Awesome

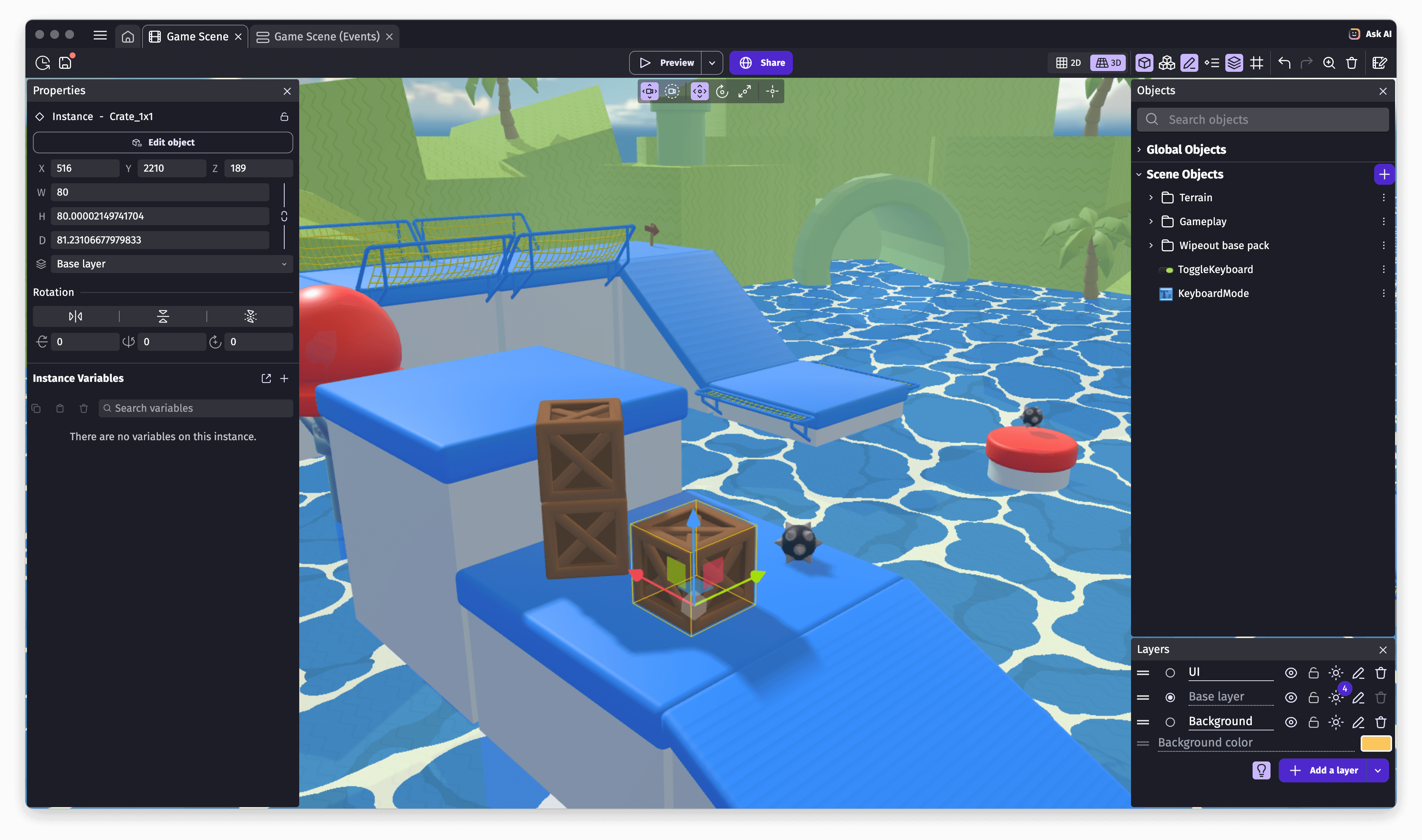
GDevelop is a full-featured, no-code, open-source game development software. You can build 2D, 3D and multiplayer games for mobile (iOS, Android), desktop and the web. GDevelop is fast and easy to use: the game logic is built up using an intuitive and powerful event-based system and reusable behaviors.

Getting started
| ❔ I want to... | 🚀 What to do |
|---|---|
| 🎮 Use GDevelop to make games | Go to GDevelop homepage to download the app! |
| ⚙️ Create/improve an extension | Read about creating an extension, with no-code or code. |
| 🧑💻 Contribute to the editor or game engine | Follow this README. |
| 👾 Create or sell a game template | Submit a free example or a paid template on the Asset Store. |
| 🎨 Share or sell an asset pack | Submit a free or paid asset pack on the Asset Store. |
| 🌐 Help to translate GDevelop | Go on the GDevelop project on Crowdin or translate in-app tutorials. |
| 👥 Get online game services or commercial support | See offers for professionals, teams or individual creators. |
Are you interested in contributing to GDevelop for the first time? Take a look at the list of good first issues, good first contributions or the "🏐 not too hard" cards on the Roadmap.
Games made with GDevelop
- Find GDevelop games on gd.games, the gaming platform for games powered by GDevelop.
- See the showcase of games created with GDevelop and published on Steam, iOS (App Store), Android (Google Play), Itch.io, Newgrounds, CrazyGames, Poki...
- Suggest your game to be added to the showcase here.
Technical architecture
GDevelop is composed of an editor, a game engine, an ecosystem of extensions as well as online services and commercial support.
| Directory | ℹ️ Description |
|---|---|
Core | Core classes, describing the structure of a game and tools to implement the IDE and work with GDevelop games. |
GDJS | The game engine, written in TypeScript, using PixiJS and Three.js for 2D and 3D rendering (WebGL), powering all GDevelop games. |
GDevelop.js | Bindings of Core, GDJS and Extensions to JavaScript (with WebAssembly), used by the IDE. |
newIDE | The game editor, written in JavaScript with React, Electron, PixiJS and Three.js.js. |
Extensions | Built-in extensions for the game engine, providing objects, behaviors and new features. For example, this includes the physics engines running in WebAssembly (Box2D or Jolt Physics for 3D). All the community extensions are on this repository. |
To learn more about GDevelop Architecture, read the architecture overview here.
Pre-generated documentation of the game engine is available here.
Status of the tests and builds:
Links
Community
- GDevelop forums and Discord chat.
- GDevelop homepage.
- GDevelop wiki (documentation).
- Help translate GDevelop in your language: GDevelop project on Crowdin.
- Open-source extensions, examples, tutorials are on GitHub.
Development Roadmap
- GDevelop Roadmap on Trello.com, for a global view of the features that could be added. Please vote and comment here for new features/requests.
- GitHub issue page, for technical issues and bugs.
- Github discussions to talk about new features and ideas.
License
- The Core library, the native and HTML5 game engines, the IDE, and all extensions (respectively
Core,GDJS,newIDEandExtensionsfolders) are under the MIT license. - The name, GDevelop, and its logo are the exclusive property of Florian Rival.
Games exported with GDevelop are based on the GDevelop game engine (see Core and GDJS folders): this engine is distributed under the MIT license so that you can distribute, sell or do anything with the games you created with GDevelop. In particular, you are not forced to make your game open-source.
Star History
Help us spread the word about GDevelop by starring the repository on GitHub!