Awesome
Jumpy
An Atom package that creates dynamic hotkeys to jump around files and across visible panes.
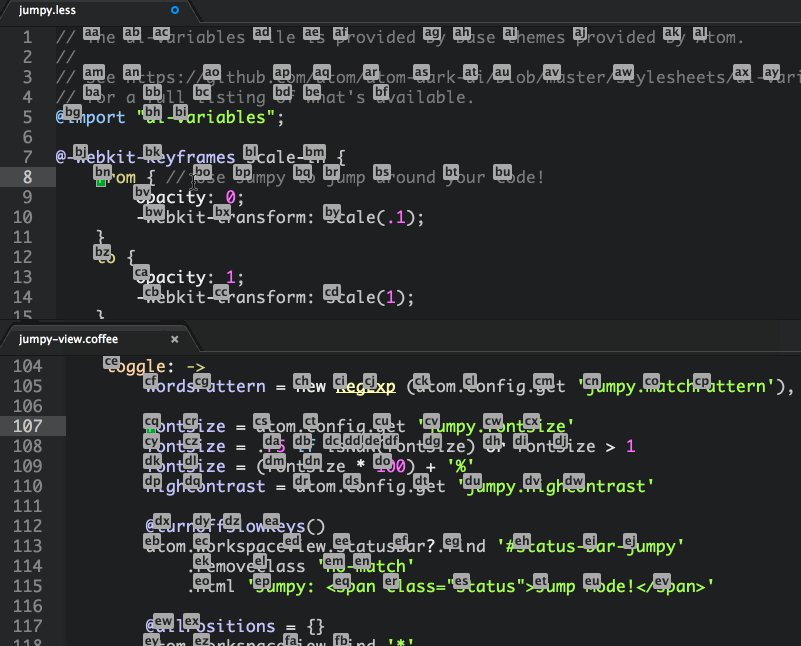
How to jump
- Hit <kbd>shift</kbd> + <kbd>enter</kbd>
- Choose from your presented labels:
- Enter two characters.
- Keep coding!
Install
On command line:
apm install jumpy
or the for the whole jumpy suite:
apm install jumpy jumpy-beacon
Notes
- Works great with or without vim-mode or vim-mode-plus!
- Vim modes supported:
- command mode
- insert mode
- visual mode (expands selections with <kbd>v</kbd> or <kbd>V</kbd>)
- Recommended key mappings to replace 'f' in vim-mode see 'Settings' below.
Key Bindings
Defaults
- Enter jump mode
- <kbd>shift</kbd> + <kbd>enter</kbd> NOTE: This particular hotkey conflicts with the very awesome Hydrogen package. Please rebind jump mode to something else or override it for Jumpy (see below)
- Reset first character entered
- <kbd>backspace</kbd>
- Cancel/exit jump mode (any)
- <kbd>shift</kbd> + <kbd>enter</kbd>
- <kbd>enter</kbd>
- <kbd>esc</kbd>
- <kbd>space</kbd>
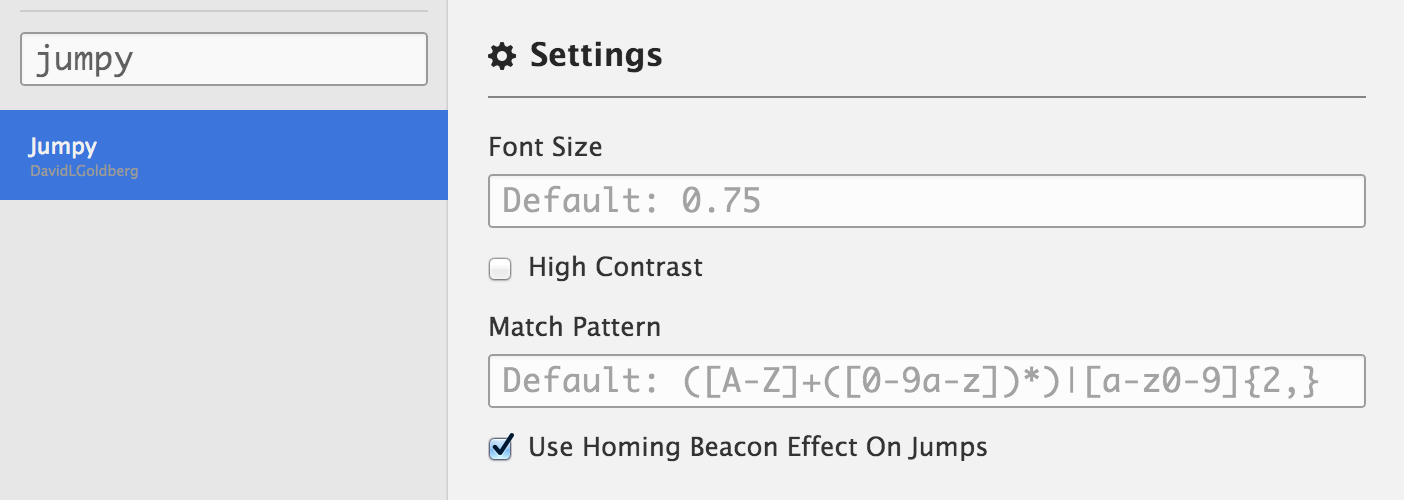
Settings
Jumpy preferences
( Preferences <kbd>cmd</kbd>+<kbd>,</kbd> ) -> search for 'jumpy'
- Font Size: If set, must be a decimal value less than 1.
- High Contrast: If checked, uses a more colorful and fun (usually green) label.
- Match Pattern: Provide a custom regex to match labels with.
- Use Homing Beacon Effect On Jumps: If left on, will display a homing beacon (usually red) after all jumps.

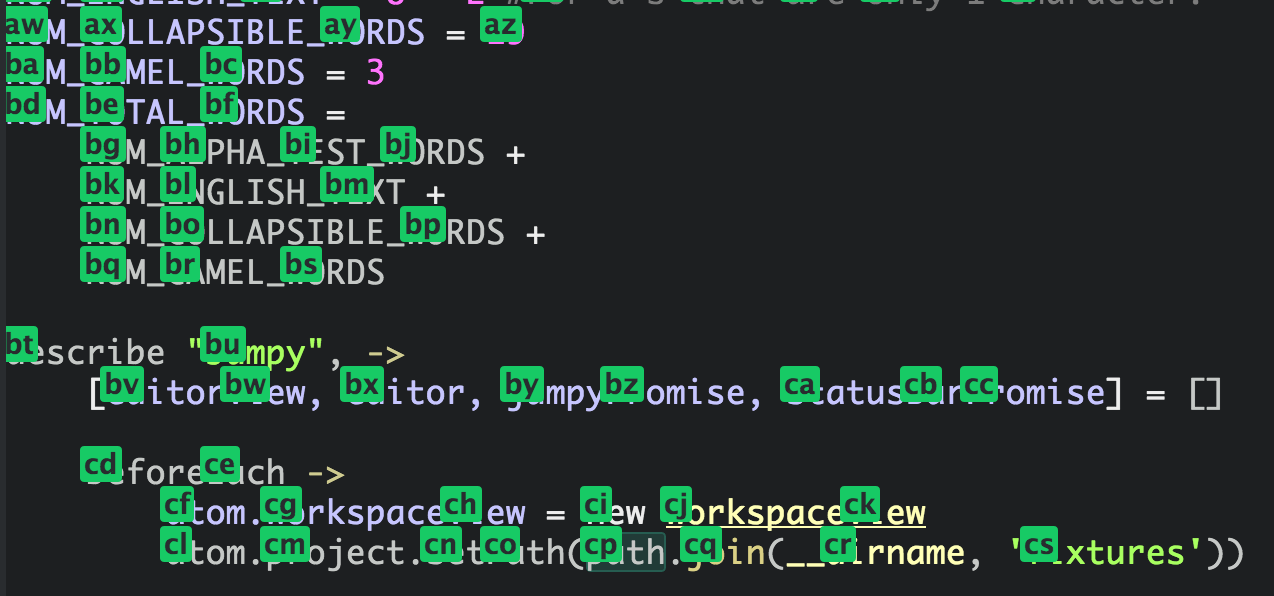
Example:

(image after settings set to .85 font size, high contrast, and default camel case matching pattern)
'vim-mode/vim-mode-plus' Users (Strongly Recommended Override)
Put this override in your 'Atom' -> 'Keymap...' settings:
'atom-text-editor:not(.mini).vim-mode:not(.insert-mode):not(.jumpy-jump-mode), .tree-view':
'f': 'jumpy:toggle'
or if vim-mode-plus:
'atom-text-editor:not(.mini).vim-mode-plus:not(.insert-mode):not(.jumpy-jump-mode), .tree-view':
'f': 'jumpy:toggle'
This will bind 'f' to toggle Jumpy.
This is not the default because it changes vim's native behavior. Instead, with Jumpy, after jumping to the nearest word, you can easily word or character jump over to your target. The Vimium chrome extension chose this binding. Please let me know what you think about this binding for Jumpy here!
'hydrogen' Users
If you want to use the original keybinding for Jumpy it's <kbd>shift</kbd>+<kbd>enter</kbd>. Hydrogen overrides this to simulate the Jupyter notebook behavior. Put this override in your 'Atom' -> 'Keymap...' settings:
'atom-workspace atom-text-editor:not(.mini)':
'shift-enter': 'jumpy:toggle'
This is less necessary for vim-mode users because of above binding, although setting up a binding like this will allow jumps from insert mode as well!
Jumpy Styles
Note: Styles can be overridden in 'Atom' -> 'Open Your Stylesheet' (see examples below)
atom-text-editor {
.jumpy-label {
// Regular labels
background-color: black;
color: white;
&.high-contrast {
// High Contrast labels (activated in settings)
background-color: green;
}
}
}
My other Atom packages :)
- Jumpy-beacon
- Back-jumpy (WIP)
- Qolor
My VS Code version of Jumpy :))
- Jumpy2 (Jumpy for VS Code from it's original author!)
Keywords
(A little SEO juice)
- Shortcuts
- Navigation
- Productivity
- Mouseless
- Plugin
- Extension