Awesome
<p align="center"> <img width="128" alt="CryptKeeper logo" src="./packages/app/src/static/icons/icon-128.png"> </p> <p align="center"> <a rel="noreferrer noopener" target="blank" href="https://addons.mozilla.org/firefox/addon/cryptkeeper/"><img alt="Firefox Add-ons" src="https://img.shields.io/badge/Firefox-141e24.svg?&style=for-the-badge&logo=firefox-browser"></a> <a rel="noreferrer noopener" target="blank" href="https://chrome.google.com/webstore/detail/cryptkeeper/nligojmlalemmhlmkghnflkgicnmodcl"><img alt="Chrome Web Store" src="https://img.shields.io/badge/Chrome-141e24.svg?&style=for-the-badge&logo=googlechrome"></a> <a rel="noreferrer noopener" target="blank" href="https://www.npmjs.com/package/@cryptkeeperzk/providers"><img alt="npm" src="https://img.shields.io/badge/NPM-141e24.svg?&style=for-the-badge&logo=npm"></a> </p> <h1 align="center">Crypt-Keeper (Beta Version)</h1> <br/> <p align="center">CryptKeeper is an <strong>open-source</strong> MIT-licensed <strong>browser extension</strong> which enables <strong>Zero-Knowledge</strong> identity management and proof generation. Currently it supports operations for <strong><a href="https://semaphore.appliedzkp.org/">Semaphore</a></strong> gadgets.</p> <br/><br/>Please note that this extension is currently in beta testing. It may not have full functionality or stability. Your participation and feedback will greatly assist us in refining and enhancing the extension.
Table of Contents
Description
CryptKeeper is a browser extension that offers secure and private identity management and authentication solutions based on zero-knowledge proofs. The @cryptkeeperzk/providers package simplifies the integration of CryptKeeper functionality into applications by providing injected providers.
These injected providers allow applications to establish a connection with the CryptKeeper extension, enabling them to leverage its features and services. The package includes functions for initializing the CryptKeeper provider within the browser extension's InjectedScript and for connecting to CryptKeeper from an application.
Features
- Identity Secret and Identity Commitment Generation: Generate Semaphore identity secrets and commitments securely.
- Seamless Connection with Semaphore Identity: Connect seamlessly with your Semaphore identity when interacting with websites and online services.
- Semaphore Zero-Knowledge Proof (ZK-Proof) Generation: Generate Zero-Knowledge Proofs using the Semaphore library. ZK-Proofs enable you to validate the authenticity of data and assertions without revealing any sensitive information. This feature enhances privacy and security in various cryptographic applications.
- Rate-Limiting Nullifier (RLN) Zero-Knowledge Proof (ZK-Proof) Generation: Generate Zero-Knowledge Proofs using the RLN JS library. RLN is a zk-gadget/protocol that enables spam prevention in anonymous environments.
Enabling Proof Generation:
Proof generation in the Semaphore library can be enabled in two ways:
- Providing Merkle Witness Directly: You can generate a proof by directly providing the necessary Merkle witness. This allows you to use pre-computed witness data.
- Using a Secure Service Address: by providing a secure service address from which the Merkle witness should be obtained
Development
To set up the development environment, follow these steps:
pnpm installpnpm run dev- Load the
distdirectory as an unpacked extension in your browser.
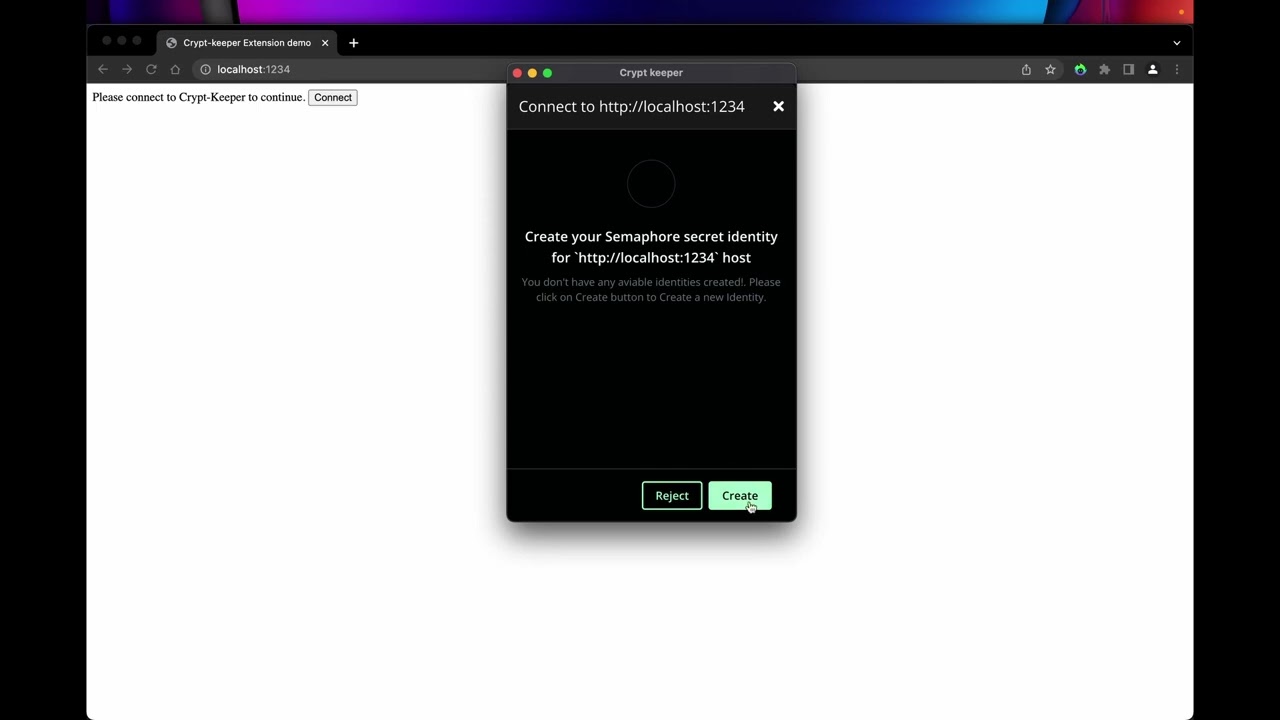
Demo
To run the demo, follow these steps:
pnpm run devorpnpm run buildpnpm run merkle:startpnpm run demo:start
End-to-End Testing
To run end-to-end tests, follow these steps:
- Run
pnpx playwright install --with-deps chromiumto install playwright dependencies - Run
pnpm installfor extension and for demo - Make sure you have
.env.testfile withMETAMASK_EXTENSION_ID. METAMASK_EXTENSION_IDcan be found in log output forpnpm run e2e. For different environmentsMETAMASK_EXTENSION_IDis also different so we need to specify it explicitly.- Run
pnpm run build:e2eto build the extension - Run
pnpm run e2eto run playwright e2e tests