Awesome
iOS CircleProgressView
This control will allow a user to use code instantiated or interface builder to create and render a circle progress view.
This repository is referenced in the blog post: <a href="http://www.cardinalsolutions.com/cardinal/blog/mobile/2014/10/ios_circleprogressvi.html">iOS CircleProgressView</a>
NOTE: There is an Objective-C version of the control in this project as well. Cocopods however will only pull the swift project. If you need to integrate the Obj-C version, that is not supported at this time. May add a new podspec for that if someone wants to create a pull request for that feature.
Features
- Increase or decreasing progress changes.
- Variable track width.
- Track image optional.
- Track background color.
- Track fill color.
- Track border color.
- Track border width.
- Center fill color.
- Center fill image.
Requirements
Xcode 8 Swift 3.0 iOS 8 +
Configuration
-
If you are using a swift only project simply copy CircleProgressView.swift to your project. Swift requires no specific imports.
-
If you are using a hybrid app where you are starting with an objective c project, you will need to import the swift class by full name.
#import "CircleProgressView-Swift.h"
CocoaPods
Current version is 1.0.12
pod 'CircleProgressView', :git => 'https://github.com/CardinalNow/iOS-CircleProgressView.git'
or
pod 'CircleProgressView', '~> 1.0'
Usage
CircleProgressView can be used via code or interface builder.
-
If configuring via code, use the traditional init methods and properties.
-
If using Interface Builder, CircleProgressView takes advantage of Xcode 6's new
@IBDesignable
and
@IBInspectable
properties that allow developers to render and configure custom controls in Interface Builder.
Animation
You can now update the progress view with animation using the new animated option.
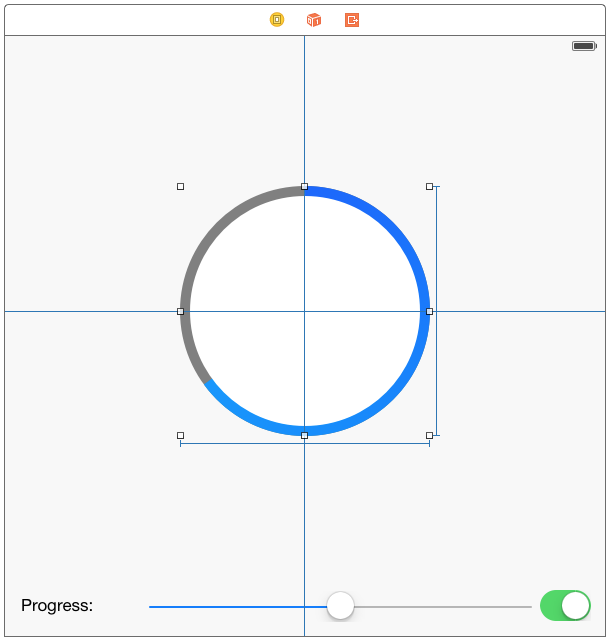
Preview
Interface Builder live rendering.

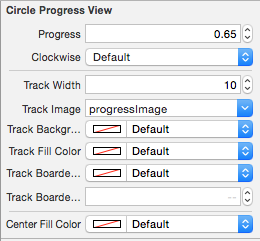
Interface Builder control configurations.

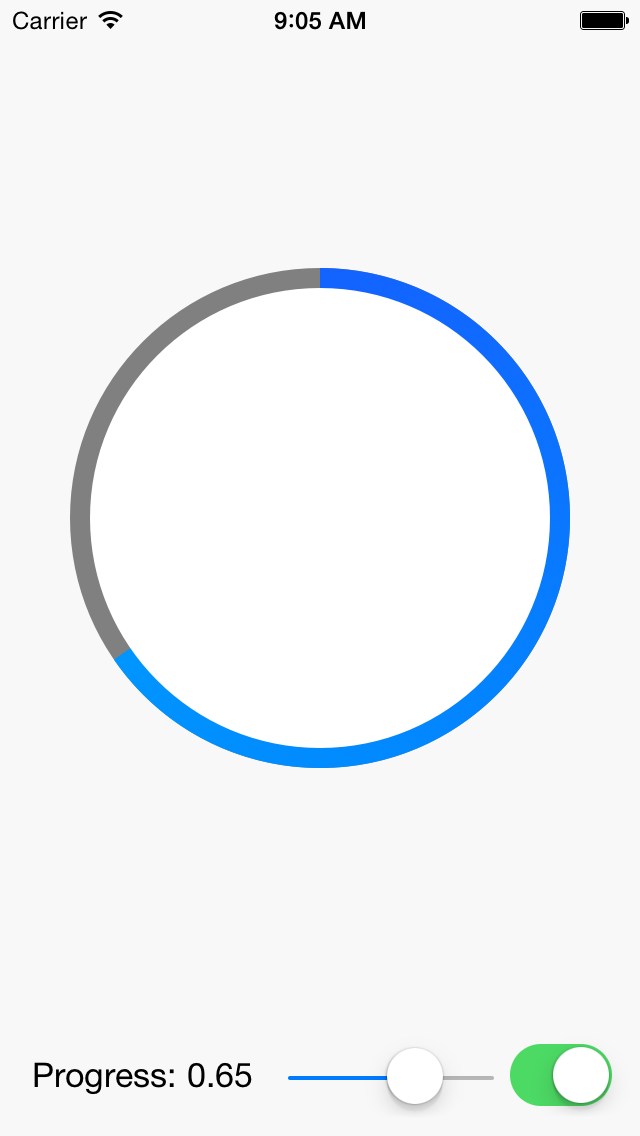
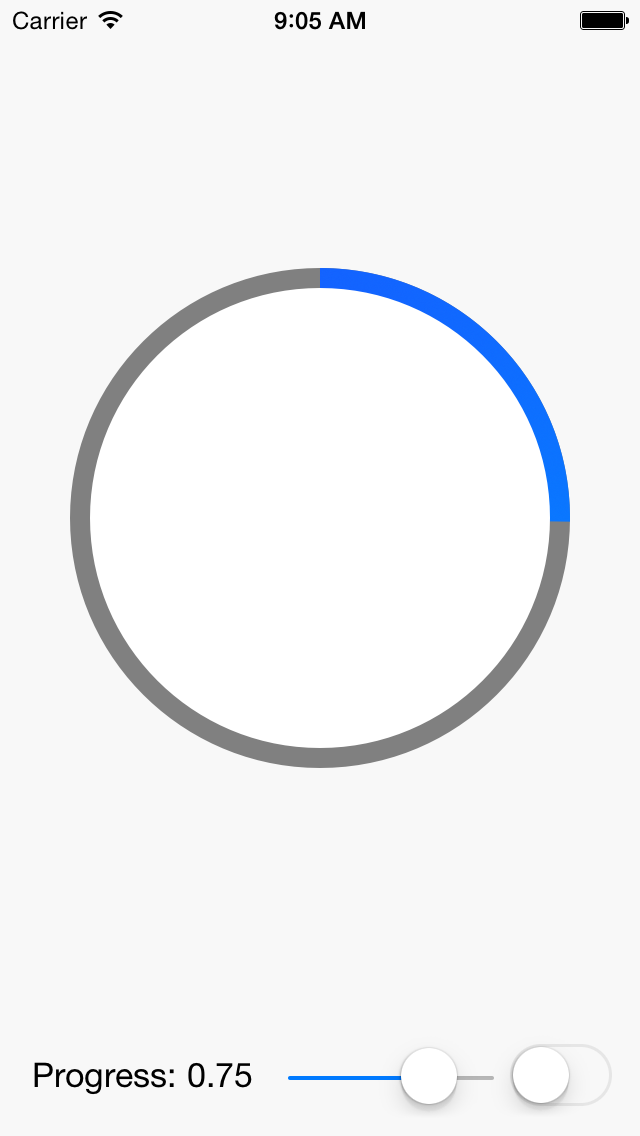
App Preview


Author / License
Copyright Cardinal Solutions 2013. Licensed under the MIT license.
