Awesome
<div align = "center"> <h1><a href="https://2kabhishek.github.io/Nightbow">Nightbow</a></h1> <a href="https://github.com/2KAbhishek/Nightbow/blob/main/LICENSE"> <img alt="License" src="https://img.shields.io/github/license/2kabhishek/Nightbow?style=flat&color=eee&label="> </a> <a href="https://github.com/2KAbhishek/Nightbow/graphs/contributors"> <img alt="People" src="https://img.shields.io/github/contributors/2kabhishek/Nightbow?style=flat&color=ffaaf2&label=People"> </a> <a href="https://github.com/2KAbhishek/Nightbow/stargazers"> <img alt="Stars" src="https://img.shields.io/github/stars/2kabhishek/Nightbow?style=flat&color=98c379&label=Stars"></a> <a href="https://github.com/2KAbhishek/Nightbow/network/members"> <img alt="Forks" src="https://img.shields.io/github/forks/2kabhishek/Nightbow?style=flat&color=66a8e0&label=Forks"> </a> <a href="https://github.com/2KAbhishek/Nightbow/watchers"> <img alt="Watches" src="https://img.shields.io/github/watchers/2kabhishek/Nightbow?style=flat&color=f5d08b&label=Watches"> </a> <a href="https://github.com/2KAbhishek/Nightbow/pulse"> <img alt="Last Updated" src="https://img.shields.io/github/last-commit/2kabhishek/Nightbow?style=flat&color=e06c75&label="> </a> </div>
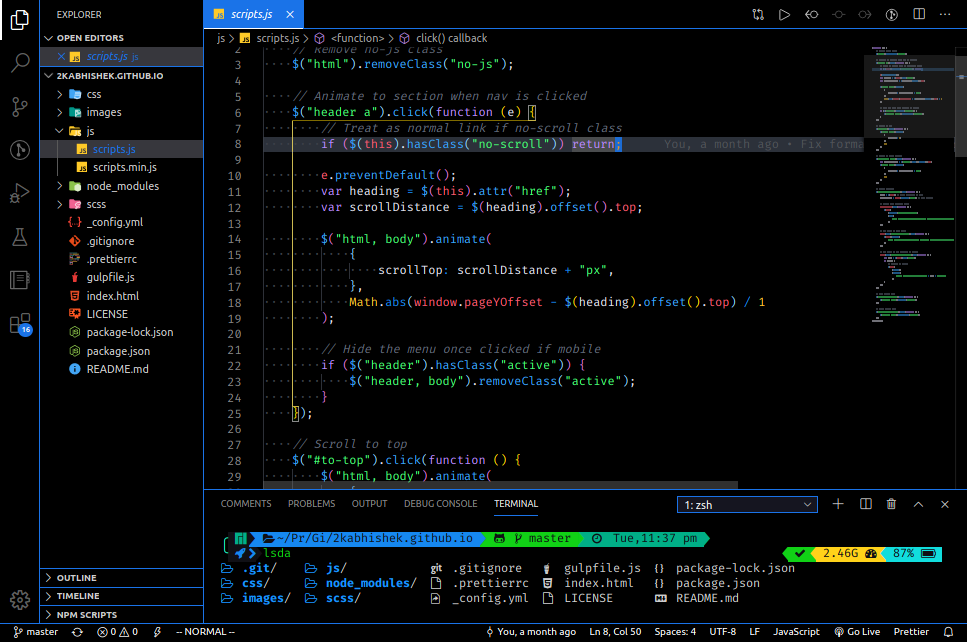
Nightbow is a true black VS Code theme with bright colors.
It uses pitch black on most of the elements with blue for accent and borders, the syntax highlighting is inspired by One Dark and Dracula colorschemes.
Prerequisites
Before you begin, ensure you have met the following requirements:
- You have installed
VS Code.
Installing Nightbow
Nightbow can be found in the VS Code Extensions gallery and in the Marketplace.
Using Nightbow
Change VS Code colorscheme to Nightbow.