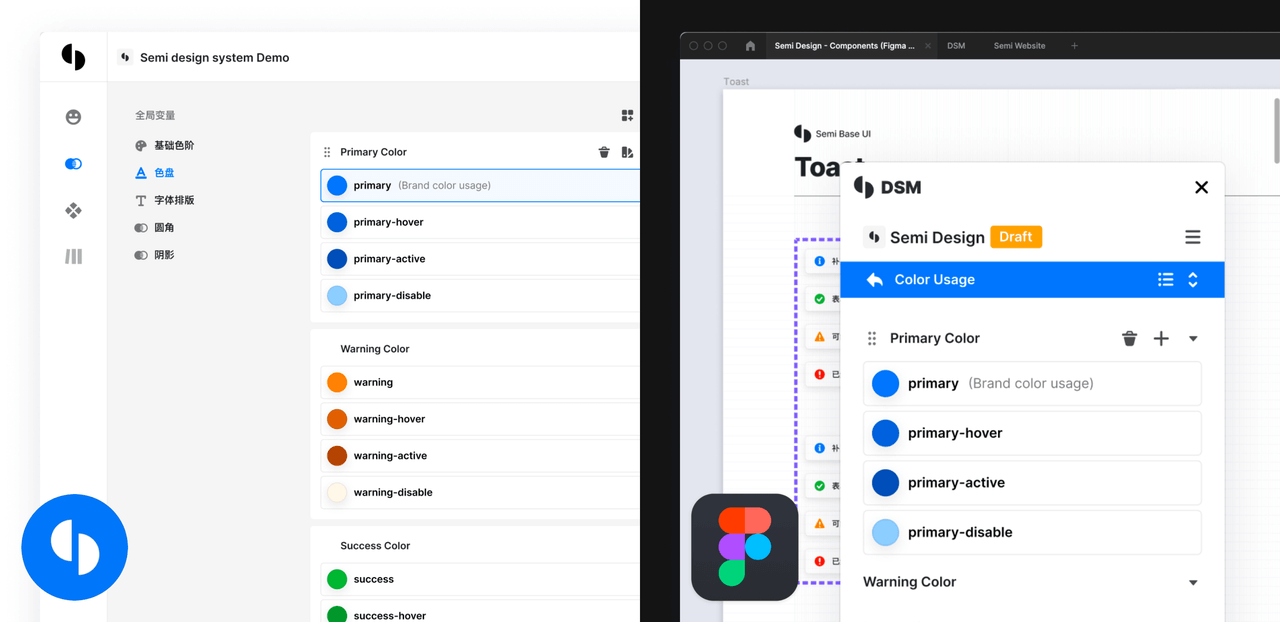
- 💅 Design system management Semi DSM, up to 3000+ Design Tokens, make Semi Design to Any Design quickly.
- 🌍 Internationalization Support for Dozens of Languages, timezone, RTL support
- ⚙️ Strict quality assurance, covering unit testing, E2E testing, visual testing.
- 👏 Written in Typescript, friendly Static Type Support. Based on Foundation/Adapter architecture, easy to read and contribute
- 🥳 SSR (Server Side Rendering) Compatible.
- 📦 Easily compatible with web components, providing a complete adaptation solution, more suitable for building SDKs, browser plugins and other scenarios that require DOM isolation.
🔥 Install
npm install @douyinfe/semi-ui
👍 Component Usage
Here is a quick example to get you started, it's all you need:
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Button, Form } from '@douyinfe/semi-ui';
const App = () => (
<Form>
<Form.Input field='name' initValue='semi design'></Form.Input>
<Button htmlType='submit'>submit</Button>
</Form>
);
const root = createRoot(document.querySelector('#app'));
root.render(<App />);
Semi UI Doc Site has hundreds of editable examples and live preview, welcome to play with those examples.
⚡️ Design to Code Usage
Install Semi Figma Plugin. Translate Figma to real code in seconds. Support multiple output formats: JSX + SCSS / Emotion/Tailwind, or JSON Schema DSL
- Support figma devmode, selecting a layer, directly get corresponding code on the right

- Or jump to codesandbox to continue editing

🎨 DSM Usage
Define your own design system base on Semi UI with DSM in one click, Provide more than 3000 tokens for you to configure every detail. Sync between Figma and Code at all times.

📰 News about Semi UI
📌 Documentation
- Semi DSM
- Design to Code
- Semi Figma Plugin
- Quick Start
- Components Overview
- Customizing Themes
- Design Tokens
- Dark Mode
- Semi Icons
- Global Config
- Internationalization
- FAQ
- CHANGELOG
📝 Blogs
- The Evolution of Semi D2C Design to Code
- How to design component library architecture to adapt to different mvvm frameworks
- How we test semi ui
- In-depth explanation of Semi theme
- Accessibility in Semi Design
👌 Platform Support
Semi UI supports all major modern browsers.
👨👨👧👦 User Group
Join User Group on Feishu / Lark
💖 Thanks
<a href="https://www.chromatic.com/"><img src="https://user-images.githubusercontent.com/321738/84662277-e3db4f80-af1b-11ea-88f5-91d67a5e59f6.png" width="153" height="30" alt="Chromatic" /></a>
Thanks to Chromatic for providing the visual testing platform that helps us review UI changes and catch visual regressions.
<a href="https://www.cypress.io/"><img src="https://user-images.githubusercontent.com/26477537/147624641-1274a91d-bc4c-463e-af1a-dbf15de54c49.png" width="90" height="30" alt="Cypress" /></a>
Thanks to Cypress for providing E2E testing.
<div> <a href="https://www.visactor.com#gh-light-mode-only" target="_blank"> <img alt="VisActor Logo" height="30" src="https://lf-dp.bytetos.com/obj/dp-open-internet-cn/visactor-site/bytedance/client/img/visactor/navigator-logo.svg"/> </a> <a href="https://www.visactor.com#gh-dark-mode-only" target="_blank"> <img alt="VisActor Logo" height="30" src="https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/visactor/logo_500_200_dark.svg"/> </a> </div>Thanks to VisActor for providing the data visualization solution.
👐 Contributing
Thanks to all the people who already contributed!
<a href="https://github.com/DouyinFE/semi-design/graphs/contributors"> <img src="https://contrib.rocks/image?repo=DouyinFE/semi-design" /> </a>Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Semi UI.
See CONTRIBUTING documentation.
🎈 License
Semi UI is MIT Licensed








